Opened 10 years ago
Closed 9 years ago
#31826 closed defect (bug) (fixed)
Manager menus
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 4.5 | Priority: | normal |
| Severity: | normal | Version: | 4.1.1 |
| Component: | Menus | Keywords: | has-patch has-screenshots |
| Focuses: | ui, administration | Cc: |
Description (last modified by )
.menu-location-menus select {
float: left;
max-width: 100%;
}
Attachments (3)
Change History (9)
#1
in reply to:
↑ description
 @
@
10 years ago
Replying to Luan Ramos:
.menu-location-menus select {
max-width: 100%; // new
}
#2
 @
@
10 years ago
- Component changed from General to Menus
- Description modified (diff)
- Focuses accessibility template removed
#4
 @
@
9 years ago
- Keywords has-screenshots added
- Milestone changed from Awaiting Review to 4.5
- Owner set to afercia
- Status changed from new to assigned
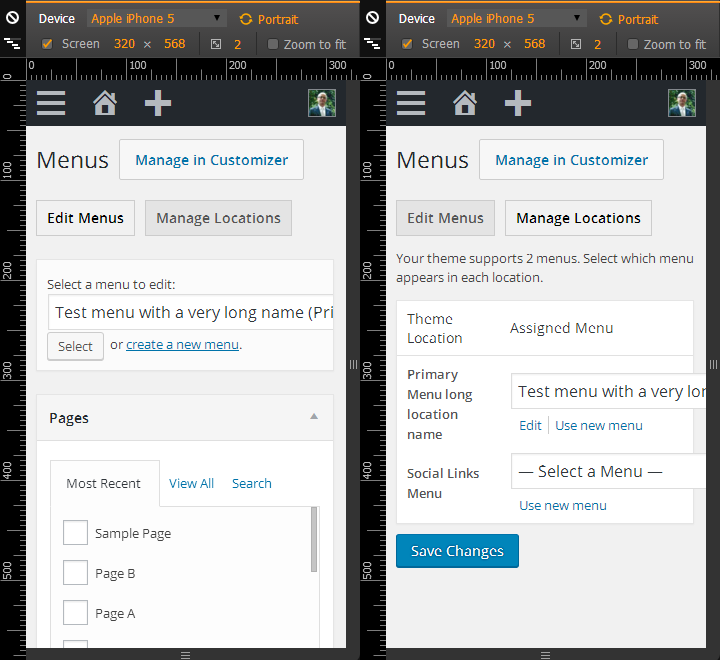
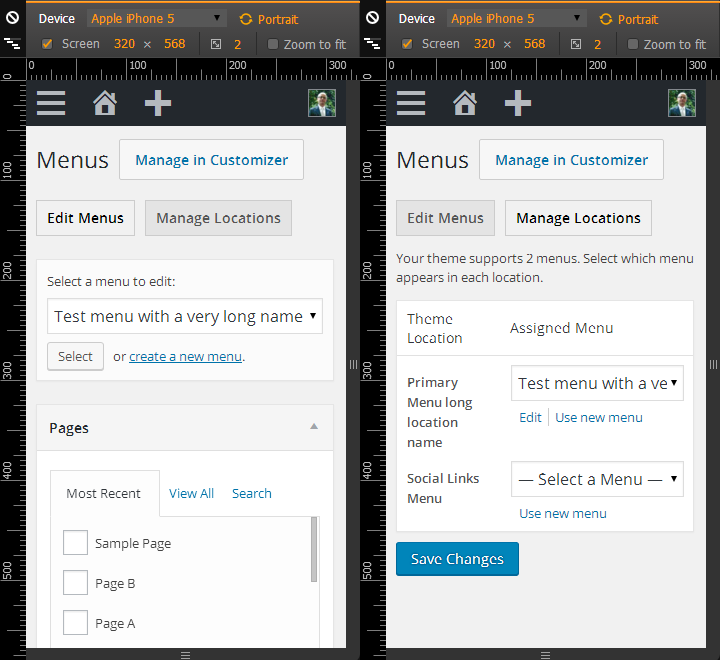
To recap, this issue is very clear when a menu has a very long name. In the responsive view, the "select-menu-to-edit" and "menu-locations" selects become too large to fit the screen, see screenshot below:
There are also some vertical alignment issues. I'd propose to simplify, use inline-block instead of floats and let browsers do their job to vertically align things. Also set a max-width on the selects as suggested in the previous patches. Screenshot with the last patch applied:
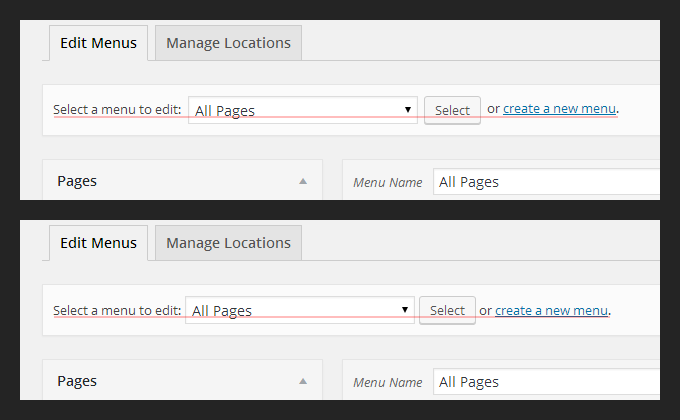
A slightly better vertical alignment in the "desktop" view:

This ticket was mentioned in Slack in #core by afercia. View the logs.
9 years ago
Note: See
TracTickets for help on using
tickets.



When we click on the tab menu manager position and give a resize the screen to select is not fluid