Opened 9 years ago
Last modified 7 years ago
#33141 new defect (bug)
Search form clear button is clipped in Safari (OS X)
| Reported by: |
|
Owned by: | |
|---|---|---|---|
| Milestone: | Awaiting Review | Priority: | low |
| Severity: | minor | Version: | |
| Component: | General | Keywords: | has-patch |
| Focuses: | ui | Cc: |
Description
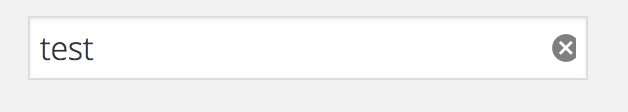
Safari's search boxes have an "X" to clear the search terms. It is getting clipped. OS X.
The reason for this appears to be the padding on the search box, and that we're doing this:
input[type="search"] {
-webkit-appearance: textfield;
}
which we HAVE to do in Safari in order to control certain aspects of the display.
There is a pseudo-selector we might be able to use to fix this:
::-webkit-search-cancel-button {}
Attachments (3)
Change History (8)
 @
@
9 years ago
Actually, removing the font-size from .themes-php .wp-filter-search may be better since it will just inherit the 14px font-size
#2
 @
@
9 years ago
- Keywords ui-feedback added
+1 for standardizing on 14px as the font size for search boxes, especially when this fixes the issue.
Any other areas where the clear button is clipped even with the patch applied?
 @
@
9 years ago
Just combed through the admin. Plugins -> Add New also has the 16px font size and the X is getting clipped. See updated patch. Thanks!
#3
 @
@
8 years ago
@mauteri I've checked your solution, but on some versions of Safari it doesn't solve the problem. So doesn't the pseudo selector. The only thing, that really worked across the deck was to adjust the horizontal padding of the search field to
.wp-filter .search-form input[type="search"] {
- padding: 3px 5px;
+ padding: 3px 4px;
}
On the other hand this also means, that the general rule for input and select fields:
input, select {
margin: 1px;
padding: 3px 5px;
}
would have to be changed to padding: 3px 4px;
Not sure, if losing 1 pixel and breathing air on all fields is worth for one specific browser, not to speak of only some of it's older versions.

Another option is to make the font-sze 14px rather than 16px (I noticed the issue on in Themes). The other search boxes in Posts, Users, etc are 14px and the "X" displays fine. Patch attached.