Opened 10 years ago
Closed 10 years ago
#36903 closed defect (bug) (fixed)
Customizer menus search "clear results" should be a button
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 4.6 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Customize | Keywords: | has-patch has-screenshots commit |
| Focuses: | ui, accessibility, javascript | Cc: |
Description
See #33184.
For accessibility, UI controls should preferably be native controls. During the Menu Customizer development many controls initially implemented with <span> or <div> elements were changed in <button> elements except the "clear results" control that appears in the menu items search. That was because of an issue with JavaScript events discussed in #33184 and there was no solution/consensus so this control is still a <span> element.
The "clear results" control is inside a .accordion-section-title container and accordion.js adds one click and one keydown events on this container even if it is not used as a real accordion.
When changing the "clear results" span in a button and removing the keydown event from it, this caused a conflict with events bound on the container. Specifically, the new button didn't work when pressing Enter.
I'd propose a simpler approach: just move this control outside from .accordion-section-title. This way, the accordion.js jQuery selector won't target the new button and events won't conflict.
The new button should have a type="button" attribute so there's no need to use preventDefault(). Also, buttons need just one click event and this would allow to simplify and clean-up the JS part.
Attachments (3)
Change History (11)
#1
 @
@
10 years ago
- Keywords has-patch has-screenshots added
- Milestone changed from Awaiting Review to 4.6
- Owner set to afercia
- Status changed from new to assigned
#2
follow-ups:
↓ 3
↓ 5
 @
@
10 years ago
Moving it out of accordion-section-title makes me nervous, but if it works then we can do it.
Is there a reason the first line-height in the patch isn't 16px?
#3
in reply to:
↑ 2
 @
@
10 years ago
Replying to celloexpressions:
Is there a reason the first
line-heightin the patch isn't16px?
Tried to avoid a fixed line-height, unit-less line height are better but on the other hand Chrome needs 8 decimals to correctly round at 16px :( the line-height is necessary also because on OS X the input field would be 1px taller than on Windows... I guess because of the different system-fonts.
If you're OK with 16px that would be fine and would allow to simplify a bit.

This ticket was mentioned in Slack in #core-customize by afercia. View the logs.
10 years ago
#5
in reply to:
↑ 2
 @
@
10 years ago
- Keywords commit added
Replying to celloexpressions:
Is there a reason the first
line-heightin the patch isn't16px?
In the refreshed patch I've completely removed the line-height. It was introduced to compensate a very slight difference in the font rendering on OS X which makes the input field taller by 1px or so but then the line-height should be adjusted again for the responsive view so better to keep it simple.
Also, fixed the positioning of the clear results button (and the spinner) in the responsive view. Worth reminding that under 782px the input fields get taller.

In the proposed patch:
buttonelement for better accessibilitykeydownevent,preventDefault()and togglingtabindexevent.target.value = ''since the event target is the buttonself.search( event )since the passed event was not the intended input field event, now replaced just triggering akeyupevent on the search fieldTested in latest Chrome/Firefox and IE 8, the new button works nicely on click and when pressing Enter or Spacebar.
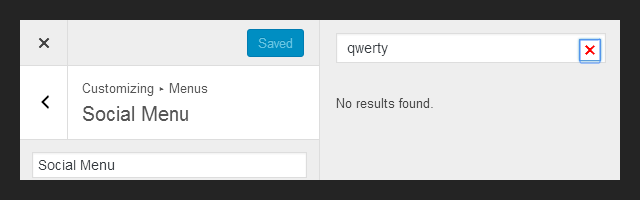
Screenshot after: