#37451 closed defect (bug) (fixed)
Widget Sidebars Title text overflow
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.9 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Widgets | Keywords: | has-screenshots good-first-bug has-patch has-test-info commit |
| Focuses: | ui, administration | Cc: |
Description
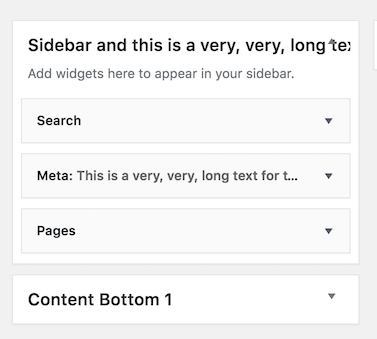
Title text of widget section overflow
Attachments (11)
Change History (40)

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
9 years ago

This ticket was mentioned in Slack in #core by gkloveweb. View the logs.
9 years ago
#7
 @
@
9 years ago
- Keywords has-screenshots needs-patch good-first-bug added
- Milestone changed from Awaiting Review to Future Release
- Summary changed from Widget Title text overflow to Widget Sidebars Title text overflow
- Version 4.5.3 deleted
Thanks very much @gk.loveweb. So, while the single widgets title has some CSS (ellipses) to take into account very long titles, seems the sidebar titles need some love:
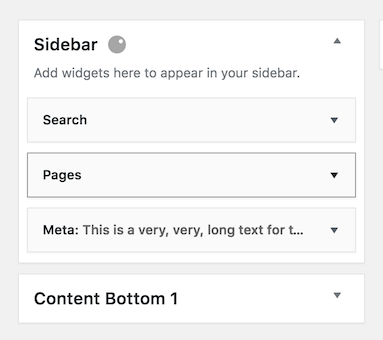
By the way, when changing the widgets order dragging them, a spinner appears after the sidebar title:
so this probably needs a different solution. Maybe just let the title go in a new line in the (rare) case the sidebar title is very long?
#8
 @
@
9 years ago
Hi @afercia I have modified core files in local system, made something like this.
We can move/show spinner to right side in place of arrow sign, until the completion of widget order ajax request.
for long titled widget sidebar, it will show in max two lines and for full title view i placed text in <h2 title=""> attribute. currently there is no tooltip on section title.
I have captured both screenshots during ordering widgets.
hope this will be useful. :)
#9
 @
@
9 years ago
Hi @gk.loveweb personally I like the idea of moving the spinner to the right so it would be displayed always in the same, exact, place regardless of the Sidebar title length. Nice idea :) It would temporarily hide the toggle arrow but I think that's not a big deal. Let's see also what others think about it.
As per the title attribute, in the last releases WordPress has removed a lot of title attributes and for good reasons. I don't think that's necessary to add a new one.

This ticket was mentioned in Slack in #core by ovann86. View the logs.
9 years ago
#11
 @
@
9 years ago
- Keywords has-patch needs-testing added; needs-patch removed
Changes look good to me, noting that it is single line - not two lines shown in images provided by @gk.loveweb
One potential UX issue with this approach is you briefly loose the 'expanded' context when the spinner replaces the 'expanded' icon. I don't think it's an issue though and quite like the spinner being in the same spot.
Updated patch to start from the root directory.
#13
 @
@
9 years ago
@ovann86 Thanks for the review (and for recreating the patch :) )
I did not find a clean/css only solution to make it work in 2 lines.
For the UX issue, It seems that the spinner can only be displayed when the sidebar block is expanded but I got your point.
#14
 @
@
9 years ago
- Owner set to ovann86
- Status changed from new to assigned
Assigning ownership to mark the good-first-bug as "claimed".
#15
in reply to:
↑ description
 @
@
8 years ago
Replying to gk.loveweb:
Title text of widget section overflow
Hi,
Try below code and let me know if it works or not.
<?php add_action('admin_head', 'my_custom_fonts'); function my_custom_fonts() { echo '<style> body .sidebar-name h2, body .sidebar-name h3 { white-space: normal; } </style>'; }
#16
 @
@
8 years ago
37451.2.diff has some really minor CSS differences from the last patch as to not hiding the Expand arrow when the spinner gets visible.
I'm personally more comfortable with not suddenly losing something from my sight. Other than that nothing changed, I also included a gif preview so you can check it more easily. @afercia / @ovann86 any thoughts? :)
#17
 @
@
7 years ago
I have patch for display Widget title in multiple line if title is too long.
Please check attached patch widget.css

This ticket was mentioned in Slack in #core by presskopp. View the logs.
4 years ago
#19
 @
@
4 years ago
37451-with-line-height.patch is only a combination of 37451.2.diff and widgets.css.patch but without the JavaScript.
If I read correctly, the JavaScript was intended to hide the toggle icon, and it targeted a CSS class that is not in use. With this patch, the toggle icon is always visible.
I increased the line height, because I felt that it improved readability.
I personally prefer displaying the text over two lines instead of using the ellipsis, but this is easily changed.
To test this with WordPress 5.8 or newer, you need to:
-Apply the patch to your test install of WordPress.
-Install the classic widgets plugin .
In your test theme, register a widget area with a long name, or update the name of an existing widget area.
As an example, in Twenty Twenty-One, change line 358 in functions.php:
'name' => esc_html__( 'Footer', 'twentytwentyone' ),
to
'name' => esc_html__( 'This is the looooongest Footer widget area name you have ever seen. Yes it is.', 'twentytwentyone' ),
-Save your changes, activate the theme.
-Go to the WordPress admin area and open the widget screen to see how the widget area name wraps.

This ticket was mentioned in Slack in #core by francina. View the logs.
4 years ago
 @
@
4 years ago
Test Report: Can reproduce issue. Applying 37451-with-line-height.patch resolves the issue
#24
 @
@
4 years ago
- Keywords has-testing-info commit added; needs-testing removed
Test Report
Env:
- OS: macOS Big Sur
- Browser: Chrome, Firefox, Safari, and Edge
- WordPress:
trunk(5.9-alpha) - Plugins: Classic Widgets
- Theme: Twenty Twenty-one (TT1)
Steps
Follow steps provided here.
Results
- Able to reproduced the issue
- Applying 37451-with-line-height.patch resolves the issue ✅
Marking for commit.




Hi @gk.loveweb,
Can you give little more info on this?