#40625 closed defect (bug) (duplicate)
Twenty Seventeen: Safari 10.1 - Incorrect YouTube Header Video Placement
| Reported by: |
|
Owned by: | |
|---|---|---|---|
| Milestone: | Priority: | normal | |
| Severity: | normal | Version: | |
| Component: | Bundled Theme | Keywords: | |
| Focuses: | Cc: |
Description
When a YouTube video URL is entered via Customize > Header Media, the video displays but it is shifted to the left.
It happens on my localhost, my hosted Pressable installation, and on WordPress.com with the Twenty Seventeen theme. I've only been able to replicate this in Safari on Mac OS 10.12.3 and 10.12.4.
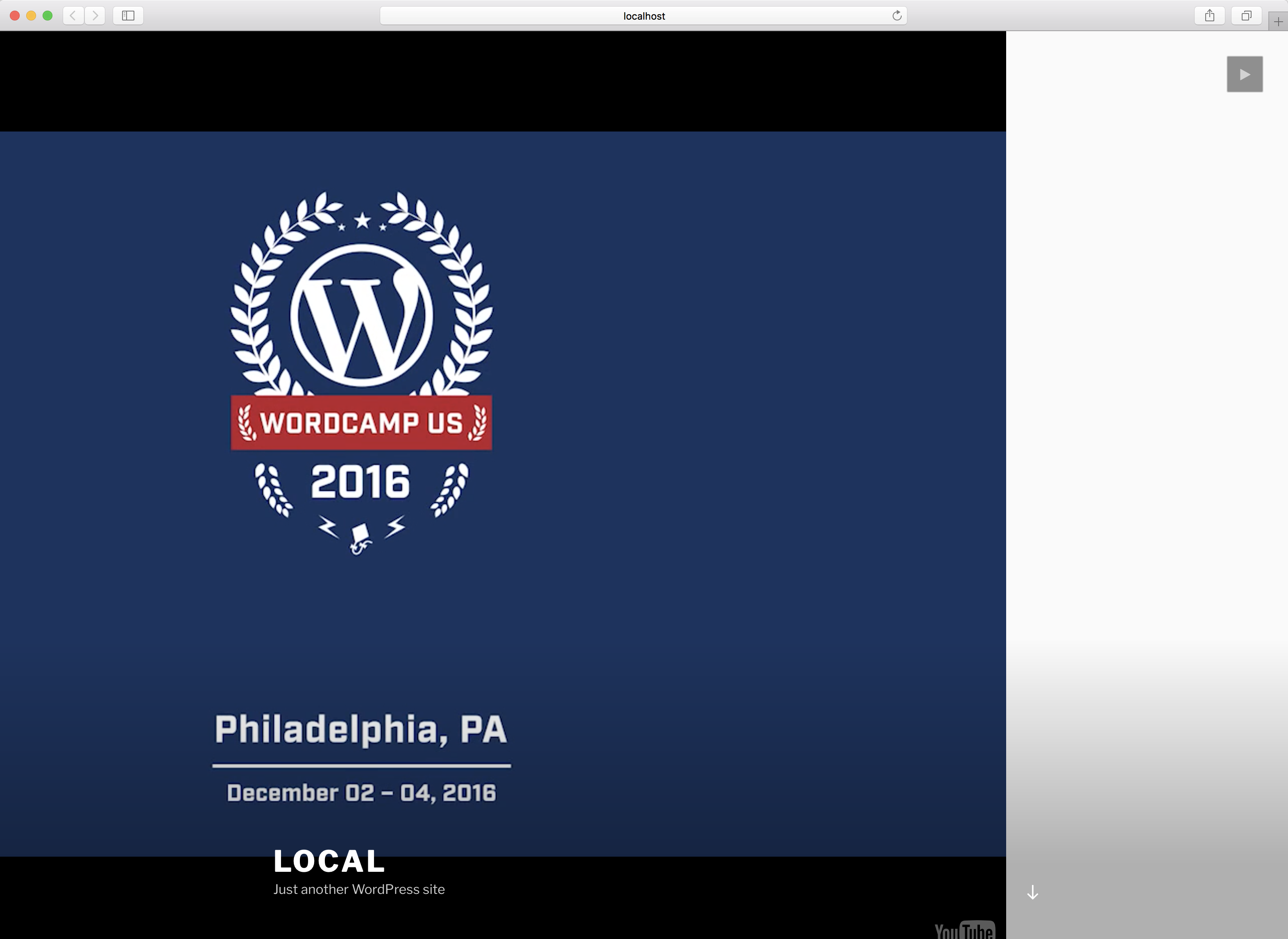
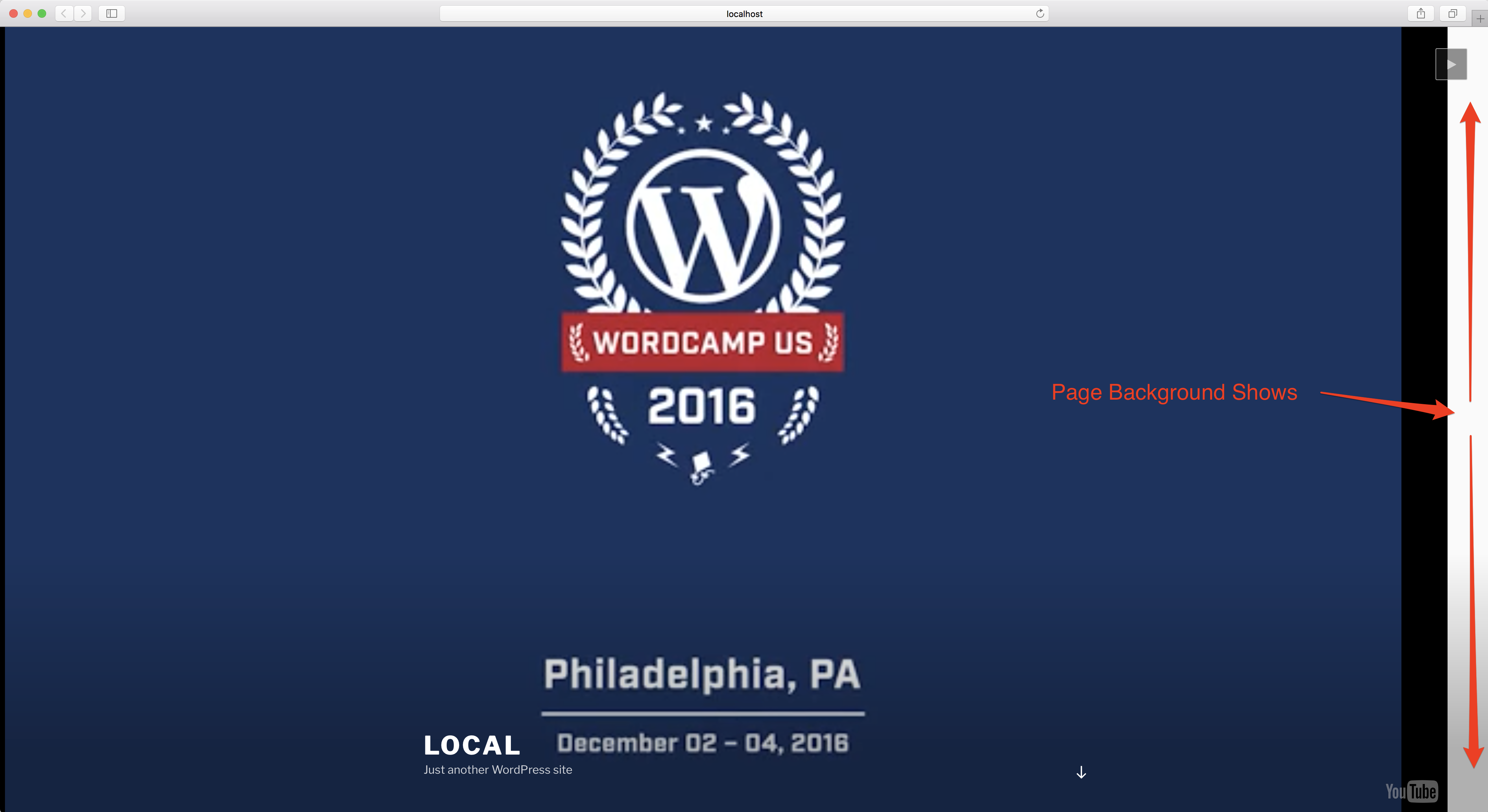
On narrower browsers, this results in only a portion of the video being visible in Safari. On wider browsers at some widths, the full video will display, but it will not take up the entire browser width. This causes the page's background color to appear to the right of the video.
Here is a screencast (49 seconds) comparing the display of Safari to Firefox. (Firefox displays the video across the full width of the browser.)
All browser extensions have been disabled for this screencast and for the screenshots below.
Originally reported here.
Safari 10.1 Screenshot taken at browser size 1573 x 1131:

Safari 10.1 Screenshot taken at browser size 2098 x 1108:

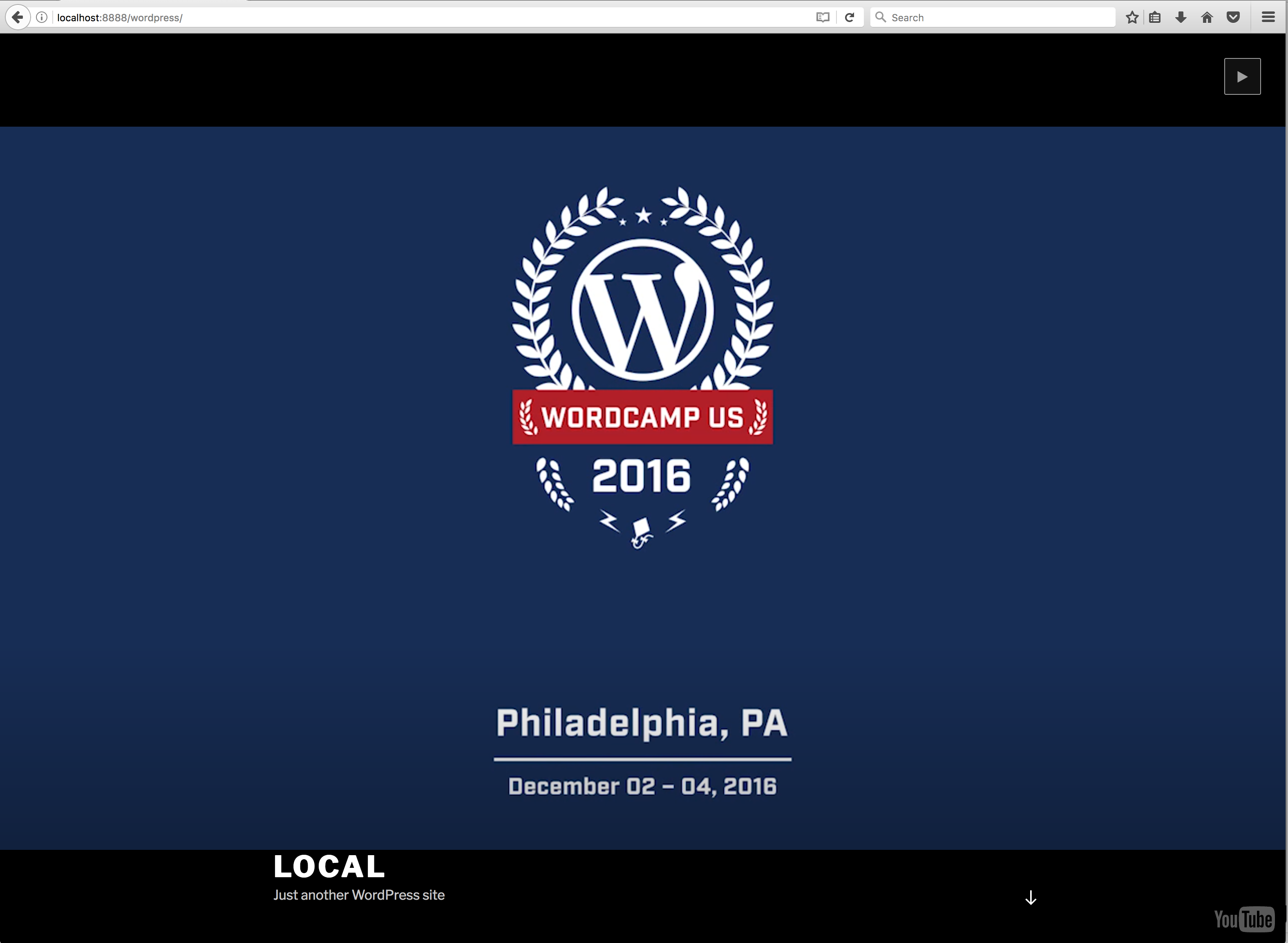
Comparison Screenshot in Firefox 53.0 at a browser size of 1573 x 1114:

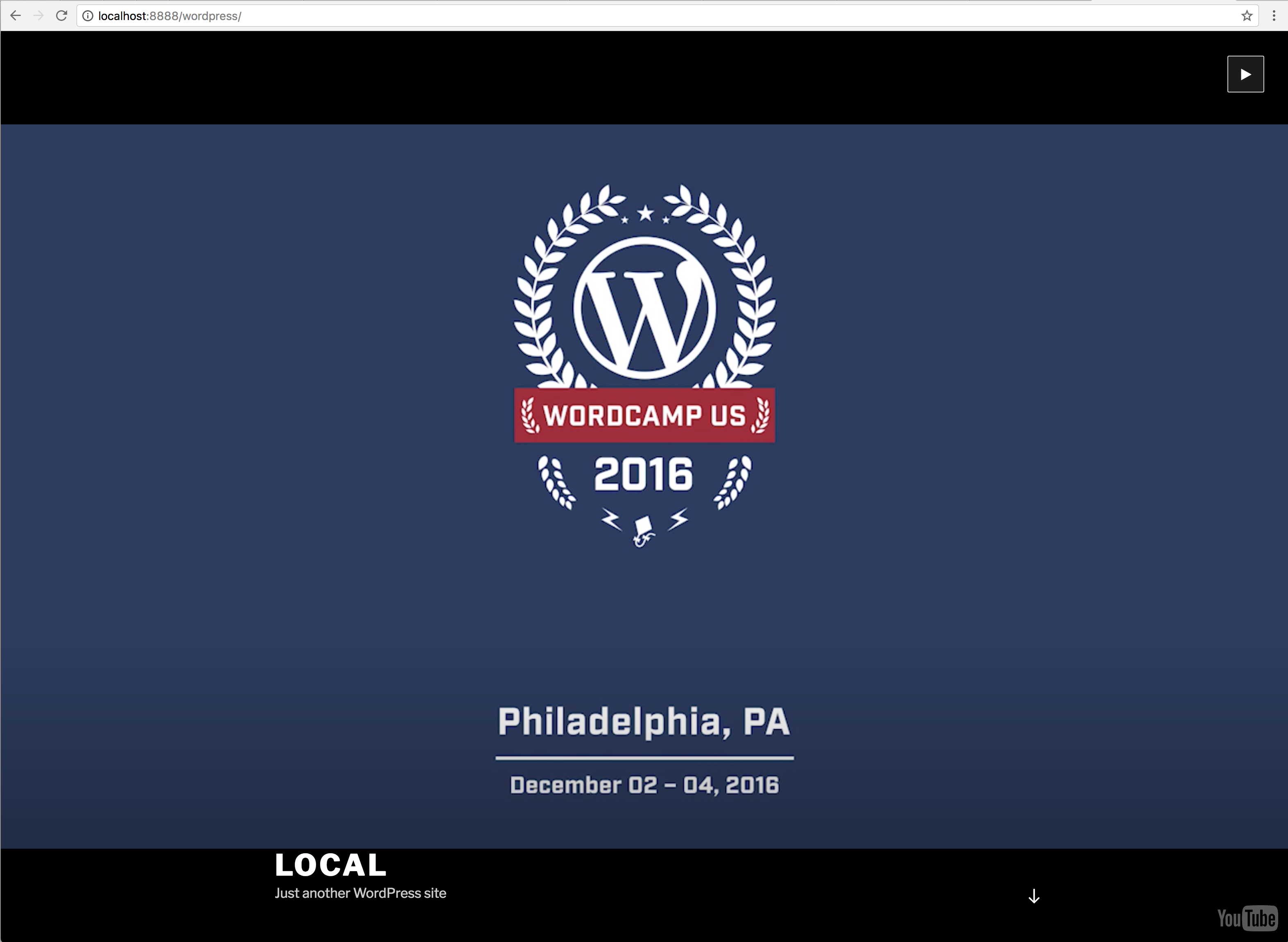
Comparison Screenshot in Chrome 58.0.3029.81 (64-bit) at a browser size of 1573 x 1114:

Thanks for reporting this, @dcoleonline!
This issue looks like it's a duplicate of #40522, so I'm going to close this one so it can be worked on there.
Please comment/reopen if you don't believe it's the same thing - thanks!