Opened 8 years ago
Last modified 5 years ago
#40811 assigned defect (bug)
Gallery drag and drop breaks layout
| Reported by: |
|
Owned by: | |
|---|---|---|---|
| Milestone: | Future Release | Priority: | normal |
| Severity: | normal | Version: | 3.5 |
| Component: | Gallery | Keywords: | needs-patch |
| Focuses: | ui | Cc: |
Description
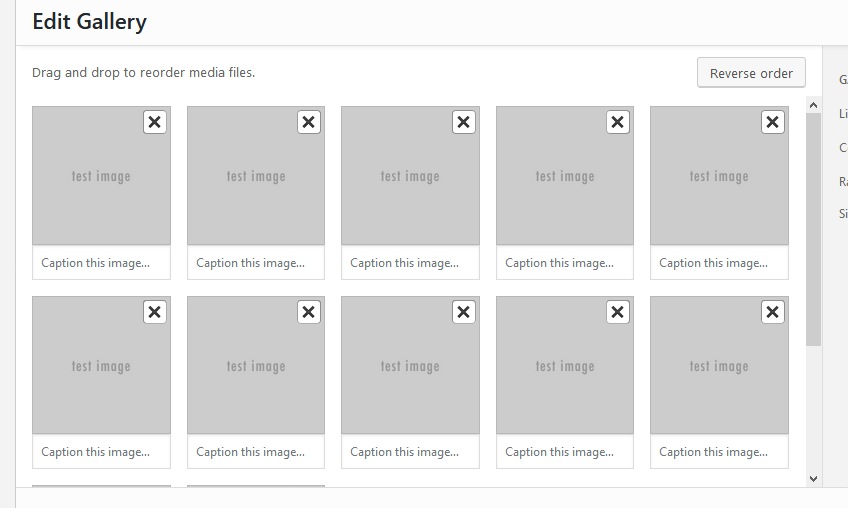
Starting with an example gallery:
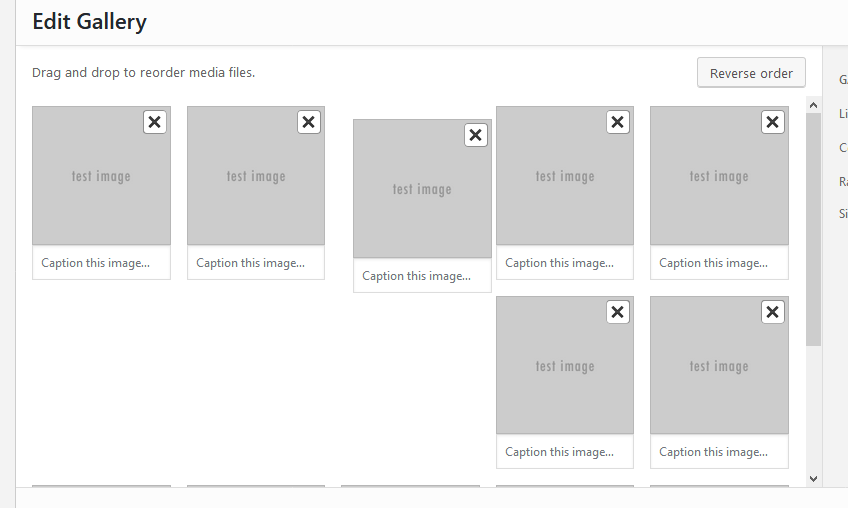
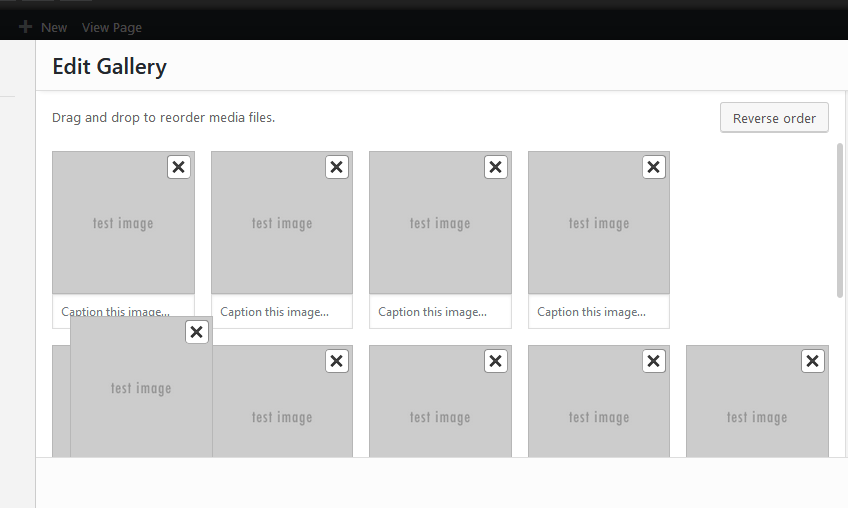
1) If I start dragging the nth item in a row, n blank spaces are created in the next row, eg:
2) The exception is when I start dragging the last item in a row - as soon as I start to drag, a blank space appears where the current item / the mouse is, and the actual item I am dragging appears a long way from the mouse (in the first position in the next row).
This occurs in Firefox in Windows on a clean WordPress installation with no plugins installed. Testing in Chrome, I get the same results with the exception of dragging the 2nd or 4th item in a row, which work perfectly (1st and 3rd cause gaps; last breaks).
I expect this is due to rounding in some way, and it appears to differ based on the width of your browser. If I go into Firefox responsive view and set a width of 1366px, everything works perfectly. 1367px works for all but the last image in a row, while 1369px has everything broken.
Attachments (1)
Change History (10)
#4
 @
@
8 years ago
Somewhat - it looks like that resolves the issue of dragging the last item in a row, but not the issue of dragging other items. A quick investigation suggests the ui-sortable-placeholder div is getting a fixed inline height which gets rounded up, thus taking up too much height and pushing around items in the next row.



@smerriman Thanks for the bug report.
I've noticed this issue before as well - your detailed report helped narrow the issue down a bit and I found that it results from our columns adding up to slightly more than the width of the container. This may indeed be some kind of browser rounding error.
The simplest fix I found was slightly lowering the column width to ensure the is overall width is below the container width.
Can you please test 40811.diff to see it resolves the issue you are seeing?