#47543 closed defect (bug) (fixed)
Twenty Seventeen: buttons don't change color on hover and focus
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.2.3 | Priority: | normal |
| Severity: | normal | Version: | 5.2.1 |
| Component: | Bundled Theme | Keywords: | has-screenshots has-patch needs-testing fixed-major |
| Focuses: | ui, accessibility | Cc: |
Description
This is a follow-up to #40843.
WordPress and Theme Version
Tested with WordPress 5.2.1 (latest stable), but code hasn't changed in trunk; tested with Twenty Seventeen 2.2 (bundled with WordPress).
Steps to reproduce the problem
- Do a fresh install of WordPress (either latest stable or latest developement version).
- Activate Twenty Seventeeen theme.
- Create a new post and add a
<button>element (not a button Gutenberg block). - In earlier versions of the theme, the button changed color on hover (and focus), but in the last version of the theme it stays the same.
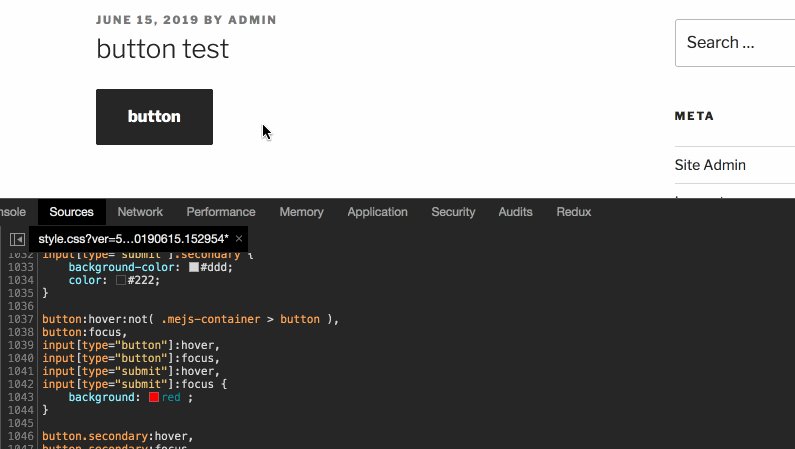
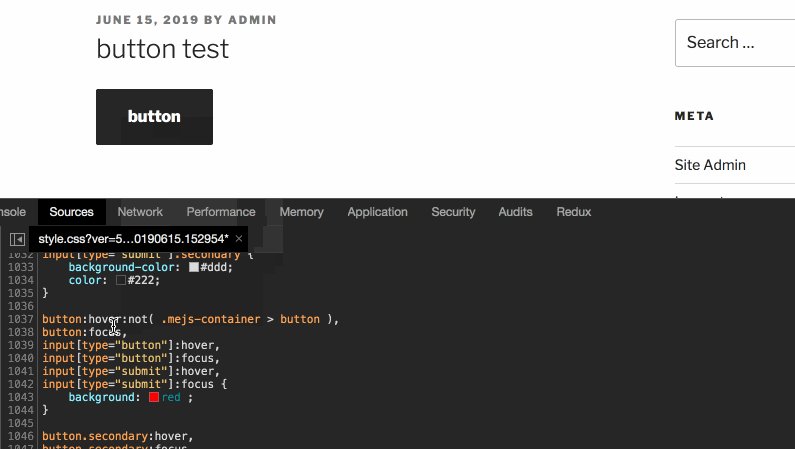
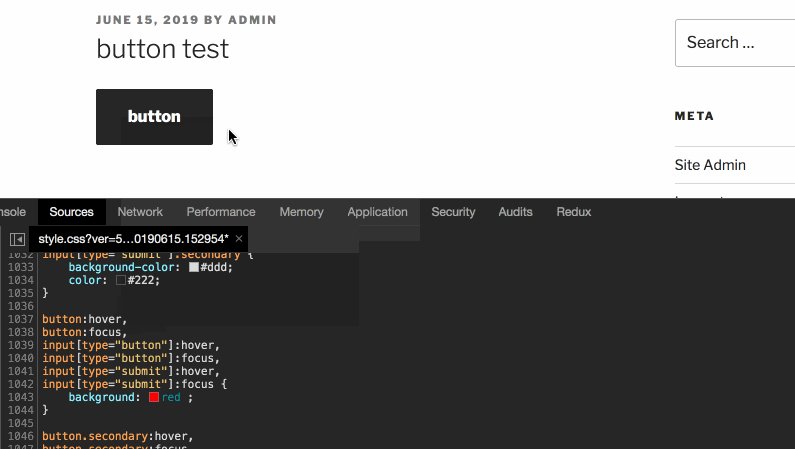
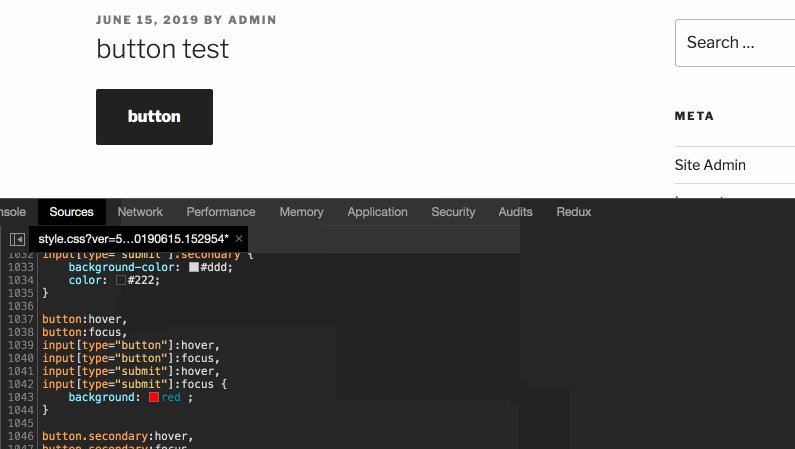
I'm attaching two GIFs: one showing the actual behaviour and the other showing the expected behaviour.
Bug analysis
The bug cause is the fix of #40843.
Before [45146], when selecting the dark color scheme or the custom color scheme in the customizer, the Play/Pause button icon and the Mute/Unmute button icon of MediaElement.js would be covered by a colored rectangle both on hover and on focus.
The patch created to fix #40843 contains invalid CSS3 code, since only simple selectors are currently allowed inside the :not() pseudo-class (complex selectors inside :not() work in jQuery and might be supported in CSS Selectors level 4). As such, the patch doesn't apply any additional style to MediaElement.js buttons and solves #40843, but only because the rule is skipped since the code isn't valid.
The patch fixing #40843 changed also the light color scheme CSS, even if with that color scheme the color of MediaElement.js buttons didn't change on hover or focus. As with the other two color schemes, the patch code isn't valid, the rule about changing color on hover and focus is skipped and the bug happens.
How to test a possible solution
- Do a fresh install of WordPress (either latest stable or latest developement version).
- Apply a code patch.
- Activate Twenty Seventeeen theme.
- Create a new post and add a
<button>element (not a button Gutenberg block). - Check that, on hover and focus, the color of the button changes.
- In the theme customizer, select the dark color scheme.
- Go back to the post with the button and check that, on hover and focus, the color of the button changes.
- In the theme customizer, select the custom color scheme.
- Go back to the post with the button and check that, on hover and focus, the color of the button changes.
- Install and activate the Classic Editor plugin (since the audio and video blocks in Gutenberg editor use the browser native audio and video player, the fastest way to use MediaElement.js player is switching to the classic editor).
- Load an audio or video on the website.
- Embed the audio or video inside a post.
- Check if, on hover and focus, both the Play/Pause button and the Mute/Unmute button of the MediaElement.js player don't change color.
- In the theme customizer, select the dark color scheme.
- Go back to the post with the audio or video player and check if, on hover and focus, both the Play/Pause button and the Mute/Unmute button of the MediaElement.js player don't change color.
- In the theme customizer, select the light color scheme.
- Go back to the post with the audio or video player and check if, on hover and focus, both the Play/Pause button and the Mute/Unmute button of the MediaElement.js player don't change color.
Solution
I'm attaching a patch to solve the issue.
Attachments (4)
Change History (12)
#4
 @
@
5 years ago
Hi @ryokuhi, welcome to WordPress Trac!
Thank you for exemplary and thorough issue description and testing instructions, the patch works as expected.
#6
 @
@
5 years ago
- Keywords needs-testing fixed-major added
- Milestone changed from 5.3 to 5.2.3
- Resolution fixed deleted
- Status changed from closed to reopened
Reopening this so it can be back-ported to the 5.2 branch, also needs testing to validate if this ticket is good to land in 5.2.3.

Button expected behaviour