#51249 closed defect (bug) (fixed)
Fix alignment and usable width for Customizer's Schedule date/time fields
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 6.8 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Customize | Keywords: | has-patch |
| Focuses: | ui, css | Cc: |
Description
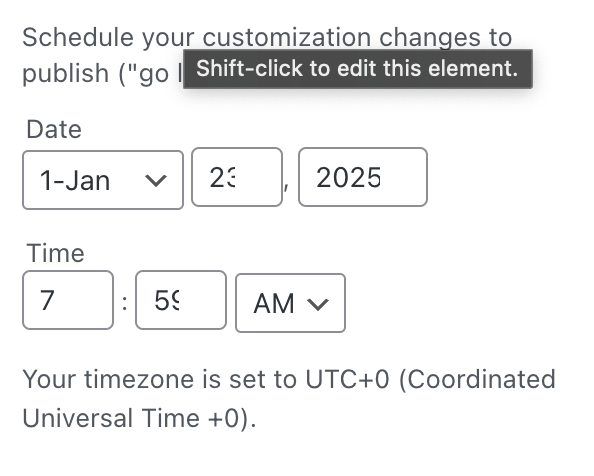
I have found a design issue in Schedule your customization changes to publish.
Need improvement for design under the customize input box of Schedule.
Attachments (3)
Change History (25)
#1
 @
@
5 years ago
- Summary changed from design issue under customize input box of Schedule in 5.5.1 to design issue under customize input box for Schedule in 5.5.1
#5
 @
@
5 years ago
- Milestone changed from Awaiting Review to Future Release
- Version 5.5.1 deleted
Hi! Thanks for the ticket and the patch. Feedback from the design team would be great before moving this ticket into a milestone. The accessibility team might also want to weigh on based on their recent work in #48420.
Separately, please ensure that the patch follows the CSS coding standards for spacing and selector structure.
 @
@
5 years ago
As per CSS coding standards, We have updated the patch. o, Can you please ignore "51249.patch" this one and please consider the correct solution is "51249.1.patch" this one.
#6
follow-up:
↓ 7
 @
@
5 years ago
Thanks for the patch @laxman-prajapati
Patch looks fine for me but i think margin top is not need to make top space. let's wait for design team feedback on this.
.date-time-fields .day-fields.clear,
.date-time-fields .time-fields.clear {
margin-top: 5px;
}
#7
in reply to:
↑ 6
 @
@
5 years ago
@mukesh27
Yes sure, If not need, we can remove it. I have added only for top spacing purpose.
Thanks,
Replying to mukesh27:
Thanks for the patch @laxman-prajapati
Patch looks fine for me but i think margin top is not need to make top space. let's wait for design team feedback on this.
.date-time-fields .day-fields.clear, .date-time-fields .time-fields.clear { margin-top: 5px; }

This ticket was mentioned in Slack in #design by paaljoachim. View the logs.
5 years ago
#10
 @
@
9 months ago
- Keywords needs-refresh added; needs-design-feedback removed
I am not sure that top margin is needed and also unsure this patch applies now. It could be due to the matter of time that has passed. For now, lets get a check and refresh on this and see if we can review.
#11
 @
@
9 months ago
Hi @karmatosed,
I have checked the issue in the trunk, and it still persists.
Implementing the following resolves the issue:
date-time-fields .date-input.day,
.date-time-fields .date-input.hour,
.date-time-fields .date-input.minute {
width: 46px;
width: 52px;
}
.wp-core-ui .date-time-fields .day-fields.clear select,
.wp-core-ui .date-time-fields .time-fields.clear select {
vertical-align: top;
}

This ticket was mentioned in PR #8178 on WordPress/wordpress-develop by @ankitkumarshah.
9 months ago
#12
- Keywords needs-refresh removed
Trac ticket: #51249
## What
- Increased the width of date-time input fields from 46px to 52px
- Added vertical alignment to select fields in day and time controls
## Why
- The previous width of 46px was causing text to be truncated
- Select fields were misaligned with neighboring elements, creating visual inconsistency
## How
- Updated width property in date-time input styles to accommodate longer text
- Added vertical align: top to select elements within day and time field groups
## Testing Instructions
- Go to Customizer
- Navigate to any panel with date-time controls
- Verify date/time input fields show complete numbers without truncation
- Check that select fields are properly aligned with neighboring inputs

@mukesh27 commented on PR #8178:
9 months ago
#13
#14
 @
@
9 months ago
- Keywords 2nd-opinion removed
- Summary changed from design issue under customize input box for Schedule in 5.5.1 to Fix alignment and usable width for Customizer's Schedule date/time fields
I think the right padding could be removed instead of changing the width values, and the tiny-text class could achieve that (as I mentioned on PR 8178).

@ankitkumarshah commented on PR #8178:
9 months ago
#15
Hi @sabernhardt,
I have made the necessary changes to this PR. Please have a look at it at your convenience.
Thank you!
#17
 @
@
7 months ago
Hi @audrasjb,
Would you mind looking at this PR and let me know if it looks good to you?
Thanks!

@audrasjb commented on PR #8178:
7 months ago
#18
I restarted the unit tests since a lot of them were failing.

@ankitkumarshah commented on PR #8178:
7 months ago
#19
Hi @audrasjb,
It seems all the tests are passing now.
#20
 @
@
7 months ago
- Owner set to audrasjb
- Status changed from new to reviewing
Self assigning for review.

@audrasjb commented on PR #8178:
7 months ago
#22
committed in https://core.trac.wordpress.org/changeset/59942

Hi there!
Yes there is alignment issue in fields and it is bug.