Opened 3 years ago
Closed 3 years ago
#55072 closed defect (bug) (fixed)
Widgets editor: Widget Group is missing .wp-widget-group__inner-blocks container
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.9.1 | Priority: | normal |
| Severity: | normal | Version: | 5.9 |
| Component: | Widgets | Keywords: | has-patch has-testing-info commit needs-dev-note fixed-major |
| Focuses: | Cc: |
Description
Some markup is missing from the Widget Group block when viewed on the frontend.
Steps to reproduce:
- Activate a classic theme.
- Go to Appearance → Widgets.
- Insert a Widget Group block.
- Add some content into the group and set a title.
- Save.
- View the website frontend.
There should be a <div class="wp-widget-group__inner-blocks"> container in the rendered widget, but there isn't.
The container exists when running the Gutenberg plugin, so this is most definitely due to a missing backport.
Change History (12)

This ticket was mentioned in PR #2269 on WordPress/wordpress-develop by noisysocks.
3 years ago
#1
- Keywords has-patch added

This ticket was mentioned in Slack in #core by audrasjb. View the logs.
3 years ago
#4
 @
@
3 years ago
UPDATED: The heading level change appears to be theme dependent. The test below was with Twenty Eleven. This is not an issue with themes since Twenty Fifteen.
---
I can reproduce this issue.
Also note that the title's heading level changes from H2 to H3 when Gutenberg is enabled. @noisysocks did you see this as well?
Widget Group block with Gutenberg DISABLED 🔴:
<aside id="block-7" class="widget widget_block">
<h2 class="widget-title">Test title</h2>
<p>Test content</p>
</aside>
Widget Group block with Gutenberg ENABLED 🟢:
<aside id="block-7" class="widget widget_block">
<h3 class="widget-title">Test title</h3>
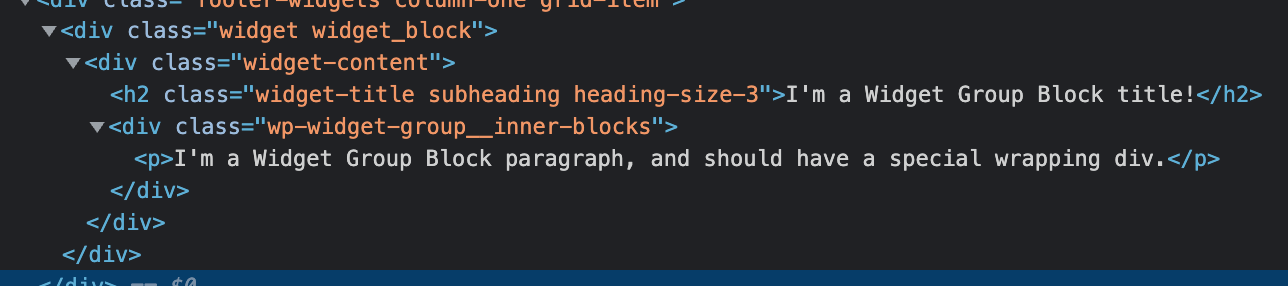
<div class="wp-widget-group__inner-blocks">
<p>Test content</p>
</div>
</aside>
#5
 @
@
3 years ago
- Keywords needs-testing removed
PR 2269 works as expected.
Test Report
Env
- WordPress 6.0-alpha-20220211.100311
- Safari 15.3
- macOS 12.2.1 (Monterey)
- Theme: Twenty Twenty
- Gutenberg plugin DISABLED 🔴 (if enabled, it will create a false positive test for the patch)
Steps to Test
- Activate a non-block theme.
- In Appearance > Widgets, add a Widget Group Block.
- Insert a Paragraph block with paragraph copy and set a title.
- Save/Update Widgets.
- Open site front end and View Source or open a DOM inspector.
- Within
div.widget-contentis.wp-widget-group__inner-blocks, containing the paragraph. ✅ - Note: The
.widget-titleis not nested within.wp-widget-group__inner-blocks.
#7
 @
@
3 years ago
- Keywords needs-dev-note added
This will need a brief dev-note as it's a back-compat break between 5.9 and 5.9.1
#8
 @
@
3 years ago
- Owner changed from noisysocks to audrasjb
Thanks for testing. Let's get this fixed in 5.9.1.
Self assigning for commit.
We'll need to publish a note at least in the 5.9.1 RC post.
#10
 @
@
3 years ago
- Keywords fixed-major added
- Resolution fixed deleted
- Status changed from closed to reopened
Reopening for backport.

3 years ago
#11
Committed in https://core.trac.wordpress.org/changeset/52730

The Widget Group block was missing a
<div class="wp-widget-group__inner-blocks">container when rendered on the frontend. This is because the block's PHP file was not included and so the block was defaulting to what is returned by the block's save() function.To test:
<div class="wp-widget-group__inner-blocks">in the markup.Trac ticket: https://core.trac.wordpress.org/ticket/55072