Opened 2 months ago
Last modified 8 days ago
#61652 new enhancement
Use `<input type="datetime-local">` for scheduling - performance and usability enhancement
| Reported by: |
|
Owned by: | |
|---|---|---|---|
| Milestone: | Awaiting Review | Priority: | normal |
| Severity: | normal | Version: | 6.5.5 |
| Component: | Editor | Keywords: | 2nd-opinion close has-patch |
| Focuses: | ui, accessibility | Cc: |
Description
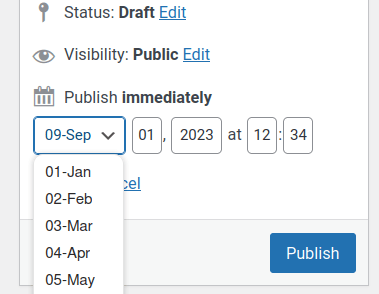
When scheduling a blog post to be published later, user have to use this WordPress control:
I find it mildly annoying. I don't get why part of it is a dropdown. And the number fields don't pop up my phone's number keypad. And I have to look at a different calendar if I want to schedule something for a Saturday.
The back end code for validating the POST'd timestamp is complex and inefficient - https://github.com/WordPress/wordpress-develop/blob/29c2f0154c180ecf92448e0f3f4e6430745c868b/src/wp-admin/includes/post.php#L178
Replacing the various <input>s with <input type="datetime-local"> makes the front end much simpler. It works on all browsers and is easier to use on mobile devices.
When the element is submitted, it POSTs an ISO8601 / RFC 3339 string. Something like 2023-08-27T12:34
This makes the back end much simpler as well. The validation is either:
$dateTime = DateTime::createFromFormat( "Y-m-d\TH:i", $post_data['dateTime'] );
if ( $dateTime == false ) {
return new WP_Error( 'invalid_date', __( 'Invalid date.' ) );
}
or
$dateTime = $post_data['dateTime'];
if ( strtotime($dateTime) == false ) {
return new WP_Error( 'invalid_date', __( 'Invalid date.' ) );
}
Based on my very rough profiling, I expect the new function to be about twice as fast, albeit using about twice the memory. But we're talking fractions of seconds and hundreds of bytes.
There's a little more discussion on my blog post - https://shkspr.mobi/blog/2023/09/should-the-wordpress-publish-scheduler-use-datetime-local/
Attachments (1)
Change History (10)
#2
 @
@
2 months ago
- Focuses performance removed
- Keywords 2nd-opinion added
There is a lack of browser support for datetime-local. Both Firefox and Safari only display a date picker and do not display a time picker.
The referenced blog post mentions only the classic editor, which is not a priority compared to the block editor.
Removing performance focus as this is a micro optimization in a cold path at best.
#3
 @
@
2 months ago
- Focuses performance added
There is a lack of browser support for datetime-local. Both Firefox and Safari only display a date picker and do not display a time picker.
That is not a worse situation than we currently have. The fallback - plain text entry - provides an identical user experience to the the existing input. On FF mobile, and other platforms, the UI is greatly improved.
The referenced blog post mentions only the classic editor, which is not a priority compared to the block editor.
There are over 10 million people still using the Classic Editor: https://wordpress.org/plugins/classic-editor/
We'd like a little love and attention too 😊
Removing performance focus as this is a micro optimization in a cold path at best.
I was inspired by this blog post which talks about small optimisations - https://wordpress.com/blog/2023/08/24/speedier-php-execution-in-wordpress-6-3/ - so I've re-added the focus.
The Gutenberg scheduler POSTs its date as an RFC3339 string. I assume that was done for performance and maintainability reasons. Personally, I'd like to see the Gutenberg scheduler replaced with a native HTML control as well.
I'll contribute a patch later this week - does anyone know if any other components use _wp_translate_postdata()?

This ticket was mentioned in Slack in #accessibility by joedolson. View the logs.
7 weeks ago
#6
 @
@
7 weeks ago
The native datetime inputs have extremely mixed accessibility support, so in order for this to be considered a viable path for accessibility we'd need to fully test the accessibility in every browser and compare that to the accessibility of the existing settings.
The last major round of accessibility testing I'm aware of for the datetime inputs was a few years ago, so things may have changed since then; but they were notably problematic for voice command input at that time.
We could make some minor changes to this control to support things like the number pad on mobile devices, but I agree with @swissspidy that major changes to the classic editor interface are not a priority.

This ticket was mentioned in Slack in #accessibility by joedolson. View the logs.
3 weeks ago
#8
 @
@
3 weeks ago
- Keywords close added
After discussion in the accessibility bug scrub, we're going to recommend closing this. Given that we don't need to spend a lot of time on classic editor changes, and the accessibility concerns in changing to native inputs in this case, it doesn't seem like a valuable use of time.
Additionally, this would be potentially burdensome for documentation and support issues, since the interface would vary between browsers.
#9
 @
@
8 days ago
- Keywords has-patch added; needs-patch removed
The referenced blog post mentions only the classic editor
Quick Edit and Comments also use the same set of touch_time() fields. If browser and assistive technology support for datetime-local is good enough (in the future), I think that creating a new function could be better than editing touch_time().
We could make some minor changes to this control to support things like the number pad on mobile devices
I would like to add the inputmode attribute as a simple improvement now. I uploaded a patch to this ticket, but if closing as 'maybe later' makes more sense, my patch could move to a separate ticket.

I like it. +1