Opened 10 years ago
Closed 10 years ago
#31408 closed defect (bug) (fixed)
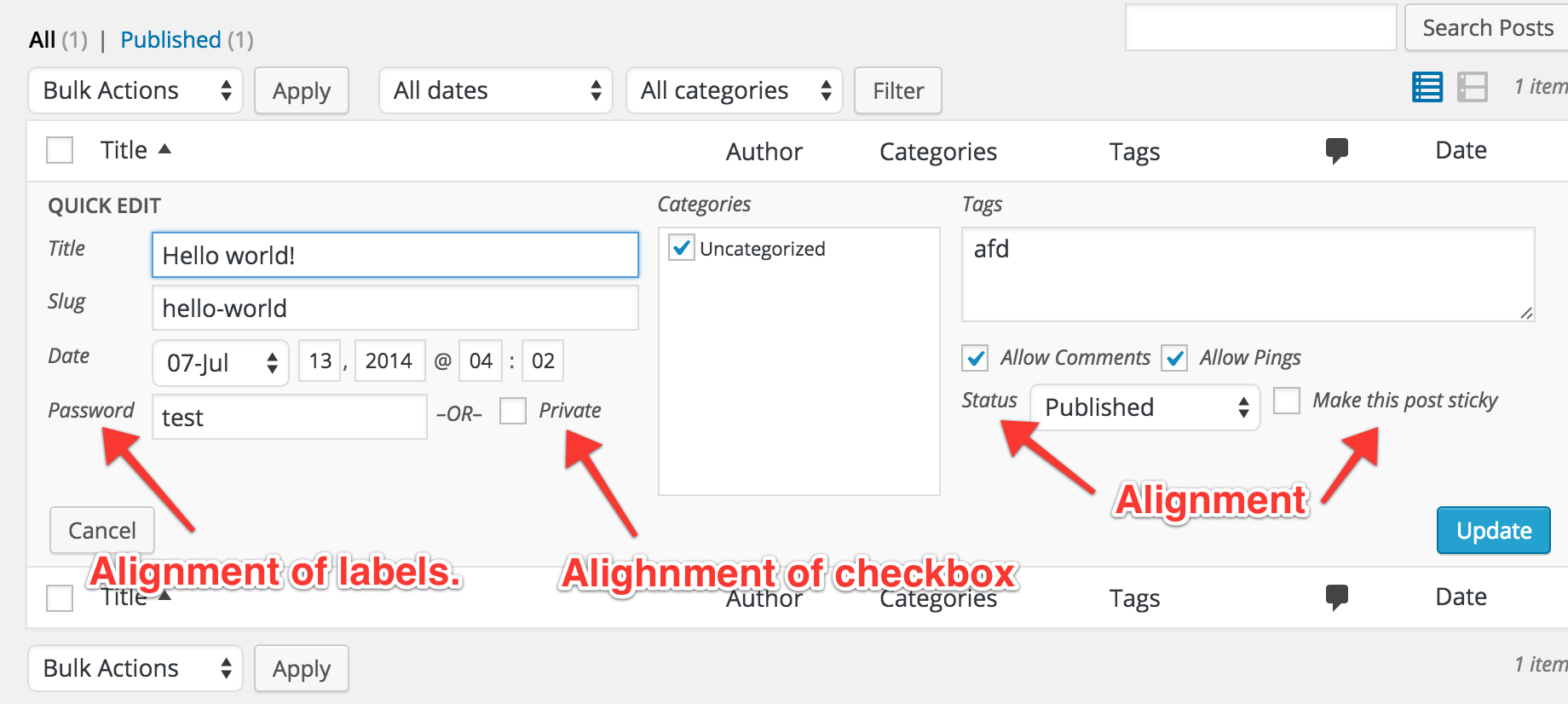
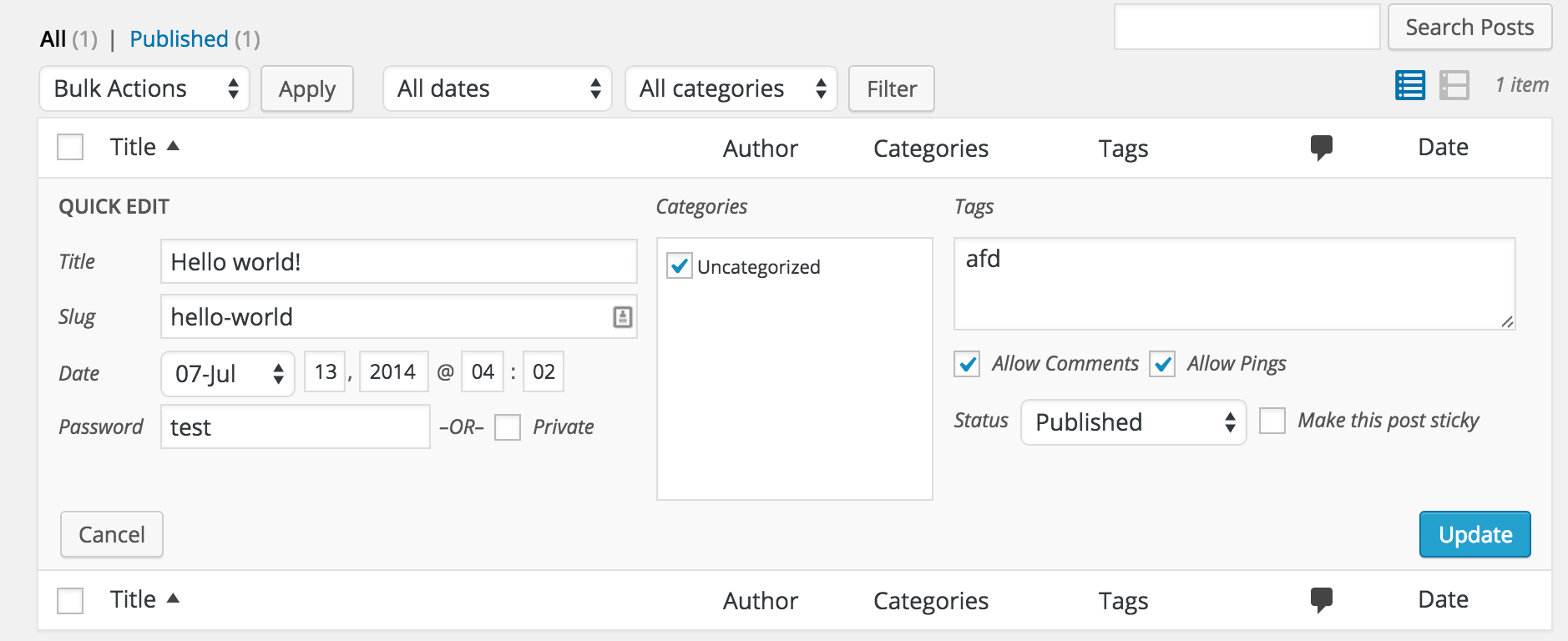
Alignment of labels and checkboxes is off on quick edit
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 4.2 | Priority: | normal |
| Severity: | normal | Version: | 4.2 |
| Component: | Quick/Bulk Edit | Keywords: | has-patch commit |
| Focuses: | ui | Cc: |
Description
Attachments (3)
Change History (11)
#1
in reply to:
↑ description
 @
@
10 years ago
- Component changed from General to Quick/Bulk Edit
- Keywords has-patch added
- Milestone changed from Awaiting Review to 4.2
#2
 @
@
10 years ago
Updating the patch with a small fix for opera.
Tested again including safari/opera and the iOS simulator. All looks good. Unfortunately I don't have access to other devices.
Mobile isn't great here anyway but, and this change doesn't make it any better or worse.

This ticket was mentioned in Slack in #core by drew. View the logs.
10 years ago
#4
 @
@
10 years ago
- Keywords commit added
31408.2.diff still applies and definitely improves the alignment for me. Tested in latest Firefox, Chrome, and Safari. IE 8, 9, 10, and 11. Moving for commit consideration.
#5
 @
@
10 years ago
- Keywords needs-refresh added; has-patch commit removed
It was discussed in Slack that this patch needs a refresh with unitless line heights. Which I will work on later tonight unless anyone wants to work on it before then, just give me a heads up so we don't duplicate our efforts.
#6
 @
@
10 years ago
- Keywords has-patch commit added; needs-refresh removed
Patch 31408.3.diff adds unitless line heights and mobile styles for .inline-edit-or.


Replying to mattheu:
Thanks. Worth also taking a look at Safari/Opera and mobile browsers.