Opened 9 years ago
Closed 9 years ago
#35257 closed defect (bug) (fixed)
Update button not completely disabled after plugin update on plugin-install.php screen
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 4.5 | Priority: | normal |
| Severity: | normal | Version: | 4.3 |
| Component: | Upgrade/Install | Keywords: | has-patch commit |
| Focuses: | accessibility, javascript | Cc: |
Description (last modified by )
Updating a plugin on the plugin-install.php screen uses an ajax process to update plugins in-line. When a plugin upgrade succeeds, the button is updated accordingly; however the click handler for the button is still in place, and clicking the button again results in some unexpected behavior - the upgrade request fires again and fails, and the complete checkmark spins around:
To fix this, we should prevent the action for disabled buttons, patch incoming.
Attachments (2)
Change History (10)
#5
in reply to:
↑ 3
 @
@
9 years ago
Replying to adamsilverstein:
Does anyone have insight into why the buttons are constructed this way?
I think that's because when JS is off, these links behave like regular links and the update will take place on /wp-admin/update.php. Instead, when JS is on, they behave like buttons (they "do" something), so they should have a semantics of button and recently a aria-button-if-js CSS class was introduced in [35947]. I'd suggest to use it.
About the main issue, maybe just return on click if the link has the class updated-message?
#6
follow-up:
↓ 7
 @
@
9 years ago
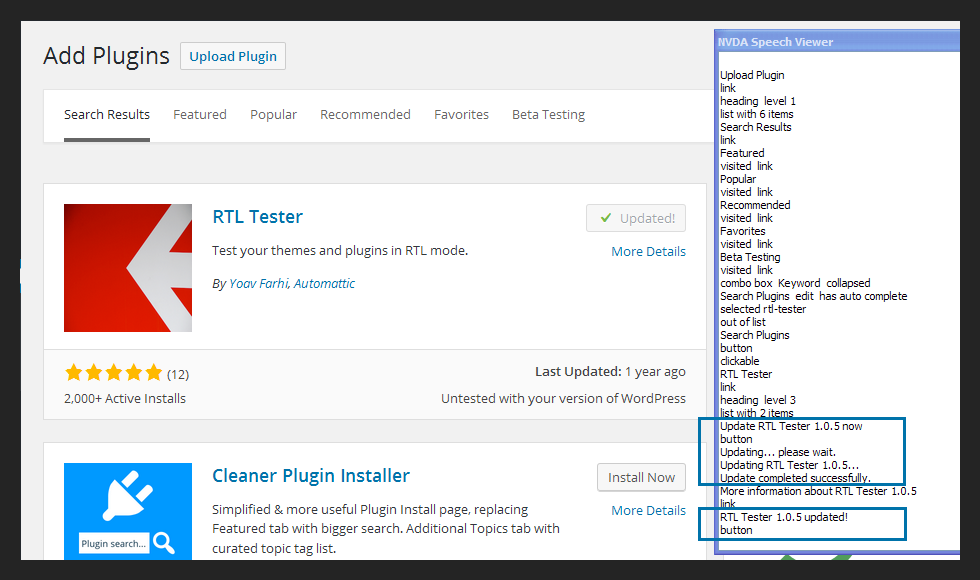
Just realized the button should do nothing also while the update is in progress. Clicking multiple times while updating can lead to simiilar inconsistent button states :) Adding the aria-button-if-js class would make the link be announced as "button" by screen readers, see the screenshot below:
When navigating away from the button and then back, screen readers will still say "button" and that the plugin is updated. Not ideal but maybe acceptable since the button will do nothing.
While this would be an improvement, I think shiny updates should have a better structured error handling mechanism. For example, what users are supposed to do when an update fails? There's no chance to "retry". The only way to interact again with the UI is to refresh the page, unless I'm missing something.
#7
in reply to:
↑ 6
 @
@
9 years ago
- Keywords has-patch commit added
- Milestone changed from Awaiting Review to 4.5
While this would be an improvement, I think shiny updates should have a better structured error handling mechanism. For example, what users are supposed to do when an update fails? There's no chance to "retry". The only way to interact again with the UI is to refresh the page, unless I'm missing something.
We are working on these issues in the shiny updates feature plugin; for now this ticket was opened to solve the very narrow issue of the update buttons not being disabled - as you point out while - and after the action is initiated.
Latest patch looks good!


Worth noting here that if these were actually buttons we could disable them instead of adding a disabled style and looking for that in our click handler... instead these 'buttons' are
a hreflinks styled to look like buttons. Does anyone have insight into why the buttons are constructed this way?