Opened 10 years ago
Closed 9 years ago
#35429 closed enhancement (fixed)
Allow new plugins to be uploaded without having to go to a new page first.
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 4.6 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Plugins | Keywords: | has-patch has-screenshots |
| Focuses: | ui, accessibility, javascript | Cc: |
Description
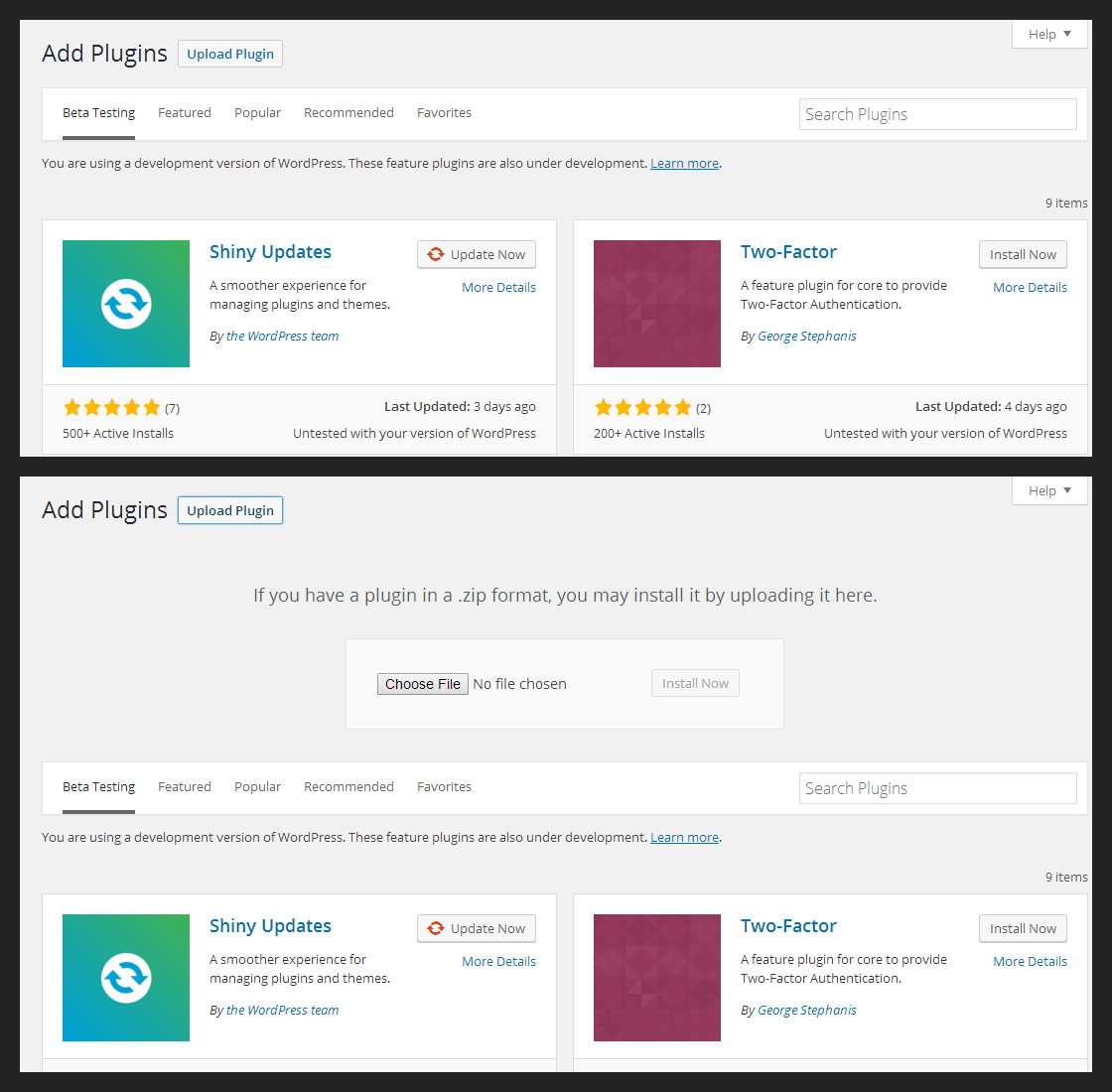
Currently if you want to upload a theme that isn't in the WordPress.org repository, you can click on the 'Upload Theme' button and a form appears saying "If you have a theme in a .zip format, you may install it by uploading it here." This allows you to upload a theme without having to go to a new page first.
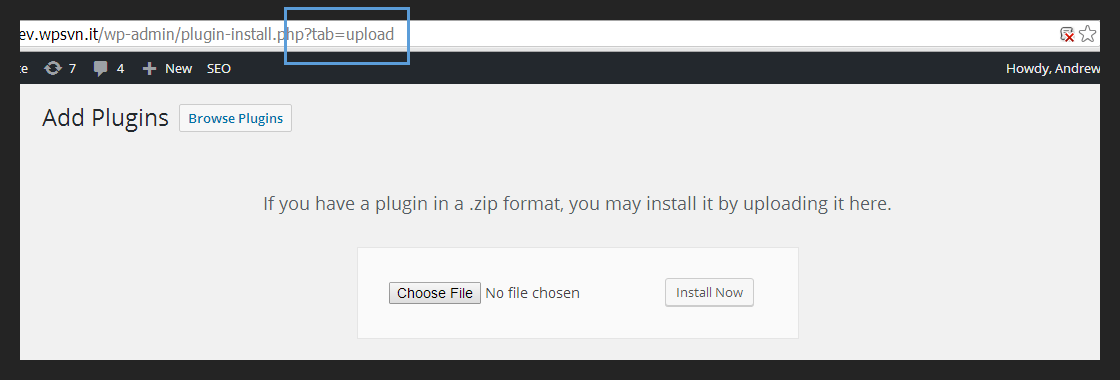
On the other hand, for plugins if you press "Upload Plugin" you're taken to a new page at /wp-admin/plugin-install.php?tab=upload
For parity (and to speed things up when you're uploading a plugin) I've ported over some of the JS from themes to allow the same interface.
Attachments (10)
Change History (58)
#2
 @
@
10 years ago
I like this. I like this alot. Will take for a spin tonight and maybe tweak a little.
#3
 @
@
10 years ago
Just took it for a spin. Can we use some JS to display the upload form (however it ends up looking) when the Upload plugin button is hit? Then, if they don't have JS enabled, it will still be a link to the old view (separate page).
I'm wondering if this shouldn't be a modal to upload it. We can probably reuse some of the modal styles (and maybe even the php parts as well?).
#4
 @
@
10 years ago
Probably. My JS is weak and I just copied over what we have for themes.
If you go to /wp-admin/theme-install.php?tab=upload (a hidden screen) you still have the same interface as on the other page.

This ticket was mentioned in Slack in #core by ipstenu. View the logs.
10 years ago
#6
 @
@
10 years ago
+1 to the idea! we have discussed something like this for the shiny-updates plugin project as well.
#7
 @
@
10 years ago
Tring to add some no-js compatibility, the /wp-admin/theme-install.php?tab=upload screen should still be available to users when JS is off. Also trying to add some a11y. Couple of questions, would greatly appreciate your feedback:
1
since now the uploader should be printed out in all the "tabs" screens, is using the following hook still needed?
add_action( 'install_plugins_upload', 'install_plugins_upload' );
As far as I see, this was used to print out the uploader form just in the "upload" tab but now we need it in all the tabs.
2
when the upload failes (I've uploaded an image to trigger it :)), an error message get displayed together with a "Return to Plugins page" link that points to "plugins.php", maybe the link should let users go back to "plugin-install.php" instead?
#8
 @
@
10 years ago
First try with the new approach. Can probably be refined :) will open a new ticket for the a11y part for the themes button too.
#9
 @
@
10 years ago
- Aha! Yes that can go. I was trying to figure out what caused this oddity... Go to
/wp-admin/plugin-install.php?tab=uploadand press the 'Upload' button. You get two forms. But removing that should fix it. Thank you!
- Yes a return to plugins-install.php would be better... or maybe both links? Themes just throws an error with no link.
"The package could not be installed. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature"
#10
 @
@
10 years ago
I had a patch written from almost 2 years ago that did this, among other things (CSS cleanup mainly), but it was written in Backbone and also routed the URL to include ?upload when the uploader was active, similar to the theme browser. See 28753.3.diff.
#11
 @
@
10 years ago
- Focuses accessibility javascript added
- Milestone Awaiting Review deleted
Second pass, trying to keep things simpler and a bit cleaner. Decided to keep just one link and use role="button" and aria-expanded when JS is on. On the "upload tab" screen, the link should always behave like a link. Some testing would be nice :) any feedback welcome.
@paulwilde sorry, I see the old ticket just now. Many things have changed in the Theme screens, do you think there are bits from the old patch that could still be used?
#12
 @
@
10 years ago
Ahhh nicer. I like this. Tested on Multisite and single and it looks nice. Thanks for fixing the ?tab=upload page too!

This ticket was mentioned in Slack in #core by afercia. View the logs.
10 years ago

This ticket was mentioned in Slack in #core by ipstenu. View the logs.
10 years ago

This ticket was mentioned in Slack in #design by michaelarestad. View the logs.
10 years ago

This ticket was mentioned in Slack in #design by afercia. View the logs.
10 years ago
#19
follow-up:
↓ 20
 @
@
10 years ago
- Move JS from
updates.jstoplugin-install.js - Modify the help text in
install_dashboard()to refer to the button being "at the top of this page" rather than "in the upper left" - Added some docs in various places
Follow-up thoughts:
- Is it useful to leave the
add_action()commented out inadmin-filters.php? - It feels like we're overloading the responsibility of the
page-title-actionlink/button. Can we split that into two?

This ticket was mentioned in Slack in #design by afercia. View the logs.
10 years ago
#23
 @
@
10 years ago
I would like to make some CSS name changes, but I fear it might be too reaching for this ticket. Once this is in, I'll make a separate ticket to tweak the styles on both Themes and Plugins.

This ticket was mentioned in Slack in #core by afercia. View the logs.
10 years ago
#25
follow-up:
↓ 33
 @
@
10 years ago
My latest version, 35429.6.diff, tweaked the class names a bit to be less specific to plugins or themes. I also modified themes (maybe a bit overreaching for this ticket) to reuse the same toggle styles.
- Instead of
.upload-browse-button, it is now.upload-view-toggle - Instead of
.show-upload-plugin, it is now.show-upload-view - JS for both themes and plugins is now almost identical.
Thoughts:
- Might be worth sharing the JS for the toggle. There's no difference.
- I share @ericlewis's question: "Is it useful to leave the add_action() commented out in admin-filters.php?" I can remove it if y'all think it's not needed.
#26
 @
@
10 years ago
Totally in favor of meaningful CSS class names and avoiding code repetition. By the way, these two buttons shouldn't be exactly the same :) for a simple reason. In the Plugins screen there's also a no-JavaScript fallback, i.e. the button is a real link that works also when JavaScript is off.
In the Themes screen there's no fallback when JavaScript is off, that button is not a real link so <a href="#" should really be a <button type="button" (so, no button role added via JS). In this case there wouldn't be the need to prevent the button default action since there's no default action to prevent.
While, theoretically, a <button> element would be better for semantics and accessibility, I'd be in favor of keeping the link (as long as it uses a role=button), sharing the JS, and move it in common.js. Then, in future iterations, this could also be abstracted a bit in order to work with any toggle/panel.
About the JS part, in jQuery it is possible to write stuff in a sort of "chain" so basically once you have an element you can write something like this:
uploadBrowseButton.attr( ... ).on( ... );
which then for convenience and code readability can be indented this way:
uploadBrowseButton .attr( ... ) .on( ... );
Not sure why this was changed in two separate blocks in the previous patches, it is also possible I'm definitely missing something :)

This ticket was mentioned in Slack in #core by jorbin. View the logs.
10 years ago

This ticket was mentioned in Slack in #core by michaelarestad. View the logs.
10 years ago

This ticket was mentioned in Slack in #core by afercia. View the logs.
10 years ago

This ticket was mentioned in Slack in #core by afercia. View the logs.
10 years ago
#33
in reply to:
↑ 25
 @
@
10 years ago
Replying to michaelarestad:
- JS for both themes and plugins is now almost identical.
Thoughts:
- Might be worth sharing the JS for the toggle. There's no difference.
Totally agree, I'd propose to open a new ticket to consider introducing a small, generic, togglePanel utility. Just thinking it's probably better to don't mix too many things in this ticket.
I'd like to bring this in now that we're at the beginning of the 4.6 release cycle so there's time to see if something breaks. I'd just change a small thing, also to simplify a bit: thinking at the "toggle button", well it's just a... toggle and probably there's no need to change its text in "browse" when the uploader is open because the plugins list is already there on the screen. Clicking "browse" doesn't do anything special about "browsing plugins", you can already browse them. It just closes the panel :) The button should change in "Browse Plugins" just when JavaScript is off. Screenshot:
A similar change should be done also for the "Upload Theme" button, see #35457
With JS off it is a real link that brings you back to the Plugins list screen (doesn't apply to themes):
#34
 @
@
10 years ago
Refreshed patch. Going to commit and fix what is needed for consistency in the Themes screen in #35457. Please test and do feel free to reopen this ticket for any improvements.
#36
 @
@
10 years ago
Note: please notice this removes also the themes.router.navigate() stuff that was used in the Themes screen when clicking on the Upload button. I'm going to reintroduce it in #35457 even if I doubt it is actually used anywhere.
#37
 @
@
10 years ago
- Resolution fixed deleted
- Status changed from closed to reopened
Reopening because the "toggle" behavior was modeled on the Add Theme screen which is wrong since WordPress 4.4 :) see #35457. When the uploader is open, all the plugins list and other stuff below should be hidden.
#38
 @
@
10 years ago
- Owner changed from michaelarestad to afercia
- Status changed from reopened to assigned

This ticket was mentioned in Slack in #design by afercia. View the logs.
10 years ago

This ticket was mentioned in Slack in #core by chriscct7. View the logs.
9 years ago
#41
 @
@
9 years ago
Is this going to cause problems with plugins that add stuff to the upload vs the main page? For example Airplane Mode by Norcross blocks the main page when active, to only allow access to the upload page. Under this patch, it seems (untested) that the plugin would not inadvertently block the manual file upload page as well.
#44
 @
@
9 years ago
As per discussion going to fix this in #35457. The plugin list won't be hidden any longer when the uploader is open. Notice the ?tab=upload page still exists for no-js support and for users (e.g. from bookmarks or history) and plugins (?) that may access it directly. Needs a small JS tweak since the link default action should not be prevented in the ?tab=upload page and the link should behave like... a link, while in the other plugin installer pages it should behave like a button.
#45
 @
@
9 years ago
New patch 35429.8.diff to make the tab=upload page work nicely when accessed directly.


What the GUI looks like