Opened 8 years ago
Closed 8 years ago
#38554 closed defect (bug) (fixed)
Customizer: unexpected icon behaviour
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 4.7 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Customize | Keywords: | has-patch |
| Focuses: | Cc: |
Attachments (1)
Change History (8)
#1
 @
@
8 years ago
- Milestone changed from Awaiting Review to 4.7
- Owner set to sirbrillig
- Status changed from new to assigned
#3
 @
@
8 years ago
- Summary changed from Customizer: icons only show on mobile menu to Customizer: unexpected icon behaviour
#4
 @
@
8 years ago
- Keywords has-patch added
@karmatosed 38554.0.diff should fix the issue with the shortcuts toggling unexpectedly. The click handler was not considering clicks on elements nested inside of buttons, so clicks on the nested SVG element was incorrectly causing the shortcuts to toggle. Please give that a try. This should at least fix the second issue you identified (“There seems some odd show/hide linking to the mobile menu”). The other issue (“The icons seem off the page a number of times”) may be getting addressed in #38532, but maybe not.
#5
 @
@
8 years ago
Icons being positioned off screen is something that individual themes will need to adjust on an icon-by-icon basis probably. Core currently tries to balance keeping them at least partially visible without overlapping the content that they edit.


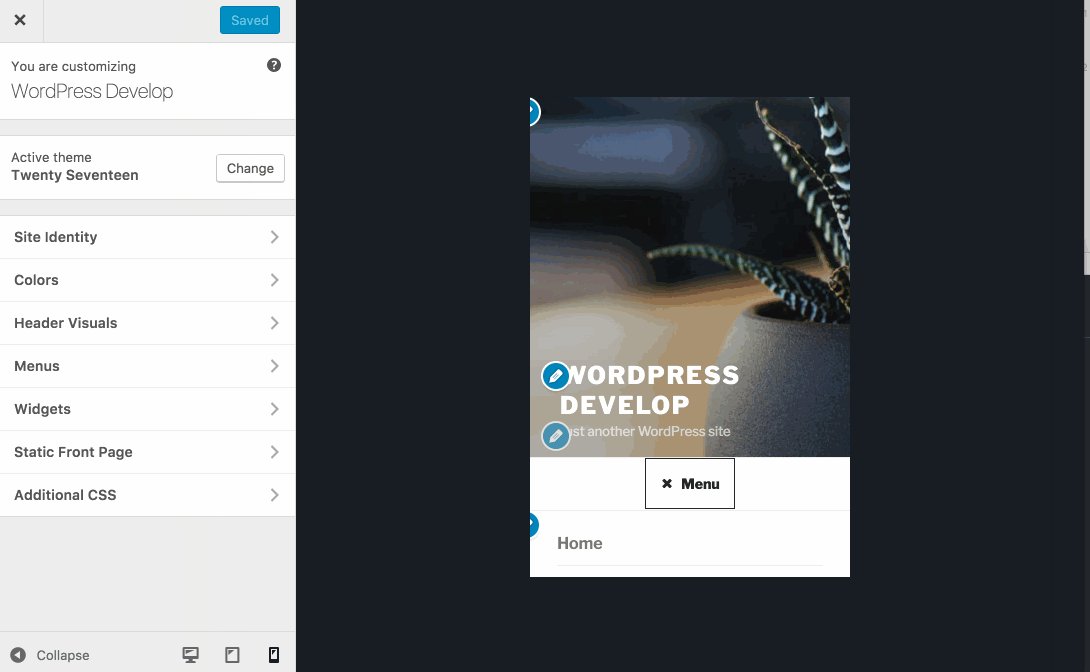
I'm going to change the title as on doing more tests some interesting things came up that I think go beyond this. Here is the video with mouse clicks to see: https://cldup.com/TnRLvG9cmB.mp4
Things that feel weird: