Opened 5 years ago
Closed 5 years ago
#48601 closed defect (bug) (fixed)
Twenty Twenty: document.body is null
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.3.1 | Priority: | normal |
| Severity: | normal | Version: | 5.3 |
| Component: | Bundled Theme | Keywords: | has-patch commit fixed-major |
| Focuses: | Cc: |
Description
Steps:
1) Open the site on a mobile device
2) Check the console, you get a JavaScript exception.
3) Try to open the top navigation menu.
Current
The navigation menu can not be opened because of this.
Expected
Navigation menu can be opened.
Error
TypeError: document.body is null
The exception occurs in /assets/js/index.js line 83
document.body.classList.add( 'touch-enabled' );
Attachments (2)
Change History (27)
#2
 @
@
5 years ago
- Keywords needs-testing added
- Milestone changed from Awaiting Review to 5.3.1
- Severity changed from critical to normal
- Version set to 5.3
#3
in reply to:
↑ 1
 @
@
5 years ago
Replying to poena:
Hi
Can you provide any more information?
Which device, browser, window width, and which menu?
Because I am not sure which menu you mean, there is one expanding menu and one horizontal menu at the top, as well as a mobile menu.
Which menu locations have you assigned menus to?
Thank you for the quick response.
1) It happens on the official WordPress Theme repo: https://wordpress.org/themes/twentytwenty/
2) I have used Firefox (70.0.1) on MacOS (10.14.6)
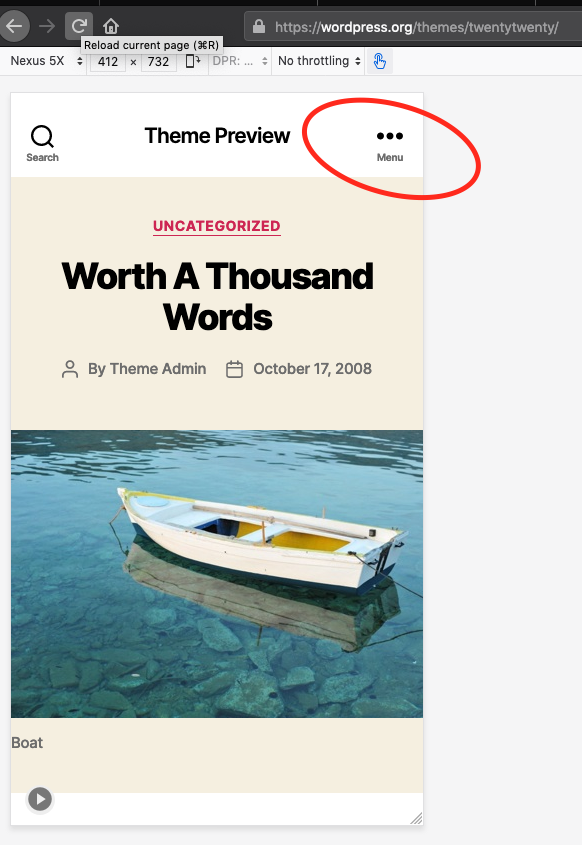
Here's screenshot of the menu on the WordPress Theme repo:
Hope this helps.
Let me know if you need anything else from my side.
Regards,
Ricard
#4
 @
@
5 years ago
I can confirm this issue: neither the search button nor the menu button work in the 5.3 release. The bug does not affect Chrome (or Blink/WebKit browsers) but it makes navigation in the Twenty Twenty theme barely usable on Firefox (or Gecko-based browsers), tested on Linux and on Android.
The buttons worked fine in Firefox throughout most of the release candidates, so I assume it was one of the last-minute fixes that caused the bug but I cannot find the right one.
 @
@
5 years ago
Patch to fix a JavaScript error in TwentyTwenty which led to missing overlays in touch-enabled devices running Firefox
#7
 @
@
5 years ago
The issue seems limited to touch-enabled devices. It appeared with this last-minute patch right before the 5.3 release: https://github.com/WordPress/twentytwenty/commit/db82df5cb0293db15911b045471cee3f5f0ac389
The issue is fixed for me when I remove the excess "()" in line 85 of assets/js/index.js in the TwentyTwenty theme. I have attached a patch file but it is my very first so it probably needs to be checked by someone who knows how the affected polyfill works 🙈
#8
 @
@
5 years ago
@poena @ianbelanger The document.body might be null because the script is loaded asynchronously in the head section.
That code (iife) should be loaded in some way when the dom is ready, somewhere in https://github.com/acosmin/twentytwenty/blob/daf8bc9f7bd414c17f0dc72e12552495f62fc76c/assets/js/index.js#L764-L771
I didn't test it :) someone should look into it :D + I hate trac
#9
 @
@
5 years ago
Thanks for clearing this up, @acosmin. I probably should have read about how iife work before suggesting a patch that just stopped the function from executing 😮
Your solution works as expected. The overlays are shown and the error message is gone.
I tested it by wrapping the code in an init function and executing it when the DOM is ready. The code is not pretty but I will attach the patch file just in case someone else finds it useful.
#11
 @
@
5 years ago
@ianbelanger Could you do a final testing, so that this fix could be shipped with 5.3.1?
#12
 @
@
5 years ago
It is not that simple to test. I still cannot reproduce the error,
and one would need a large touch screen (larger than a regular tablet) to be able to test that part of it.
#13
 @
@
5 years ago
@poena document.body will always be null if the script is loaded in the head section and it's not targeted when the dom is ready.
The fact that the file is loaded asynchronously doesn't help with testing, depending on how fast it loads, it might return the body or null :)
To easy test this we need to remove the async attribute. Comment out this line: https://github.com/WordPress/twentytwenty/blob/master/functions.php#L209
Now open the page in Chrome > Inspect and click on Toggle device toolbar ctrl+shift+m on windows. Resize that frame and refresh the page. Result: index.js?ver=1.0:83 Uncaught TypeError: Cannot read property 'classList' of null
#14
 @
@
5 years ago
We also had the same issue here: https://github.com/WordPress/twentytwenty/issues/461
#15
 @
@
5 years ago
- Keywords has-patch added; needs-patch removed
I have tested and confirmed that the problem can be reproduced and that the dom is ready patch works.
Tested on
PC: Chrome, IE11
Android mobile: Chrome, Firefox, Edge
iPadOS 13.1.2: Safari, Chrome, Firefox

This ticket was mentioned in Slack in #core-themes by poena. View the logs.
5 years ago
#17
 @
@
5 years ago
I can also confirm that the load-touch-detection-when-dom-is-ready.diff patch works.
Tested in Safari 13.0.3, Firefox 70.0.1, and Safari under iOS 13.2.3.
#19
 @
@
5 years ago
- Keywords commit added
- Owner set to ianbelanger
- Status changed from new to assigned
https://core.trac.wordpress.org/attachment/ticket/48601/load-touch-detection-when-dom-is-ready.diff appears to fix the issue, marking for commit
#21
 @
@
5 years ago
- Keywords fixed-major added
- Resolution fixed deleted
- Status changed from closed to reopened
Reopening for backport
#22
follow-up:
↓ 23
 @
@
5 years ago
- Resolution set to fixed
- Status changed from reopened to closed
In 46787:
#23
in reply to:
↑ 22
 @
@
5 years ago
- Resolution fixed deleted
- Status changed from closed to reopened
Same error, can you tell please when will this update be released?
I have try the suggested solution 46787 but it doesn't work, the menu still not opens
Thanks!
#24
 @
@
5 years ago
@ritx make sure that you also clear your browser's cache: https://www.refreshyourcache.com
I didn't see the change after applying the patch until I did that.

Hi
Can you provide any more information?
Which device, browser, window width, and which menu?
Because I am not sure which menu you mean, there is one expanding menu and one horizontal menu at the top, as well as a mobile menu.
Which menu locations have you assigned menus to?