#48709 closed defect (bug) (fixed)
Disabled button doesn't look disabled
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.5 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Administration | Keywords: | has-patch has-dev-note |
| Focuses: | ui, administration | Cc: |
Description
Midnight:
Default:
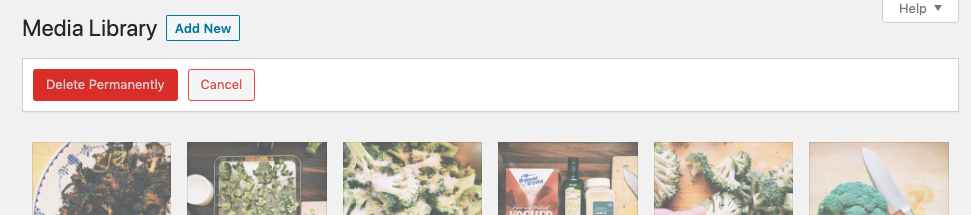
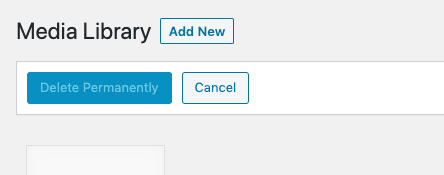
The Delete Permanently button is disabled because I haven't selected anything yet.
The problem is that it doesn't look disabled at all. The problem seems more prominent in the midnight color scheme. The text color seems different for some reason.
To reproduce:
- Go to Media
- Click Bulk Select
Attachments (11)
Change History (47)

This ticket was mentioned in Slack in #design by drw158. View the logs.
5 years ago
#3
 @
@
5 years ago
Not sure this is related to #48598 or any other change in WordPress 5.3. It's just the usual disabled style for primary buttons (see screenshot below from WordPress 5.2). Not saying it wouldn't benefit from some improvements.
#4
 @
@
5 years ago
Totally agreed. I felt confused working on a recent site, too. The color schemes are very odd. In my opinion, it shouldn't be only enabled but also highlighted when the pictures are selected.
#5
 @
@
5 years ago
Yeah, I'd say this is an issue with the core disabled button styling that's exacerbated by color schemes. I've gotten the style working better for most schemes, but I agree we should address the underlying issue of having better disabled primary button styles.
 @
@
5 years ago
Not working for the Light color scheme, which takes a different approach to primary buttons. @ryelle can you take a look?
#6
 @
@
5 years ago
Worth noting that introducing new color variables would need a dev note. There are plugins that extend the color schemes e.g. and they should be informed there are new variables to use.

This ticket was mentioned in Slack in #accessibility by joedolson. View the logs.
5 years ago
#8
 @
@
5 years ago
On the accessibility side, we don't have any issues with the design team making a call on changing this. Contrast requirements don't apply to disabled interface controls, so we don't have any concerns.
#9
 @
@
5 years ago
- Focuses administration added
- Keywords has-patch needs-dev-note added
- Milestone changed from Awaiting Review to 5.5
#10
 @
@
5 years ago
- Keywords needs-refresh needs-design-feedback added
@melchoyce what about using the same CSS styles for all the admin color schemes, including default and alternative color schemes, and apply them to both primary and secondary buttons?
See proposal below :)
#11
 @
@
5 years ago
CSS declarations used in the above screenshot:
background: #eee; border-color: #aaa; color: #aaa; cursor: not-allowed;

This ticket was mentioned in Slack in #design by paaljoachim. View the logs.
5 years ago
#14
 @
@
5 years ago
We talked about this in today's #design triage.
Can we use this approach taken in Gutenberg? https://github.com/WordPress/gutenberg/pull/23229
If not, I'd recommend using these colors instead:
color: #606A73; border-color: #a2aab2; background: #fbfbfc;
Drawn from https://codepen.io/hugobaeta/full/RNOzoV/.
#15
 @
@
5 years ago
I'd argue that, although disabled controls don't have color contrast requirements, color alone can't be used to distinguish a disabled control from an enabled one.
For a user who can't distinguish colors, or with low vision, etc. the Gutenberg implementation @melchoyce linked above is not ideal and should be reviewed. Basically, it doesn't differ that much from the core primary buttons.
There's only a change in the color background and the button text gets "opaque". This isn't sufficient to distinguish a disabled button from an enabled one.
See the attached screenshot, in order:
- core primary buttons (not ideal)
- latest Gutenberg plugin implementation (not ideal)
- core default buttons: better, as the disabled buttons almost "fades out" and also its border is way less visible
#16
 @
@
5 years ago
I was thinking we'd still use cursor: not-allowed; — does that improve either methods at all?
#17
 @
@
5 years ago
Hm @melchoyce no, please :) Cursor values have well defined usages and that wouldn't be appropriate.
Aside: also the pointer cursor used on all buttons is, technically, non-standard. See #47171 (migrated from the WPCampus accessibility report on Gutenberg).
#18
 @
@
5 years ago
Thanks @afercia. Do you have any examples of good disabled buttons we could use for inspiration?
#19
 @
@
5 years ago
- Keywords needs-refresh removed
Ok, thanks all for the discussion, very interesting 👍
So @afercia, concerning color schemes, what about using the approach I initially suggested and implemented in 48709.2.diff (same disabled buttons styles for all color schemes). Indeed, it simplifies the problem (and its maintainance) by using a unique style for each color scheme. I think it makes sense for that kind of not-usable UI components.
#20
 @
@
5 years ago
same disabled buttons styles for all color schemes
Yep, I was thinking at this. RIght now, the only "disabled" style that can be clearly distinguished is the one use for the default buttons.
@melchoyce from a design perspective: do primary buttons need to look "primary" also when disabled? Wouldn't be way simpler and usable to make them look like the default disabled buttons as @audrasjb suggested?
#21
 @
@
5 years ago
do primary buttons need to look "primary"
I think they do. Even if disabled, identifying the primary action provides a lot of context.
While I understand that color alone cannot be used to distinguish one from the other, it's important to note that there's also the factor of luminosity and saturation.
The gray disabled style proposed is using desaturation to convey the disabled meaning, while the ones in Core and Gutenberg use both a bit of desaturation and a change in luminosity.
Please see the attached image for a comparison with different filters emulating various sight and color conditions.
#22
 @
@
5 years ago
Thanks @nrqsnchz, but I still think all disabled buttons should have the same "disabled" look.
They are disabled functionalities (= not usable) that may benefit from looking disabled the same way for each color scheme.
The fact that those UI elements are disabled is more important than their supposed role.

This ticket was mentioned in Slack in #design by estelaris. View the logs.
5 years ago
#24
 @
@
5 years ago
The last patch seems to use static colors for all admin schemes. That's fine but does that mean the styles should be removed from the sass files entirely and just included I the regular button stylesheet instead, or is there a specificity issue that needs to be taken into consideration?
#25
 @
@
5 years ago
Regardless of the outcome of this ticket, it would be cool to follow-up with a Gutenberg PR to update the @wordpress/components Buttons too and potentially add the disabled variation to this story https://wordpress.github.io/gutenberg/?path=/story/components-button--buttons
#26
 @
@
5 years ago
- Keywords needs-design-feedback removed
In the future, indeed, we may also want to use those disabled styles on the default color scheme, but for now, the point of this ticket is only to address the issue that using opacities for each color schemes doesn't work very well. It doesn't touch default scheme’s behavior which works fine :)
#27
 @
@
5 years ago
The Design Team just discussed this in today's triage https://wordpress.slack.com/archives/C02S78ZAL/p1594054528371100. There was agreement to render a primary button that is disabled with the default disabled state. No need to keep the primary styles.
#28
 @
@
5 years ago
In Gutenberg, a change to the default scheme is automatically applied to all schemes. The default scheme is basically considered just another color scheme. Any particular reason for the special treatment it gets in Core.
If we don't align here, it's going to be harder to backport this to Gutenberg.
#29
 @
@
5 years ago
In that case, I'd say we should also move those styles to core buttons.css stylesheet, as you proposed.
I can update the current patch if needed @youknowriad.
#31
 @
@
5 years ago
- Keywords needs-refresh added
Makes sense. Thanks for sharing your thoughts, I'm now convinced.
I'll add a new patch in few mins.
#32
 @
@
5 years ago
Not sure if I'm testing things properly but the last patch doesn't seem to work for admin scheme colors. The background of the primary buttons is still "colored". I updated a patch with something that works for me but I'd appreciate confirmation.
#33
 @
@
5 years ago
No it's not you, @youknowriad, I messed up with my patch.
Testing yours right now.
#34
 @
@
5 years ago
- Keywords commit added; needs-refresh removed
@youknowriad I tested your patch and it works fine (see screenshot above).
Marking this for commit
#36
 @
@
5 years ago
- Keywords has-dev-note added; needs-dev-note commit removed
Dev note has been published: https://make.wordpress.org/core/2020/07/10/new-css-styles-for-buttons-with-disabled-state-in-wp-5-5/


Related: #48598