Opened 5 years ago
Closed 4 years ago
#49576 closed defect (bug) (fixed)
Menu Editor UI issues on med-large screens
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.7 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Menus | Keywords: | has-screenshots |
| Focuses: | ui, css, administration | Cc: |
Description (last modified by ) ¶
Hello,
Just reporting two UI issues with the Menu Editor;
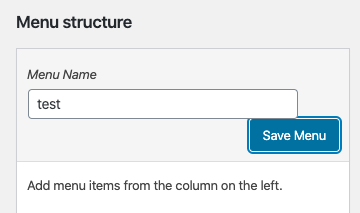
- On screens not quite on the medium breakpoint but not too wide you'll find the 'Save Menu' button falls directly below the Menu Name input.

*This is worst when the button is focused as the input overlaps the button.

- On larger screens when the input is beside the button you'll find the button is slightly larger.

*I've seen a few tickets flagging other parts of the UI for similar issues.
Thanks
Pull Requests
- Loading…
Change History (56)
#3
 @ Core Committer
@ Core Committer
5 years ago
- Keywords needs-patch added
- Milestone changed from Awaiting Review to 5.5
- Owner set to audrasjb
- Status changed from new to assigned
#6
in reply to:
↑ 4
 @
@
5 years ago
Replying to man4toman:
It happens between 783px to 852px.
It happens to me at 783-852, and 961-976.
The patch fixed the first one, but not the second one... :(
#7
 @ Core Committer
@ Core Committer
5 years ago
- Keywords needs-testing removed
Thanks for your patch @man4toman,
I updated the patch, in 49576.1.diff:
- change media query’s values to
(min-width: 783px) and (max-width: 870px)to handle more use cases - some coding standards fixes
I think it's good to go now, thanks!
Adding a screenshot and commit keyword.
Cheers,
Jb
#9
 @
@
5 years ago
@JavierCasares Yes you right, I missed second one.
Thanks @audrasjb, updated patch works fine.
#10
 @
@
5 years ago
Thanks for the patches @man4toman & @audrasjb and for testing @JavierCasares. Testing the latest patch it's working nicely for myself on both the new menu and edit menu screens.
@audrasjb on my second item in the ticket should I break that into a unique ticket, should we handle here or is there another ui ticket out there that's handling that discrepancy between field and button heights.
On larger screens when the input is beside the button you'll find the button is slightly larger.
*I've seen a few tickets flagging other parts of the UI for similar issues.
Appreciated
#11
 @
@
5 years ago
We can remove button-large class name from Create/Save Menu, it fixes the heights issues.
But another thing will appears, the heights of two Create/Save Menu button will not be same.
#12
 @ Core Committer
@ Core Committer
5 years ago
Hey,
I think the button height issue should probably be handled separately, or in #48531, as it's something that is more visible since WP 5.3 CSS admin changes.
#13
 @
@
5 years ago
Thanks for taking a look @man4toman, so this ticket can move forward I moved that secondary issue to #48531 as @audrasjb it seems like a better home.
Let's get that first issue committed here and can look into the other in that more appropriate ticket.
#14
 @ Core Committer
@ Core Committer
5 years ago
Thanks @garrett-eclipse. Just to clarify, the vertical alignment issue wasn't introduced in WordPress 5.3.
For issues related to CSS it would be nice to always compare with previous versions to verify what is the original cause of the problem. As mentioned by @man4toman, the button has a button-large class that makes its height 32 pixels. It's taller than the input field. I don't see a good reason why this button should be large so I'd just remove the button-large class.
In WordPress 5.2 this was even more evident, see screenshot below. On 5.2 I can reproduce also the button dropping down the input and the focus style issue (though less visible).
I'd say 5.3 slightly improved the alignment. Regarding the general issue of vertical alignment between various form controls, it's a long-standing problem in the admin. Often, the root cause is that the CSS vertical-align property is used inconsistently across the admin on a case-by-case basis.
In the long term, case-by-case adjustments are just bad because they introduce a huge amount of inconsistencies that are really hard to fix. For some CSS sanity, exceptions and special cases should be removed. This issue was also noted in https://core.trac.wordpress.org/ticket/48420#comment:20
I'm at a point where a decision needs to be made. To make all form controls have by default a good vertical alignment (especially with visible labels or other text close to them) there are two possible options I can think of:
- use flexbox: however, this would require a wrapper element as a flex container thus a considerable amount of markup output should be changed, which is not ideal
- use CSS properties of the inline formatting context (inline-level boxes) like
vertical-alignI'd lean towards using vertical-align: middle for all form controls as it's able to align elements and text of different heights. However, this would imply that form controls shouldn't use top or bottom margins.
A decision wasn't made and this issue still need to be addressed across the whole admin.
 @
@
5 years ago
Alternate approach using margins to account for both occurrances of the issue and take variable string length from alternate locales into account.
#15
 @
@
5 years ago
- Focuses administration added
- Keywords needs-testing added; commit removed
Thanks @afercia I appreciate the overview and whole-heartedly agree we should avoid case-by-case adjustments here. Let's leave the button size and alignment items to the associated tickets (#48531 & #48420) where a proper decision and action can be taken for those inconsistencies. For this specific bug the patch @audrasjb provided (49576.1.diff) still applies properly but only resolved the issue for one breakpoint and didn't account for it breaking between x and y.
I looked to expand the media query but also found string length due to locale comes into account too and almost ended up with the query applying to most desktop. Attempting just reducing the input width worked without the media query but didn't work when testing with longer string locales like Armenian.
In 49576.alt.diff I found an alternate solution using margins to give the input and button their own space regardless of their proximity or the length of the locale string.
This approach seems to work nicely and would love input from the team. If we're all on board let's apply this fix for this specific issue.
 @
@
5 years ago
Illustrating the alternate patch. One other benefit is we no longer force Menu Name label to it's own line.
#16
follow-up:
↓ 26
 @ Core Committer
@ Core Committer
5 years ago
@garrett-eclipse looking at the alternative approach, looks like a good approach. Couple considerations:
- I wouldn't add a new breakpoint
min-width: 783px, that would be unprecedented in core. I'd tend to think we should try to reuse existing breakpoints. Would it be possible to reverse the approach? As in: add those rules by default and reset them when less than 782px. - I see you're testing when no menu exists. When a menu with items nested by 2-3 levels is set, this page responsive behavior is pretty different and basically breaks for viewport widths between about 950 / 782 pixels. This is a pre-existing issue unrelated to this patch. Just to note that this page has more serious, long-standing, layout issues that would require a major refactoring. In a separate ticket :)
#17
 @ Core Committer
@ Core Committer
5 years ago
- Milestone changed from 5.5 to 5.6
This ticket still needs some work.
Given we are very close to be ready, let's move this one to 5.6 instead of Future release.
Thanks @garrett-eclipse for your work.

This ticket was mentioned in Slack in #core-css by kirstyburgoine. View the logs.
5 years ago
#19
 @
@
5 years ago
- Keywords needs-design added; has-patch removed
This was discussed during the #core-css triage meeting and the question was asked if we needed to keep both Create Menu buttons? Or if we could remove one?
See the transcript here: https://wordpress.slack.com/archives/CQ7V4966Q/p1598560491097900

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
5 years ago
#21
in reply to:
↑ description
 @
@
5 years ago
- Keywords needs-design removed
design not needed. discussed triage 9/7/20

This ticket was mentioned in Slack in #core-css by kirstyburgoine. View the logs.
5 years ago

This ticket was mentioned in Slack in #core-css by kirstyburgoine. View the logs.
4 years ago
#26
in reply to:
↑ 16
 @
@
4 years ago
- Keywords needs-refresh removed
Replying to afercia:
@garrett-eclipse looking at the alternative approach, looks like a good approach. Couple considerations:
- I wouldn't add a new breakpoint
min-width: 783px, that would be unprecedented in core. I'd tend to think we should try to reuse existing breakpoints. Would it be possible to reverse the approach? As in: add those rules by default and reset them when less than 782px.- I see you're testing when no menu exists. When a menu with items nested by 2-3 levels is set, this page responsive behavior is pretty different and basically breaks for viewport widths between about 950 / 782 pixels. This is a pre-existing issue unrelated to this patch. Just to note that this page has more serious, long-standing, layout issues that would require a major refactoring. In a separate ticket :)
Thanks @afercia I appreciate the feedback. I've updated the implementation to avoid a new media query in 49576.3.diff. I think it just needs some testing and is good to go.
Through the review process there was mention of the dual buttons on many occasion as well as the layout issues you mentioned. These I feel are out of the scope of this ticket and more an enhancements so don't want them to derail this fix. As such I opened #51631 to address those items in a future release as an enhancement.
@afercia / @audrasjb could you retest and see if we can get this in before Beta 2.

This ticket was mentioned in Slack in #core by hellofromtonya. View the logs.
4 years ago
#28
 @ Core Committer
@ Core Committer
4 years ago
- Keywords commit added; needs-testing removed
Thanks @garrett-eclipse, you rock 
The patch is good to go on my side.
#29
 @
@
4 years ago
- Keywords needs-refresh added
@garrett-eclipse In patch 49576.3.diff can you please marge two margin property in single? like below
#save_menu_header {
margin: 0;
margin-bottom: 4px;
}
Replace to
#save_menu_header {
margin: 0 0 4px;
}
#32
follow-up:
↓ 33
 @ Lead Developer
@ Lead Developer
4 years ago
- Keywords commit removed
- Milestone changed from 5.6 to 5.7
I don't know if maybe I'm not testing this correctly or if I'm managing to have a cache issue despite trying this in multiple browsers, but the latest patch doesn't seem to fix this for me. I think this is a fairly minor bug for the moment so I'm going to punt from 5.6 so we can focus on other things now that we're in late beta.
#33
in reply to:
↑ 32
 @
@
4 years ago
Replying to helen:
I don't know if maybe I'm not testing this correctly or if I'm managing to have a cache issue despite trying this in multiple browsers, but the latest patch doesn't seem to fix this for me. I think this is a fairly minor bug for the moment so I'm going to punt from 5.6 so we can focus on other things now that we're in late beta.
Thanks for testing @helen, your screenshots illustrate the improved behaviour here as it was resolving this issue of interference between the button focus and input;

No worries on punting to 5.7, we'll visit the correlated enhancement ticket #51631 hopefully in conjunction.

This ticket was mentioned in Slack in #core-css by kirstyburgoine. View the logs.
4 years ago
#36
 @ Core Committer
@ Core Committer
4 years ago
- Keywords needs-testing-info added
Scheduling this ticket for Testing Scrub, but need more information for the testers to QA it:
- What are the steps to reproduce the problem?
- Are there any testing dependencies such as a plugin or script?
- What is the expected behavior after applying the patch?

This ticket was mentioned in Slack in #core by hellofromtonya. View the logs.
4 years ago
#38
 @
@
4 years ago
I looked at @helen 's older screenshots, and noticed that in WordPress beta 5.7 the Menus screen only contains one Save Menu button. Located on the bottom. The one in the top looks to have been removed.
Based upon the original issue of the placement of the top menu button, as it does not exist any longer making the ticket invalid. I suggest that we close the ticket.
#39
 @
@
4 years ago
- Keywords has-patch needs-testing needs-testing-info removed
- Resolution set to fixed
- Status changed from assigned to closed
@paaljoachim Thanks for checking. I agree to close the ticket after the top button was hidden in [50115].
I'll call this fixed, but feel free to change the resolution.
The multi-level menu layout (comment:26) can be a separate ticket.
Create Menu directly up against Menu Name input on med-large screens.