Opened 16 months ago
Closed 16 months ago
#57891 closed defect (bug) (fixed)
Frontend of block theme does not render as expected
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 6.2 | Priority: | normal |
| Severity: | major | Version: | 6.2 |
| Component: | Themes | Keywords: | has-screenshots has-testing-info has-patch |
| Focuses: | Cc: |
Description (last modified by )
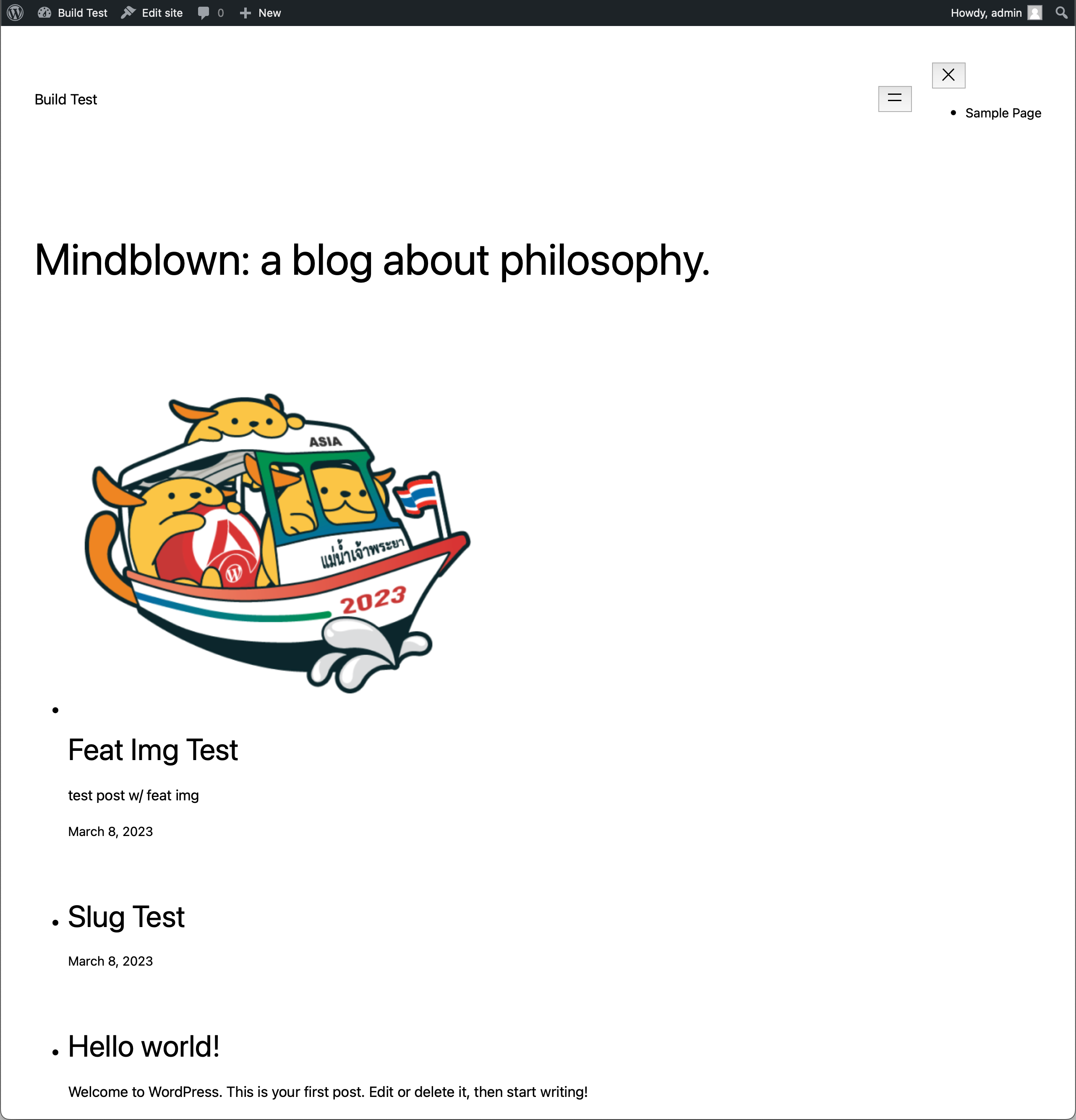
Instead of displaying a block theme's frontend like that represented in the backend editor, posts are displayed in a <ul> block. Also, the site navigation appears broken.
Confirmed this behavior with TT3, TT2, and Blockbase. (Unable to repro with classic themes like TT1 and TT.) Note that activating Gutenberg (tested with trunk) results in resolving this issue.
Testing Instructions
These steps define how to reproduce the issue, and indicate the expected behavior.
Steps to Reproduce
- From
wordpress-develop:trunk, runnpm run build. - Copy the
build/folder to a new location, and set it up as a new site. - After configuring the site, add a few test posts.
- With TT3 active (should be by default), load the site frontend, and observe that posts are displayed in a list, rather than columns.
- Try testing with other block themes.
Expected Results
When testing a patch to validate it works as expected:
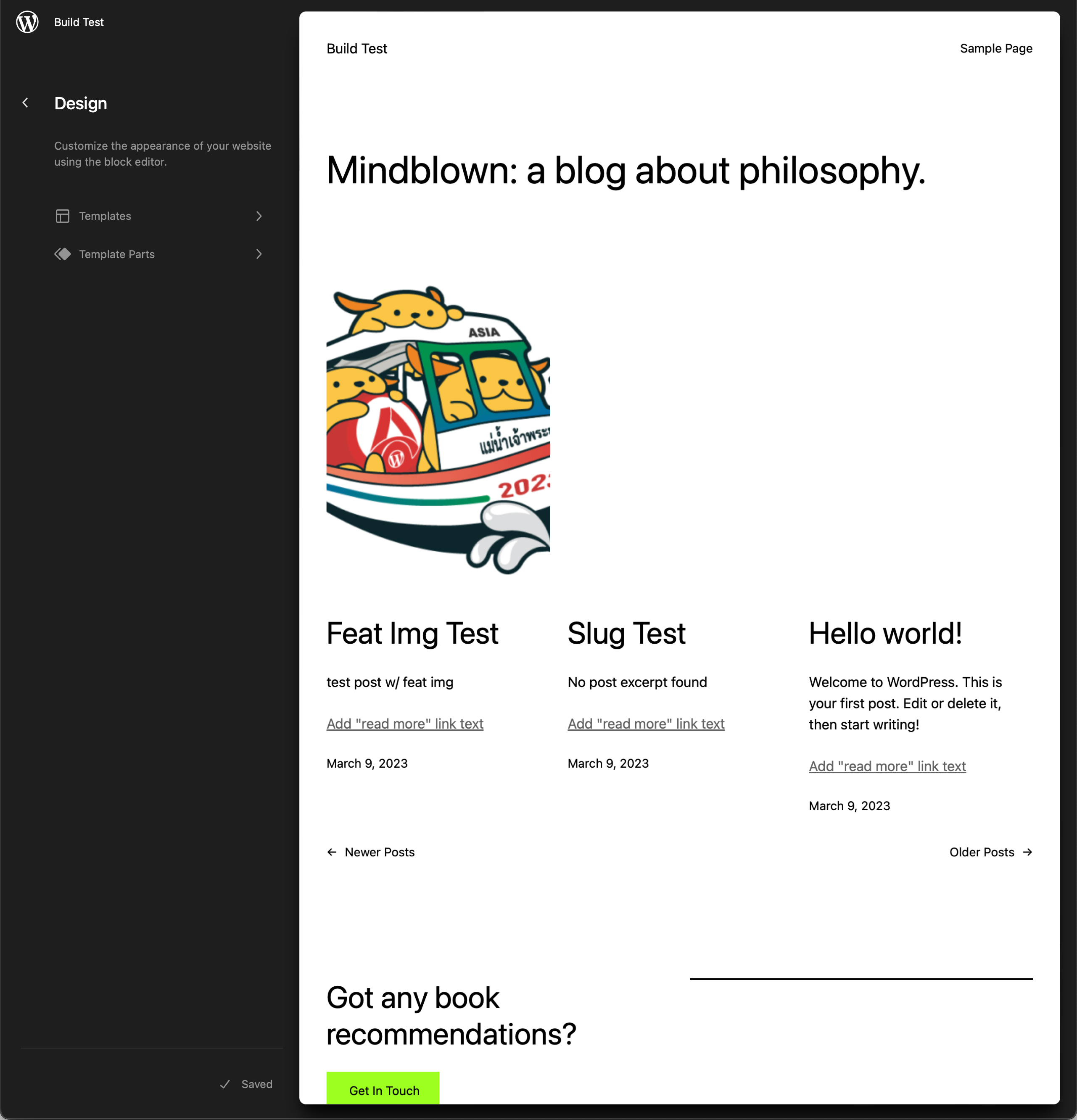
- The frontend of the site should render like that represented in the backend editor.
When reproducing a bug:
- The frontend of the site renders with posts in a list, and site navigation broken.
Supplemental Artifacts
| Backend Editor | Frontend |
|---|---|
 | 
|
(Here is an example of the TT theme that does not have this issue: https://cldup.com/FH9pnSZ78F.png.)
Attachments (1)
Change History (12)

This ticket was mentioned in Slack in #core by ironprogrammer. View the logs.
16 months ago
#5
 @
@
16 months ago
Using add_filter( 'should_load_separate_core_block_assets', '__return_false' ); to force WordPress to load the style for all block fix the issue.
It might be that WordPress is not picking up which blocks are used in the page and thus not loading the associated styles or the styles are not inline in the HTML.
Seem to be related to [55484] which cause the compiled assets to be deleted just after being created by webpack during the build process.
In Gruntfile.js, removing the path 'wp-includes/blocks/**/*.css' from the cssFiles array and running a npm run build:dev fix the issue on my local environment.

This ticket was mentioned in Slack in #core by hellofromtonya. View the logs.
16 months ago
#7
 @
@
16 months ago
- Milestone changed from Awaiting Review to 6.2
- Owner set to azaozz
- Status changed from new to assigned
Assigning to @azaozz.
The plan:
- @ironprogrammer @azaozz are currently discussing to find a quick fix before RC1.
- Else, the [55484] will be reverted before RC1.
#8
 @
@
16 months ago
- Description modified (diff)
Confirmed. Happens because the .css files in wp-includes/blocks/ are cleaned together with the other CSS files, but are built earlier by Webpack.
#9
 @
@
16 months ago
In 57891.diff move cleaning of the old CSS files from wp-includes/blocks/ to earlier, before (re)building them with Webpack.
#10
 @
@
16 months ago
- Keywords has-patch added
Thank you for looking into this, @petitphp, and for the quick patch turnaround, @azaozz!
Test Report
Patch tested: attachment:57891.diff
Environment
- Hardware: MacBook Pro Apple M1 Pro
- OS: macOS 12.6.3
- Browser: Safari 16.3
- Server: nginx/1.23.3
- PHP: 7.4.33
- WordPress: 6.2-beta5-55481-src (
trunkinsrc/), 6.2-beta5-20230308.154340 (output ofbuild/folder) - Theme: twentytwentythree v1.1, twentytwentytwo v1.4
Actual Results
- Frontend of block theme renders as expected.
- Regression check for #47749 (same results).
Reproduction Report
This report validates that the issue can be reproduced.
Environment
Actual Results
Additional Notes
trunk, building the assets (npm run build:dev) and starting a local docker env vianpm run install/start