#31368 closed enhancement (fixed)
Let WordPress speak
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 4.2 | Priority: | normal |
| Severity: | normal | Version: | 4.1 |
| Component: | General | Keywords: | has-patch commit |
| Focuses: | accessibility, javascript | Cc: |
Description
Quickly discussed with @azaozz and the accessibility team, we would like to propose a wp.a11y object to keep some accessibility related things.
Some of them are already used in the admin, see the Customizer "move widget up/down" #28892, they just need to be abstracted a bit and added "globally" to wp.
Other things may be added in the future, for example things that are used by different components in the admin and each one has its own, specific implementation. They should probably be abstracted and standardized: less JavaScript, better code, easier maintenance, easier to use for developers, etc. Consider for example things like a focus manager (see e.g. wp.media.view.FocusManager), constraining tabbing, modals handling, errors handling and such.
Speak
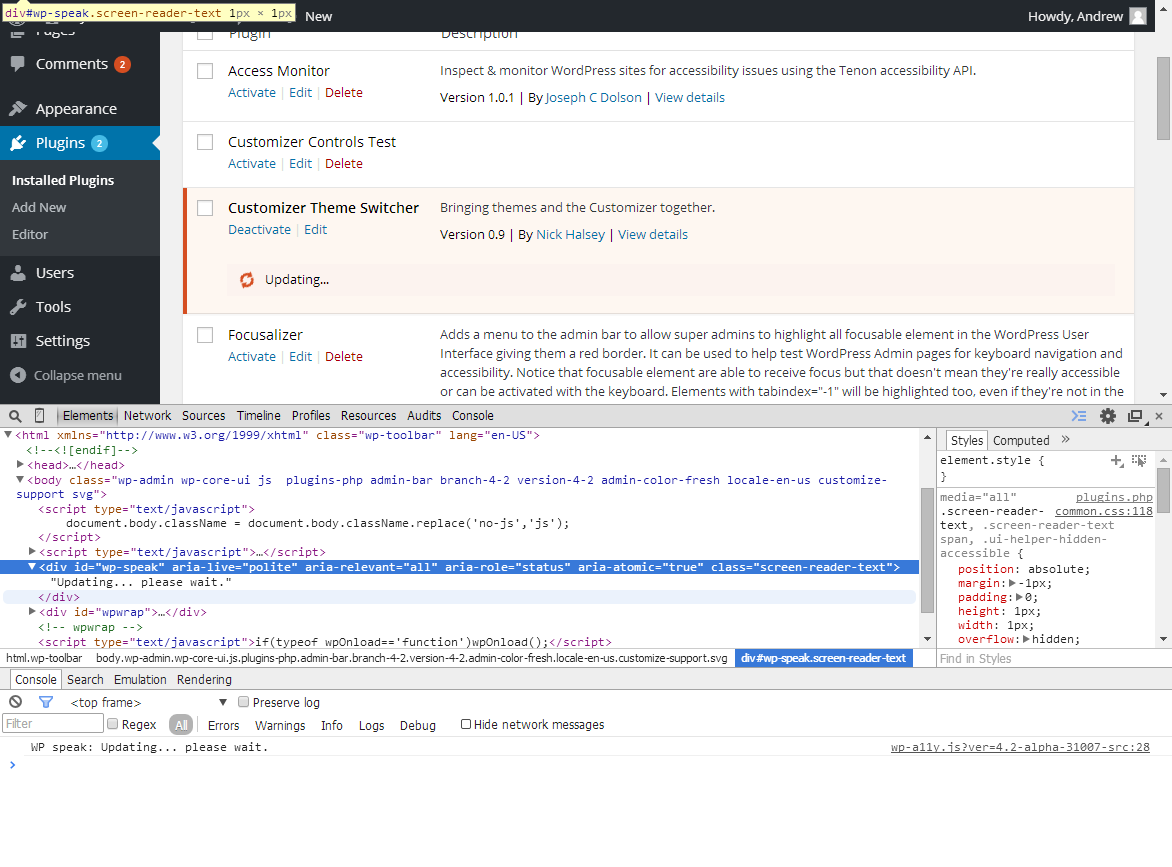
As a start, the proposed patch creates an easy way to deliver messages for screen reader users to an ARIA live region to be used as a general message area available in the admin, hidden with the screen-reader-text CSS rule.
Inspired by Mr. Armfield original idea (see #28892), it replaces the current Customizer implementation and it patches also Shiny Updates, for demoing purposes.
When a portion of a page is updated with some JS, the update is easy to see at a glance but there is no audible feedback for screen reader users that an action has started, has been completed or failed.
The solution should be effective for users and easy to use for developers at the same time. For developers, it would be as simple as this:
wp.speak( 'your message here' );
For the future, consider possible integration with WP notices, see as an example: http://heydonworks.com/practical_aria_examples/#offline-alert
@todo:
- naming conventions
- code review
- carefully consider where to put things: should be in all admin pages? install pages too?
- should always be enqueued as last script?
- testing in different scenarios
- consider making it available in the front-end too for themes and plugins, using something like
wp_enqueue_a11y() - documentation
Where it could be used right now:
- Customizer
- Shiny Updates see #29820
- Media views uploads, deletion etc.
- Spinners, see https://core.trac.wordpress.org/ticket/22839#comment:19
- AJAX search/filtering results, see e.g. #26600 and #25103
- all AJAX actions that trigger an UI update
See attached screenshot to have an idea about how it currently works. Any thoughts more than welcome.
Really speak
As a divertissement, the alternate patch it's a glimpse ahead: it demos the Web Speech API that will be hopefully implemented in the next future. Have fun :) Working in Chrome and Safari, tested just in Chrome.
References
The aria-live property
W3C Recommendation
Accessibility: The Missing Ingredient
by Andrew Hoffman May 13, 2014 on A List Apart
Shopping cart demo
Accessible forms with ARIA live regions
November 10th 2012 Tink.co.uk (Léonie Watson)
Aria live support
W3C Protocols and Formats Working Group, Updated 24 September 2014
ARIA live support
17 March 2014 by Léonie Watson on The Paciello Group blog
Screenshot
Attachments (6)
Change History (23)

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
10 years ago
#3
 @
@
10 years ago
Updated patches fix a typo: aria-role="status" should be role="status"
#31393 should be fixed first.

This ticket was mentioned in Slack in #core by afercia. View the logs.
10 years ago

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
10 years ago

This ticket was mentioned in Slack in #accessibility by joedolson. View the logs.
10 years ago
#7
follow-up:
↓ 8
 @
@
10 years ago
- Keywords commit added
- Milestone changed from Awaiting Review to 4.2
In 31368.3.patch: simplified 31368.2.patch a bit. We don't need to output the HTML element everywhere from PHP. This is JS based, can add it with JS :)
@afercia if this looks good to you, lets add it. Also, does the #wp-a11y-speak div have to be at the top in body? Would probably be better to append instead of prepend it.
#8
in reply to:
↑ 7
 @
@
10 years ago
Replying to azaozz:
We don't need to output the HTML element everywhere from PHP. This is JS based, can add it with JS :)
Yup, I've considered that option, but decided to keep it simple in the first proposal. I suppose using JS would be good also for making it available in the front-end. Would like to ask to consider, for the future, introducing a simple function, something like wp_enqueue_media()
@afercia if this looks good to you
I'm embarassed you're really asking me :) whatever the changes you want to do, it's fine for me
Also, does the
#wp-a11y-speakdiv have to be at the top in body?
Just wanted to be sure it was in the DOM before the script run, was still unsure where to enqueue the script and initialiazation.
Thanks very much :) also for keeping the console logging.
#9
 @
@
10 years ago
forgot to remove the old div from customize.php :)
<div id="screen-reader-messages" role="status" aria-live="polite" aria-relevant="all" aria-atomic="true" class="screen-reader-text"></div>

This ticket was mentioned in Slack in #core by afercia. View the logs.
10 years ago
#11
follow-up:
↓ 14
 @
@
10 years ago
Maybe debug is not really needed? And no need to check if a11y exists if it's a dependency? Also fixed a JSHint error.
#13
 @
@
10 years ago
- Owner set to azaozz
- Resolution set to fixed
- Status changed from new to closed
In 31594:
#14
in reply to:
↑ 11
 @
@
10 years ago
Replying to iseulde:
...no need to check if a11y exists if it's a dependency?
Right. In that case we will have to add the dependency to every script that uses wp.a11y, not queue it everywhere in the admin. It's cleaner.
#15
 @
@
10 years ago
Thanks very much :) Worth noting the debug logging is in at least other two files, revisions.js and updates.js (in the latter as default in a switch), just suggesting to consider consistency.

Web Speech API, just for demoing purposes