Opened 8 years ago
Closed 8 years ago
#34951 closed defect (bug) (fixed)
Authentication modal dialog spinner should disappear when loading is done
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 4.5 | Priority: | normal |
| Severity: | normal | Version: | 4.4 |
| Component: | Login and Registration | Keywords: | has-patch has-screenshots commit |
| Focuses: | ui, accessibility | Cc: |
Description (last modified by )
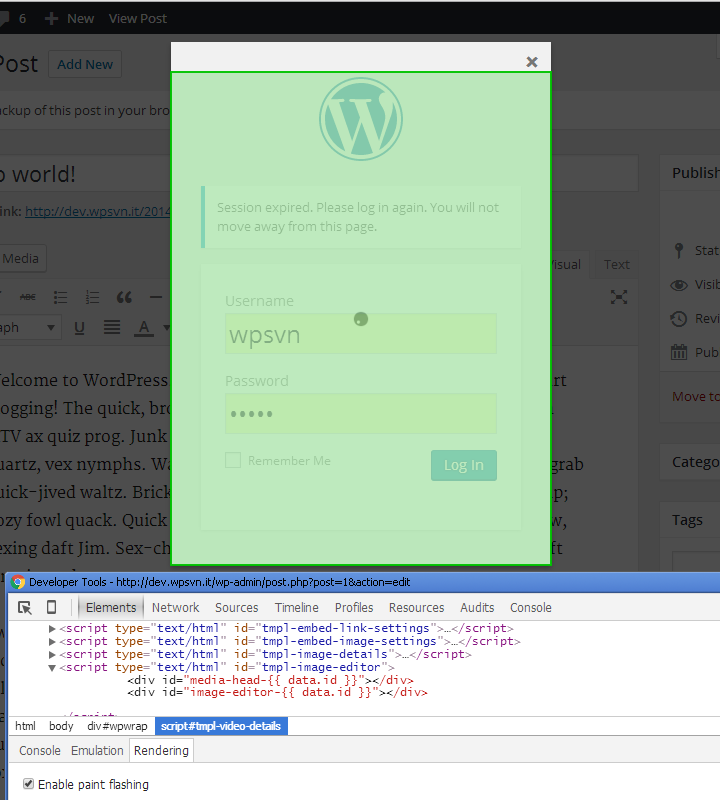
Similar to #33311 and other spinner performance-related issues (e.g. in the Customizer): the authentication modal dialog uses a spinner image as background that's always "spinning"... in the background, even when it's hidden by the loaded iframe content.
See in the screenshot below, where I've made the iframe content semi-transparent: the spinner is still there.
Using a powerful machine with a modern CPU and a dedicated GPU you will probably notice just a small CPU usage increment but on older machines the CPU usage can grow significantly and also get stuck at 100% on very old hardware.
Ideally, spinners as backgrounds should always be removed when no longer necessary and the re-painted area should always be reduced to the smallest possible area.
Adding the "accessibility" keyword because the Web should be accessible as much as possible regardless of the hardware used, also considering that core still supports IE 8 and thus it should also support the hardware IE 8 typically runs on.
Attachments (1)
Change History (11)
#1
 @
@
8 years ago
- Keywords has-patch needs-testing added
- Owner set to afercia
- Status changed from new to assigned

This ticket was mentioned in Slack in #core by afercia. View the logs.
8 years ago

This ticket was mentioned in Slack in #design by afercia. View the logs.
8 years ago
#5
 @
@
8 years ago
Tested and looks good. I don’t think we need to add vendor prefixed properties because we're using Autoprefixer.
#6
follow-up:
↓ 8
 @
@
8 years ago
I think prefixes are still needed as autoprefixer is now used as a development tool, see https://core.trac.wordpress.org/ticket/27078#comment:14 and following comments.
As far as I understand or we add them manually in the patches or we run grunt precommit before the commit. Not 100% sure though, this has always been a bit obscure to me :) and I'd greatly appreciate some feedback from people with more experience than me in this kind of things. cc @ocean90
#7
 @
@
8 years ago
As far as I understand or we add them manually in the patches or we run grunt precommit before the commit.
After digging a little deeper, confirmed. Adds the prefixes on grunt precommit or grunt postcss.

The proposed patch basically uses the same solution already used in #33311. Side note: this is starting to be a CSS pattern used in several places in core, maybe abstracting it in a general, re-usable, CSS rule would be ideal.
See screenshot with the patch applied: the re-painted area is now the smallest possible one. When the iframe is loaded, the background image is no more applied. Also, not sure why the spinner was set to a 16x16 pixels size, it should be 20x20.
Some testing would be greatly appreciated (just delete the auth cookies from your console and wait a bit).