Opened 9 years ago
Closed 9 years ago
#35660 closed defect (bug) (fixed)
Color contrast: the list table views count and all the #999 grays
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 4.5 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Administration | Keywords: | has-screenshots color-contrast has-patch |
| Focuses: | ui, accessibility | Cc: |
Description
See related #31713.
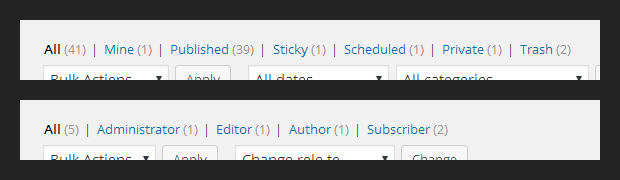
The list tables display the "views" count number within round brackets using a light #999 gray on a #f1f1f1 background, resulting in a contrast ratio of just 2.52:1. See screenshot below:
I'd propose to use tne new #555d66 dark medium gray which gives a contrast of 5.91:1.
Thinking at the new gray, for consistency all the occurrences of #555 when used for text should probably be replaced with #555d66.
Attachments (3)
Change History (10)
#2
 @
@
9 years ago
- Summary changed from Color contrast: the list table views count to Color contrast: the list table views count and all the #999 grays
#3
 @
@
9 years ago
- Keywords has-patch added; needs-patch removed
The proposed patch should fix all the #999 text with insufficient contrast ratio. Will add a screenshot as soon as possible, with a couple of the most important places where the color should change.

This ticket was mentioned in Slack in #design by afercia. View the logs.
9 years ago
#5
 @
@
9 years ago
Refreshed patch. A couple of things:
About the color picker placeholder, will open a separate, generic, ticket for all the input placeholders in the admin. Having read #22689 I think the placeholder issue should be finally addressed but for now, in this ticket, I'd say to just change the color.
Worth noting the specific placeholder for the color picker needs some adjustments, the text doesn't fit and gets cut off, not to mention that string is usually longer in languages other than English
I'd appreciate some feedback about the icon colors fall back, see array( 'base' => '#82878c', 'focus' => '#00a0d2', 'current' => '#fff' )
Screenshot with some examples of the places where the #999 gray is currently used:


Actually, the light
#999gray for text is used in many other places, both on white backgrounds and gray backgrounds like the#f1f1f1initially mentioned in this ticket. Going to handle all the#999text here, new patch incoming.