#38061 closed enhancement (fixed)
Rename the Text tab on the editor
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 6.8 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Editor | Keywords: | has-patch needs-user-docs commit |
| Focuses: | accessibility, ui-copy | Cc: |
Description
The text window on the editor name should be something that makes better sense to new users. Since the reality is it is a way to tab between the visual editor and actual view the code.
So if a new user who does not know this if they tab between Visual and Text it does not make total sense.
Attachments (6)
Change History (61)
#3
 @
@
9 years ago
So call it HTML. Problem solved. Doesn't require years of back and forth to fix. :)
#4
 @
@
9 years ago
@rseigel
HTML is what the tab used to be called.
https://core.trac.wordpress.org/browser/trunk/wp-includes/class-wp-editor.php?rev=21417#L629
#5
 @
@
9 years ago
I'd say calling them Visual Editor and HTML Editor the way you did in the patch is perfect.
If an end user doesn't know what an "HTML Editor" is they probably shouldn't be touching it anyways.
#6
 @
@
9 years ago
@rseigel
Hopefully that should help. Text and Visual could be clearer and hopefully this patch fixes that.
#7
 @
@
9 years ago
That's not a "real" HTML editor though. It allows using HTML tags, but does not allow editing the resulting HTML code, which includes some automatic transformations. See the discussion in #20993.
#9
follow-ups:
↓ 10
↓ 13
 @
@
9 years ago
Clearly the word "text" is confusing. I don't see the real problem with calling it "HTML Editor" at all. Does anyone really expect that they're editing ALL the HTML (header, footer, etc) when they're using the Text/HTML Editor tab?
I think this should be more about protecting users from themselves by clearing it up rather than splitting hairs.
#10
in reply to:
↑ 9
 @
@
9 years ago
Replying to rseigel:
Does anyone really expect that they're editing ALL the HTML (header, footer, etc) when they're using the Text/HTML Editor tab?
It's more about transformations done by wpautop(), shortcodes, and other filters, but yep, see @azaozz's comment:
However calling it "HTML" editor misleads the users that are familiar with html coding. These users expect to have access to all of the underlying html code which is not the case in the "HTML" editor.
I've seen similar sentiments on support forums in the past, so while "Text" might not be ideal, I think it's less confusing and more accurate than "HTML". But that's just me, let's see what others think :)

This ticket was mentioned in Slack in #core by lukecavanagh. View the logs.
9 years ago
#13
in reply to:
↑ 9
;
follow-up:
↓ 14
 @
@
9 years ago
@rseigel I think text if fine. Renaming it to HTML would confuse people who don't have a basic knowledge about technical stuff.
#14
in reply to:
↑ 13
;
follow-up:
↓ 16
 @
@
9 years ago
Replying to ctienshi:
@rseigel I think text if fine. Renaming it to HTML would confuse people who don't have a basic knowledge about technical stuff.
Honestly, I 100% still disagree. I think the opposite is true.
Text sounds too 'friendly' - yeah that's the word. It should really be named "Don't Touch the Shit in Here Unless You're Willing to Risk Screwing Stuff Up" but that would be a tad long.
I like "Code" better as was suggested above.
#15
 @
@
9 years ago
@rseigel
Granted it is not a full HTML editor. But by having to explain to users what that tab is for, still means that something which should be clear is not.
#16
in reply to:
↑ 14
 @
@
9 years ago
@rseigel Yeah i guess code is more appropriate to minimize the confusion.
#17
in reply to:
↑ description
 @
@
9 years ago
I have made a patch for the name "code".

This ticket was mentioned in Slack in #core-editor by presskopp. View the logs.
8 years ago
#20
 @
@
8 years ago
- Keywords has-patch added
But "Text" means Text and confused beginners users. I definitely suggest to use the label "Code". Also see ticket #42627
#21
 @
@
8 years ago
- Focuses accessibility added
- Keywords needs-refresh added
- Owner set to afercia
- Status changed from new to assigned
Following the argumentations on #20993 seems to me the change from HTML to Text was an improvement anyways, as HTML was a bit misleading. However, although Text is better than HTML, it still doesn't accurately represents what users see in the normal textarea, which is a mix of text and code. I'd agree this could be potentially confusing for new users.
@giuriani on #42627 made a good point Text may be confusing for beginners and also not so meaningful when read out of context. Ideally, any UI control should make sense even when read out of context. For example, screen reader users can jump to different parts of a page using dedicated shortcuts, and landing on a control that says just "Visual" or just "Text" doesn't help so much new users. Of course, with time users would learn those controls relate to the Editor, but making them a bit more explicit would help.
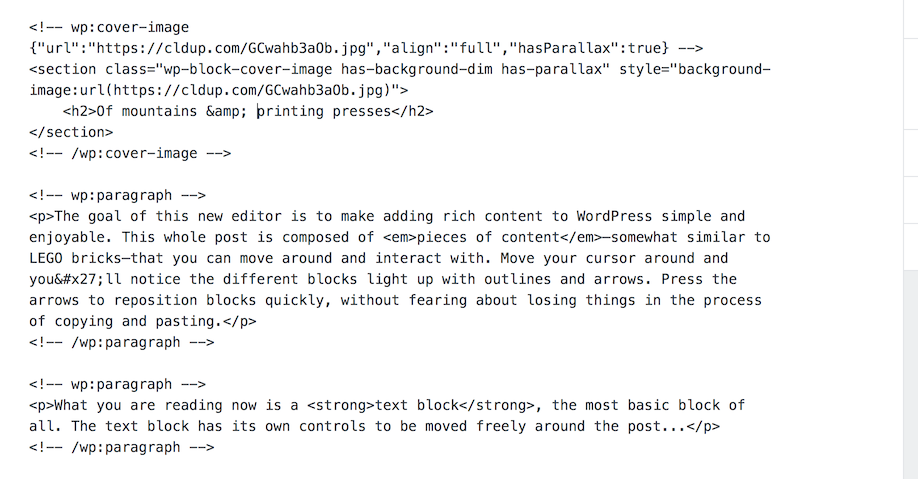
I'd also suggest to consider what's going to happen with Gutenberg. When switching to "text mode", what users see there doesn't really look like text :) there's a lot of code there:
I understand the available space is a concern, but I'd propose to expand a bit these labels to give better context, adding the word "editor" as 38061.diff does. Seems to me the word "Code" better represents what the textarea content actually is. To add some context something like the following strings could work:
- Visual editor
- Code editor
Gutenberg already has a lot of space for longer strings:
Worth noting many other things should be changed, as done on #20993. For example:
- documentation
- inline comments
- the contextual help tab content
- translators comments and context, e.g.
Name for the Text editor tab (formerly HTML)
#22
 @
@
8 years ago
Just remove it.
The "text" tab shows what is in the post_content, which to anyone outside of the few that actually know how wordpress works, means nothing.
Back in the prehistoric days when editing was done in a textbox it was a mix of raw html to be displayed on the front end and text which was automatically translated into html. Not very elegant but you did not had to be a rocket scientist to get it.
Then came shortcodes, oembeds, massive use of the_content filter in general and now gutenberg wants to add raw data into it (and there is also the kses which might cause that what is saved is not what is displayed there) . This is a mess that I doubt anyone can describe in less than 10 minutes to anyone else no matter what is his technical understanding level. Too many things here are too much of wordpress internals.
The only reasonable name for that tab is probably "raw" which will probably cause everyone with 100 IQ to rightfully avoid using it, which leads to the question why should it exist in the first place. If tinymce now generates a good enough HTML, why can't the "html" editing be relegated into a plugin?
The other option is to actually define in positive way what that tab is, and then the name will suggest itself.
#23
follow-up:
↓ 24
 @
@
8 years ago
which leads to the question why should it exist in the first place
@mark-k although the textarea is filled up with HTML comments, blocks meta-data, and stuff that make readability of the "code" harder, a native HTML textarea is the only guarantee the post content can be edited using any device and any assistive technology.
#24
in reply to:
↑ 23
 @
@
8 years ago
Replying to afercia:
which leads to the question why should it exist in the first place
@mark-k although the textarea is filled up with HTML comments, blocks meta-data, and stuff that make readability of the "code" harder, a native HTML textarea is the only guarantee the post content can be edited using any device and any assistive technology.
Since that is neither HTML nor "code" (whatever that means) I wonder how any assistive technology can make any sense of what is there. Can it really voice "[galley]" as "A gallery shortcode without parameters"? Can it differentiate between "youtube.com/nnnnn" as an embed and as a text?
IMHO it is not enough to just throw text into a textarea and just because there is an aria attribute, or whatever is needed, to call it assistive technology friendly. Maybe it is friendly to the technology but it is unlikely to be friendly to any human that uses it. How will it announce the gutenber json data?
Regardless of assistive technology, why would you even want to expose the gutenberg data to be edited by hand?
I have no knowledge of assistive technology, but it sounds to me that everything in an editor which should be friendly to people that need it, needs some semantic annotation of what everything actually means in addition to it being a general text. This probably should eliminate any usage of textarea for it.
.... no wonder even people that do not require the assistive tech, asks for codemirror to be applied to it to help make sense out of that big pile of not very orgenized text.
#25
 @
@
7 years ago
As the Gutengerg Editor has now the words "Visual Editor" and "Code Editor" it makes totally sence to use this for the old editor as well.
Code Editor is much more clear for new Users than "Text" in my opinion.
#26
follow-up:
↓ 27
 @
@
7 years ago
HTML was bad because user thought they had to now HTML to use it to write a new post.
Code is bad because users may think they have to know some "code" to use it.
Text is good since all you need to "know" is text, to use it.
#27
in reply to:
↑ 26
;
follow-up:
↓ 28
 @
@
7 years ago
@knutsp actually code means code and usuers have to know some code, even if minimal (html). So Code editor is correct. Text it is too much generic, means nothings. Visual Code it is ok but on my opinion Content Editor would be better.
Replying to knutsp:
HTML was bad because user thought they had to now HTML to use it to write a new post.
Code is bad because users may think they have to know some "code" to use it.
Text is good since all you need to "know" is text, to use it.
#28
in reply to:
↑ 27
 @
@
7 years ago
Replying to giuriani:
@knutsp actually code means code and usuers have to know some code, even if minimal (html).
No, they don't. Writing just text, as I do, is sufficient. Even paragraphs are made without any code.
If you use formatting buttons or insert media, you will see html code, but doesn't need to relate to it unless editing that.
And also "code" is so generic it's meaningless.
#29
follow-up:
↓ 30
 @
@
7 years ago
@knutsp I disagree, that you don't have to know code to use it.
If you just want to write text, you can use the visual Editor. But if there is some content with media, styles and so on you have to deal with html to change it.
In my experience users and clients who don't know html get nervous, when they enter the text view and see code, cause they are afraid to destroy the layout. So code is more accurate than text.
Also the purpose of the text view, is to edit the content with html and inline styles directly, while the visual view is for creating and styling the content via tinymce. The label should reflect that.
@knutsp what would you suggestion for labeling those two?
#30
in reply to:
↑ 29
 @
@
7 years ago
I'm totaly agree with you
Replying to Travel_girl:
@knutsp I disagree, that you don't have to know code to use it.
If you just want to write text, you can use the visual Editor. But if there is some content with media, styles and so on you have to deal with html to change it.
In my experience users and clients who don't know html get nervous, when they enter the text view and see code, cause they are afraid to destroy the layout. So code is more accurate than text.
Also the purpose of the text view, is to edit the content with html and inline styles directly, while the visual view is for creating and styling the content via tinymce. The label should reflect that.
@knutsp what would you suggestion for labeling those two?
#31
follow-up:
↓ 32
 @
@
7 years ago
What will really make users nervous is calling it "code".
In my experience users who are not able to edit html that is already in the text editor, they go to the visual.
I advice users who only want to enter text, when starting a new post or page, to use the text editor not to get disturbed and tempted to add "sugar" at the same time. Then they go to the visual to mark up, like highlighting, subheadings and images.
It is a textarea (the html tag encapsulation it). The mime type for a file containing either plain text and/or html markup is text/html. Not "code". Code does not equal html. There are many forms of code that does not belong in there. And it is not a real code editor, in any coding language, not even html, as those have other features. The Customizer has a code editor, specifically for CSS.
Only alternative to text is "basic". Text is the best. Do not change what works.
#32
in reply to:
↑ 31
 @
@
7 years ago
Only alternative to text is "basic". Text is the best. Do not change what works.
But it does not work. On a regular base I see new Users working with WordPress and the most don't understand the "Text" Editor. So we should change that.
I understand your argumentation, that it is not a classical Code Editor and "Code" is not specific enough. But calling it "Text" is also not specific enough and confusing.
How about calling it "HTML"? That is more specific than "Code" or "Text"
#33
 @
@
7 years ago
It was previously called HTML. It was changed beacuse it was a turn off. "I don't know HTML"
#35
 @
@
6 years ago
- Milestone changed from Awaiting Review to Future Release
The Classic Editor will be supported till 2021 and I'd tend to think it makes sense to align these names with the ones Gutenberg uses: "Visual Editor" and "Code Editor". It's a small change that will improve a bit consistency. Moving to Future Release for consideration.
#36
 @
@
6 years ago
- Keywords needs-refresh removed
In 38061.2.diff, I replaced Text with Code since this is the best option in my opinion. I ensured to replace it everywhere.
#37
 @
@
9 months ago
- Focuses ui-copy added
- Keywords needs-refresh added
- Milestone changed from Future Release to 6.8
#38
 @
@
9 months ago
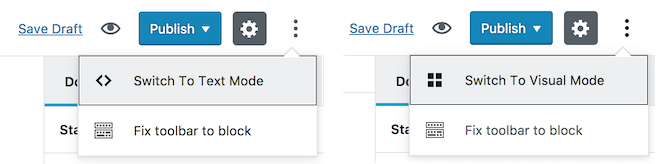
- Summary changed from Rename the text window name on the editor to Rename the Text tab on the editor

This ticket was mentioned in PR #8044 on WordPress/wordpress-develop by @shailu25.
7 months ago
#40
- Keywords needs-refresh removed

This ticket was mentioned in Slack in #accessibility by joedolson. View the logs.
6 months ago
#42
 @
@
6 months ago
Having two buttons named "Code" could lead to confusion, though the context might help (enough) with "toggle button pressed" on the tab button (using NVDA).
If the proposed change is good, I found some more references:
#43
 @
@
6 months ago
I wouldn't be inclined to worry about the quicktags conflict. There is some potential for confusion there, but I think it's small. The contexts are sufficiently different to make that acceptably clear to me, anyway.

This ticket was mentioned in Slack in #accessibility by joedolson. View the logs.
6 months ago
#45
 @
@
6 months ago
- Keywords needs-refresh needs-user-docs added
Adding needs-user-docs because this will require some documentation updates.

This ticket was mentioned in PR #8165 on WordPress/wordpress-develop by @sukhendu2002.
6 months ago
#46
- Keywords needs-refresh removed
Trac ticket: https://core.trac.wordpress.org/ticket/38061

This ticket was mentioned in Slack in #core-test by oglekler. View the logs.
6 months ago

This ticket was mentioned in Slack in #core by audrasjb. View the logs.
6 months ago
#50
 @
@
6 months ago
- Owner set to joedolson
- Resolution set to fixed
- Status changed from assigned to closed
In 59696:

@joedolson commented on PR #8165:
6 months ago
#51
In r59696


Editor Text Tab Name