Opened 7 years ago
Closed 7 years ago
#46005 closed defect (bug) (fixed)
Screen options: columns visibility not saved on mobile
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.1 | Priority: | normal |
| Severity: | normal | Version: | 5.1 |
| Component: | Administration | Keywords: | has-screenshots has-patch commit |
| Focuses: | ui | Cc: |
Description
Regression in trunk: Twelve months ago, [42644] / #40985 made the Screen Options toggle and panel visible also on mobile, for good reasons. Mobile users should be able to access all features. For example, as reported on #40985, they should be able to access the post Discussion meta box also when they're using a mobile device.
The Screen Options are now visible on all screens. In the posts/pages lists, the visibility of the columns in the table is not saved correctly.
Turns out the jQuery bits behind this feature check for the actual visibility of the columns using the jQuery selector :hidden and on mobile they're always hidden with display: none within an expandable panel so the check logic fails.
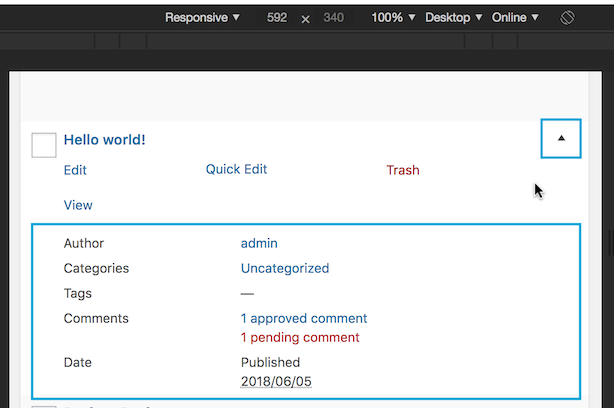
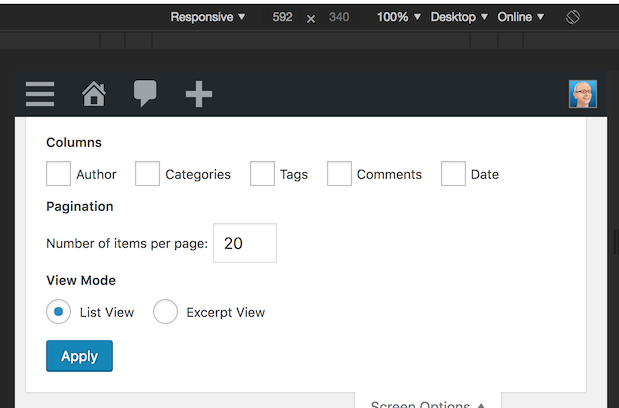
For clarity, this is the panel that contains the "hidden columns":
To reproduce:
- in the responsive view, go in the posts list
- open the Screen Options and start with all the Columns checkboxes unchecked
- refresh the page, checkboxes should now be in this state:
- check a couple of them
- inspect the ajax request form data on your browser's dev tools network tab
- see the form data contain
hidden: author,categories,tags,comments,date(which means the code logic is failing and all the columns are still considered "hidden") - refresh the page
- see all the checkboxes are still unchecked
Note: when clicking "Apply", the form is submitted including the Columns data even if they've been previously saved via AJAX (this is a known issue) by the way the bug is still present I guess because the checkboxes value is set via JavaScript.
See in common.js the related functions:
window.columns.init() window.columns.checked() window.columns.unchecked() window.columns.saveManageColumnsState() window.columns.hidden()
Suggested fix:
instead of checking visibility with the jQuery selector :hidden:
- either try a new method along the lines of what
window.columns.useCheckboxesForHidden()does - or check for the
.hiddenCSS class on the columns
Attachments (5)
Change History (18)

This ticket was mentioned in Slack in #core by afercia. View the logs.
7 years ago
#3
 @
@
7 years ago
- Keywords needs-patch removed
46005.2.diff addresses a similar issue in the Plugins screen, see #44037. The root cause is the same:
- the Screen Options were originally not meant to be available on mobile so the "columns" visibility saving was meant to work only on desktop
- additionally, the Plugins description was made always visible with a higher specificity CSS rules: now, users can set the visibility also on mobile
To clarify, 46005.2.diff fixes also #44037.
#4
 @
@
7 years ago
46005.3.diff adjusts the CSS for the Comments table, where the Screen Options visibility setting needs to handle also the .comment-author div. Note: this div is only used in the responsive view and it's placed within the comment column.
I'd appreciate some testing also on multisite. /Cc @flixos90
#7
 @
@
7 years ago
- Keywords needs-refresh added
Checking 46005.3.diff, the Comments > In Response To option is always hidden on mobile too.
I've marked it needs refresh but will run through check other list tables tomorrow and provide further notes.
#8
 @
@
7 years ago
- Keywords needs-refresh removed
In Response To option is always hidden on mobile too.
@peterwilsoncc in the responsive view, you need to expand the Comment details panel first.
#9
 @
@
7 years ago
@afercia Yes. Please excuse my vague moment.
I've tested this on both a site's admin and the network admin and toggling options is fully working.
It can look a little weird when all options behind the details view are hidden, as the detail toggle has no effect. Refer to the animated gif I attached a moment ago.
#10
 @
@
7 years ago
It can look a little weird when all options behind the details view are hidden
I'd agree. That's a pre-existing issue though. Right now, on mobile the Screen Options are hidden. If on desktop you've unchecked all the columns and then switch to mobile, the "expandable panel" is empty. Happens also on other screens.


46005.diff replaces the jQuery
:hiddenselector with a CSS class selector.hidden. Seems to me the simpler solution. Review and testing very welcome.