#47327 closed task (blessed) (fixed)
Avoid italic text for better accessibility and readability
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.7 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Administration | Keywords: | has-screenshots italic-text has-patch commit close |
| Focuses: | ui, accessibility | Cc: |
Description ¶
Follow up to an ongoing discussion on the Gutenberg GitHub repository, see https://github.com/WordPress/gutenberg/issues/15683.
There are many different forms of dyslexia and different people are affected to varying degrees. When it comes to forms of dyslexia related to visual processing, not all the reading disorders are triggered by the same causes.
This is really a field where there are no "truths" about what is good or bad. Even specialized studies disagree, but there's general consensus that the font used and its metrics have an impact on some reading disorders.
While the ideal solution would be allowing a complete customization of the font, a simple step to help users is to avoid italic text.
Does this means italics needs to be banned? ¶
No, it doesn't. Italics needs to be avoided on whole sentences or large blocks of text. A judicious use of italics, bold, and other font variants to highlight important parts of a sentence can even help dyslexic users.
Better readability for all users ¶
Use of italic text in WordPress has some historical reasons. Years ago, there was no great awareness of accessibility issues related to font styles. Also, computer screens were 14 or 15 inches: the rendered text was bigger and more readable. On modern displays, the average rendered text size is smaller than in the past. Smaller size and italic style makes text difficult to read for many users.
Besides users with dyslexia, avoiding italic helps also users with low vision, even the ones with moderate low vision or reading issues related to ageing. A bigger default font size in the admin pages would also definitely help. This should be evaluated holistically because of the global changes it would introduce and deserves to be discussed separately.
Proposal ¶
In the WordPress admin, italic text is typically used for descriptions and help text. Sometimes also for other elements, for example:
- labels in the Quick Edit and Bulk Edit forms: this is also inconsistent with labels styling across the admin
- error details text in the new Recover Mode functionality
For all these cases, I'd like to propose to remove the italic style.
Future ¶
As noted on https://github.com/WordPress/gutenberg/issues/15683 and https://github.com/WordPress/gutenberg/pull/15469, a better typographic system should establish clear hierarchy by other means: spacing, font size, font weight, etc.
Discussion is ongoing, and any contribution is very welcome.
References: ¶
The WCAG 2.0 used to explicitly recommend avoiding italic text (couldn't find this specific point in WCAG 2.1)
Understanding Guideline 3.1: Make text content readable and understandable
https://www.w3.org/TR/UNDERSTANDING-WCAG20/meaning.html
Avoiding chunks of italic text
Webaim recommendations for cognitive impairments and readability
https://webaim.org/articles/evaluatingcognitive/#readability
Use stylistic differences to highlight important content, but do so conservatively
Use various stylistic elements (italics, bold, color, brief animation, or differently-styled content) to highlight important content. Overuse can result in the loss of differentiation. Do not use italics or bold on long sections of text. Avoid ALL CAPS.
Commits (6)
- [47147] Accessibility: Privacy: Improve the readability of the suggested text in Privacy Policy Guide.… by @SergeyBiryukov 5 years ago
- [47304] Accessibility: Improve readability by removing unnecessary italic font style.… by @afercia 5 years ago
- [48116] Accessibility: Improve readability by removing unnecessary italic font style.… by @afercia 5 years ago
- [48145] Accessibility: Privacy: Improve the readability of the removed text in Privacy Policy Guide.… by @SergeyBiryukov 5 years ago
- [48281] Accessibility: Plugins: Accessibility and CSS improvements for the Plugins pages.… by @afercia 5 years ago
- [50032] Administration: Remove italic text to improve readability.… by @joedolson 4 years ago
Pull Requests
- Loading…
Change History (103)
#2
 @ Core Committer
@ Core Committer
6 years ago
Thanks @birgire. The Privacy Policy guide page is really a wall of hardly readable text
#4
in reply to:
↑ description
;
follow-up:
↓ 5
 @ Core Committer
@ Core Committer
6 years ago
Replying to afercia:
In the WordPress admin, italic text is typically used for descriptions and help text. Sometimes also for other elements, for example:
- labels in the Quick Edit and Bulk Edit forms: this is also inconsistent with labels styling across the admin
- error details text in the new Recover Mode functionality
For all these cases, I'd like to propose to remove the italic style.
I agree. The italic style on file paths under "This plugin failed to load" message on the last screenshot looks especially weird to me.
 @ Core Committer
@ Core Committer
6 years ago
More examples of large blocks of italic text (from the Media Editor page)
#5
in reply to:
↑ 4
 @ Emeritus Committer
@ Emeritus Committer
6 years ago
Replying to SergeyBiryukov:
Replying to afercia:
In the WordPress admin, italic text is typically used for descriptions and help text. Sometimes also for other elements, for example:
- labels in the Quick Edit and Bulk Edit forms: this is also inconsistent with labels styling across the admin
- error details text in the new Recover Mode functionality
For all these cases, I'd like to propose to remove the italic style.
I agree. The italic style on file paths under "This plugin failed to load" message on the last screenshot looks especially weird to me.
+1, these are super weird — I feel like we can go ahead and make these changes immediately.
re: the descriptions, I think in many cases italics are there for hierarchy. We'll want to explore alternate ways of establishing hierarchy in these cases. Going to discuss this in tomorrow's design meeting in Slack.
#6
 @ Core Committer
@ Core Committer
6 years ago
Thanks @melchoyce 

This ticket was mentioned in Slack in #design by kjell. View the logs.
6 years ago

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
6 years ago
#9
 @ Core Committer
@ Core Committer
6 years ago
One ore screenshot: there are a few places where italic text is used together with a very small font size. Though the font-size in core is being discussed separately, very small font size values combined with italic make readability even worse. See for example the screenshot below: the actual font size is 11 pixels.
#10
 @
@
6 years ago
Here are two more examples:
The screenshot plugin-editor-italic.jpg shows the italic text when the file is not writable in the Plugin Editor or the Theme Editor.
I wonder though if this should be a notice instead.
It also shows the footer text.
The screenshot export-filtering.jpg shows the italic text under the Export filtering.
#11
 @ Core Committer
@ Core Committer
5 years ago
- Component changed from General to Administration
- Focuses ui accessibility added
- Keywords has-screenshots added
#12
 @ Core Committer
@ Core Committer
5 years ago
- Keywords needs-design-feedback added
I think in many cases italics are there for hierarchy. We'll want to explore alternate ways of establishing hierarchy in these cases.
I do realize the importance of hierarchy and would love to see it better implemented holistically with a (finally) well established typographic system.
Noting there's now an official proposal to introduce better typographic hierarchy in core, see the related post on Make WordPress Design:
Proposal: a consistent type scale for WordPress
https://make.wordpress.org/design/2019/10/11/proposal-a-consistent-type-scale-for-wordpress/
It would be great for the new type scale to explore new patterns for the descriptions so that italics can be removed.

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 years ago
#14
 @ Core Committer
@ Core Committer
5 years ago
- Milestone changed from Awaiting Review to 5.3.1
Discussed during today's accessibility bug-scrub and agreed this ticket could be a work in progress with multiple commits that span over more than one release. Also, good ticket for a contributor day!

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
5 years ago
#16
 @
@
5 years ago
At #design triage today we agreed on following up on this ticket and including it in @davewhitley’s Proposal: a consistent type scale for WordPress
https://make.wordpress.org/design/2019/10/11/proposal-a-consistent-type-scale-for-wordpress/.
This is good work and like @afercia said, perhaps something that could be in small updates and extended to several releases.

This ticket was mentioned in Slack in #accessibility by nrqsnchz. View the logs.
5 years ago

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
5 years ago
#20
 @ Core Committer
@ Core Committer
5 years ago
- Keywords has-patch 2nd-opinion added
- Owner set to audrasjb
- Status changed from new to assigned
Hi,
In 47327.diff I removed useless italics from quick edit and media edit screens.
In my opinion, .description texts should be addressed in 5.4 instead of a point release. We could commit those changes in 47327.diff first in a point release as there is a consensus on how italics doesn't much sense in those places, then take time for .description design :-)
Cheers,
Jb

This ticket was mentioned in Slack in #accessibility by audrasjb. View the logs.
5 years ago

This ticket was mentioned in Slack in #core by audrasjb. View the logs.
5 years ago
#23
 @
@
5 years ago
@audrasjb When I applied the patch, it rejected the plugin error hunk (perhaps because I applied it to my 5.4 trunk installation).
I also checked on the #commentsdiv .comments-box thead td, because I didn't see a thead element in the Post editor's Comments meta box (Classic Editor) to verify the change there. The td cell(s) within the header probably contained a bulk edit checkbox and/or the number of selected comments at first. I can't find a current use of that (using WordPress.org), but I did locate a screenshot of how the Bulk Edit Mode has looked on WordPress.com:
https://en.support.wordpress.com/manage-comments/#bulk-edit-mode
(There probably is no need to italicize that text anyway.)
If we choose to delay editing the table cell style, I still would like to prioritize removing italics from:
- the plugin errors,
- the quick edit labels, and
- the image editor help content.
#24
 @ Core Committer
@ Core Committer
5 years ago
- Milestone changed from 5.3.1 to 5.4
Moving this ticket to milestone 5.4 as it will need a consensus (and a commit action) on the proposed changes.

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
5 years ago
#26
 @
@
5 years ago
- Keywords needs-refresh added; has-patch removed
Adding a needs-refresh as the 47327.diff currently fails on some hunks while applying after checking this on today's #design triage :).
#27
 @ Core Committer
@ Core Committer
5 years ago
- Keywords 2nd-opinion needs-refresh removed
@xkon thanks for the heads up! The patch is refreshed.

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
5 years ago

This ticket was mentioned in Slack in #accessibility by audrasjb. View the logs.
5 years ago
#30
 @
@
5 years ago
@audrasjb this change feels good. I keep wanting to still maintain some visual distinction or separation between the helper text and the labels:
@sabernhardt had a great suggestion during today's a11y bug scrub of adding a bit of space. It could look something like this:
#31
follow-up:
↓ 32
 @
@
5 years ago
@nrqsnchz I was thinking of a smaller increase in the margin, roughly 5-10 pixels.
A change I considered last month was .imgedit-help {margin-bottom: 1em;}. This would give 5px more than the 8px top margin of the next element (at the default 13px font size). And when a user increases the minimum font size, the spacing increases with it.
If you want more spacing than that, however, a fixed pixel value (16-24?) probably would be more appropriate than ems.
#32
in reply to:
↑ 31
 @
@
5 years ago
Replying to sabernhardt:
A change I considered last month was
.imgedit-help {margin-bottom: 1em;}.
I think I used 2em for the screenshot, but definitively is not a thorough test. I think you're right and 1em could work well.
#33
 @ Core Committer
@ Core Committer
5 years ago
Note: jQuery is known to not being able to animate margins very well. That is: it immediately removes the margin, then animates the inner height (padding + height) thus producing a visible "jump" at the beginning of the animation. I'd suggest to use a bottom padding instead, which jQuery can calculate and animate properly.

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 years ago
#36
 @ Core Committer
@ Core Committer
5 years ago
- Keywords needs-design-feedback removed
Removing design keywords as this has feedback.
#37
 @
@
5 years ago
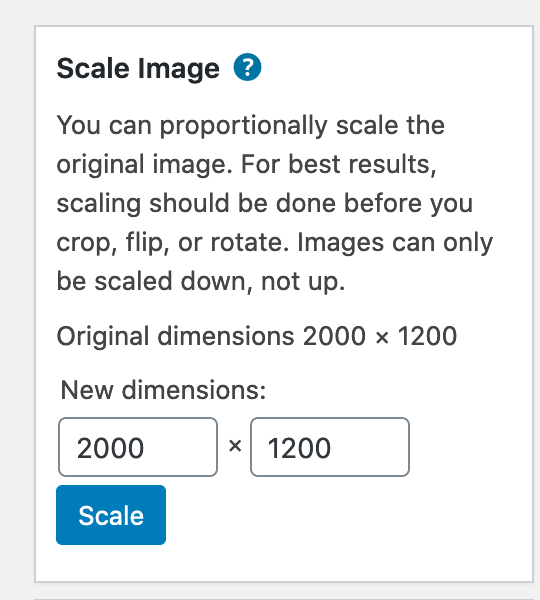
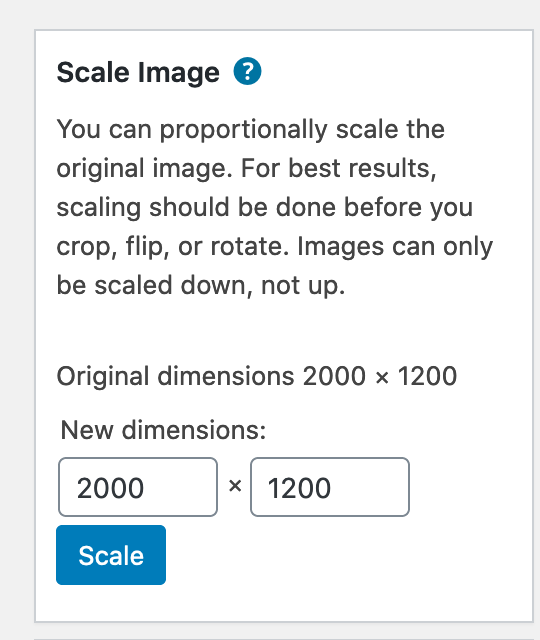
For padding, I suggest .imgedit-help {padding-bottom: 8px;} because margin values for the other elements use 8px. That would make the spacing total 24 pixels for the Scale and Crop sections and 18 pixels for the Thumbnail section.
Or if 24 is too much, the spacing could total 18 pixels within each of the three sections with .imgedit-help {padding-bottom: 2px;} and p.imgedit-help {padding-bottom: 8px;}

This ticket was mentioned in Slack in #accessibility by audrasjb. View the logs.
5 years ago

This ticket was mentioned in Slack in #core by valentinbora. View the logs.
5 years ago
#40
 @ Core Committer
@ Core Committer
5 years ago
- Keywords commit added
- Adds the 8 pixels bottom padding making sure to exclude the "Restore Original Image" box
- Changes the
inline-edit-ortext ("–OR–") displayed in the Quick Edit form from<em>to<span>:<em>is meant for semantic emphasis which is not appropriate in this case - In the Image Editor: the Thumbnail Settings help was a
<p>element while all the other ones are<div>wrapping a paragraph. This seems to be the case since its introduction in [11965]. Changed to a<div>that wraps a paragraph for consistency. Also, this way the jQuery animation runs on an element that has no top/bottom margins (while paragraphs inherit margins) so it runs without "jumpiness".
Looks good to me. Tested the Image Editor help also in the media modal.
When committing, please keep the ticket open as this is an in-progress work that will span across multiple releases.
#41
 @ Core Committer
@ Core Committer
5 years ago
To recap, 47327.2.diff removes italic text from:
- the Quick Edit / Bulk Edit forms
- the Recovery Mode plugin error details
- the Image Editor inline help
- re:
#commentsdiv .comments-box thead thand#commentsdiv .comments-box thead td: they relate to the Comments meta box in the Edit Post screen but I couldn't find where these elements are supposed to appear. They were added in https://core.trac.wordpress.org/changeset/20164 for WordPress 3.4
#43
 @ Core Committer
@ Core Committer
5 years ago
- Keywords commit removed
- Milestone changed from 5.4 to 5.5
Moving to 5.5 as the work here will span over a few releases.
#44
 @ Lead Developer
@ Lead Developer
5 years ago
Sorry but [47304] looks like another "out of bounds" commit. What part of [47304] fixed a bug introduced during the development of 5.4? Why should it be committed after the beta version was released? How was the committed code reviewed and tested?
True, it doesn't look like this commit can break styling like the CSS enhancements committed during 5.3 beta, but breaking the release cycle rules is a bad workflow nevertheless. This looks like a fix that should have been committed before the beta was released. Failure to review and commit it in time means it should go to the next milestone.
#45
 @ Core Committer
@ Core Committer
5 years ago
No objections to revert it.
It would be useful to make this ticket a task, I guess.

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 years ago
 @ Core Committer
@ Core Committer
5 years ago
Administration: Accessibility: Remove italics CSS font-style declarations from Taxonomies list screen, Menu screen and Settings screens
#48
 @ Core Committer
@ Core Committer
5 years ago
- Keywords has-patch added
47327.3.diff is my suggested scope for WP 5.5.
Remove italics from the following screens:
- Taxonomies list screens
- Nav Menu screen
- Settings screens
#49
 @ Core Committer
@ Core Committer
5 years ago
47327.4.diff removes italic text from one more element; the "link-to-original" text in the Menus items details.
#51
 @ Core Committer
@ Core Committer
5 years ago
I'd like to propose to include in the scope of WordPress 5.5 the "removed text" in the Privacy policy guide page.
When deactivating a plugin that provided a Policy page, the whole removed policy text is presented to users _all italic_. It's a huge chunk of italic text where readability is far from ideal. To reproduce:
- install and activate a plugin that provides a Privacy text e.g.: WooCommerce
- deactivate the plugin
- go to
wp-admin/privacy-policy-guide.php - after the WordPress related text, observe the huge block of italic text under "Source: WooCommerce"
- aside: I don't think the admin notice displayed there should be an "error" with a red border; also, the CSS class "error" is legacy and should not be used: notices class must be stacked with the base one e.g.
notice notice-info - see the attached screenshot of the huge block of text
This would be a one line change in edit.css, see the selector .text-removed .policy-text
#52
 @ Core Committer
@ Core Committer
5 years ago
47327.5.diff removes italic type from the "removed" policy text. Also, updates the "error" notice to notice notice-info (blue border).

This ticket was mentioned in Slack in #accessibility by audrasjb. View the logs.
5 years ago
#54
 @ Core Committer
@ Core Committer
5 years ago
- Keywords commit added
Patch applies cleanly and solves the issue on my side. Marking this for commit
#55
follow-up:
↓ 65
 @ Core Committer
@ Core Committer
5 years ago
@garrett-eclipse 

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 years ago
#60
 @ Core Committer
@ Core Committer
5 years ago
Note for triage: the 5.5 scope of this task is completed. Can be moved to 5.6 :)

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 years ago
#62
 @ Core Committer
@ Core Committer
5 years ago
- Keywords has-patch removed
- Milestone changed from 5.5 to 5.6
Moving to the 5.6 as this is a task that will span across multiple release cycles.

This ticket was mentioned in Slack in #accessibility by nrqsnchz. View the logs.
5 years ago

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
4 years ago
#65
in reply to:
↑ 55
 @
@
4 years ago
Replying to afercia:
@garrett-eclipse
pinging you as Privacy component maintainer. Would you like to mark the e "removed" policy text by any other means? We'd like to remove the italic type. See comments above.
Sorry I missed your ping @afercia I'm all for it. Looking at commit [48145] it seems to have been removed so that's great.
Looking at the current state it is now hard to discern what's removed so I'll look into that separately here for 5.6, opened #51435 for it. And will definitely avoid italics ;)
#66
 @ Core Committer
@ Core Committer
4 years ago
Thanks @garrett-eclipse :)

This ticket was mentioned in Slack in #accessibility by audrasjb. View the logs.
4 years ago

This ticket was mentioned in Slack in #accessibility by hellofromtonya. View the logs.
4 years ago

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
4 years ago
#71
 @ Core Committer
@ Core Committer
4 years ago
- Milestone changed from 5.6 to 5.7
@garrett-eclipse thanks!
As there are no changs for the 5.6 release, the accessibility team agreed during last weekly meeting to move this ticket to the next release cycle to continue the work there.

This ticket was mentioned in Slack in #core by hellofromtonya. View the logs.
4 years ago

This ticket was mentioned in Slack in #accessibility by hellofromtonya. View the logs.
4 years ago

This ticket was mentioned in Slack in #accessibility by ryokuhi. View the logs.
4 years ago
#75
 @
@
4 years ago
The ticket was discussed today during the weekly accessibility bug-scrub.
At the moment, it needs some screenshoots and documentation of remaining italics instances.
According to @joedolson, most of what is left looks like notices displayed only in very specific situations (missing PHP support, for example), so finding all instances might require a a bit of work.
After that, the actual patch creation will probably be pretty easy.
#76
 @ Core Committer
@ Core Committer
4 years ago
- Keywords has-patch added
Hi there,
Remove useless italic: WP 5.7 edition: to me, those strings use really useless italics, via the semantic element <em>. In my opinion, those <em> tags can be removed without risk in WordPress 5.7.
#77
 @ Core Committer
@ Core Committer
4 years ago
Oops, thanks @xkon who noticed that my previous patch removes some lines from phpunit testing.
Adding a new version right now.
#78
 @ Core Committer
@ Core Committer
4 years ago
- Keywords commit close added
OK given no other change was proposed, I'd propose to commit the above changes for 5.7.
Also, given we addressed most of the admin issues, I'd lean towards closing this task and open ad hoc tickets for the remaining issues in the future.
What's your opinion on this @ryokuhi?

This ticket was mentioned in Slack in #accessibility by joedolson. View the logs.
4 years ago
#80
 @ Core Committer
@ Core Committer
4 years ago
- Resolution set to fixed
- Status changed from assigned to closed
In 50032:



Random examples of Italic text in the WordPress admin pages.