Opened 11 months ago
Last modified 3 days ago
#59879 new defect (bug)
Twenty Twenty Two - Pullquote block have difference in editor and frontend.
| Reported by: |
|
Owned by: | |
|---|---|---|---|
| Milestone: | Awaiting Review | Priority: | normal |
| Severity: | critical | Version: | 6.4 |
| Component: | Bundled Theme | Keywords: | has-patch |
| Focuses: | css | Cc: |
Description
Steps to reproduce :-
- Activate Twenty Twenty two theme.
- Take Pullquote block.
- Now check the both the side editor and front-end.
You can able to see a difference in border.
I have attached video for better understanding.
Video URL :- https://share.cleanshot.com/ywqg9pb5f0kJ857RTGct
Attachments (3)
Change History (11)
#2
 @
@
10 months ago
- Keywords has-patch added
This is being addressed in https://github.com/WordPress/wordpress-develop/pull/2944
#3
 @
@
10 months ago
- Keywords needs-patch added; has-patch removed
Previous comment was incorrect, that PR does not cover twenty twenty two.
#4
 @
@
10 months ago
- Focuses css added
- Keywords has-patch added; needs-patch removed
The proposed diff fixes the issue by matching the front-end Pullquote block border style to the same width as is already specified in the existing theme.json (1px).
 @
@
10 months ago
Default core styles should always be the first, to have opportunity to override them via theme.json
 @
@
10 months ago
This solution is much better, but we expect to have the first item as our custom styles in the code, so I am afraid to break something else if I make changes in the condition
#5
 @
@
10 months ago
- Component changed from Bundled Theme to Bootstrap/Load
- Severity changed from minor to critical
I am positive that this specific case is just the tip of an iceberg, and the issue is not CSS related, it's actually big core issue.
Consequences of the issue:
"Twenty Twenty two" theme has the opportunity to make CSS customization with the help of theme.json file. core/pullquote component by default has border-width: 4px;, but for this theme we override it with theme.json:
"core/pullquote": {
"border": {
"width": "1px 0"
}
},
But these changes in theme.json don't have any effect on the result - we still see the border width as 4px on a website.
Actual issue:
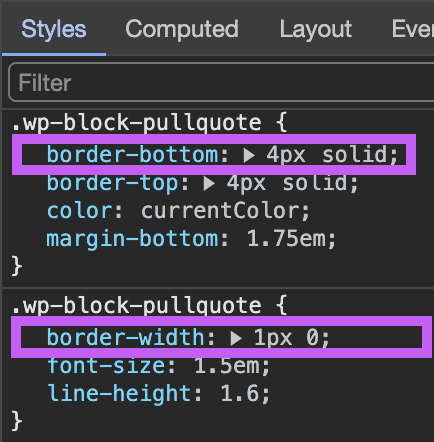
If we inspect the page we can notice that we have both 1px and 4px, but 1px is located below the 4px (should be vise verse, to make the actual override):
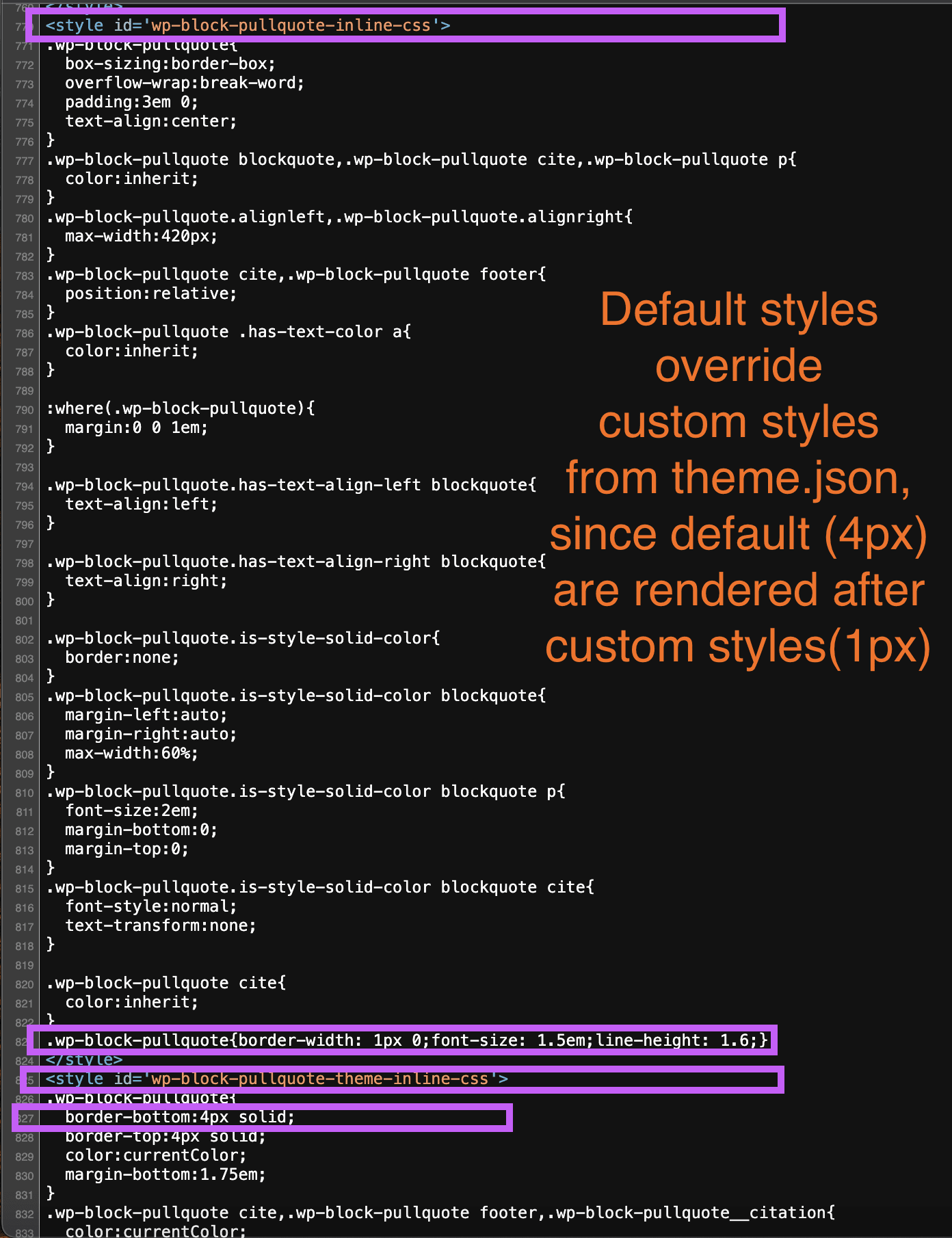
Also if we view source code we can notice that there are two <style> components which are rendered in the wrong order:
Possible solutions:
1) Working solution - Default core styles should always be the first, to have opportunity to override them via theme.json https://core.trac.wordpress.org/attachment/ticket/59879/12345.diff
2) But it would be better to flip custom and default styles at the beginning of handling them, instead of the end (previous solution). I tried to do it, but there are relative issues with it, take a look the another diff, maybe you could help with finishing it: https://core.trac.wordpress.org/attachment/ticket/59879/67890.diff
So in a nutshell, I think that we should change the order of rendering styles to avoid similar issues with other default CSS-styles of pullquote or other core components.
And also, since theme.json is the modern way of writing styles for themes - we should definitely fix this core issue, instead of using workarounds via old way with style.cssfile, like proposed before: https://core.trac.wordpress.org/attachment/ticket/59879/59879.diff.
A bit more additional information:
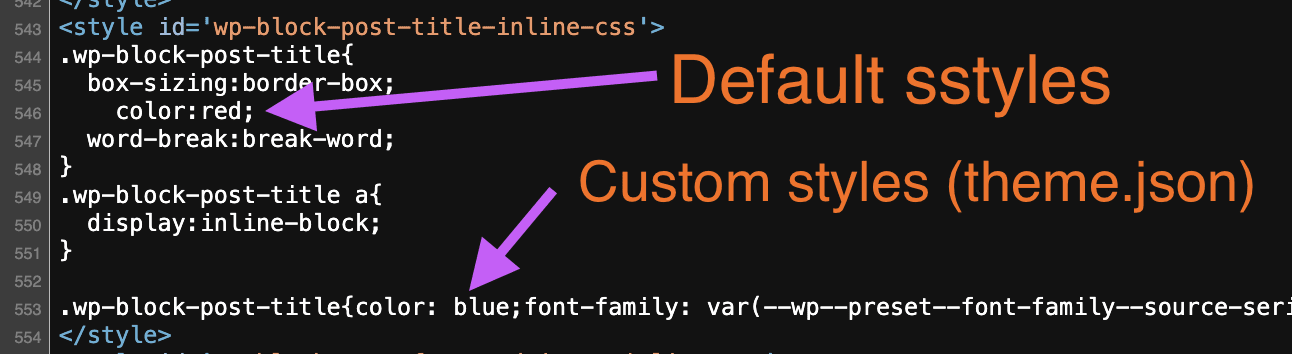
I also decided to check other core components, and the issue is reproducable only for some components, and some components works a bit another way, for example core/post-title - I added color: red; to the component (via node_modules), and also added color to theme.json as "color": { "text": "blue" }, and there is no such issue for this component, actually it totally works another way - we have only 1 <style> component and default styles for this component is rendered correctly - before custom (theme.json) styles:

So, one more thing for consideration - maybe there is a different build process or some approaches of storing/parsing/handling styles, maybe core/pullquote has an outdated environment and that's why works incorrectly. Here necessary more knowledge of WP-core and much more time to make the investigation. Maybe some of you know something about it and my investigation so far can help you to quickly fix this core issue.


#59878 was marked as a duplicate.