#36753 closed task (blessed) (fixed)
Use system fonts for a faster, more native-feeling admin
| Reported by: |
|
Owned by: | |
|---|---|---|---|
| Milestone: | 4.6 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Administration | Keywords: | needs-screenshots has-patch |
| Focuses: | ui | Cc: |
Description ¶
When a visual and small screen admin refresh was introduced in 3.8 (by way of the feature plugin MP6), the admin font was changed to Open Sans to better complement the redesigned vector iconography. This change was not without its bumps or controversy, notably around extended character sets and that it is loaded from Google Fonts for a variety of reasons.
I believe we have reached a point where we can go back to system fonts for a faster, more native-feeling admin experience. Via mattmiklic (aka MT):
Open Sans is no longer necessary. I originally introduced it into Core via MP6 because there were not good system fonts common to all platforms at the time. In the years since, Windows, Android, OS X, iOS, Firefox OS, and various flavors of Linux have all gotten their own (good) system UI fonts.
For more on the feature project: https://make.wordpress.org/core/features/font-natively/
Commits (7)
- [37361] Drop Open Sans in the admin in favor of system fonts.… by @helen 9 years ago
- [37363] Revive
grunt-rtlcss, which does not appear to enjoy syntax errors.… by @helen 9 years ago - [37419] Admin font: Remove a redundant
sans-serifdeclaration.… by @helen 9 years ago - [37442] System font: The stack does not work with the
fontshorthand property.… by @helen 9 years ago - [37740] Use numeric font weights instead of keywords.… by @helen 9 years ago
- [38152] System fonts: Don't quote single-word font names, per our coding standards.… by @helen 9 years ago
- [38153] System fonts: Adjust the smaller tabs so they appear as tabs.… by @helen 9 years ago
Pull Requests
- Loading…
Change History (118)
#2
 @ Lead Developer
@ Lead Developer
9 years ago
- Keywords has-patch added
Patch attached - I removed the font face declaration in a place or two that seemed unnecessary, but generally we seem to only have them where we really need them. My inclination here is to commit this now and then tweak as we go during the cycle to get as many eyes over time as possible.
#3
follow-up:
↓ 4
 @
@
9 years ago
- Keywords needs-screenshots added
Linking for posterity: https://wordpress.slack.com/archives/core/p1462295498002997 and https://github.com/mattmiklic/system-fonts-in-wp.
I'm all for an early commit as a way to enforce testing and surface issues, but I do think we should document the change visually with screenshots uploaded to this ticket of at least say the dashboard on every major OS (maybe Widows, OSX, Android, and iOS would be enough initially). There are comprehensive screenshots for the .com side, but I haven't seen any for .org yet outside of the OSX ones on the feature project page. Feels weird to commit a major change like this without at least some visual documentation (even before/after), even if it's been discussed and tested extensively already.
#4
in reply to:
↑ 3
 @ Lead Developer
@ Lead Developer
9 years ago
Replying to celloexpressions:
I have asked some people to help out with screenshots but nothing yet, I am not currently in a position to do it myself. Please feel free to add some as well.
There is a large set of current dashboard screenshots here that are meant to serve as reference material to keep, I am not clear on what the browser+OS combo is, looks like probably Chrome+OSX: https://trello.com/b/FDjjqYbL/wordpress-ui-inventory

This ticket was mentioned in Slack in #core by helen. View the logs.
9 years ago
#6
 @ Lead Developer
@ Lead Developer
9 years ago
36753.3.diff no longer removes the open-sans style registration. I was blinded by my dislike of those translation hacks and forgot about people using the handle, especially as a dependency where it would cause the calling style to not be output.
Separately, we may actually be able to drop those translation hacks because of how browsers handle unicode-range, but that should be a separate ticket and requires a look into which browsers support that and how well :)
#8
follow-up:
↓ 13
 @
@
9 years ago
@helen in 36753.4.diff I removed the quotes around font names that are not required per the CSS standards.
p.s. I've no idea what's going on with the src/wp-includes/js/tinymce/plugins/compat3x/css/dialog.css, in the diff, tried on develop.svn, develop.git, and GitHub/WordPress to get a "normal" looking diff for that file to no no avail!
#9
 @
@
9 years ago
Patch 36753.5.diff updates 36753.4.diff with a missing semicolon missed from /wp-admin/css/install.css
#11
 @
@
9 years ago
I had an issue where the vertical lines were not rendering with the new font, but I think it was a local issue. Updated the graphics driver and it went away. :shrug:
Anyway, here's the new font being used in Chrome on Windows 10 on a 4k screen:
https://cloudup.com/cF2c13n6AM4
Native screen resolution is 3840x2160. Display scaling is set to 250%.
#12
 @
@
9 years ago
Looks like there is an 1px offset on the tab bars in the categories meta box and on the tab bars i menus. See https://cloudup.com/cZL5BOgDR9x.
#13
in reply to:
↑ 8
;
follow-ups:
↓ 14
↓ 16
↓ 30
 @ Lead Developer
@ Lead Developer
9 years ago
Replying to netweb:
in 36753.4.diff I removed the quotes around font names that are not required per the CSS standards.
I am oddly torn about these quotes. I think what I like about them is that they separate named fonts from system aliases. But, of course, being inconsistent with standards and internally is not good. Any thoughts on that?
#14
in reply to:
↑ 13
 @
@
9 years ago
Replying to helen:
Replying to netweb:
in 36753.4.diff I removed the quotes around font names that are not required per the CSS standards.
I am oddly torn about these quotes. I think what I like about them is that they separate named fonts from system aliases. But, of course, being inconsistent with standards and internally is not good. Any thoughts on that?
I think it's a matter of dealer's choice, really.
https://www.w3.org/TR/css-fonts-3/#font-family-prop
Font family names other than generic families must either be given quoted as strings, or unquoted as a sequence of one or more identifiers. This means most punctuation characters and digits at the start of each token must be escaped in unquoted font family names.
To avoid mistakes in escaping, it is recommended to quote font family names that contain white space, digits, or punctuation characters other than hyphens:
Font family names that happen to be the same as a keyword value ... must be quoted to prevent confusion with the keywords with the same names.
So, quoting them is not necessary, but it does prevent any type of ambiguity. As long as you ensure that you do not accidentally quote these fallback keywords: inherit, serif, sans-serif, monospace, fantasy, cursive, initial, and default.
The general standard I've seen elsewhere on the web is to only quote font names that have non-alpha characters in them, such as whitespace or hyphens. I think this usually is to prevent accidental quoting of the fallback keywords, since if quoted, those plain don't work, and since they're always default fallbacks, they may not be as rigorously tested on many platforms.
#15
follow-ups:
↓ 17
↓ 33
 @
@
9 years ago
Looks like -apple-system as the first font in the stack when using the shorthand CSS property font causes problems in MSEdge/IE and the property doesn't get applied https://cloudup.com/cXXnwUoHhbX.
Not using the shorthand font property seems to fix the problem. See 36753.7.patch
#16
in reply to:
↑ 13
 @
@
9 years ago
Replying to helen:
Replying to netweb:
in 36753.4.diff I removed the quotes around font names that are not required per the CSS standards.
I am oddly torn about these quotes. I think what I like about them is that they separate named fonts from system aliases. But, of course, being inconsistent with standards and internally is not good. Any thoughts on that?
Pretty much what @Otto42 said @helen covers it on the technical front
Currently the stylelint rule I'm using is "font-family-name-quotes": "double-where-recommended", which does only wrap quotes around font names with whitespace in them, we could change that to "font-family-name-quotes": "double-unless-keyword", which would satisfy your suggestion and would quote all named fonts, and not system aliases.
#17
in reply to:
↑ 15
;
follow-up:
↓ 21
 @
@
9 years ago
Replying to walbo:
Looks like
-apple-systemas the first font in the stack when using the shorthand CSS propertyfontcauses problems in MSEdge/IE and the property doesn't get applied https://cloudup.com/cXXnwUoHhbX.
Not using the shorthand
fontproperty seems to fix the problem. See 36753.7.patch
Been digging around trying to find if this behavior is a known issue or not, @walbo you didn't happen to see this documented anywhere did you?
#19
 @
@
9 years ago
I've read, you want some more screenshots from other systems. Not sure, if this is the best place for them, I just drop them here.
Ubuntu 14.04/Firefox:
http://websupporter.net/ubuntu1404-firefox-01.png
http://websupporter.net/ubuntu1404-firefox-02.png
http://websupporter.net/ubuntu1404-firefox-03.png
Looks fine! Thanks a lot!
#20
 @
@
9 years ago
I am using Ubuntu 14.04; Google Chrome Version 50.0.2661.94 (64-bit). After Open Sans is removed, bold titles seems quite thicker and not so pleasant. Title color seems darker than earlier, may be due to the boldness, I am not sure.
Dashboard - http://prnt.sc/b0vnwg
All Posts - http://prnt.sc/b0vnpe
#21
in reply to:
↑ 17
;
follow-up:
↓ 24
 @
@
9 years ago
Replying to netweb:
Replying to walbo:
Looks like
-apple-systemas the first font in the stack when using the shorthand CSS propertyfontcauses problems in MSEdge/IE and the property doesn't get applied https://cloudup.com/cXXnwUoHhbX.
Not using the shorthand
fontproperty seems to fix the problem. See 36753.7.patch
Been digging around trying to find if this behavior is a known issue or not, @walbo you didn't happen to see this documented anywhere did you?
Didn't find anything on it. Looks like the problem is the hyphen at the start of the font name. Tried to quote -apple-system and that seem to solve the problem as well.
#22
 @
@
9 years ago
I was reading the changeset for this ticket and found a couple of tiny errors:
https://core.trac.wordpress.org/changeset/37361/trunk/src/wp-admin/css/install.css
Line 135: Missing semicolon
https://core.trac.wordpress.org/changeset/37361/trunk/src/wp-includes/css/admin-bar.css
Line 801: Duplicate sans-serif
#24
in reply to:
↑ 21
;
follow-up:
↓ 26
 @ Lead Developer
@ Lead Developer
9 years ago
Replying to walbo:
Replying to netweb:
Been digging around trying to find if this behavior is a known issue or not, @walbo you didn't happen to see this documented anywhere did you?
Didn't find anything on it. Looks like the problem is the hyphen at the start of the font name. Tried to quote
-apple-systemand that seem to solve the problem as well.
I've pinged the PM for Edge about this (Patrick Kettner, he reached out to me a while back to talk any WP issues or feature requests for Edge) to see if he has any insight. Yay collaboration :)
#25
follow-ups:
↓ 28
↓ 32
 @
@
9 years ago
- Keywords needs-patch added; has-patch removed
I noticed an issue in the customizer where text that has font-weight: bold is now bolder than text with font-weight: 600 where they previously used the same font weight. In the case screenshoted above, this causes a visual reversal of the font hierarchy hierarchy (which also has a slightly smaller text size, but is now bolder). I believe that this happens because bold is equivalent to 700, whereas we didn't have a 700 weight of Open Sans so it used the 600 weight when bold was used. In my case on Chrome/Windows, Segoe UI must have both weights.
We will need to start being much more careful about usage of font weights since there may be variations across systems. My suggestion would be to update our CSS guidelines to require use of numerical font-weights. We also need to audit current uses and adjust them accordingly. Should I create a new ticket for this, or can we do it here? Will need to happen in 4.6 since the change causes issues at least in one spot so far.
#26
in reply to:
↑ 24
;
follow-up:
↓ 27
 @
@
9 years ago
Replying to helen:
Replying to walbo:
Replying to netweb:
Been digging around trying to find if this behavior is a known issue or not, @walbo you didn't happen to see this documented anywhere did you?
Didn't find anything on it. Looks like the problem is the hyphen at the start of the font name. Tried to quote
-apple-systemand that seem to solve the problem as well.
I've pinged the PM for Edge about this (Patrick Kettner, he reached out to me a while back to talk any WP issues or feature requests for Edge) to see if he has any insight. Yay collaboration :)
Awesome, currently we then have two workarounds, switch to the non-shorthand font-family or continue using the shorthand font and quoting "-apple-system".
I'm leaning towards later and quoting "-apple-system", maybe get that into /trunk so further iterations and bug/regression testing can occur?
#27
in reply to:
↑ 26
 @ Emeritus Committer
@ Emeritus Committer
9 years ago
Awesome, currently we then have two workarounds, switch to the non-shorthand
font-familyor continue using the shorthandfontand quoting"-apple-system".
Quoting -apple-system will make that property fail to work in Safari; it has to be unquoted to work properly. That's why my plugin uses the font-family property instead of the font shorthand. That method works in all browsers I've tested.
#28
in reply to:
↑ 25
 @ Lead Developer
@ Lead Developer
9 years ago
Replying to celloexpressions:
We will need to start being much more careful about usage of font weights since there may be variations across systems. My suggestion would be to update our CSS guidelines to require use of numerical font-weights. We also need to audit current uses and adjust them accordingly. Should I create a new ticket for this, or can we do it here? Will need to happen in 4.6 since the change causes issues at least in one spot so far.
Makes sense, we can do it here for now.
Will switch to font-family.
#30
in reply to:
↑ 13
;
follow-up:
↓ 45
 @ Core Committer
@ Core Committer
9 years ago
Replying to helen:
Replying to netweb:
in 36753.4.diff I removed the quotes around font names that are not required per the CSS standards.
I am oddly torn about these quotes. I think what I like about them is that they separate named fonts from system aliases. But, of course, being inconsistent with standards and internally is not good. Any thoughts on that?
Worth to mention that cssmin is changing it to font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;.

This ticket was mentioned in Slack in #core by helen. View the logs.
9 years ago
#32
in reply to:
↑ 25
 @ Emeritus Committer
@ Emeritus Committer
9 years ago
Replying to celloexpressions:
We will need to start being much more careful about usage of font weights since there may be variations across systems. My suggestion would be to update our CSS guidelines to require use of numerical font-weights. We also need to audit current uses and adjust them accordingly. Should I create a new ticket for this, or can we do it here? Will need to happen in 4.6 since the change causes issues at least in one spot so far.
Auditing current usage and standardizing on a handful of weights is a good idea. When I initially made this change on WordPress.com, I noticed in a few places, fonts were displaying super-thin or super-thick, because they'd been specified with a font-weight of something like 100 or 900 in CSS. Because we only loaded the 300, 400, and 600 weights from Google, we never noticed until we switched back to system fonts.
The SF typeface on iOS and MacOS has nine weights. On Windows, there are five weights of Segoe UI. It's less of an issue on Android/ChromeOS, which only makes two weights (regular and bold) of Roboto available on the web (more weights are available in native Android apps, but only those two load in Chrome/Android). Not sure about the Linux flavors, off the top of my head.
You can use the test page I created to compare weights of Open Sans against your current device's system fonts.
#33
in reply to:
↑ 15
;
follow-up:
↓ 52
 @ Lead Developer
@ Lead Developer
9 years ago
Replying to walbo:
Looks like
-apple-systemas the first font in the stack when using the shorthand CSS propertyfontcauses problems in MSEdge/IE and the property doesn't get applied https://cloudup.com/cXXnwUoHhbX.
Not using the shorthand
fontproperty seems to fix the problem. See 36753.7.patch
It is indeed a bug in Edge. From their PM:
We have a fix for this internally and it is currently going through code review. It should roll out with Edge 14 in a couple months. There should be a preview build available in the insider track in a couple of weeks, too.
@walbo: Also, sorry about forgetting your props :( I will make a note to add you to the next commit here, and if I forget again, somebody can manually add you to the credits.

This ticket was mentioned in Slack in #core by ocean90. View the logs.
9 years ago

This ticket was mentioned in Slack in #core by helen. View the logs.
9 years ago
#36
 @
@
9 years ago
Now that we're using system fonts it would be easy to use them as the default font for the visual editor too, instead of Georgia. In my opinion it looks cleaner and it matches better with the rest of the admin. I attached before and after screenshots and a patch for those who want to test. Note you'll have to disable editor styles or use a theme that does not add any.
#37
follow-up:
↓ 40
 @ Emeritus Committer
@ Emeritus Committer
9 years ago
Now that we're using system fonts it would be easy to use them as the default font for the visual editor too, instead of Georgia. In my opinion it looks cleaner and it matches better with the rest of the admin.
There's no technical or design reason that using the system UI font for the editor wouldn't work, though I'll offer one reason why we didn't go this route on WordPress.com. Since the idea was to use system fonts for the sake of looking more native, we confined them to user interface elements. For content, we continued to use a serif typeface. This creates a clear typographic distinction between text that's part of the UI (like a button, menu item, or hint) and text that's content on your site (like a post or a comment).
Either way can be the "right" way to go -- just wanted to lay out this reasoning in case folks think that a similar distinction would be useful to make here.
#38
 @
@
9 years ago
Thanks for the comment! I agree that both can be right and I'm not saying that we should, but we could. I don't have a strong opinion either way.
#39
follow-up:
↓ 43
 @ Lead Developer
@ Lead Developer
9 years ago
wp system font screenshots.zip contains mostly-generated (via Browserstack or in some cases Browsershot) screenshots of the test page. Notably, the Linux ones are terrible and could use contributions from better sources.
Generally though, these are my findings:
- Core admin loaded 300 (light), 400 (normal), and 600 (semibold) for Open Sans.
- Press This loaded 400, 600, and 700 (bold). Some insight into the decision to use 600 and 700 may be helpful but doesn't seem critical. @michaelarestad?
- 300, 400, and 700 are pretty consistently still the best matches across browsers and OSes.
- 600 is more varied and is what was noted as seeming too heavy. There are a significant number of browser/OS combinations in which 500 is a better match for 600; however, there are also many combinations where 500 is the same as 400 (normal) text (visually and/or technically), which seems far worse for information architecture than text that's heavier than it was previously.
In terms of a patch, this means that normal should be changed to 400 and bold to 600 everywhere but Press This (which may already use all-numeric declarations).
#40
in reply to:
↑ 37
 @ Lead Developer
@ Lead Developer
9 years ago
Replying to mattmiklic:
Since the idea was to use system fonts for the sake of looking more native, we confined them to user interface elements. For content, we continued to use a serif typeface. This creates a clear typographic distinction between text that's part of the UI (like a button, menu item, or hint) and text that's content on your site (like a post or a comment).
This is solid reasoning; let's keep the default editor font a serif.

This ticket was mentioned in Slack in #core by ocean90. View the logs.
9 years ago
#42
 @ Core Committer
@ Core Committer
9 years ago
- Keywords good-first-bug added
See comment 39 for a remaining task on this ticket. The patching of font weights would make a good task for someone new to contributing.
Specifically:
In terms of a patch, this means that normal should be changed to 400 and bold to 600 everywhere but Press This (which may already use all-numeric declarations).
 @
@
9 years ago
Changed font-weight: normal; to font-weight: 400; and font-weight: bold; to font-weight: 600
#43
in reply to:
↑ 39
;
follow-up:
↓ 46
 @
@
9 years ago
- Keywords has-patch added; needs-patch removed
Add the changes from font-weight: normal & bold to 400/600 also changed the font-weight inside the press-this.css file as some were still using font-weight: normal;
#45
in reply to:
↑ 30
;
follow-up:
↓ 48
 @
@
9 years ago
Replying to Otto42:
Replying to helen:
Replying to netweb:
in 36753.4.diff I removed the quotes around font names that are not required per the CSS standards.
I am oddly torn about these quotes. I think what I like about them is that they separate named fonts from system aliases. But, of course, being inconsistent with standards and internally is not good. Any thoughts on that?
I think it's a matter of dealer's choice, really.
https://www.w3.org/TR/css-fonts-3/#font-family-prop
Font family names other than generic families must either be given quoted as strings, or unquoted as a sequence of one or more identifiers. This means most punctuation characters and digits at the start of each token must be escaped in unquoted font family names.
To avoid mistakes in escaping, it is recommended to quote font family names that contain white space, digits, or punctuation characters other than hyphens:
Font family names that happen to be the same as a keyword value ... must be quoted to prevent confusion with the keywords with the same names.
So, quoting them is not necessary, but it does prevent any type of ambiguity. As long as you ensure that you do not accidentally quote these fallback keywords: inherit, serif, sans-serif, monospace, fantasy, cursive, initial, and default.
The general standard I've seen elsewhere on the web is to only quote font names that have non-alpha characters in them, such as whitespace or hyphens. I think this usually is to prevent accidental quoting of the fallback keywords, since if quoted, those plain don't work, and since they're always default fallbacks, they may not be as rigorously tested on many platforms.
@helen I'm +1 on the above, and also per below where cssmin is "re-quoting" those fonts that adhere to the conditions above:
Replying to ocean90:
Worth to mention that
cssminis changing it tofont-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;.
Updating all instances of the font stack to adhere our CSS coding standards documentation seems the way to go:
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
#46
in reply to:
↑ 43
 @ Lead Developer
@ Lead Developer
9 years ago
Replying to coderste:
Add the changes from
font-weight:normal & bold to 400/600 also changed thefont-weightinside thepress-this.cssfile as some were still usingfont-weight: normal;
Since Press This was loading the 700 weight, bold should be changed to 700 instead of 600 in press-this.css. I'm going to just make that tweak before committing so this doesn't continue to sit, just wanted to note that.
#47
 @ Lead Developer
@ Lead Developer
9 years ago
- Keywords needs-patch added; has-patch removed
Actually, I missed this - @coderste, patches should be generated from the root of the install, otherwise patch will prompt you to specify the location of each file, since there can be (and are) multiple files with the same filename in different directories. Additionally, there are some other files that need changing outside of wp-admin/css - any file that has that font stack defined should also be patched (based on a quick search, there are some things in wp-includes). So if you have a moment to add that to your patch as well as fixing the above about Press This, that would be great.
#48
in reply to:
↑ 45
 @ Lead Developer
@ Lead Developer
9 years ago
Replying to netweb:
Updating all instances of the font stack to adhere our CSS coding standards documentation seems the way to go:
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
Okay - patch for this also makes for a good first patch - don't mix it in with the font-weight changes though, please, as those should be two different commits.
#49
 @
@
9 years ago
- Keywords has-patch added; needs-patch removed
@helen Thank you for letting me know about applying patch from the root, first time contributing (hopefully not the last) to WordPress :D
As for the wp-includes and press-this.css I have now made the changes and uploaded the new attachment.
EDIT: I totally missed the bit about press-this.css being 700 instead of 600 so I changed that and uploaded again. Sorry :)
#53
 @
@
9 years ago
Replying to @helen:
The WordPress CSS Coding Standards have been updated accordingly.
Nice, +1, now with those CSS Coding Standards being updated there are ~75 instances where font weight normal is used with the Dashicons font, e.g. font: normal 20px/1.6 dashicons;.
These should now also be updated to e.g. font: 400 20px/1.6 dashicons; and a couple of instances of font-weight: normal; in src/wp-includes/css/dashicons.css
It's a consistency thing, and my stylelint lint config makes explosions when things aren't consistent ;)
 @
@
9 years ago
Screenshots for Windows 8.1 (Firefox, Chrome, IE11) - Screens for Dashboard and Post Editor
#54
 @
@
9 years ago
I added some screenshots for Windows OS.
I'm concerned that the font-size for Segoe UI on the Windows OS is a "little" too small. E.g. the Segoe UI 14px on Admin Menu or 13px (Dashboard-Widgets) is smaller/thinner then the Open Sans font.

This ticket was mentioned in Slack in #core by ocean90. View the logs.
9 years ago
#56
 @
@
9 years ago
Added a little 'hotfix' in memory of
https://core.trac.wordpress.org/ticket/36753#comment:53
#57
 @
@
9 years ago
I'm concerned that the font-size for Segoe UI on the Windows OS is a "little" too small
I did install 4.6b lately (Win7x64, Chrome), and my first impression was like "Uh, everything so small, but hey.., it's nice - wait, let me see how was it before, oh yes, bigger, however - I like it"
#58
 @
@
9 years ago
An short update about the font size on windows (Segoe UI). My screen resolution for the screenshots was 1920px x 1200px (WUXGA). So my concerns about the to "small" font size are only for these high resolution.

This ticket was mentioned in Slack in #core by ocean90. View the logs.
9 years ago
#60
 @
@
9 years ago
Comparison screenshot of latest trunk on Windows 10/Chrome. Native screen resolution is 3840x2160. Windows display scaling is set to 250%.
https://cloudup.com/coDJJYJK9Wh
Only thing I notice is that the text colors seem slightly, I dunno, grayer than they should. It's not so much that the text is smaller, but that it appears smaller and slightly harder to read because of the contrast of the text against the background.
#61
 @
@
9 years ago
Playing around with the font I must say it really seems a bit shriveled as it is now.
The screenshot shows the 3:
Original (WP 4.6)
15px, font-weight:600
fun proposal, but still with an optical information content
Screen is 1600px x 900px btw
#62
 @
@
9 years ago
I don't know if it's helpful - but I have created a small extension to Matt's text compare. With font sizes and colors from the WordPress Dashboard.
#63
follow-up:
↓ 64
 @
@
9 years ago
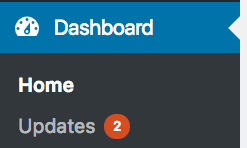
The red circled numerical indicators at the side of admin menu options - used to indicate, usually, updates - have off-centre numbers. In particular, the number 6 if way off (although, oddly, when 7 was showing it looked fine).
Screenshot here... https://dl.dropboxusercontent.com/u/61522/WP%204.6b2.png
I'm running 4.6 beta 2 and am seeing this on MacOS Sierra, Chrome. I haven't tested on any other browsers on Mac but, can. But, certainly, this doesn't happen on Windows and doesn't happen on WP 4.5 on the Mac.
#64
in reply to:
↑ 63
;
follow-up:
↓ 65
 @
@
9 years ago
Replying to dartiss:
The red circled numerical indicators at the side of admin menu options - used to indicate, usually, updates - have off-centre numbers. In particular, the number 6 if way off (although, oddly, when 7 was showing it looked fine).
Screenshot here... https://dl.dropboxusercontent.com/u/61522/WP%204.6b2.png
I'm running 4.6 beta 2 and am seeing this on MacOS Sierra, Chrome. I haven't tested on any other browsers on Mac but, can. But, certainly, this doesn't happen on Windows and doesn't happen on WP 4.5 on the Mac.
Nice catch :) Taking a quick look changing the margin to margin: 0px 0 0 2px; from margin: 1px 0 0 2px; in wp-admin/css/admin-menu.css#L527 gets Mac OS X & Chrome aligned:
#65
in reply to:
↑ 64
;
follow-up:
↓ 66
 @
@
9 years ago
Replying to netweb:
Taking a quick look changing the margin to
margin: 0px 0 0 2px;frommargin: 1px 0 0 2px;in wp-admin/css/admin-menu.css#L527 gets Mac OS X & Chrome aligned:
I assume you mean margin: 0 0 0 2px; ;)
Do I need to make the change to the .min rather than that file for it to pick up?
#66
in reply to:
↑ 65
;
follow-up:
↓ 67
 @
@
9 years ago
Replying to dartiss:
I assume you mean
margin: 0 0 0 2px;;)
Ha, true, I should have seen that, because stylelint reasons ;P
Do I need to make the change to the .min rather than that file for it to pick up?
No need to update minified or RTL CSS, these changes are automated as part of the WordPress build process :)
#67
in reply to:
↑ 66
;
follow-up:
↓ 68
 @
@
9 years ago
Replying to netweb:
Do I need to make the change to the .min rather than that file for it to pick up?
No need to update minified or RTL CSS, these changes are automated as part of the WordPress build process :)
In that case, was your expectation that if I made that change to my site running 4.6 that I'd see that correction on refresh? Only, I've made it and it's not made a difference. Have I missed a step?
#68
in reply to:
↑ 67
;
follow-up:
↓ 69
 @
@
9 years ago
Replying to dartiss:
Replying to netweb:
Do I need to make the change to the .min rather than that file for it to pick up?
No need to update minified or RTL CSS, these changes are automated as part of the WordPress build process :)
In that case, was your expectation that if I made that change to my site running 4.6 that I'd see that correction on refresh? Only, I've made it and it's not made a difference. Have I missed a step?
I was thinking in terms of creating a patch for this ticket ;)
To test locally if you're not using define( 'SCRIPT_DEBUG', true ); in wp-config.php (src) or not testing using the "develop" repo and using the "beta testing plugin" or similar then, yes you need to either enable SCRIPT_DEBUG or change the minified CSS file to see this change
#69
in reply to:
↑ 68
 @
@
9 years ago
Replying to netweb:
I was thinking in terms of creating a patch for this ticket ;)
Ah, well, that makes sense then. Apologies.
#70
 @ Core Committer
@ Core Committer
9 years ago
Added screenshots of Dashboard in Firefox on Windows XP and Windows 7. Both look good to me.
#71
follow-up:
↓ 72
 @
@
9 years ago
@SergeyBiryukov Were those screenshots using the margin: 0 0 0 2px; CSS change, the XP screenshot shows the updates count bubble a pixel or two below where it should be, the plugin count bubble looks good though.
#72
in reply to:
↑ 71
;
follow-up:
↓ 73
 @ Core Committer
@ Core Committer
9 years ago
Replying to netweb:
Were those screenshots using the
margin: 0 0 0 2px;CSS change
Nope, they are from trunk as is.
the XP screenshot shows the updates count bubble a pixel or two below where it should be, the plugin count bubble looks good though.
Weird, both look the same to me :)
#73
in reply to:
↑ 72
;
follow-up:
↓ 74
 @
@
9 years ago
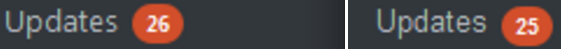
Replying to SergeyBiryukov:
Weird, both look the same to me :)
Here's a closeup of both your images, Windows 7 is on the left, XP on the right

The XP updates 25 bubble should be raised up a pixel
#75
follow-up:
↓ 76
 @ Core Committer
@ Core Committer
9 years ago
GitHub has recently switched to system fonts and it looks like some users are reporting legibility issues: https://news.ycombinator.com/item?id=12075623
Is it worth investigating GitHub's new font stack to see if there are differences and any problems that are reported?
#76
in reply to:
↑ 75
;
follow-up:
↓ 77
 @
@
9 years ago
Replying to johnbillion:
GitHub has recently switched to system fonts and it looks like some users are reporting legibility issues: https://news.ycombinator.com/item?id=12075623
Is it worth investigating GitHub's new font stack to see if there are differences and any problems that are reported?
To cite a few tweets from @mdo chronologically via https://twitter.com/mdo/with_replies
- ~8 hours ago: https://twitter.com/mdo/status/753114872951476224
I removed Ubuntu and other Linux fonts from the new font stack yesterday afternoon. Should see a decent sans-serif now.
- ~15 hours ago: https://twitter.com/mdo/status/753009355012792320
I removed the specific Linux references to our font stack yesterday afternoon. *Shouldn’t* be seeing Ubuntu font now.
- ~ 36 hours ago: https://twitter.com/mdo/status/752622579219771393
Ubuntu, Oxygen, Cantarell, or Liberation Sans ;).
Issues with Linux system fonts (it looks as though these have now been pulled from the GitHub font stack)
- ~24 hours ago: https://twitter.com/mdo/status/752899896227659776
Ah, okay, so you're running OS X 10.9 or earlier then, right? 5% of our users run 10.9 or older so I didn't look super close.
Issues with older OS X versions
#77
in reply to:
↑ 76
 @
@
9 years ago
Replying to netweb:
To cite a few tweets from @mdo chronologically via https://twitter.com/mdo/with_replies
- ~8 hours ago: https://twitter.com/mdo/status/753114872951476224
I removed Ubuntu and other Linux fonts from the new font stack yesterday afternoon. Should see a decent sans-serif now.
I concur. Using i3wm, I set my own font stack to Deja Vu everything, and found it superweird WP was forcing Gnome's Cantarell on me. Just sans-serif is all good.
#78
 @
@
9 years ago
Ubuntu is a very different looking font than the others in the stack. I noticed on github and wanted to come here to warn.
I've been using 'Liberation Sans' in it's place in my font stack. It gets installed with LibreOffice which I've got to imagine is on most Ubuntu machines. It matches up nicely with the other fonts, even better than DejaVu.
I've got some visual comparisons somewhere. I'll try to post a pic here.

This ticket was mentioned in Slack in #core by ocean90. View the logs.
9 years ago
#81
 @
@
9 years ago
Via Paul Irish https://twitter.com/paul_irish/status/752982448657485824
Awkward letter spacing on BlinkMacSystemFont https://bugs.chromium.org/p/chromium/issues/detail?id=627609
Github.com just rolled out a change to their fonts, placing -apple-system and BlinkMacSystemFont at the top of their font stack.
On Mac, things look awkward.
The attached screenshot clearly shows the text looking sensible in Safari and difficult in Chrome.
In addition to being used on Github, DevTools uses the systemfont internally, and we've noticed some odd spacing/kerning/tracking in our text as well.
#82
 @ Emeritus Committer
@ Emeritus Committer
9 years ago
I'm not aware of any concerns with the WP admin in the Ubuntu font; I wouldn't recommend changing it simply because that's what GitHub did (the contexts are quite different; GitHub's implementation of system fonts included using them for content (tickets and comments) instead of just for UI.
I made a couple of screenshots comparing the Ubuntu font to the generic sans-serif fallback (DejaVu Sans) in Ubuntu. The relative strengths of those two typefaces could be argued at length, but clearly the Ubuntu font is a better match for native apps in Ubuntu.
If the user has modified their system font, there's not much we can do about that given the current available methods of using system fonts on the web.
Removing the three Linux fonts feels unnecessary to me, but I don't have a terribly strong opinion; I think we reach the point of diminishing returns quickly when debating typography on various flavors of Linux.
Edited to add: also note that Ubuntu is a better size match for our fonts on other platforms than DejaVu sans.
Comparison screenshots in Ubuntu are here: https://cloudup.com/cXaJ4qI2EvO
Re: the Chrome rendering issue in SF. It looks like Chrome isn't getting the automatic character spacing that macOS applies to SF (which isn't surprising). I'd expect to see it fixed soon. Again, unlike GitHub, because we're not using the fonts for content (especially longform content as GitHub does), I think it's less of a concern. Comparison screenshot is here: https://cloudup.com/cCdlfEhWlmr

This ticket was mentioned in Slack in #core by ocean90. View the logs.
9 years ago
#84
 @ Core Committer
@ Core Committer
9 years ago
Some screenshots (20) about form fields and buttons, available here: https://cloudup.com/cZhR8P-vMZr
All screenshots were taken using a Macbook retina 15″ OS X El Capitan and a Dell laptop 1366x768 display with Windows 10. I've used the WordPress UI plugin as base and added some input/button elements (please ignore other elements). I'd suggest to don't focus on the alignment of the elements but rather on the alignment of text within the elements.
Trying to summarise:
- the text inputs height is different across browsers and platforms and affects the alignment with surrounding elements
- the vertical alignment of text within text inputs is different across many browsers/platforms
- buttons in Firefox: in the same browsers on different platforms the buttons text vertical alignment is different, I guess it's a clear sign the form metrics/font rendering engine play a role here
It's all about subtle differences (1 pixels or so) but probably a bit hard to fix. Fixing one alignment for one browser on one platform will very likely break the alignment in another browser/platform
Same applies to the "count bubbles" mentioned in previous comments and, I guess, wherever the line-height plays a role in determining the element's height/text alignment.
#85
 @
@
9 years ago
Just wanted to bring up fonts on Linux again.
I'm guessing there's been consideration to go github's route and say forget Linux, sans-serif for all. I think this would be a mistake. That would give a big fat 0 on control factor. Meaning, when a bug or support request is submitted about anything style related, it would be near impossible to assume correctly what font-family is being used (Linux distro's chosen fonts can vary widely in terms of metrics).
Because of this, Linux requires a different approach. It's not practical to include every distro's default font in the stack and the three we have now in the stack are far from exhaustive. They're also quite distinct in their design and inconsistent across the board. Could you imagine looking at Ubuntu in the admin all day and switching to Roboto when you got home? It would just be weird.
A better approach would be to find a common font between them, a more traditional sans-serif that fits better with the metrics and the feel of the other fonts in the stack.
All Linux Desktop varieties have the same options when it comes to applications. In looking at the top 10 distros on https://distrowatch.com/ 8 of them come with 'Liberation Sans' installed via LibreOffice by default. The two that don't are (9)elementary OS which uses Roboto as default in it's current beta and (10)Arch Linux which doesn't have a default desktop environment at all.
So what I'm suggesting, replace Oxygen-Sans,Ubuntu,Cantarell with Liberation Sans. You'll have a more consistent font that likely covers more desktops. Here are some screenshots:
Default linux sans-serif https://drive.google.com/open?id=0B-B36bvbQPRlQUphM3E4QWw1c28
Liberation Sans with the stack https://drive.google.com/open?id=0B-B36bvbQPRlaUc3RF9ObjBzUjQ
As someone who uses various Linux distros, a consistent experience would mean a lot.
Shall I patch?
#86
 @ Core Committer
@ Core Committer
9 years ago
- Keywords good-first-bug removed
Things which seem to be missing before we can close this ticket:
- 36753-coding-standard.patch to address comment:45
- 36753-tabs.patch to address the tabs issue on Mac OS: https://cloudup.com/cl-RAOD_0kA
- comment:73: A decision about whether we want address the 1px issue on XP. (I'm -1 on that.)
- comment:84: What can we do to improve alignment of form elements?
/cc: @helen

This ticket was mentioned in Slack in #core by ocean90. View the logs.
9 years ago
#90
 @ Lead Developer
@ Lead Developer
9 years ago
- Resolution set to fixed
- Status changed from new to closed
Closing this as fixed - please open new tickets for specific issues (including any that might not have been covered above). Missed props will be added to the credits API if necessary.
As far as the Linux font goes, I had also noted this during some discussions, but our usage is largely UI elements and does not include much body/longer copy text like GitHub does. As with anything, open to future changes here, but let's make a separate ticket so that doesn't get lost.
Form field alignment is also not a blocker for 4.6 - we can investigate this holistically later.


I've been running the plugin on my dev site for a while now and Don't Hate It™.