Opened 7 years ago
Closed 7 years ago
#45178 closed task (blessed) (fixed)
5.0 About Page
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.0 | Priority: | normal |
| Severity: | normal | Version: | 5.0 |
| Component: | Help/About | Keywords: | fixed-5.0 |
| Focuses: | Cc: |
Description (last modified by )
The about page of 5.0 needs some copy and design to highlight the new block editor.
In the about page, there are some hard coded version numbers. When is this page reviewed (numbers replaced or removed)?
e.g.
https://core.trac.wordpress.org/browser/branches/5.0/src/wp-admin/about.php?marks=236#L236
https://core.trac.wordpress.org/browser/branches/5.0/src/wp-admin/about.php?marks=236#L266
Attachments (35)
Change History (167)
#1
 @
@
7 years ago
- Component changed from Text Changes to Help/About
- Description modified (diff)
- Keywords needs-patch needs-design added
- Milestone changed from Awaiting Review to 5.0
- Summary changed from About page: Remove version number (4.9) and edit texts to 5.0 About Page
- Type changed from enhancement to task (blessed)
#2
 @
@
7 years ago
@ocean90 right now we have to just replace WordPress version from 4.9 to 5.0 or need to add new block with design?
#3
 @
@
7 years ago
@mukesh27 There will likely be a completely revamped about page with new texts, screenshots, etc. So no need to change any version numbers right now or anything.
#4
 @
@
7 years ago
As pointed out we will have an update to this page. Thanks for starting this process @pixelverbieger with this ticket.
#5
 @
@
7 years ago
Had a brief chat with a couple folks today (@karmatosed, @kjellr, @allancole) to get some initial ideas and copy nailed down. We determined that the bulk of the copy could come straight from https://wordpress.org/gutenberg/, and additionally brainstormed some copy for Twenty Nineteen.
See About Page.png for a very rough idea of what we're thinking.
#6
 @
@
7 years ago
I really like the idea we reuse the format, to me it makes a lot of sense. @pento who can we work with to get this started and then iterate?
#7
 @
@
7 years ago
- Keywords needs-patch removed
There are a bunch of bugs, but 45178.2.diff is a first pass at implementing @melchoyce's mockup.

This ticket was mentioned in Slack in #design by ocean90. View the logs.
7 years ago

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
7 years ago
#10
 @
@
7 years ago
I applied the patch and here are my first findings:
I like the fact that the page resonates content that was available before, so people can recognize it. (Assuming they visited the page before via the call out).
- The call out 'Learn how' for the old editor links to the plugin. At that point, people leave their install and some may have no idea how to get back and install the plugin. Besides, on the plugin page, you're not 'learning more'. I'd expect some kind of tutorial here or a short guide on what to do.
- I find the page a bit lengthy, and wonder how many people will scroll all the way down to the theme. Maybe have some on page links at the top, saying 'meet the new editor' and 'meet 2019 the new theme'? (and a back to top when you're all the way down...)
- the fig captions in the block with four black blocks runs over on the right
- all the animations are a bit much and distracting for me tbh, I'd prefer to have a still image in the black blocks instead of everything moving around.
- do we want a link to the customizer below the theme, to encourage people to live try it?
- this block of text: Something Else. Gutenberg is available as a plugin today, and will be included in version 5.0 of WordPress. The classic editor will be available as a plugin if needed. Seems irrelevant, or at least should be updated according to the function the plugin wil have (as I understood beta testing the next phase).
- Checked the heading structure, this seems to be correct.

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
7 years ago

This ticket was mentioned in Slack in #core by melchoyce. View the logs.
7 years ago
#13
 @
@
7 years ago
Thanks for your feedback, @boemedia. Reviewing now :)
this block of text: Something Else. Gutenberg is available as a plugin today, and will be included in version 5.0 of WordPress. The classic editor will be available as a plugin if needed. Seems irrelevant, or at least should be updated according to the function the plugin wil have (as I understood beta testing the next phase).
Yeah, that's dummy text — the Developer Happiness section still needs to be written. Need to bug some developers (like @pento and @matveb) about that.
 @
@
7 years ago
Made some markup and style edits, and added in some initial Twenty Nineteen images, courtesy of @kjellr. Still a WIP.

This ticket was mentioned in Slack in #polyglots by yui. View the logs.
7 years ago
#15
follow-up:
↓ 16
 @
@
7 years ago
It would be awesome if we could add the following sentence to the section with the text "Gutenberg is available as a plugin today, and will be included in version 5.0 of WordPress. The classic editor will be available as a plugin if needed":
"Users of assistive technology who experience usability issues with Gutenberg should use the Classic Editor."
The Accessibility Team would like some text indicating that for users experiencing issues with assistive technology the Classic Editor is still available, and I think adding it to that section is the right fit. Would that be cool with design folks/translation folks (I know we're really close to release)?
(Context for this request: https://core.trac.wordpress.org/ticket/45270)
#16
in reply to:
↑ 15
 @
@
7 years ago
Replying to lonelyvegan:
It would be awesome if we could add the following sentence to the section with the text "Gutenberg is available as a plugin today, and will be included in version 5.0 of WordPress. The classic editor will be available as a plugin if needed":
Unfortunately, as I mentioned earlier in the thread, that's dummy copy.
#17
 @
@
7 years ago
Ah, oops, I see that now. My bad.
It would be great if someplace the text I submitted could be available as an alert for users of assistive technology. Is this the right place to ask about that?
#18
 @
@
7 years ago
Thanks @lonelyvegan for jumping on this. Even though the original text might still be dummy text, the note for assistive technology users is not.
I like the short version of it: "Users of assistive technology who experience usability issues with Gutenberg should use the Classic Editor."
This should be included in the welcome screen. Where exactly, that I'm not sure yet.
#19
 @
@
7 years ago
We'll definitely include the note for assistive technology users, just need to figure out where it should be :)
#20
follow-ups:
↓ 21
↓ 23
 @
@
7 years ago
Not sure if this should be included in this ticket, since it's another tab on the about page. But Cathi Bosco created lovely illustrations for the 4 freedoms of WP earlier this year. Would be good not to waste her effort and to see them included on the freedoms tab.
#21
in reply to:
↑ 20
 @
@
7 years ago
Replying to boemedia:
Not sure if this should be included in this ticket, since it's another tab on the about page. But Cathi Bosco created lovely illustrations for the 4 freedoms of WP earlier this year. Would be good not to waste her effort and to see them included on the freedoms tab.
Yes!! We should spin that out into a new ticket, but that would be awesome.
PS — patch coming soon, just finalizing some strings.

This ticket was mentioned in Slack in #core-committers by melchoyce. View the logs.
7 years ago
#23
in reply to:
↑ 20
 @
@
7 years ago
Replying to boemedia:
Not sure if this should be included in this ticket, since it's another tab on the about page. But Cathi Bosco created lovely illustrations for the 4 freedoms of WP earlier this year. Would be good not to waste her effort and to see them included on the freedoms tab.
Moved to #45386.
#24
 @
@
7 years ago
I'm not sure if this is expected, maybe the videos haven't been finalized yet, but they don't seem to work for me on Safari 12.0 macOS 10.14. They work in Chrome.
If I open the video in its own window I just see a crossed out play button.
There is this error in the console, but I don't think it's related.
[Error] TypeError: undefined is not a function (near '...G.find("li.wp-has-submenu").hoverIntent...')
(anonymous function) (load-scripts.php:2:8295)
i (load-scripts.php:2:27455)
fireWith (load-scripts.php:2:28215)
ready (load-scripts.php:2:30018)
K (load-scripts.php:2:30374)
#26
 @
@
7 years ago
@melchoyce I see this little weird behavior on those boxes ( see .gif above ) no idea if they're fully finished yet though but I thought of mentioning it.
What I wanted to ask though is that maybe the CTAs should have a different alignment or make their wrapper div full-width instead? Since the wrapper div has a max-width of 700 their left-alignment isn't placing them flush on the left side.
At least the 2 last ones that are after the columns see i.e. Developer Happiness CTA feels a bit off-place to my eyes at least.
What do you think?
Edit, scratch that my bad, it wasn't loading the correct css it seems...all good!
#27
 @
@
7 years ago
Noting that #45270 is still open and its resolution depends also on what are the plans about including the Classic Editor plugin in 5.0 for upgrades, see https://core.trac.wordpress.org/ticket/45270#comment:13
In the meantime, would it be possible to improve a bit the sentence and link for the Classic Editor please?
Need to use the old editor? [link]Learn how[/link]
"Learn how" is equivalent to links like "Read more" or "Click here". It doesn't make much sense when read out of context. Worth reminding assistive technologies have tools to jump through links, list all the links in a page, etc. Landing on a link that tells only "Learn how" is less than ideal for users who need it the most. Ideally the link should include the what and tell users something like:
[link]Learn how to use the old editor.[/link]
or something along those lines. I'd tend to think the previous sentence should be adjusted to adapt to the new link.
Additionally, if this link is now going to open the Classic Editor plugin details modal, that's a problem. Modals have accessibility issues. The ones in core still need improvements and using a modal here is not so ideal, considering it's very likely this link will be used by persons with accessibility needs. I'd suggest to link to the add new plugin page, Classic Editor is now in the Featured tab: wp-admin/plugin-install.php?tab=featured.

This ticket was mentioned in Slack in #core by karmatosed. View the logs.
7 years ago
#29
 @
@
7 years ago
@afercia: We can definitely update that copy. I'm thinking of making a Classic Editor section that could elaborate, as well. I'm think we should keep the modal in that first link at the top of the page, but within the section, when we mention a11y, we can link to the featured plugin page with additional instructions on how to install. Would that work?
Edit: Or maybe the top link should just anchor down to the bottom section 🤔
#30
 @
@
7 years ago
I'd echo everything @afercia mentioned and say that in general avoiding modals in this UX would be nice. I think pointing folks to the Featured Plugin section is probably fine.
I have no idea how to comment on diff's in Trac, but I see some HTML inside a translation string in:
<a href="%s">Classic Editor</a>
I think the entire start/end tag should be escaped ala src/wp-admin/about.php around line 30.
The Give it a try link also seems a bit out of a context and might be jarring for a screenreader experience. Give the Twenty Ninteteen theme a try or something, while wordier, is clearer. If you can fit that in: I recommend it.
For the styles in:
.about-wrap figcaption
there are some whitespace issues; looks like mixed tabs and spaces.
Finally, I noticed:
.about-wrap .eight-col .col
has an !important flag: it'd be nice to leave a comment as to why that is. I always find I'm confused about !importants when I see them—often I try to remove them but don't have context for why they were used in the first place—so I think it's handy to explain why they were necessary.
#31
 @
@
7 years ago
I noticed a reference to the "Subheading" block which no longer exists since Gutenberg 3.7: https://github.com/WordPress/gutenberg/pull/9355, so I've removed that and tweaked the diff to fix whitespace CSS issues and remove the <a> tag from translation text.
Code-wise I'm fine with this patch, @melchoyce: were @xkon's issues addressed in the latest "minor tweaks" diff?
#32
 @
@
7 years ago
Sorry, I uploaded a bad diff because I made a change but didn't update line numbers changed. Should be good now, sorry about that.
#33
 @
@
7 years ago
My other diff is also broken because I am the worst and shouldn't edit diffs by hand at 1am. @melchoyce let me know she is integrating my main patch requests and will post them :-)
Sorry 😩
#34
 @
@
7 years ago
Okay, 45178.10.diff should be good for RC, pending final review.
To-do post-RC:
- Replace "Say Hello to the New Editor" header image with something less abstract
- Remake animated section under "Say Hello to the New Editor"; new images will be static
- Remake block images under "Say Hello to the New Editor" to use updated icons
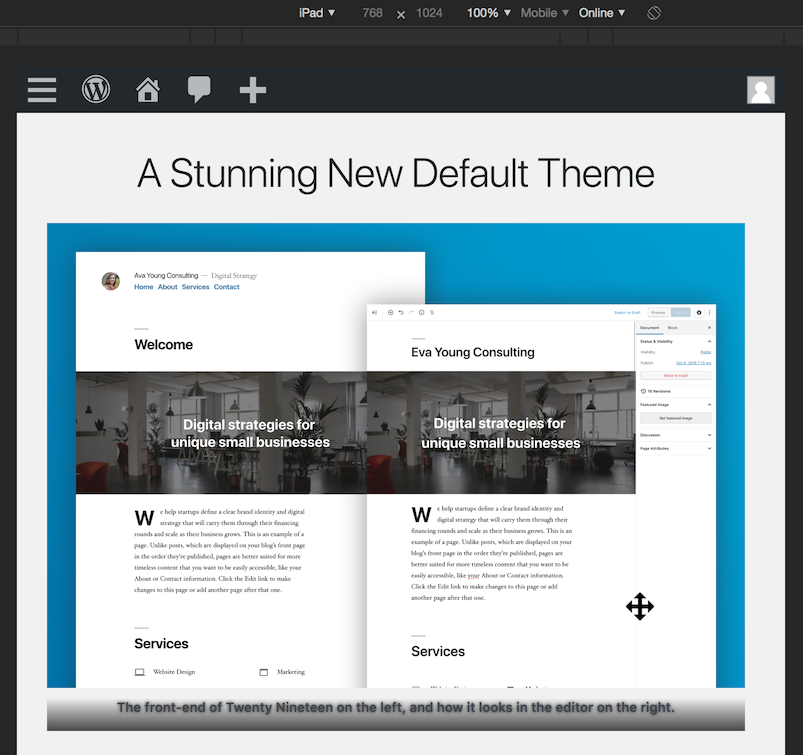
- Update Twenty Nineteen header image to be completely consistent
- Create images for the Developer Happiness section
- Fix whitespace issues
#35
follow-up:
↓ 36
 @
@
7 years ago
Looks like the Preformatted block that replaced the Subheading block is still using the subheading image.
Not sure if that falls under your post-RC plans; but it might look a bit odd. I guess the icon is generic but it's technically not the right one.
Looks good to me! (I have no idea how to give an approving review in Trac... but this is me trying! 🚢)
#36
in reply to:
↑ 35
 @
@
7 years ago
Replying to lonelyvegan:
Looks like the Preformatted block that replaced the Subheading block is still using the subheading image.
Not sure if that falls under your post-RC plans; but it might look a bit odd. I guess the icon is generic but it's technically not the right one.
It is! All of those images are getting replaced.
#37
follow-up:
↓ 38
 @
@
7 years ago
This is looking great, @melchoyce!
Reading over the page, one thing that stands out to me is the link text for "Learn how to use the old editor." I agree that having that context there is good, but when paired with the line above it, "Thank you for updating to the latest version! WordPress 5.0 introduces a robust new content creation experience.", it kind of sounds like you will use the old editor to use that new experience.
What do you think about changing the link text to "Learn how to keep using the old editor."?
#38
in reply to:
↑ 37
 @
@
7 years ago
Replying to laurelfulford:
What do you think about changing the link text to "Learn how to keep using the old editor."?
Good call — I'll make that change and upload another patch.
#39
 @
@
7 years ago
- Keywords commit added; needs-design removed
Reviewing 45178.11.diff:
- If the Classic Editor plugin is installed and activated, the "Build your first post" button takes you to classic, which is unexpected. 🙂
- If you don't have Twenty Nineteen installed, the "Give Twenty Nineteen a try" button dies horribly.
It's possible to detect both of of those conditions, and hide the buttons, let's add that to the post-RC list.
Otherwise, this looks amazing, thank you everyone!
#42
follow-up:
↓ 67
 @
@
7 years ago
Thanks @melchoyce @lonelyvegan
I'm thinking of making a Classic Editor section that could elaborate, as well.
I'd definitely second it. Not sure about the modal as first (and unique) source of information about Classic Editor. In all the other pages in core, the modal usually opens by clicking on a "more details" link. Before this link all the main information about a plugin is available, including the ability to install and activate. That's why I'd prefer to link to the plugins screen.
Any smart way to get a link to the featured or search tab that shows only the Classic Editor plugin?
#43
 @
@
7 years ago
Seen the commit only now :) Thanks. Still, it would be nice to have the featured tab display only the Classic Editor plugin, any smart link to do that?
#44
 @
@
7 years ago
I'd like to suggest to remove italic style from the sentence:
Note to users of assistive technology: if you experience usability issues with Gutenberg, we recommend you continue to use the Classic Editor.
Italic on long sentences impacts readability. It's a bit ironical we're using italic for a sentence that's specifically meant for users with accessibility needs, for example users with vision impairments or dyslexia :)
#45
 @
@
7 years ago
I've noticed the total weight of the About page is about 5.7 MB. That's a bit too much. Most notably:
twenty-nineteen.png 1.9 MB classic.png 1.0 MB gutenberg-sketch.png 758 KB three-3seconds.gif 651 KB ...
Is there any plan to optimize these images? Maybe consider to change them in .jpg? Ideally .webp for browsers that support it? Noting the previous releases About pages were optimized as much as possible and they were ina range between ~ 1.1 MB / ~ 1.7 MB (which is already a bit too much).
#46
 @
@
7 years ago
- Keywords commit removed
Still, it would be nice to have the featured tab display only the Classic Editor plugin, any smart link to do that?
Agreed! @ocean90, do you have any ideas?
Italic on long sentences impacts readability. It's a bit ironical we're using italic for a sentence that's specifically meant for users with accessibility needs, for example users with vision impairments or dyslexia :)
Ironic indeed, I'll remove 👍
Is there any plan to optimize these images? Maybe consider to change them in .jpg? Ideally .webp for browsers that support it? Noting the previous releases About pages were optimized as much as possible and they were ina range between ~ 1.1 MB / ~ 1.7 MB (which is already a bit too much).
Yeah, we'll definitely optimize (and host from the CDN). I'll look into .webp as well. @joemcgill, once I get the final graphics completed, any chance you'd have time to srcset them as well?
#47
follow-ups:
↓ 48
↓ 98
 @
@
7 years ago
@melchoyce – I'd be happy to help. Let me know when they're ready.
#48
in reply to:
↑ 47
 @
@
7 years ago
Replying to joemcgill:
@melchoyce – I'd be happy to help. Let me know when they're ready.
Thanks, you're the best! My hope is by Monday.
#50
 @
@
7 years ago
- Sync tagline with credits and freedoms page
- Replaces "Gutenberg" with "block editor"
- Removes CTA buttons for users who cannot perform the action
- Adds translator comments
it would be nice to have the featured tab display only the Classic Editor plugin, any smart link to do that?
Doesn't seem like the featured tab supports searching...
#52
follow-up:
↓ 53
 @
@
7 years ago
Doesn't seem like the featured tab supports searching...
Yep. I've seen there's a filter to alter the arguments passed to the API call. But maybe the simpler way would be using a unique, reserved, "tag" for the Classic Editor and use a link like this?
wp-admin/plugin-install.php?s={unique-tag-here}&tab=search&type=tag
#53
in reply to:
↑ 52
 @
@
7 years ago
Replying to afercia:
Doesn't seem like the featured tab supports searching...
Yep. I've seen there's a filter to alter the arguments passed to the API call. But maybe the simpler way would be using a unique, reserved, "tag" for the Classic Editor and use a link like this?
wp-admin/plugin-install.php?s={unique-tag-here}&tab=search&type=tag
@ipstenu Do you know if this is something we can do?
#54
 @
@
7 years ago
I can't promise someone else might not use the tag in the future 😓 We don't have a way to reserve a tag since it's a free-form text field in your readme.
@otto42 maybe knows a trick I don't?
#55
follow-up:
↓ 56
 @
@
7 years ago
What is the actual goal here?
To have the API return a specific result for a specific case? One could ask why not just hardcode the result into the code and not bother hitting the API.
On the other hand, if we want to have some changeable set of plugins returned from some kind of API call, then there's better ways than relying on freeform tags or the search engine.
Featured is basically implemented as a category. We can have other categories too.
#56
in reply to:
↑ 55
 @
@
7 years ago
Replying to Otto42:
What is the actual goal here?
The goal is to link as directly to the Classic Editor as possible in an accessible manner. So I'm up for whatever facilitates that.
#57
 @
@
7 years ago
Thanks @Otto42 any help to get a link to the plugin install page that shows just the Classic Editor plugin would be very appreciated.
#58
 @
@
7 years ago
45178.13.diff is 👍🏻 to commit.
#59
 @
@
7 years ago
- Owner set to lonelyvegan
- Resolution set to fixed
- Status changed from new to closed
In 43937:
#60
 @
@
7 years ago
- Keywords fixed-5.0 added
- Resolution fixed deleted
- Status changed from closed to reopened
#61
 @
@
7 years ago
- Keywords needs-patch added; fixed-5.0 removed
We still need to address the CTA button for the theme, see comment:39.
#62
 @
@
7 years ago
In 45178.14.diff: do not show the message at the top and the "Keep it Classic" section when the Classic Editor plugin is already installed.
Note: this assumes the plugin will not be included with the update, it simply checks ! file_exists( WP_PLUGIN_DIR . '/classic-editor/classic-editor.php' ).
If the plugin is included we will need to change that to is_plugin_active() and some of the text in the "Keep it Classic" section to refer to "activate" instead of "install".

This ticket was mentioned in Slack in #accessibility by audrasjb. View the logs.
7 years ago

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
7 years ago
#67
in reply to:
↑ 42
 @
@
7 years ago
Replying to afercia:
Thanks @melchoyce @lonelyvegan
I'm thinking of making a Classic Editor section that could elaborate, as well.
I'd definitely second it. Not sure about the modal as first (and unique) source of information about Classic Editor. In all the other pages in core, the modal usually opens by clicking on a "more details" link. Before this link all the main information about a plugin is available, including the ability to install and activate. That's why I'd prefer to link to the plugins screen.
Any smart way to get a link to the featured or search tab that shows only the Classic Editor plugin?
After looking through all this, it would take a fair amount of work to do it this way.
There's two ways to look at the plugin install screen there: The multiple view of search results of whatever type, and the modal popup iframe which shows detailed plugin information.
The first shows multiple items, the second shows info about one item, and these are fully separate in all places in both the core code and the API on w.org which supports it. The "query_plugins" endpoint has no way to pull a specific single result, say by slug, and the view of multiple results has no other way to do the query than query_plugins.
So, while it would be possible, you would need to change the API to support it and the core code to be able to search for a slug instead of keywords, tags, etc. Any other way, like using a special tag or hidden entry point or whatever would essentially be an identical amount of work, requiring both core and API changes. They're relatively easy changes, but they would need to be made nonetheless, so you might as well just add a query_plugins parameter to accept "slug" for specific items.
My suggestion would be to just have the plugin-information modal popup. It's better results for one plugin anyway. It looks prettier. It doesn't have an unnecessary interim screen.
But if you really want it, and if a workaround is acceptable, then I've made the Classic Editor a favorite plugin of the "wordpressdotorg" account. You can make a link like so to have a link to that in a WordPress install screen:
wp_nonce_url(admin_url('plugin-install.php?tab=favorites&user=wordpressdotorg'), 'save_wporg_username_' . get_current_user_id())
#68
 @
@
7 years ago
Thanks @Otto42! That'll work great.
45178.15.diff covers:
- Updating the various images
- Adding new "developer happiness" images
- Fixing the responsive figcaption styles
- Adding a link to wporg plugin favorites as a shortcode to get to the classic plugin
Pending final feedback asset, I'm going to compress and package the images and pass over to @joemcgill for srcsetting.
#69
 @
@
7 years ago
Mel,
Those text domains seem wrong to me.
Also, images are something we'll likely move to be in the CDN, so I wouldn't try too much on that until the images are actually finalized.
#70
 @
@
7 years ago
Ugh, I keep inheriting a bunch of changes when I build... any idea how to stop that from happening? It's been going on for about a week. I forgot to check before patching this time.
Also, images are something we'll likely move to be in the CDN, so I wouldn't try too much on that until the images are actually finalized.
Yup, that's the plan. Just want to be able to see everything in place.
#71
 @
@
7 years ago
No worries with the images. We'll just move them sort of en masse before the release.
#72
 @
@
7 years ago
Ugh, I keep inheriting a bunch of changes when I build... any idea how to stop that from happening?
@melchoyce: npm install will fix some of them, when new packages that include the change in GB12215 are built, the rest will be fixed. Sorry about that.

This ticket was mentioned in Slack in #core-committers by antpb. View the logs.
7 years ago
#74
 @
@
7 years ago
45178.17.diff fixes the <figcaption>s, and the link correctly shows the wordpressdotorg user's favorites, which is only the Classic Editor plugin.
One side effect of this approach, though, is that the wordpressdotorg user will continue to be shown when going to Add Plugins > Favorites until the user changes it. I don't think this is a big deal, but this could be avoided if a conditional is added where the user's meta is updated.
Also, I noticed that the Preformatted block name is being cut off on small screens. Screenshot incoming.
#75
 @
@
7 years ago
Hello hello,
Please replace Cover image text string with Cover since the "Cover image" block has been replaced with the "Cover" block :) :) :)
 @
@
7 years ago
Updated col CSS to fix issue where figcaptions get cut off, and renamed "cover image" to "cover" (See https://wordpress.slack.com/archives/C18723MQ8/p1543347280198300)
#77
follow-up:
↓ 78
 @
@
7 years ago
@azaozz I don't think 45178.14.diff ever made it in, sorry — can you refresh your patch and we'll get another committer +1?
#78
in reply to:
↑ 77
 @
@
7 years ago
Replying to melchoyce:
Sure, no problems :)
In 45178.19.diff: refresh 45178.14.diff and convert few remaining curly quotes to entities.
This will need couple of small changes if the Classic Editor plugin is distributed with the upgrade.
#79
 @
@
7 years ago
- Keywords has-patch commit dev-reviewed added; needs-patch removed
On [43946]:
I'm inclined to agree with @desrosj that we shouldn't be saving wordpressdotorg as their w.org username, that's very much an unintended side effect. :)
45178.19.diff is good to commit.
#81
 @
@
7 years ago
- Keywords commit dev-reviewed removed
45178.20.diff fixes the user's saved WordPress.org username from being changed to wordpressdotorg when they click the About page link to install the Classic Editor plugin.
There's one minor inconsistency in this, the "Your WordPress.org username" box shows the saved username, rather than wordpressdotorg. I don't think this is a huge issue, particularly as fixing it will require adding logic to install_plugins_favorites_form().
@melchoyce: Does this seem reasonable to you?
#82
 @
@
7 years ago
Yeah, I don't think that's much an issue either.
@afercia Can I get an a11y gut-check?

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
7 years ago
#85
 @
@
7 years ago
I agree with @melchoyce, this is ok for now. Can we consider iterating in 5.x though?

This ticket was mentioned in Slack in #core by melchoyce. View the logs.
7 years ago

This ticket was mentioned in Slack in #accessibility by audrasjb. View the logs.
7 years ago
#88
follow-up:
↓ 92
 @
@
7 years ago
Discussed a bit during today's accessibility meeting. From what I see, if I have the Classic Editor plugin installed but not activated no information about Classic Editor is shown. I understand this is intentional but, as a user with accessibility needs, I might have Classic Editor installed, not activated, and miss important information in the about page.
Ideally, it should check if Classic Editor is installed and activated. If not possible, I’d vote for always showing the info.
#92
in reply to:
↑ 88
;
follow-up:
↓ 93
 @
@
7 years ago
Replying to afercia:
if I have the Classic Editor plugin installed but not activated no information about Classic Editor is shown
I understand the concern but wouldn't that be somewhat "weird"?
The Classic Editor section is there to inform the user that such plugin exists, and to let them install it straight from the About screen. If the plugin is already installed, the user already knows about its existence, and doesn't need to install it again :)
#93
in reply to:
↑ 92
 @
@
7 years ago
Replying to azaozz:
If the plugin is already installed, the user already knows about its existence, and doesn't need to install it again :)
Yep maybe I'm overthinking. On the other hand, users flows are always surprising :) For example, as a user, I might have the plugin installed, not activated, and just forgot about it.
Using something like ( ! is_plugin_active( 'classic-editor/classic-editor.php' ) ) wouldn't change things for the "not installed" case. If not installed, users will land on the plugin screen > favorite tab and the plugin details button will tell them "Install". It not activated, the button will tell them "Activate".
#95
follow-up:
↓ 96
 @
@
7 years ago
Is someone able to create a patch based on #comment:93?
#96
in reply to:
↑ 95
 @
@
7 years ago
Replying to melchoyce:
Sure. Will need to change the text in the "classic" section a bit too...
#98
in reply to:
↑ 47
 @
@
7 years ago
Replying to joemcgill:
@melchoyce – I'd be happy to help. Let me know when they're ready.
I started working on responsive image for this, but ran out of time to complete. However, the most manual part is calculating the sizes attribute for the full-width images on this page. Those should all be sizes="(max-width: 500px) calc(100vw-40px), (max-width: 782px) calc(100vw-70px), (max-width: 960px) calc(100vw-116px), (max-width: 1440px) calc(100vw-240px), 1200px".
I generally use Cloudinary's breakpoint generator tool to create various images for srcset based on their file size alogrithm. Here's a link to that tool. https://www.responsivebreakpoints.com/
If nobody picks this up, I'll try to have a patch together tomorrow morning US Central Time.
#99
 @
@
7 years ago
45178-emoji.diff adds an "info" emoji to the Classic Editor callout text at the top of the page, to help it stand out a bit.
#100
 @
@
7 years ago
- Keywords fixed-5.0 removed
45178-emoji.diff is good to commit, thanks @melchoyce!
I've removed the fixed-5.0 keyword so we remember to do the responsive image fixes, too. 🙂
#103
 @
@
7 years ago
45178.23.diff Updates all of the image markup so assets are served from the https://s.w.org CDN domain. This also adds support for 1x and 2x DPI switching, and WebP support using the <picture> element. Note that the 1x images can sometimes be smaller than their display layout, so I've updated the CSS for images on the about page to ensure images always stretch to fill their containers.
#107
 @
@
7 years ago
According to Best Practices WordPress should support IE11. IE11 is missing <picture> support and with a quick glance I don't see a polyfill for this.
#108
 @
@
7 years ago
- Keywords fixed-5.0 removed
Thanks for noting that, @skithund.
It appears that the videos don't work in Safari, as well.
#109
follow-up:
↓ 111
 @
@
7 years ago
- Keywords fixed-5.0 added
I thought that at first too, but older browsers that don't support the <picture> tag should fall back to the <img> tag (with the src attribute set), so it should work just fine in IE 11.
IE 11 will load the "default" image, but it should be an acceptable fallback.
#110
 @
@
7 years ago
- Keywords fixed-5.0 removed
Sorry, added the keyword back by mistake; I'm bad at Trac 😅
#111
in reply to:
↑ 109
 @
@
7 years ago
Replying to lonelyvegan:
IE 11 will load the "default" image, but it should be an acceptable fallback.
Missed those <img> fallbacks :)
Replying to pento:
It appears that the videos don't work in Safari, as well.
(iOS) Safari requires a web server which supports HTTP range requests. w.org doesn't do that.
HTTP servers hosting media files for iOS must support byte-range requests.
I guess this would be the case for desktop Safari too. Tried hosting add-block.mp4 on couple of different servers supporting HTTP range requests and those worked fine on About Page.
#112
 @
@
7 years ago
Besides the Safari issue, I've just noticed the videos autoplay. Worth considering this is something that was already tried in 4.7 and then reverted (too late) for performance reasons, see https://core.trac.wordpress.org/ticket/39560
Quoting from the ticket:
Upon the upgrade to 4.7, some users reported a 100% CPU load after being redirected to the About page, apparently caused by three videos set to autoplay simultaneously. Others made a point that it's also a bad UX for users with slow and/or limited mobile data plans.
We should try to fix it in 4.7.2 or at least avoid doing that for future releases.
Also for accessibility, autoplaying videos are not great.
#113
 @
@
7 years ago
Ah, maybe it'll work when we upload the videos to the CDN? Looks like they're still being served from wordpress.org/gutenberg. Here's the files: https://wordpress.slack.com/files/U02QJMG7R/FEN2DSK38/5x0_videos.zip
Let's also turn off autoplay when we update the video URLs. (Thanks for the reminder, @afercia!)
#114
 @
@
7 years ago
Latest patch seems good to me; thanks for catching the autoplay @afercia, sorry I missed that 😅
#115
 @
@
7 years ago
45178.24.diff is 👍🏻 to commit.
#117
follow-up:
↓ 118
 @
@
7 years ago
Thanks @melchoyce 🙂Anyone tested on Windows, specifically Edge and IE?
#118
in reply to:
↑ 117
 @
@
7 years ago
Replying to afercia:
Anyone tested on Windows, specifically Edge and IE?
Edge and IE11 seem to work properly. Videos get preloaded but do not start playing.
However seeing some pretty strong "fuzziness" for most images. Will make some before/after screenshots. Also seems it needs some CSS fixes for smaller viewport widths. May get horizontal scrollbars on some image overlays.
Another thing I noticed is that dashes in image file names were replaced with spaces. For example Block-Icon-List.jpg became Block%20Icon%20List.jpg. That generally "breaks" the WP best practices, but not a biggie :)
Also wondering why the <picture> element was used. Generally it makes sense when Art Direction is needed/used but that's not the case here.
#119
 @
@
7 years ago
Should the External Libraries section at the bottom of credits.php include any of the new JS? React, Moment, Lodash, etc.
#120
 @
@
7 years ago
@earnjam Yes, do you have a full list by any chance or want to prepare one? Format would be like this.
#122
follow-up:
↓ 123
 @
@
7 years ago
@earnjam: It'd be great if you could do up a list! Let's not do everything in node_modules, though. 😉 @matveb, do you have a list of libraries you'd like to see included?
I can reproduce the blurriness if I set browser tools to load 1x images. Looks like we might need to regenerate these images at a slightly higher quality.
#123
in reply to:
↑ 122
 @
@
7 years ago
Replying to pento:
@earnjam: It'd be great if you could do up a list! Let's not do everything in
node_modules, though. @matveb, do you have a list of libraries you'd like to see included?
I can reproduce the blurriness if I set browser tools to load 1x images. Looks like we might need to regenerate these images at a slightly higher quality.
I've been able to reproduce blurry images in Google Chrome, Edge and Internet Explorer 11 (all using default configurations). I'd opt for SVG or PNG formats.
#124
 @
@
7 years ago
Here's an updated list that includes the stuff in the dependencies section of package.json excluding the @wordpress packages. Will this work or should we filter it down a bit? (like the 5 polyfill libraries)
Also, since this is on meta, should I open a ticket with patch there, or @ocean90 and @pento can either of you take this an run with it? 🙂
<?php function external_libraries() { return array( array( 'Babel Polyfill', 'https://babeljs.io/docs/en/babel-polyfill' ), array( 'Backbone.js', 'http://backbonejs.org/' ), array( 'Class POP3', 'https://squirrelmail.org/' ), array( 'Closest', 'https://github.com/jonathantneal/closest' ), array( 'CodeMirror', 'https://codemirror.net/' ), array( 'Color Animations', 'https://plugins.jquery.com/color/' ), array( 'getID3()', 'http://getid3.sourceforge.net/' ), array( 'FormData', 'https://github.com/jimmywarting/FormData' ), array( 'Horde Text Diff', 'https://pear.horde.org/' ), array( 'hoverIntent', 'http://cherne.net/brian/resources/jquery.hoverIntent.html' ), array( 'imgAreaSelect', 'http://odyniec.net/projects/imgareaselect/' ), array( 'Iris', 'https://github.com/Automattic/Iris' ), array( 'jQuery', 'https://jquery.com/' ), array( 'jQuery UI', 'https://jqueryui.com/' ), array( 'jQuery Hotkeys', 'https://github.com/tzuryby/jquery.hotkeys' ), array( 'jQuery serializeObject', 'http://benalman.com/projects/jquery-misc-plugins/' ), array( 'jQuery.query', 'https://plugins.jquery.com/query-object/' ), array( 'jQuery.suggest', 'https://github.com/pvulgaris/jquery.suggest' ), array( 'jQuery UI Touch Punch', 'http://touchpunch.furf.com/' ), array( 'json2', 'https://github.com/douglascrockford/JSON-js' ), array( 'Lodash', 'https://lodash.com/' ), array( 'Masonry', 'http://masonry.desandro.com/' ), array( 'MediaElement.js', 'http://mediaelementjs.com/' ), array( 'Moment', 'http://momentjs.com/' ), array( 'PclZip', 'http://www.phpconcept.net/pclzip/' ), array( 'PemFTP', 'https://www.phpclasses.org/package/1743-PHP-FTP-client-in-pure-PHP.html' ), array( 'phpass', 'http://www.openwall.com/phpass/' ), array( 'PHPMailer', 'https://github.com/PHPMailer/PHPMailer' ), array( 'Plupload', 'http://www.plupload.com/' ), array( 'Polyfill.io', 'https://polyfill.io/' ), array( 'random_compat', 'https://github.com/paragonie/random_compat' ), array( 'React', 'https://reactjs.org/' ), array( 'ReactDom', 'https://reactjs.org/' ), array( 'Requests', 'http://requests.ryanmccue.info/' ), array( 'SimplePie', 'http://simplepie.org/' ), array( 'The Incutio XML-RPC Library', 'http://scripts.incutio.com/xmlrpc/' ), array( 'Thickbox', 'http://codylindley.com/thickbox/' ), array( 'TinyMCE', 'https://www.tinymce.com/' ), array( 'Twemoji', 'https://github.com/twitter/twemoji' ), array( 'Underscore.js', 'http://underscorejs.org/' ), array( 'watwg-fetch', 'https://github.com/github/fetch' ), array( 'zxcvbn', 'https://github.com/dropbox/zxcvbn' ), ); }
#125
 @
@
7 years ago
Thanks @earnjam! Committed in [meta7945]. Only fixed the typo in "watwg-fetch" and removed Polyfill.io as the service itself isn't used.
#126
 @
@
7 years ago
Thanks for the list, @earnjam!
@melchoyce, @joemcgill: Are you available to look at regenerating higher quality 1x images?
#129
 @
@
7 years ago
On the libraries list, while it's a good reflection of those which are directly referenced for standalone script handles, there are some which aren't reflected but rather are bundled within the @wordpress/ packages and provide immense value.
My suggestions would be:
- Prune polyfills
- Consolidate duplicates
- Add a few hand-selected ones from bundled packages.†
† My metric here is very rough, but a general gauge of "We'd be in a very hard spot if these didn't exist"
Practically speaking, from the list above, this means:
Remove:
- Babel Polyfill
- Closest
- FormData
- Polyfill.io
- ReactDom
- watwg-fetch (sic)
Add:
- Redux (state management underpinning
@wordpress/data) - Showdown (markdown parser, critical to Markdown paste to blocks conversion)
- tinycolor2 (color utilities used for contrast accessibility warnings, most readable color suggestions)
- simple-html-tokenizer (key component to block validation)
Here's also a full list of package "dependencies" entries:
⇒ n_
n_ > _.uniq( _.flatten( require( 'fs' ).readdirSync( './packages' ).map( ( pkgName ) => Object.entries( require( './packages/' + pkgName + '/package.json' ).dependencies || {} ).reduce( ( result, [ key, value ] ) => [ ...result, key ], [] ) ) ) ).filter( ( pkgName ) => ! pkgName.startsWith( '@wordpress/' ) )
[ '@babel/runtime',
'lodash',
'memize',
'rememo',
'uuid',
'gettext-parser',
'@babel/plugin-proposal-async-generator-functions',
'@babel/plugin-proposal-object-rest-spread',
'@babel/plugin-transform-react-jsx',
'@babel/plugin-transform-runtime',
'@babel/preset-env',
'babel-core',
'classnames',
'url',
'hpq',
'showdown',
'simple-html-tokenizer',
'tinycolor2',
'clipboard',
'diff',
'dom-scroll-into-view',
'moment',
'mousetrap',
're-resizable',
'react-click-outside',
'react-dates',
'equivalent-key-map',
'escape-string-regexp',
'is-promise',
'redux',
'turbo-combine-reducers',
'moment-timezone',
'refx',
'inherits',
'jquery',
'react-autosize-textarea',
'redux-multi',
'redux-optimist',
'tinymce',
'traverse',
'react',
'react-dom',
'babel-eslint',
'eslint-plugin-jsx-a11y',
'eslint-plugin-react',
'sprintf-js',
'tannin',
'jest-matcher-utils',
'babel-jest',
'enzyme',
'enzyme-adapter-react-16',
'jest-enzyme',
'webpack-sources',
'postcss',
'rungen',
'chalk',
'cross-spawn',
'eslint',
'jest',
'npm-package-json-lint',
'read-pkg-up',
'resolve-bin',
'qs' ]


@pixelverbieger Thanks for the ticket. I have rephrased the title and summary since there's no new about page for 5.0 yet.