Opened 10 years ago
Last modified 2 years ago
#36656 accepted enhancement
Improve UX on Add New User screen
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | Future Release | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Users | Keywords: | ui-feedback ux-feedback needs-refresh needs-screenshots |
| Focuses: | ui, administration, multisite | Cc: |
Description
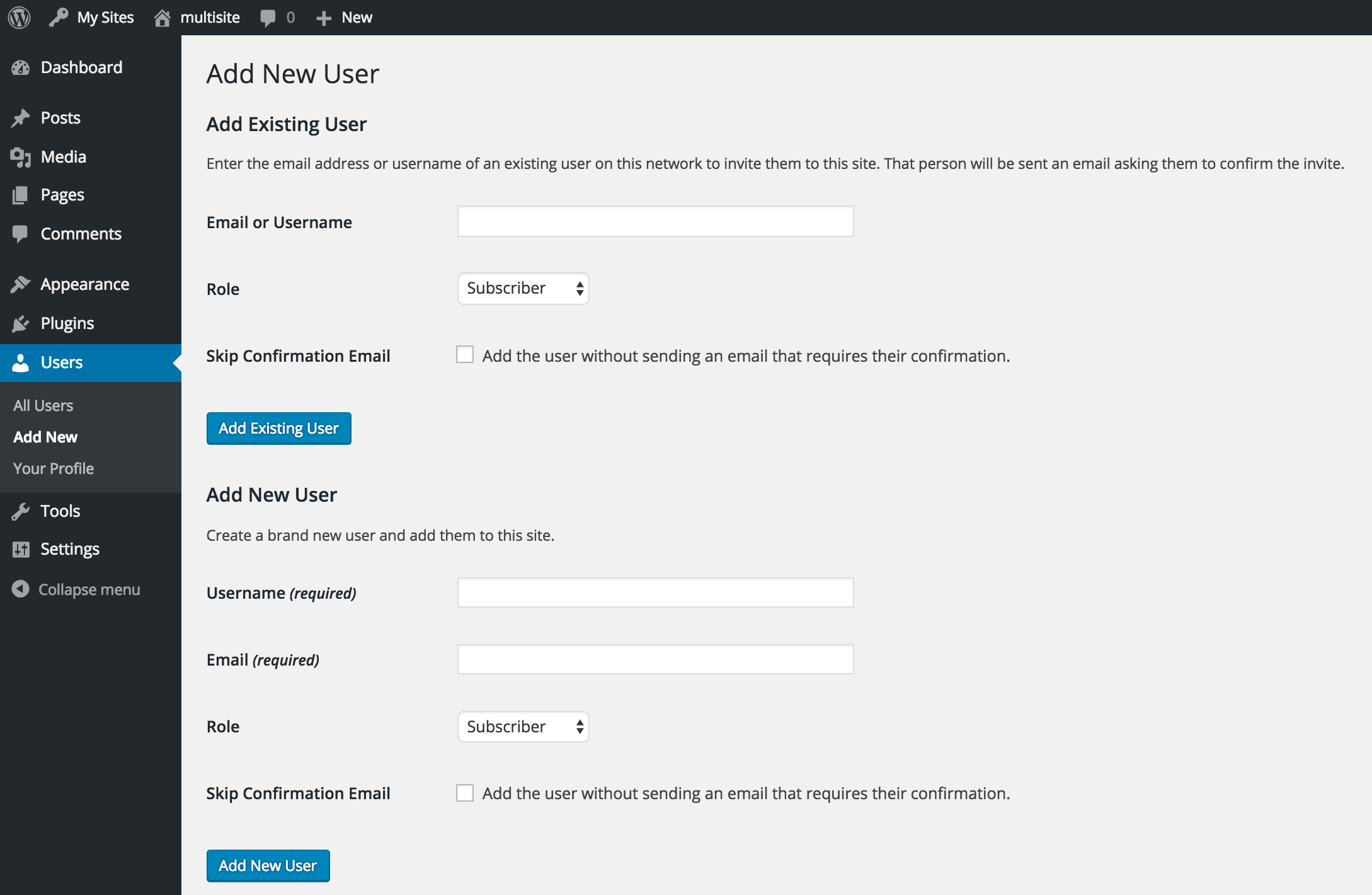
While working with Multisite recently, I noticed that the Add New User screen can be quite cumbersome to work with.
The screen currently serves two purposes:
- Add existing user to site
- Create a new user and add them to the site
It may make sense to have two different forms for that, but these are currently nearly identical, leading to user confusion. Here's an example:
I'd love to improve the UX on this screen, ideally by combining these forms and then use some JavaScript to conditionally display/hide the email field only needed when creating a new user. Alternatively, tabs could be leveraged to have each form on a separate page.
Thoughts?
Note: I also wrote a simple proof-of-concept plugin called Simple User Adding that could be used as a playground for this enhancement.
Change History (30)
#3
 @
@
10 years ago
Big +1 for work being done here. This is a very poor experience for users and drives me crazy almost every day. :)
I would like to see the two forms combined into one. If a user does not exist (or exists), we should be able to make an educated guess or present the administrator with some guiding information. Also related, #18163, which highlights how different the Add New User form in the network admin is from the single site experience.

This ticket was mentioned in Slack in #core-multisite by jeremyfelt. View the logs.
9 years ago
#5
 @
@
9 years ago
+1 for this feature. A friend of mine has also written a plugin to solve this issue and is multisite compatible. It is worth checking https://wordpress.org/plugins/custom-add-user/
#6
 @
@
9 years ago
Here is a wireframe suggestion.
The tricky part right now is finding a good way to show the sites. As checkboxes will not work for a larger number of sub sites. I am also working on finding a good way to select multiple users, to have a specific role and then adding the users to specific sites.
Will a multi select drop down work?

This ticket was mentioned in Slack in #core-multisite by paaljoachim. View the logs.
9 years ago
#9
 @
@
9 years ago
I’ve always found it weird (and a little frustrating) that the ‘Existing User’ is below the ‘New User’. I’ve heard multiple reports (and have done it myself in the past) of people not even knowing the ‘Existing User’ section is there.
Couple'a thoughts:
1) Roll the two into one form. And if the person types in an email already in use (could do an ajax call on blur if a full email address is entered) then offer the 'add to sites' fields.
or
2) A 'tab' interface at the top. Default to Add New User.
Either way, I think better inline help text needs to exist here. Perhaps directly below the 'Add New User' title with a link to the 'Add existing user' section embedded within the text of that help. "You can add a completely new user to the network or <link_here>add an existing user to one or more sites<end_link_here>". Something like that.
#10
 @
@
9 years ago
Thanks @shah.neel for your suggestion.
I think the above wireframes wouldn't work with large network -https://codex.wordpress.org/Function_Reference/wp_is_large_network
Here is how we have been using this plugin https://wordpress.org/plugins/custom-add-user/ at NYU for our multisite environment.
This single form handles both new user and existing user because in our case the usernames are always unique (e.g. university id). So the site admin (e.g. faculty) doesn't need to know if the user he is trying to add already exists in the network (the new user might already have his own site or he might have been added by any other faculty on a different site in the same network)
This could be modified to work with unique email ids in addition to/in place of unique username. So if a site admin adds a new user, WordPress will check if a user with same email id exists in the network and handle it accordingly.
Let me know what you think.

This ticket was mentioned in Slack in #core-multisite by jeremyfelt. View the logs.
9 years ago
#12
follow-up:
↓ 13
 @
@
9 years ago
Just throwing a thought out there... If the first field is the email field - can do an autocomplete search on that for existing users? Then we should be able to show the remainder of the form fields conditionally:
- If the email address is already on the network - we are adding an existing user
- if the email address is not on the network - we know we are adding a new user
How would that flow work?
#13
in reply to:
↑ 12
 @
@
9 years ago
- Milestone changed from Awaiting Review to Future Release
Replying to jordesign:
Just throwing a thought out there... If the first field is the email field - can do an autocomplete search on that for existing users? Then we should be able to show the remainder of the form fields conditionally:
- If the email address is already on the network - we are adding an existing user
- if the email address is not on the network - we know we are adding a new user
How would that flow work?
This more or less what I had in mind. A prototype would be good for this. I actually have some work in progress code in my plugin, but it doesn't yet include all the JavaScript and accessibility magic.
#14
 @
@
9 years ago
Hello,
This ticket is really interesting, the actual UX is not good at all. I have seen many clients lost in this UX with the two forms, even me as a WordPress developer, I'm always lost in this UX, always asking me "which form is the good one yet ?".
So according to me, a good first step will be to avoid having two forms on a single page. The plugin developed by @swissspidy seems interesting, I would dig into it to see how we can help on this ticket.

This ticket was mentioned in Slack in #core-multisite by paaljoachim. View the logs.
9 years ago

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
8 years ago
#17
follow-up:
↓ 18
 @
@
8 years ago
What if these were two separate pages, instead of combined into one? "Add New User" vs. "Add Existing User."
@swissspidy's idea should still be prototyped out, though — could be more elegant.
#18
in reply to:
↑ 17
 @
@
8 years ago
Replying to melchoyce:
What if these were two separate pages, instead of combined into one? "Add New User" vs. "Add Existing User."
@swissspidy's idea should still be prototyped out, though — could be more elegant.
It seems good, because swisspidy's idea need some JS to enhance UX, but maybe the best UX (to keep it simple) should be two separate pages like you said.

This ticket was mentioned in Slack in #core-multisite by florian-tiar. View the logs.
8 years ago

This ticket was mentioned in Slack in #core-multisite by flixos90. View the logs.
8 years ago

This ticket was mentioned in Slack in #design by boemedia. View the logs.
7 years ago
#22
 @
@
7 years ago
We reviewed this in design meeting today - we have a question:
Is it possible to use one filtered entry to start with some conditional logic
For example:
ADD A USER with options for
-Create a New User
-Add and Existing User
and if you added an existing user rather than new user by error - it could defuat top "Oh hey it looks like that user already exists, would you like to add them as an existing user instead?
Is it possible to filter from the top down?
Thanks
#24
 @
@
5 years ago
- Keywords needs-refresh needs-screenshots added
Could we have screenshots to @swissspidy plugin?
#25
 @
@
5 years ago
That plugin is very outdated, not sure if it even works anymore. But you could download it from https://wordpress.org/plugins/simple-user-adding/ and test it for yourself.

This ticket was mentioned in Slack in #core-multisite by paaljoachim. View the logs.
4 years ago
#27
 @
@
3 years ago
I think the "Tab pattern" between adding existing users & add new users would give the best user experience for this add new user screen.





@swissspidy totally agree this area could do with some consideration. I would suggest though that tabs maybe aren't the solution that's best - it could be, but we just don't have the evidence yet to say that. What I would love to see would be some research into what this has as common uses. What is needed? What isn't needed? Maybe also ask beyond one interpretation?
I'm going to add some feedback / design tags to this as would love to see some explorations as to what this could iterate to.