Opened 9 years ago
Closed 8 years ago
#37974 closed enhancement (maybelater)
Add multi-panel feature to pages through add_theme_support
| Reported by: |
|
Owned by: | |
|---|---|---|---|
| Milestone: | Priority: | normal | |
| Severity: | normal | Version: | |
| Component: | Themes | Keywords: | has-ux-feedback needs-patch |
| Focuses: | ui | Cc: |
Description (last modified by )
Making a multi-panel page and giving users the ability to chose what content is in those sections this is something people really want. There are a lot of methods to do this, from plugins to within themes. As a result, there's a lot of confusion for users.
At Automattic, we've now done this in several themes through a 'Theme Options' section. In this ticket, I am suggesting a way that this comes back to core.
Before I dive into this suggestion, I will say that I think there are absolutely other ways. In the long run I would also love to see content blocks make this feature obselete. But, this option is user tested. This is the best, proven method for users to get this. It also should be a lot less difficult and more time efficient to achieve. I'd love to see this be part of this release.
How would this happen? Lets look at a flow suggestion.
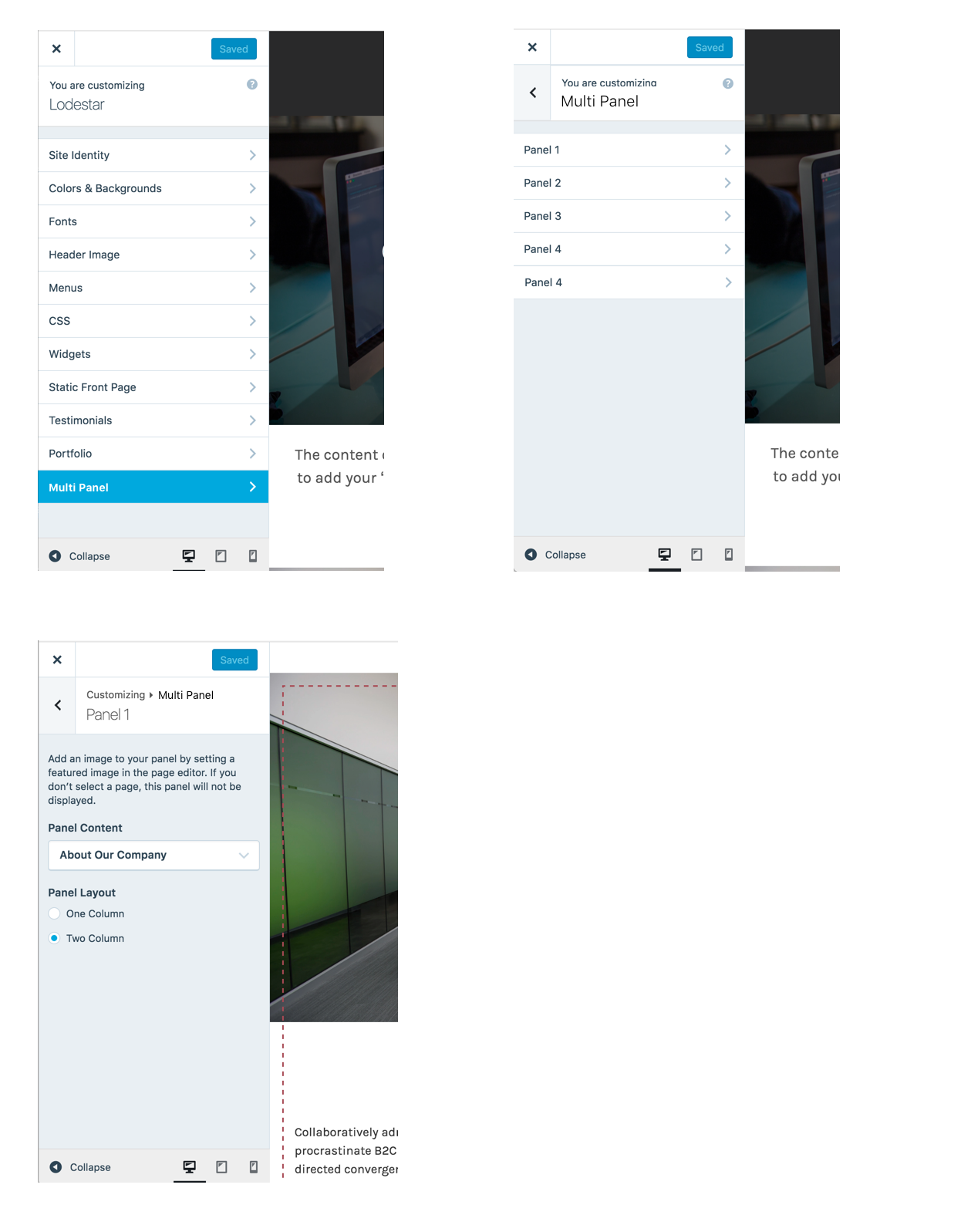
- There is a new section under the Customizer called 'Multi Panel' - we totally should come up with a better name.
- You can click in and see each panel here.
- You then from those panels can click in and add content to the panels.
Stepping through that this in code would appear something like this:
- add_theme_support(multipanel-page, 4);
// 4 being number of panels and unlimited being the default.
For simplicity I am just suggesting it's a simple add_theme_support. We have past precedence for this. Then you'd get the new section in Customizer appear. I also suggest this gets made as a feature plugin porting pretty much all of the existing code. At least this makes sense as a first step.
Template wise, we probably want a consistent naming for this or to have people able to declare a template page. It could then have that page used as a static page, or just be used. You could either use one wrapping content for all or call each panel (if set numbers) and style each differently. This opens up to some flexibility with layout.
This type of multi-panel page can be seen already live in themes like Pique: https://en-gb.wordpress.org/themes/pique/. There's good evidence from user testing that currently this is the best option too.
Attachments (21)
Change History (202)
#2
follow-up:
↓ 10
 @
@
9 years ago
- Description modified (diff)
- Type changed from defect (bug) to feature request
#3
 @
@
9 years ago
@celloexpressions wow thanks for catching comments couldn't be left :/
I haven't thought the development of this out so far. If I look at what Pique has now:
// Panel 1 $wp_customize->add_section( 'pique_panel1', array( 'title' => esc_html__( 'Panel 1', 'pique' ), 'active_callback' => 'is_front_page', 'panel' => 'pique_options_panel', 'description' => __( 'Add a background image to your panel by setting a featured image in the page editor. If you don’t select a page, this panel will not be displayed.', 'pique' ), ) ); $wp_customize->add_setting( 'pique_panel1', array( 'default' => false, 'sanitize_callback' => 'pique_sanitize_numeric_value', ) ); $wp_customize->add_control( 'pique_panel1', array( 'label' => esc_html__( 'Panel Content', 'pique' ), 'section' => 'pique_panel1', 'type' => 'dropdown-pages', ) ); $wp_customize->add_setting( 'pique_panel1_background', array( 'default' => 'default', 'sanitize_callback' => 'sanitize_hex_color', 'transport' => 'postMessage', ) ); $wp_customize->add_control( 'pique_panel1_background', array( 'label' => esc_html__( 'Background Color', 'pique' ), 'section' => 'pique_panel1', 'type' => 'color', ) ); $wp_customize->add_setting( 'pique_panel1_opacity', array( 'default' => 'default', 'sanitize_callback' => 'pique_sanitize_opacity', 'transport' => 'postMessage', ) ); $wp_customize->add_control( 'pique_panel1_opacity', array( 'label' => esc_html__( 'Featured Image Opacity', 'pique' ), 'section' => 'pique_panel1', 'type' => 'select', 'description' => esc_html( 'Set the opacity of the featured image over the panel background.', 'pique' ), 'choices' => array( '0.25' => esc_html__( '25%', 'pique' ), '0.5' => esc_html__( '50%', 'pique' ), '0.75' => esc_html__( '75%', 'pique' ), '1' => esc_html__( '100%', 'pique' ), ), ) );
https://themes.svn.wordpress.org/pique/1.2.9/inc/customizer.php for reference.
Now, I'm not thinking we should use this method, more pointing at currently how it happens. This is something that is only for that theme. If you switch the theme has no impact.

This ticket was mentioned in Slack in #core-themes by karmatosed. View the logs.
9 years ago

This ticket was mentioned in Slack in #core by celloexpressions. View the logs.
9 years ago

This ticket was mentioned in Slack in #core-themes by celloexpressions. View the logs.
9 years ago
#7
 @
@
9 years ago
We recently split a high profile marketing page with a very tight deadline (buzz words!) for the university into 15 "sections" (panels) that we then combine into a single front page via shortcode. Very quick/dirty to solve a workflow problem. But!
It was great to witness the immediate benefit of having a team of several writers and editors be able to bounce around between sections at the same time and build out this overall page without stepping on toes. It's probably the closest we've come so far to providing an experience similar (that's a stretch) to a collaborative workflow through Google Docs.
I have no answers or big opinions, but I'm happy to see this being worked on. :)
I will note that we used pages for this and titled them as "Section - _" so that we could keep track. This enabled us to have our page builder and other custom tools available for use on each of the individual sections.
There are probably many ways to solve this, but I think either using an existing post type or creating a new one is a good idea to start with.
#8
 @
@
9 years ago
I'm excited to see this proposal and I'd love to see core take a stab at some form of opt-in content panels.
I am a little bit concerned about using core post types as the source of content for these panels. Will posts/pages that are part of a panel still receive their own URL? How does WordPress' search feature handle content like this? Is it excluded or included? Does it point to its own URL or back to the page on which it resides? Will users be in charge of switching visibility of these pages on/off?
Using widget content offers one solution to this problem, though it probably introduces it's own user experience concerns.
Another approach would be to allow content to be drafted in the Customizer and saved to the_content of the page itself. This is actually pretty easy with all of the work that's been done with the Customizer in the last few releases. The challenge is the user experience, and I appreciate that you're bringing a battle-tested solution to the table here.
Still, I'd love to see core aspire to solving the data storage issue, which I feel is the deepest and most persistent issue that plagues content blocks, whether we're talking about page builders or theme lock-in. Maybe that won't be done with this ticket, but I wanted to at least bring it up for discussion.
#9
 @
@
9 years ago
I look forward to some very fruitful UI and implementation discussions!
Multi panels feature is an area that really needs some good exploration.
#10
in reply to:
↑ 2
 @
@
9 years ago
I would really like to see a Core solution for multi-panel pages, we need this :)
However, I am not in favor of implementing this by just adding Multi Panel settings to Core. I do not see the benefit in standardization here. It made sense to add the custom logo feature since all themes can use the same setting now.
But IMHO static front pages are far to different between themes to have standard Core settings. The screenshot shows layout/column settings for example, which could be totally different in the next theme. Or think of magazine themes which would more likely use category sections instead of pages for their front page.
A few simple settings to select featured pages for the front page can be easily added by themes. It is more flexible than Core defining standard settings.
I wonder whether we might be able to accomplish something similar with a more straightforward UI if it were based on widgets, and new core widgets that supported this type of functionality were introduced. That way we'd be able to leverage the existing core UI for adding/reordering/number of items/etc, and on a technical level things like selective refresh and the work on storing widgets as post objects. This idea is generally related to widgets as "content blocks".
+1 for Content Blocks. I would really like a Content Block API on top of the Widget API, or simply a new type of Widget for these. Just some way of separating them from normal widgets.
I see serveral advantages over static settings:
1) Flexibility: Think of plugins registering content blocks for displaying custom post types. Think of magazine themes adding category blocks. Or Core adding adding a Image Gallery block. And there can be a "Featured Page" content block as well.
2) Usage: Content Blocks could be used on multiple pages, not just a front page.
3) Order: Re-ordering Content Blocks like Widgets is powerful.
4) Data Storage: Sometimes users just want to add a Text Block on their front page, but don't want a new page with its own URL for it.
#11
 @
@
9 years ago
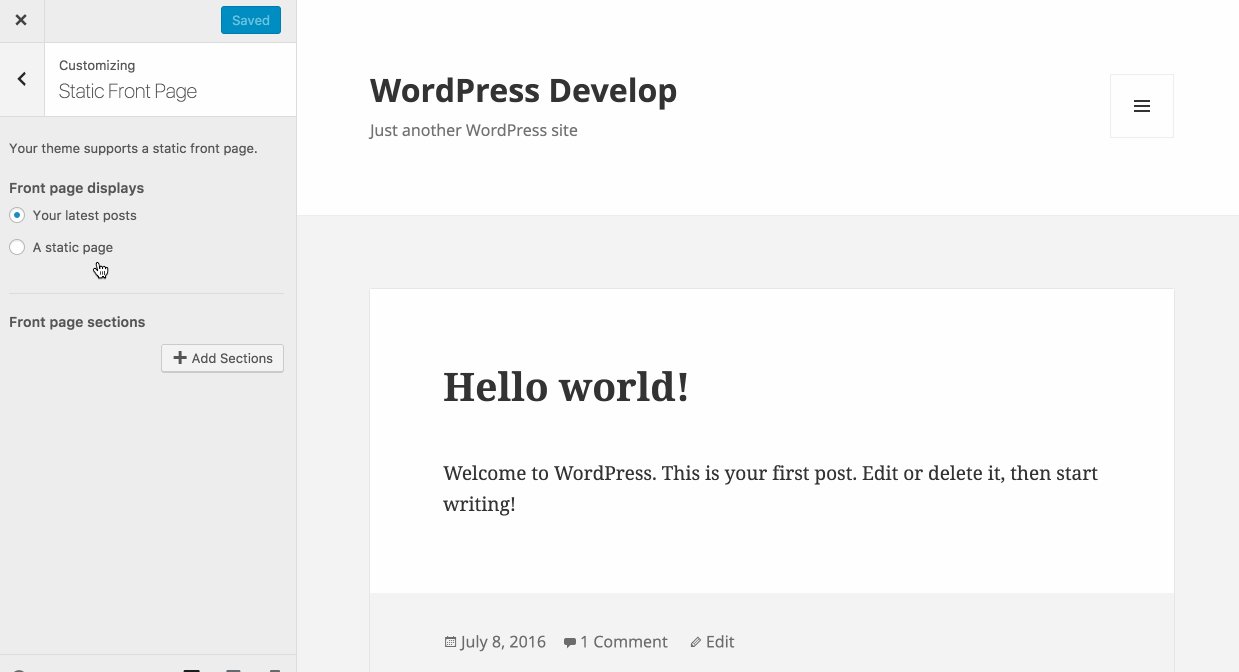
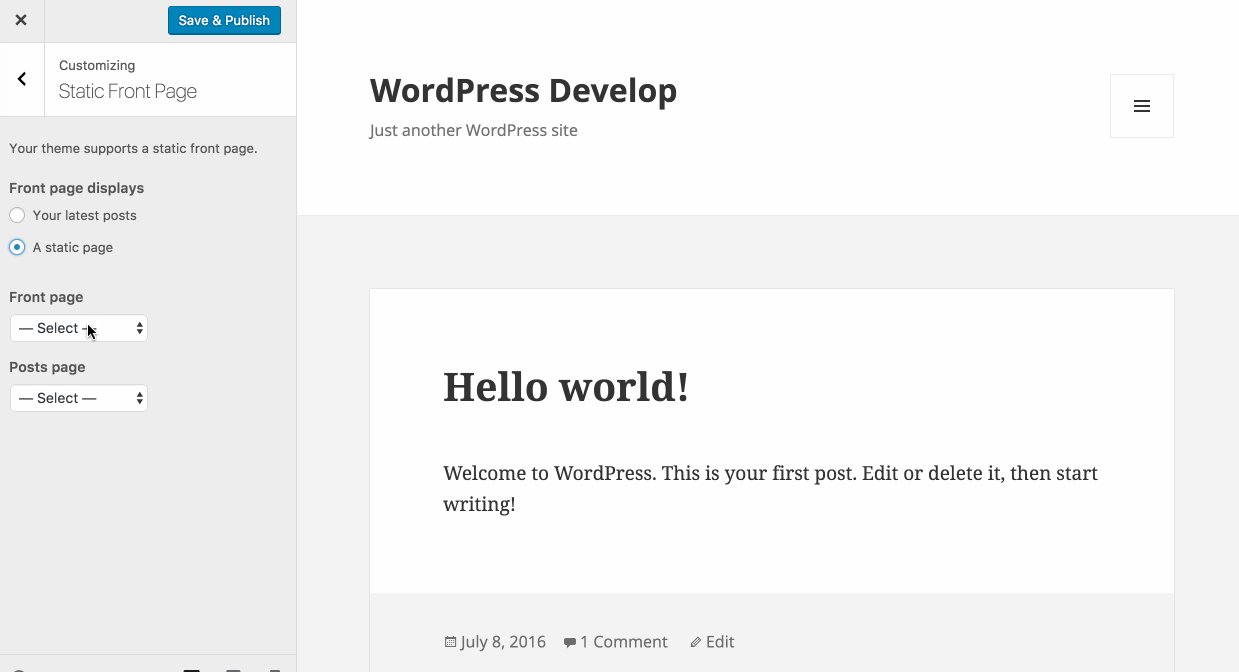
It seems like the initial implementation on WordPress.com is limited to only configuring a single multi-panel page, and specifically here it is the homepage (I see the is_front_page in there as the active_callback). Is that right?
If the intention is for there to be multiple pages that have this kind of multi-panel configuration, then rather than introducing a new multipanel-page theme support flag, this could instead be indicated at the template level itself (template support?). For example, say there is a multi-panel.php page template file which has a header:
<?php
/*
* Template Name: Multi-Panel Page
*/
add_template_support( 'multi-panel', array(
/* define panels here */
) );
In this way, different page templates could have different panel configurations. When such a page is loaded in the customizer, the preview could then communicate up to the pane that it is previewing a multi-panel template and then dynamically create the required panel/section/controls as required to manage the content for that page.
As for how the data gets stored, to me it seems @NateWr's suggestion to store the structured content in shortcodes embedded in the content is the most practical and it also aligns with what @jeremyfelt described. Having the panel (content block content) stored in post_content will ensure it is searchable. If the content is encoded as shortcodes in post_content then shortcodes can in fact be represented visually in the visual editor using TinyMCE views and could even adopt some of Shortcake. Since TinyMCE views can be drag and dropped now in core, these actually are content blocks. If there is then a lightbox that opens when clicking a TinyMCE view's toolbar (like the gallery shortcodes) the could then display controls for manipulating the shortcode's fields, and these controls could be the same controls that are displayed in the customizer sections (I have some proof of concept code showing customizer controls being used outside the customizer entirely). As much as I would love to guide more users into the customizer to edit such multi-panel configurations (er, content) it seems that this could be implemented in the edit post screen as well via TinyMCE views representing shortcodes.
Challenges I see with using shortcodes in this way is maybe they actually shouldn't be movable. The multi-panel idea is described here as though the content in each panel is displayed where the template defines, not where the user defines. So even if someone were to drag a shortcode up to the top of the content, maybe the template would still display it in the footer. So perhaps these multi-panel configurations that get encoded in shortcodes could have no visual representation at all? In an edit post screen context, maybe the interfaces for editing the panels would look like metaboxes that have the controls that read/write data from the content.
Another problem with what I described here is that if the panel editing should also be doable from the edit post screen, a add_template_support() wouldn't really work because the configurations would need to be declared in a way that doesn't require the template to be run. Consider switching out a page template in the edit post screen and how switching the page template there could cause the metaboxes available to change according to what panels the template supports.
Last note: the Customize Posts plugin has a feature whereby the Preview button on the edit post screen will open the customizer to preview that post's preview URL. The customizer section that contains the fields for that post (title, content, author, etc) is autofocused and changes made to those fields are synced back to the edit post screen so that when you close the customizer you can then Update/Publish the post and at that point the changes go live. This kind of setup could bridge the gap between exposing the editing of the panel configurations in the customizer but providing a way to easily access them from the edit post screen. In this way, the editing experiences wouldn't have to be duplicated between the edit post screen and the customizer, and changing the page template on the edit post screen wouldn't then have to load up a different UI based on what the selected template supports (since the selected page template would be known up-front when the customizer loads).
Sorry for the long comment.
#12
 @
@
9 years ago
Have you explored the option of using the core Child Pages system to act as Panels of the Parent Page?
We have used this solution on one of our themes (http://pxg.to/2cnw4eT), and it works pretty well.
There is definitely room for UX improvements but considering the following things, it might be worth taking a look:
- The child pages system is already in core, and it's rarely used for anything else
- It has the asked flexibility of multi-panels.
- And it has the extra flexibility of multi-pages and unlimited panels — which is quite important for many users.
#13
 @
@
9 years ago
@babbardel yes and the issue there was that child pages is a hard concept for people to. Initially we thought it would just make sense for people. Turns out actually it's a feature not many use. Now, if we actually looked at that interface as part of this, perhaps we could address the issues. I'm doubtful though. Child pages in every test I ran were a lot more of an issue.
The big issue of everything is discoverability. We have to have a solution that users as much as can 'just get'. That's hard. We have to get out of our heads a bit and I know that's hard. What for us seems sensible, logical.. it's often not for users.
@westonruter I'm going to have to be honest and say half of what you're saying is going a little over my comprehension here. I get this is potentially complex but we seem to be diving into implementation and hows before we work out whys. I also whilst don't understand everything seem to feel you are saying we need a lot of other things implemented first. I don't believe that. The solution I'm suggesting does work without all the pieces in place like that.
Can we please at the idea stage try and keep things a little easier to make sense of? I really want to understand and not assume or make the wrong judgement this early. I know others do too. When we dive into deep complexity and technical spec this makes it really hard for some of those of us coming from a non-immersed development angle to find a key in. We should welcome at this stage those types of brains. We all have different skills so if we try and communication on a level we all can participate in, that will create some awesome ideas. I really don't want to not understand everything you are saying @westonruter.
I really feel having a simpler but robust and user tested solution works. Shortcodes aren't user friendly. We can hope they are, they are 'us' friendly. But the majority of users do not find them a discoverable solution right now. I also don't feel other solutions which haven't been user tested should be wrapped up in this one that has.
@ThemeZee why doesn't having one standardisation make sense? It feels like this absolutely is where it would make sense. You avoid the confusion for users, you show a good, solid approach to themers. Win win right? I have seen so many bad ways of doing this:
- Muddled theme options: pretty much I think I've seen every combination
- Child pages: this as said earlier has a lot of issues
- Widgets: a disaster for discoverability, theme changing and expectations. Also often really ugly. Pages really shouldn't be built from widgets. That's using something which is designed for one thing as a sticky plaster content block.
- And many more 'interesting' takes on this.
I also have tried my own variations and within Automattic seen a lot too. We came to this one through extensive user testing and failures. I openly admit I've made the mistakes and seen the results myself getting to this point.
Content blocks of course would be amazing but wow it's a long way off. Should we really not add something as simple and already solved as this? Should we not maybe even think around this to come up with a better solution - maybe there is one that also is user friendly (I'm not seeing one in comments unfortunately)? I think so.
#14
 @
@
9 years ago
@karmatosed agree — discoverability of child pages system as content panels is clearly lacking. I'm only concerned that the "multi-panels" section from Customizer would be truly useful only for one-page style websites.
Once you want to go with the multi-panel concept further, to inner pages, the current proposal would not provide this kind of flexibility. Unless the "Multi-Panels" section would transform into some management system where you can dynamically add Pages and Panels, then make them available through the Menus system.
Actually, the Menus UI would nicely fit this use case. I did a small prototype of how it might look:
#15
 @
@
9 years ago
I think the first step is to define how the actual content should be managed. Once that's clearly defined, we can explore the best way to manage those pieces to actually show them in a single view on the front end with the theme having control over the presentation and exact implementation details.
Presumably the implication is that themes don't have enough control over the_content() to do what they'd like to with "multi-content" views, requiring separate objects to be pulled in. So far I've seen the following object types proposed on this ticket for managing the actual content:
- Post objects (namely pages, but I wouldn't restrict to that at this point; child pages fall into this same category).
- Shortcodes; ie, the multi-content pieces are all stored within a page.
- Widgets
- Terms is one other I'll throw out, as there is precedent for using those for featured/homepage content in themes such as Twenty Fourteen.
If we can agree on the storage mechanism for content (and it may involve multiple of the above), it'll be easier to evaluate how best to let users manage them. We should not assume that core changes will necessarily be required here, though. I also happen to have a proposal related to menus, but I'll wait until we can agree on how content should be stored before demonstrating that further.
#17
 @
@
9 years ago
Relevant prior work from @folletto here as well (scroll up on the link for screenshots). That also assumes the use of post (specifically page) objects for content.
#18
 @
@
9 years ago
@karmatosed sorry, I probably got ahead of myself.
@babbardel @karmatosed I like the idea of using child pages to store the content for the panels. This would ensure that they would still appear in search results, although the URL would need to redirect to the URL of the parent page, since these panel sub-pages would only used for content storage as opposed to showing the normal UI for pages. The theme could hide (by filtering) any such panel subpages from appearing in any page lists (either on the frontend, or in backend post list table or page dropdown lists), with the UI for managing these panel subpages taking the form of the customizer multi-panel sections as described above.
A page could be designated a multi-panel page by assigning it to a multi-panel page template. The theme could come with various templates supporting the various panel configurations, and then opening such a page assigned to the page template in the customizer, the appropriate customizer sections could then be displayed to manage the contents of those page panels. This presumes that the number of panels on a page template and their ordering would be fixed.
#19
follow-up:
↓ 22
 @
@
9 years ago
@westonruter unfortunately though child pages is a horrible experience from a user perspective. Both from functionality and discoverability.
#20
 @
@
9 years ago
@babbardel I see what you're suggesting there but I don't think I feel instinctually that is a good use of the menu UI. I could be wrong and user testing will of course prove that. It feels like using an existing UI and a little forcing it on so that something could work. Again, would need user testing.
@celloexpressions I think based on user testing we can rule out shortcodes and widgets. Although more testing in those would be interesting to add to the data pool.
#21
follow-up:
↓ 29
 @
@
9 years ago
@karmatosed I totally agree that there are too many bad ways to achieve that. It would be great if there would be a Core solution.
I just want the feature to be more flexible and for different use cases. I like the proposal of @babbardel based on the Menu UI for example.
If a Core solution only allows to select some featured pages as multi-panel then I think we don't need it. As I said themes can easily add such settings using the already existing possibilities of the Customizer API. IMHO Theme Authors often use these muddled theme options or widgets to get more flexibility like ordering sections.
#22
in reply to:
↑ 19
;
follow-up:
↓ 23
 @
@
9 years ago
Replying to karmatosed:
@westonruter unfortunately though child pages is a horrible experience from a user perspective. Both from functionality and discoverability.
I think you may have misunderstood my latest comment. In my latest comment I tried to explain that the user would never see the child pages with the theme active. The child theme would hide the existence of the child pages of any such multi-panel pages. The child pages would only be editable via the custom UI that is crafted for it, such as in the customizer. Nevertheless, the child pages can still be used as the storage mechanism that would both be still searchable and it would have a degree of cross-theme compatibility, as if a user switched to a different theme the panel content would still be available, though it would shown as traditional child pages in the non-twentyseventeen theme. Again, twentyseventeen could hide the fact that child pages are used as the storage mechanism for the panel content.
#23
in reply to:
↑ 22
;
follow-up:
↓ 28
 @
@
9 years ago
Replying to westonruter:
Replying to karmatosed:
@westonruter unfortunately though child pages is a horrible experience from a user perspective. Both from functionality and discoverability.
I think you may have misunderstood my latest comment. In my latest comment I tried to explain that the user would never see the child pages with the theme active. The child theme would hide the existence of the child pages of any such multi-panel pages. The child pages would only be editable via the custom UI that is crafted for it, such as in the customizer. Nevertheless, the child pages can still be used as the storage mechanism that would both be still searchable and it would have a degree of cross-theme compatibility, as if a user switched to a different theme the panel content would still be available, though it would shown as traditional child pages in the non-twentyseventeen theme. Again, twentyseventeen could hide the fact that child pages are used as the storage mechanism for the panel content.
That sounds way, way overcomplicated. Customize posts isn't in core. We shouldn't rely on a feature that may or may not be merged into core to power another interface we'd ideally like to get in this cycle.
Of the proposed ideas, the most intuitive so far to me feels like @babbardel's suggestion of using the menu interface. It's familiar and has the benefit of being able to add new pages from the setup, so you could quickly outline your page and then go back in after and fill in the content. How long would it take to create a testable prototype that works with either https://github.com/WordPress/twentyseventeen or a stripped down multi-page theme? Would be great to compare against the existing multi-panel interface, which has tested the best of everything we've tried so far on WordPress.com.
How do existing themes handle interfaces like this? I know many are around that have rolled their own solution. What do those solutions look like? Can any themers chime in?
#24
 @
@
9 years ago
@melchoyce I have a very similar proposal that would leverage menus, based on the way this theme's homepage is set up. I'd like to put together a visual demonstration alongside an outline of the code before attempting to explain further (it's hard to describe with words), but I could adapt the code from that theme as early as tonight. The approach would allow posts of any type to be added, and users could even add terms, such as a category, which could display a grid of recent posts there where the user wants it on the homepage. This way, content stay created where it is now via post objects and the front page is more a way to curate it.
What would be the best way to make a testable demo of this? I can put something generic together or PR against the github repo although there's a lot of movement there at the moment. This would not require core changes, at least initially.
#25
 @
@
9 years ago
Took a look at what the current version of the theme does, and it should be able to be done as a PR if I can figure GitHub out. It'll be a simpler implementation that what the theme currently does, but more flexible. Does that sound like a good way to demo/test?
#26
 @
@
9 years ago
I think this worked: https://github.com/WordPress/twentyseventeen/pull/62 has the code and includes some hacks to make it testable. Obviously the design is missing. I'll make a demonstration tomorrow that explains it more fully. There is one part that we could consider including in core (the custom nav menu walker that provides content associated with menu items).
#27
 @
@
9 years ago
A custom UI for this feature would be important otherwise we are just forcing this into a existing feature which will not make sense to the user.
Pique saves the extra data like background image or opacity in theme-mod settings. I think the post meta is a better place because of the way the data can be queried.
We should also look at the workflow. How can I quickly start editing the content of the pages that I have set up on the homepage. Maybe an edit link after selecting a page.
#28
in reply to:
↑ 23
 @
@
9 years ago
Replying to melchoyce:
That sounds way, way overcomplicated. Customize posts isn't in core. We shouldn't rely on a feature that may or may not be merged into core to power another interface we'd ideally like to get in this cycle.
I didn't intend to suggest that Customize Posts needs to be in core as a prerequisite. What I meant was that there is some functionality that could be lifted from the plugin to power twentyseventeen, or at least to maybe provide an example approach for how customizer can be used for configuring a page, even from the edit post screen.
Is it intended that the number of panels in a page template be variable (new panels added, moved, and removed)? Or is it intended that the number be fixed according to the template? Also is it the desire for the multi-panel configuration to be available to any page or only the front page?
#29
in reply to:
↑ 21
 @
@
9 years ago
Replying to ThemeZee:
If a Core solution only allows to select some featured pages as multi-panel then I think we don't need it.
I tend to agree with this. The multi-panel concept as initially outlined doesn't need core support and probably shouldn't have it. A custom customizer control will do the trick. I suppose that could be built into core but it doesn't seem particularly valuable unless it really addresses the data storage issue as well.
Replying to melchoyce:
How do existing themes handle interfaces like this? I know many are around that have rolled their own solution. What do those solutions look like? Can any themers chime in?
I've seen a lot of attempts to nail this which try to focus on either the UX or the data storage problems. Solving them both is the really difficult thing. Even if an individual solution nails the UX component, in the broader WordPress ecosystem this quickly leads to more generalized UX problems such as performance issues and headaches migrating between solutions. These problems may not be as apparent in a controlled ecosystem like WordPress.com. But they represent some of the most critical UX issues for the rest of us.
I have made my own attempt to solve this problem as well, though I can't recommend it wholesale for core. I'll outline how it works technically, link to video/code showing it in action, and then describe a few of the pitfalls it encounters.
The code is a small library which is included in a theme, which creates a new customizer control. This control basically recreates the widget interface, but instead of using widgets the themer must create components specifically for this control (eg - whitelisted components rather than any widget). These components are added and edited in the Customizer, and when saved this data is rendered and saved into the page's post_content.
A short video showing it in-action (this is a marketing video so apologies for the obnoxious music):
https://www.youtube.com/watch?v=jAEyQHQsDGE
The library on GitHub:
https://github.com/NateWr/content-layout-control
A very basic demo theme:
https://github.com/NateWr/clc-demo-theme
The theme from the video which shows a complete implementation with theme-specific components (use the Releases to get compiled code):
https://github.com/NateWr/luigi
In building this, my goals were to ensure that users were carefully limited in the content they could add, that they could add it very easily and see a live preview of it, and that the data was saved into post_content to ensure it was sort-of portable between themes and that it was available in search without creating new pages with their own URLs. Broadly, I achieved this, but ran into a number of other issues:
- It's common to want dynamic content in components, such as a list of recent posts, an event calendar, etc. For these things I had to fall back on shortcodes under-the-hood. Without a proper solution to saved content blocks this solution still relies heavily on shortcodes, even though the user never sees them.
- If there's any kind of content relationship - eg, including one post as part of a component in another - there's no way to signal when the saved
post_contentis out-of-date and needs to be rebuilt. Again, a core system for content blocks would help.
- Although saving the rendered output into
post_contentmeans the content will travel with themes, it's likely to lose much of it's visual meaning moving to a theme that doesn't support the same components.
- This is a lot of bespoke code for what essentially recreates widgets. For my purposes, I deliberately didn't want all widgets to be part of the process, so it made sense to build a separate system. But a similarly interactive experience tailored to content blocks on a homepage could be created on top of the widget customizer code if desired.
#30
 @
@
9 years ago
If those panels are used just to move/display/add pages in a page view, then this shouldn't be added in core. There are many ways of doing that, for example a sidebar and a widget with a select box for pages.
This should be about adding content from the Customizer into post_content, in just one page (not multiple pages). And also make that content sortable based on the position of each panel.
Also, maybe we could add args for each panel, like widgets have with before_widget and after_widget. And based on the html markup added in those we can view the content already styled in TinyMCE when we try to edit that page (in the WP Administration Panel).
@NateWr has a good example posted.
Just an opinion :)

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
9 years ago

This ticket was mentioned in Slack in #themereview by jcastaneda. View the logs.
9 years ago
#33
 @
@
9 years ago
I don't agree, one of the reasons why (a version of this) needs to be in core is because themes are doing (a version of this) in 100 different ways.
One way to combine page content that the users can learn and recognize has to be better than using a different way in each theme.

This ticket was mentioned in Slack in #themereview by jcastaneda. View the logs.
9 years ago
#35
 @
@
9 years ago
Noting there is a lot of discussion here: https://github.com/WordPress/twentyseventeen/pull/62 - we should keep it back on this ticket and avoid dual places for this important discussion.

This ticket was mentioned in Slack in #core-themes by melchoyce. View the logs.
9 years ago
#37
 @
@
9 years ago
- Milestone changed from Awaiting Review to 4.7
- Type changed from feature request to task (blessed)
Things that are important to me:
- That fragments of a page are only viewable (and thus previewable) within the context of the entire page, i.e. no individually viewable fragments.
- That said fragments have distinct URLs, whether that's
#some-partor the usual/some-part/that then functions as an anchor. These are important for human link sharing and content indexing. - That it is clear in various contexts that X items are a part of Y whole - in a list of pages, when building a nav menu, etc.
- That it is clear what happens when switching to a theme that does not support multi-part pages; or, perhaps more broadly, if this should even be opt-in/out-able at all.
- That this is not thought of as content blocks - it should not preclude them, but the scope really should remain as relatively simple multi-part pages consisting of content that would go within the post content editor as we currently know it (and featured images, I suppose). If one is using a content block or page builder plugin of some sort that displays in
the_content, seems like that would still play together just fine as it's extending the capabilities of each section of a page.
#38
 @
@
9 years ago
Has anyone thought about <!--nextpage-->?
I think the issues of creating content and displaying it are too mixed together. A theme does impact content in terms of menu names, widget area names, and page templates. It seems like the main job of a theme is presentation, not creation. And the Customizer lives under the Appearance menu also. So the theme options specific to a page template logically go in the editor meta box. And anything about content logically goes in the editor itself, unless it's a widget area that can be positioned in different places.
I wouldn't worry about discoverability as much as explainability. I've used WordPress a lot and don't understand what this thing is for. Why you can't just put the content of the page in the page? Then it works with every theme. I've made front pages with dynamic content by using a plugin called Shortcode Any Widget.
#40
 @
@
9 years ago
Please don't forget to "come up with a better name" for Panel or Multi-Panel Page, as @karmatosed already mentioned in her first post.
"Panel" is quite uncomfortable to translate in this context and functionality, probably in more than one european language.
What we had so far:
Multi-Content-Page(s)
Multi-Part-Page(s)
component-Page
components
fragments
content
sections? (like in the OnePress Theme)
items?
areas?
Hmmn, when I wrote my first responsive OnePage-Website, we called that sections within that front page "<div>-Boxes". Guess why?
#41
follow-up:
↓ 44
 @
@
9 years ago
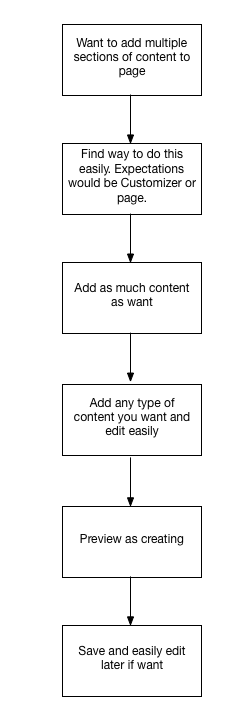
@mor10 I did feel your flow was a little complex and skipped to the UI part, so for this case I've really tried to reduce to the simplicity that is required. I think we're rapidly getting complex with this and that's ok but I wanted to take a step back myself for my own headspace too. I also would love a text version of what you did as the writing in the photo is a little difficult to read and totally could be making assumptions there. Could you arrange that?
I took a step back to simply see what actions the user would do each time. I have not suggested any 'hows' here merely, the user flow. This is not even a UI flow. The only assumption is a comment on what the user would feel was natural at that point.
This is a super simple way of viewing this outside the hows and whys. It's important to pull a few things out from this. Now a few things from this - they are mostly thoughts as I wrote this but put outside the sketch for unbias:
- I didn't note what mechanisms could do this.
- I note that as I thought the flow I didn't think about re-ordering. I actually think that's a great addition from your flow @mor10 and would like us to consider that potentially. Failing that we do of course have it with the simply reassigning to an area - maybe that's enough. I guess I was thinking it was in my flow.
- Pages does give us everything users want edit wise if we're not creating content blocks. I think we need to move our mind away from widgets. I'm totally not convinced at all widgets show any better method here.
- The Customizer gives us a lot of the functionality we need but there is also the option of the page itself that felt oddly natural.
@helen you make some really good points. we should be constantly reminding ourselves we are not building content blocks here. This is simple a way for people to add multiple pages to a single page - to create what so many themes do already.
#42
 @
@
9 years ago
This is what feels natural to me.
Go to the Page Editor:
- Create a page and mark it as Multi-Page (the front-page)
- Create another new page and mark it as Multi-Page-Component #A
if the page is not marked as Multi-Page or
Multi-Page-Component #A,
it is just a page, accessible as /page-A
if the page is Multi-Page-Component #A, it is only accessible via the parent Multi-Page) - Create another new page and mark it as Multi-Page-Component #B
- Create another new page and mark it as Multi-Page-Component #C
- and so on
- To re-order the Components mark one of the pages as #temp, and assign new ...
- Go to Menues and mark Multi-Page-Menu,
with this every Multi-Page-Component is added to the menu and
accessible via anchors #A, #B, #C only
#43
 @
@
9 years ago
+1 for the general flow in 41.
I'd add to the beginning of that clarification on whether the content is existing or created as part of the flow. Ideally, it could be both; that may introduce further challenges when we get to the implementation stage, but is worth considering, at least at an outline level.
Especially important to me is the "add any type of content you want". Many more specialized sites are likely to have custom post types (run from plugins, hopefully) for different types of things specific to their field, such as a portfolio, tutorials, projects, products, etc. I've seen a lot of (non-wp) sites that show some of this content on the homepage, linking to more complete versions. If we build this around post objects, rather than only pages specifically, there would be a lot more flexibility in adding different types of (sometimes existing) content in a structured way relative to the rest of the site.
However, I'm not sure what makes the most sense it terms of showing full content, vs. excerpts and linking, or having a user option for that. This ties into the questions about page fragments being viewable individually. In the sites I've seen, there is typically a feature of sorts on the front page, with many of those elements linking off to the full version, as opposed to putting the full content on the multi-part page, which I've seen, but less frequently. Perhaps this comes down to the specific post type added, with pages showing the full content and not being individually accessible and other types showing a linked excerpt.
There are also often cases where it would make sense to show multiple related items in a particular section, such as a few featured projects. Terms could be useful for that, with the existing vs. creating new question coming into play there as well.
#44
in reply to:
↑ 41
 @
@
9 years ago
Replying to karmatosed:
@mor10 I did feel your flow was a little complex and skipped to the UI part
The only part of my flow that has anything to do with UI is the suggestions of where these actions may be taken. The flow shows what at what points a person can enter the process, what they intend to do, and where they would go next.
This flow accounts for various scenarios including:
- Create a new mutli-content page and populate it with new component pages
- Create a new multi-content page and populate it with existing pages by changing their status to component pages
- Use an existing page as a multi-content page in either (or a mix of) the two previous scenarios
- Add a new page as a component to a multi-content page
- Add an existing page as a component to a multi-content page
- Edit the contents of the main page or its components
- Remove a component from a multi-content page
- Reorder the existing components in a mutli-content page
- Save your changes
As an example, consider a user wanting to create a new mutli-content page and add several component pages to it. Using the flow outlined it would break down like this:
- User creates a new page or selects an existing page.
- The status of the page is set to "multi-content". This allows it to receive component pages.
- User creates new pages or opens existing pages and assigns them as a component pages to the multi-content page
- User checks the order (and potentially reorders) the components of the multi-content page
- User saves the main multi-content page and/or component page
#45
 @
@
9 years ago
#42 I think the steps could be reduced.
Once you have selected a "parent" page to hold the multiple content, you shouldn't have to leave that page view to select your content.
Would the content of the parent page be visible as well?
(If I could dream it would be super nice if we could use the text editor to mix, drag and drop and reorder content.)

This ticket was mentioned in Slack in #core-themes by davidakennedy. View the logs.
9 years ago
#47
 @
@
9 years ago
I had to deal with this for work recently, because authors needed to be able to create multiple sections with different background colors. I handled it by extending TinyMCE rather than the customizer.
Benefits:
Every page gets multiple sections/panels, not just the homepage.
All data is stored as part of the post data.
Content editing all stays in the main page editor.
Unless we are moving towards full content editing within customizer, I don't see what the customizer has to do with panels at all.

This ticket was mentioned in Slack in #themereview by jcastaneda. View the logs.
9 years ago
#49
 @
@
9 years ago
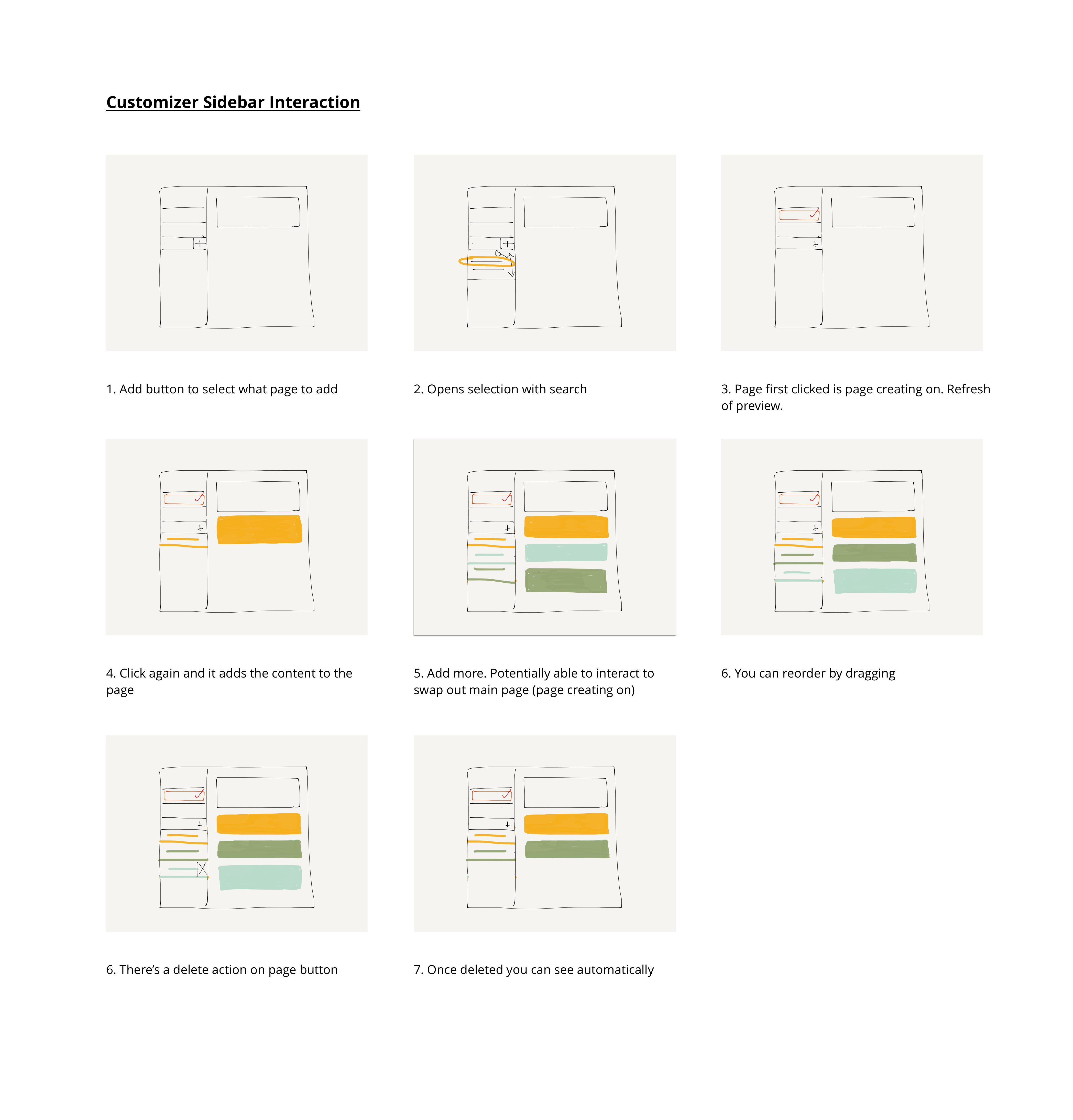
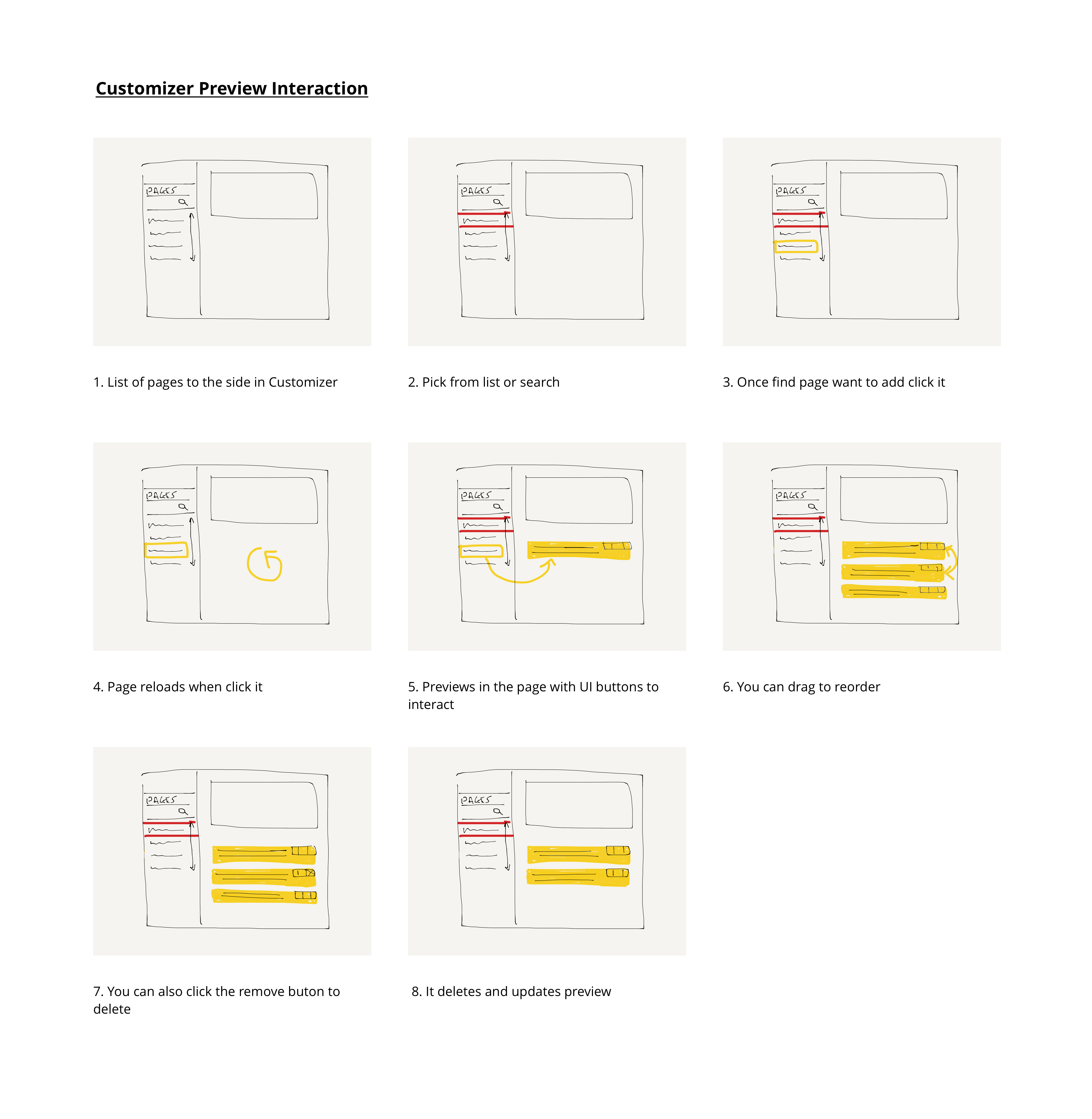
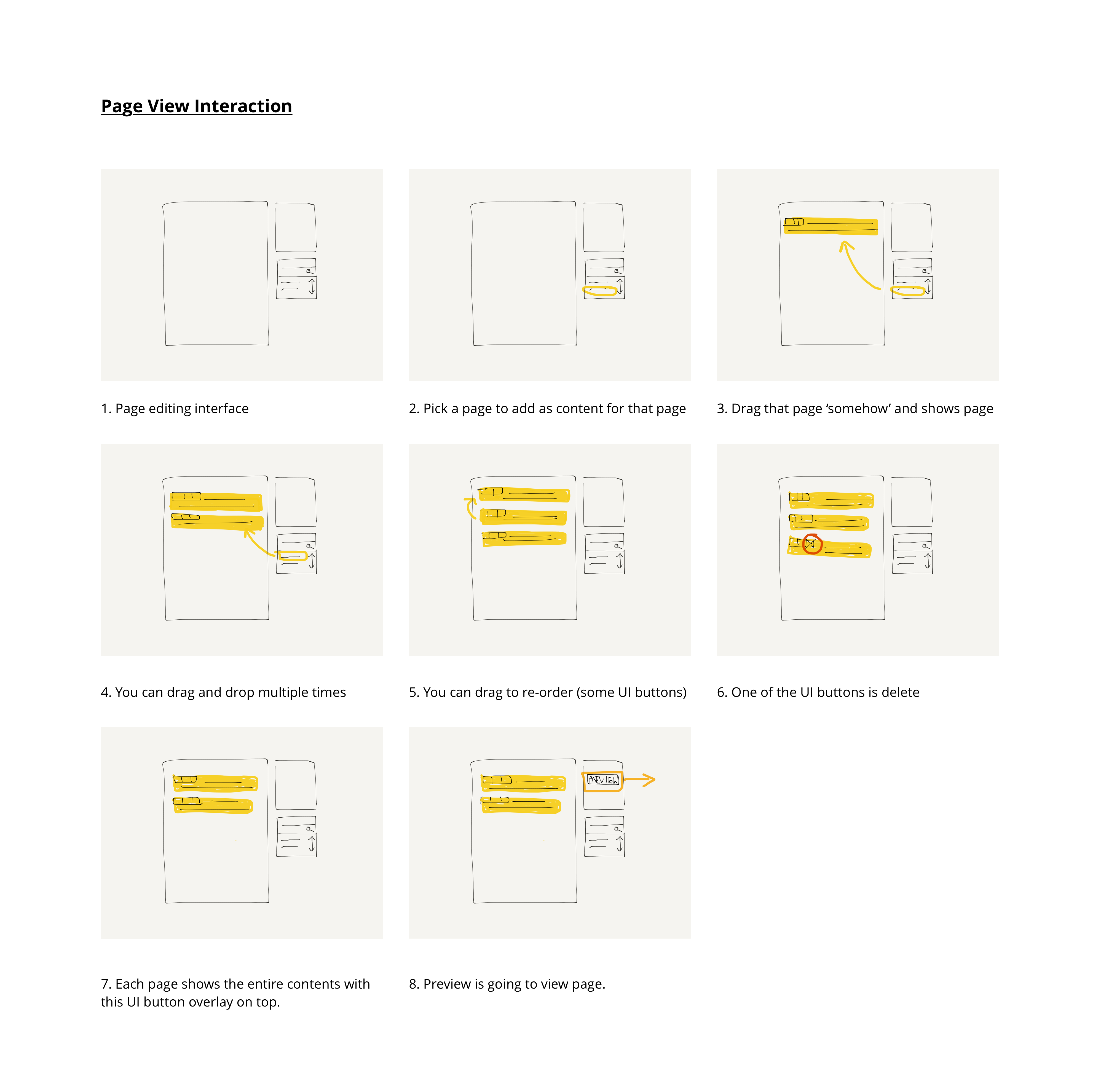
I have worked on 3 storyboards. They show the following potential interfaces:
- Customizer side panel interactions
- Customizer main panel interactions
- Page view interactions
I will note, none are perfect but hopefully serve as a next step to the process.
https://cldup.com/cXVZ4UlQ_4.png

This ticket was mentioned in Slack in #core-themes by karmatosed. View the logs.
9 years ago
#51
 @
@
9 years ago
@karmatosed You mentioned something about having tested a page version on .com?
Is it similar to the third suggestion or
something completey different? And is it available for us to see?

This ticket was mentioned in Slack in #core by davidakennedy. View the logs.
9 years ago
#53
 @
@
9 years ago
@poena I have previously mentioned 2 things on .com and neither is shown in storyboard format. They are Shoreditch and Pique.
#54
 @
@
9 years ago
Thanks for creating these storyboards @karmatosed! There's a lot to think about here.
In looking at them, I'm feeling like starting this in the Customizer is a better way... mainly because I worry that doing the page view where you put pages in a page would dip into content blocks too much. Although, long term, that idea feels very compelling to me.
@celloexpressions I'm with you that I would like to see both existing content and new content created taken into account for this flow. But I'm wondering about scope. Perhaps all existing content for the first version and new content for a later version?
Do the story boards help you get a better ideas of the goals? What other questions need to be clarified?
#55
follow-up:
↓ 57
 @
@
9 years ago
With these story boards, I think we're starting to focus in on more of an "assembly" flow of gathering distinct pieces of content and organizing them into a particular presentation on a page. Similar to a "featured content" workflow, but having specific editorial control of what's featured and in what order.
The customize flows feel better because at the conceptual level, all of the flows add content and show them in a list, so having them shown as they'll display on the site, contextually in the live preview is the most compelling approach.
Exploring the content assembly direction, as someone who uses sites with custom post types frequently, there is incredible value in being able to compile different types of content, assembling them into a unified page. Looking at a couple of examples of real sites that have "multi-content" pages, we can start to see how this might map to possible implementations:
- http://kpff.com/ - this does not use WordPress, but if it did, and making some assumptions about how that'd be structured, it features a few "pages" (via the slider), projects, services, locations (custom post types?); career opportunities could be content that only exists here and links externally, and news.
- http://annenbergdl.org/ - the homepage contains "bands" of posts (various types), with each band containing a taxonomy term (from different taxonomies). These can be reordered, added/deleted, etc. The implementation currently uses a custom nav menu walker and menus in the customizer.
- http://music.usc.edu/, http://dramaticarts.usc.edu/ - also not sure how these are actually managed, but they're pulling in things like events, news, and spotlights, which could be different categories of posts (or post types), videos (post format?). Assembling different types of content that is existing and can be easily updated over time.
For all of those examples, a lot of the content actually pulls in multiple distinct "posts", either in an unstructured way or via something like terms, while other pieces are distinct (representing a single page), sometimes linking to more and in other cases representing the whole content inline. If we can find a good way to support all of that, that would be great, but limitations will come into pay as we explore specific implementations. I'd be interested in seeing other examples of multi-part pages and how they might be managed via this sort of feature.
#56
 @
@
9 years ago
Couldn't we make Customizer sections sortable? The only problem would be to add them on the fly (with a button "Add a Section") based on a page.
And in each section you would be able to select a page/child page (or maybe add custom content in a standardize way)... Also, the section would include options to customize said section (colors, images etc).
#57
in reply to:
↑ 55
;
follow-up:
↓ 59
 @
@
9 years ago
Replying to celloexpressions:
For all of those examples, a lot of the content actually pulls in multiple distinct "posts"
When I first read this ticket, I was hopeful that it would lead to something which aims to solve the problems shown in your examples. But given how the discussion has played out -- specifically the push-back on anything that leans towards "content blocks" -- it looks like that's not going to happen.
I think there are really two proposals being floated in this ticket. I'll outline them as I understand them:
- Some facility for a page to become an archive of content which is attached to that page and doesn't live outside of it. Sure, users can edit the child content and move it around, but it's not like posts, events or other regularly-updated content. It's static along the current model of pages.
- Some facility for a page to become a hub of content, with the ability to mix-and-match static content that lives on the page with dynamic lists of content that live elsewhere.
The first proposal sounds to me like it's essentially a page which is an archive of it's child pages, with some additional UX for re-arranging and managing those child pages. The second proposal sounds like we're into content blocks.
I would love to see core tackle the second problem. Although solving the first problem might lead to a nifty new feature, I don't believe it will do anything to address content-building demands in the wider ecosystem which are causing so many problems.
I understand that may be out-of-scope for this ticket. But I think it would be helpful for me, as I try to parse this feature, if the boundaries were drawn a little bit more tightly on what problem this is trying to solve. Helen has indicated she [doesn't want content blocks](https://wordpress.slack.com/archives/core-themes/p1474997131000925), but I think a clearer statement on the use-case would go a long way towards making decisions about the user flow.
The putting-pieces-of-content-together-in-one-place bundles too diverse a set of use-cases for one feature to solve, unless it really did dig into deeper problems like content blocks.
#58
 @
@
9 years ago
@NateWr I believe that the concept of "content blocks" that we want to avoid for now deals with "blocks" within a post's content, such as headings, text, images, etc. as "blocks". Assembling existing site content, perhaps with adjustments to override parts of it in the assembled area, does seem doable for 4.7 (your option 2.). The types of sites that I'm thinking this feature would be most useful for would use it that way.
If we end up with something that lets you add content pieces and reorder them in the customizer, we'll want to use the UI pattern that widgets and menus follow. Revisiting that, I do think that if we go the content-assembly direction, using menus directly makes sense in a lot of ways. It's basically a fancy menu that pulls in images and actual content, but ultimately serves as an index, or menu, that links off to various parts of a site. I could make a more realistic prototype of how that might work for Twenty Seventeen once the design is complete, and in the meantime we should continue exploring other options to compare that to.
We still need to work on defining exactly what use cases we want to accommodate here. For more static content, what are some reasons that multi-part content needs to be in separate "objects" instead of being managed within a single editor instance?
#59
in reply to:
↑ 57
 @
@
9 years ago
Replying to NateWr:
I think there are really two proposals being floated in this ticket.
I think @NateWr nails it. Reading through this ticket, I tried to identify some questions about the intentions of this feature. I think answering the following questions two will help give some additional focus to the discussion.
- Is this feature intended to work on (A) only one page (one assumes the home page) or (B) many pages?
- Does each section represent (A) static page content or (B) posts, terms, etc. from elsewhere on the site.
I can see a two-by-two grid representing different appropriate solutions for each combination of answers.
Looking at the actual Twenty Seventeen mockups (which I'm assuming inspired this ticket), I'm guessing the answers are (A) to both questions. Further, while many experienced WordPressers may "see" connections to other content on a front page of that style, my experience says that most users see those sections as one-off static content blocks that just happen to link to similar pages.
Although solving the first problem might lead to a nifty new feature, I don't believe it will do anything to address content-building demands in the wider ecosystem which are causing so many problems.
That sounds right. It seems like many people here are interested in content blocks (YES!), and so maybe this ticket can inspire a new push for those...just on a new ticket :)
#60
 @
@
9 years ago
It's easy to see why this ticket has become a bit overwhelming. Creating pages like the home page of Twenty Seventeen is pretty difficult in WordPress. And different from theme to theme. But that's why this ticket exist – to hopefully make that easier.
I think it's important to note that all the challenges of customization or page building in WordPress won't be solved here. But I'm hoping for a few things: a start, something all themes could leverage in a consistent way and something that could be built on in the future.
@NateWr You bring up some awesome points. I think we all want content blocks, but it's in the future. The trick is how can we make make this easier for users sooner while not getting in the way of content blocks if they eventually happen.
The original way it's implemented here – in the fork for Twenty Seventeen – only allows you to pull in content from pages. We could restrict our thinking to just pulling content from pages and posts as a starting point to help limit things. Not saying I wouldn't want to pull in categories, tags, etc. but it's helpful to start small.

This ticket was mentioned in Slack in #core-themes by davidakennedy. View the logs.
9 years ago
#62
 @
@
9 years ago
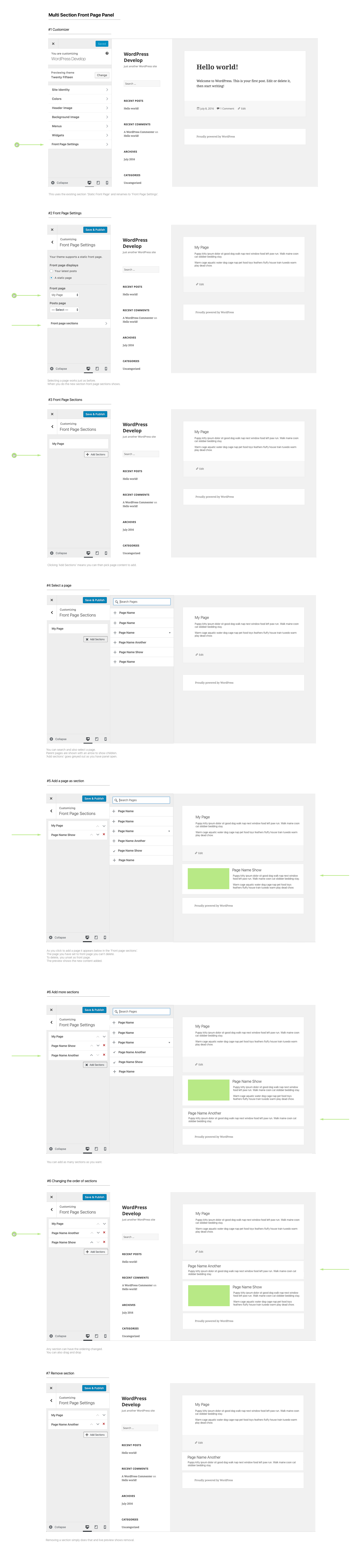
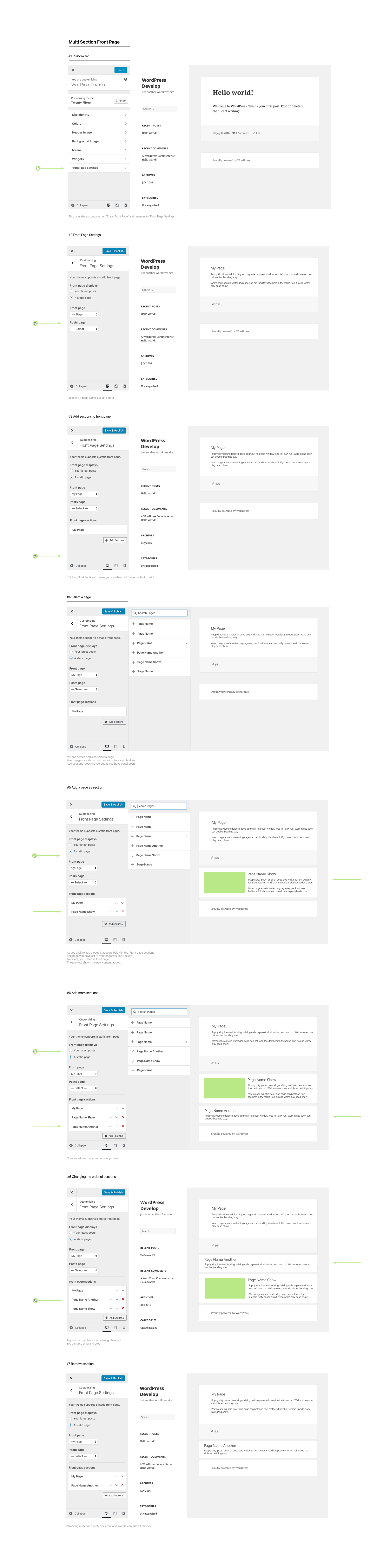
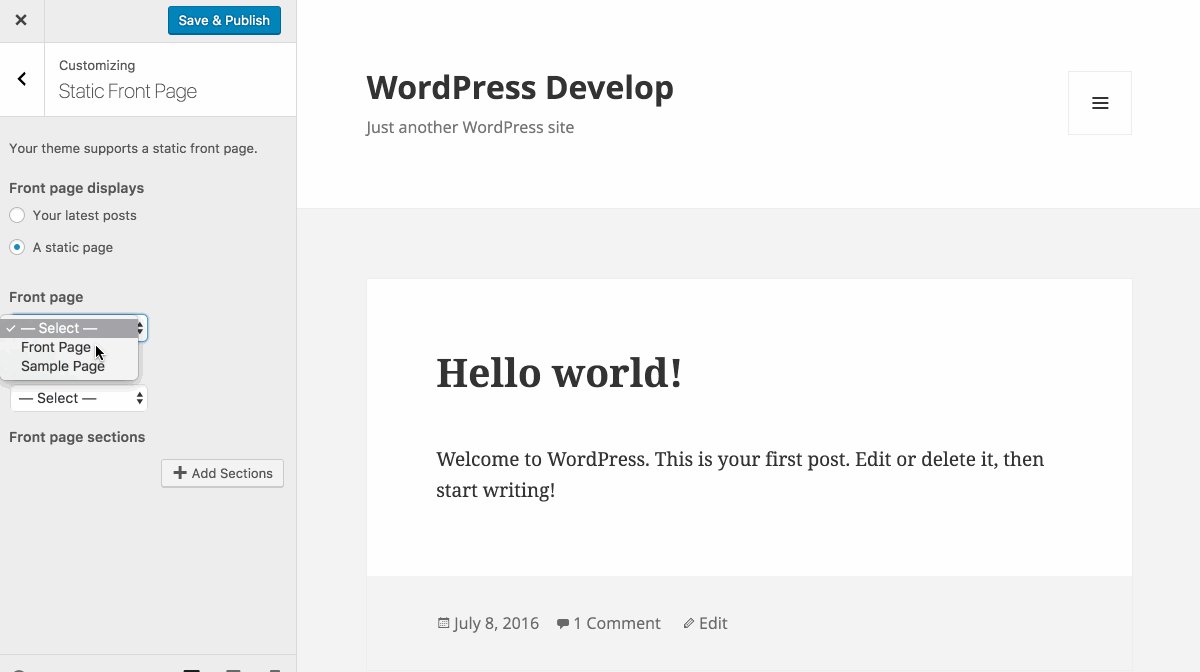
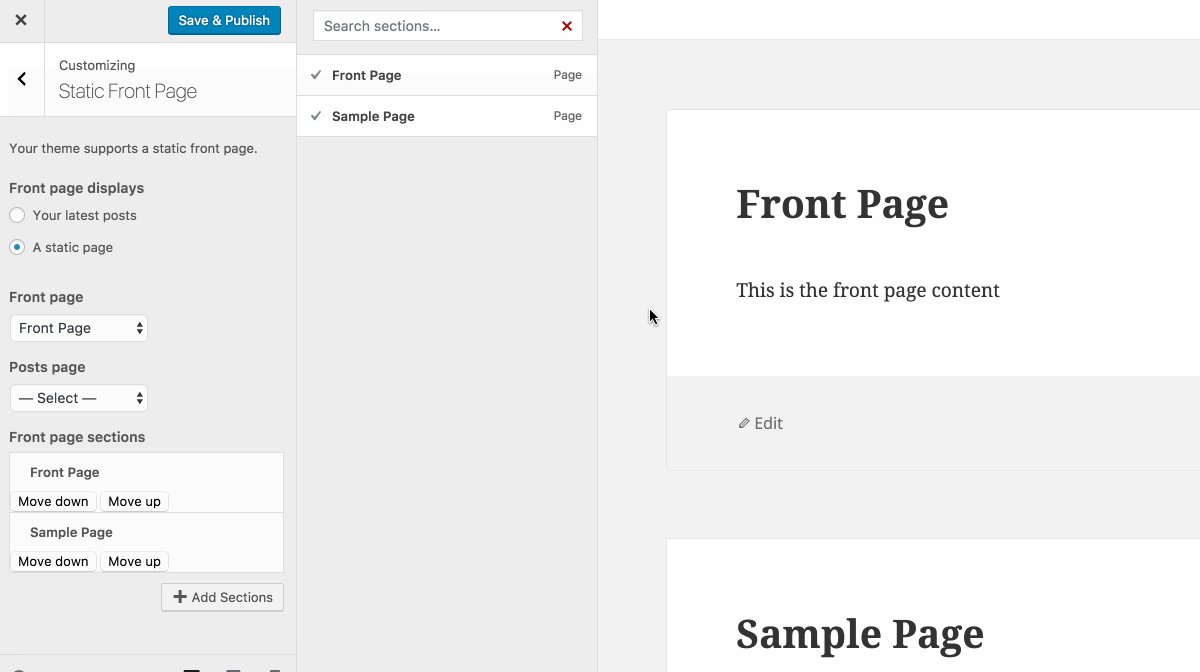
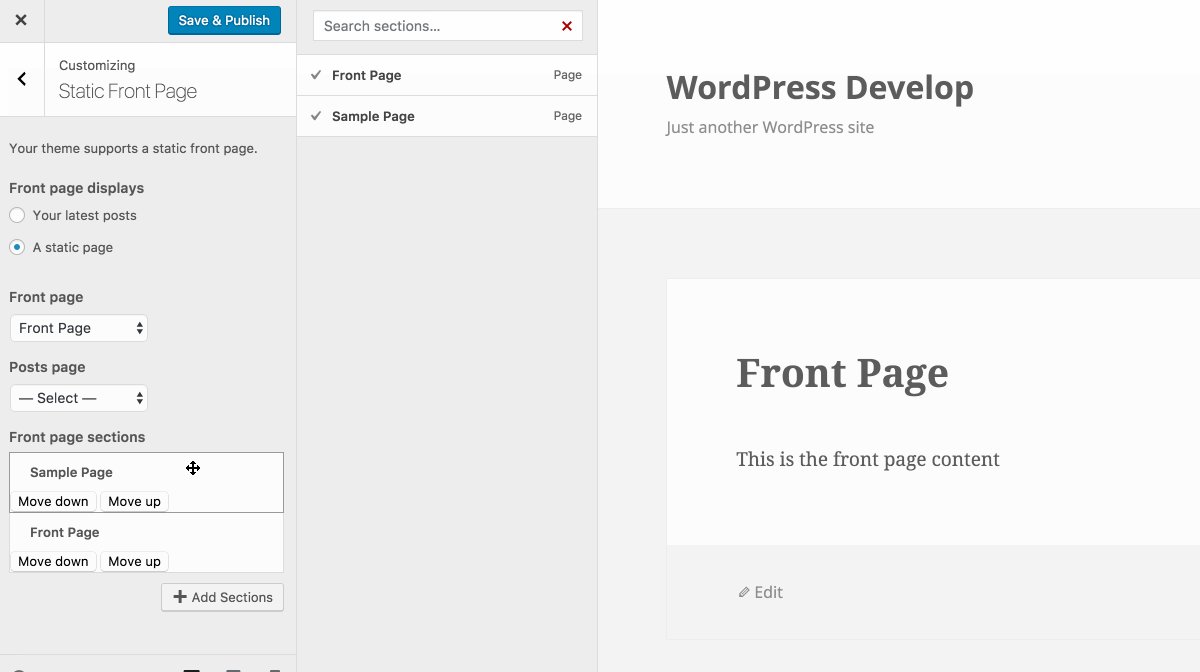
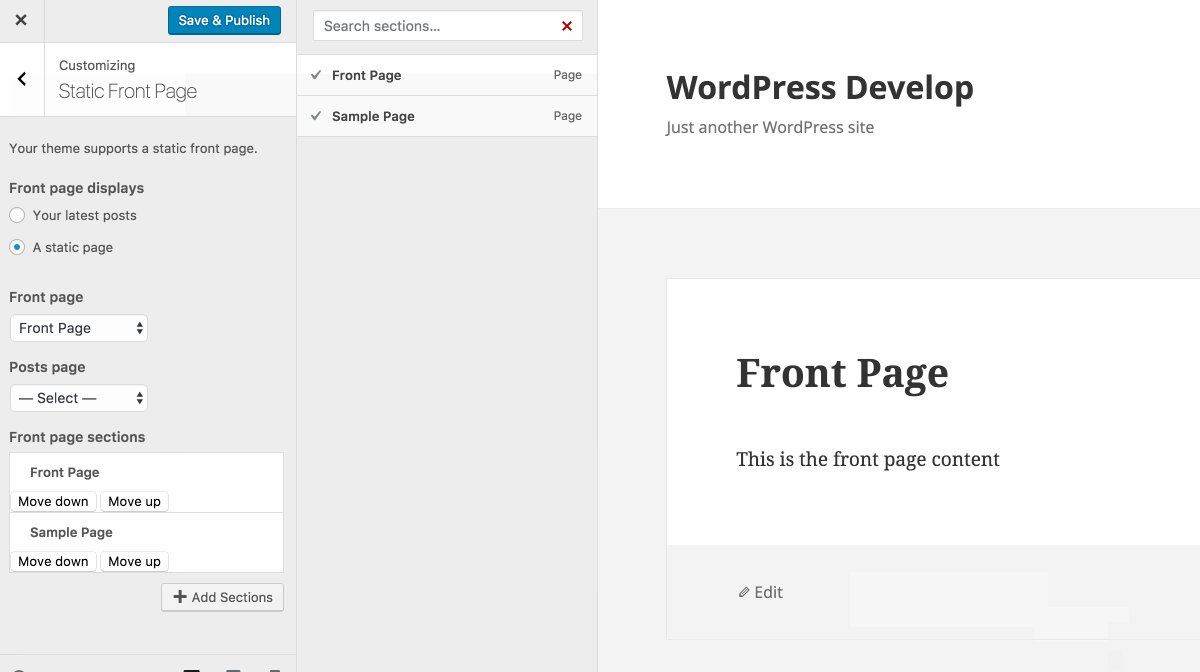
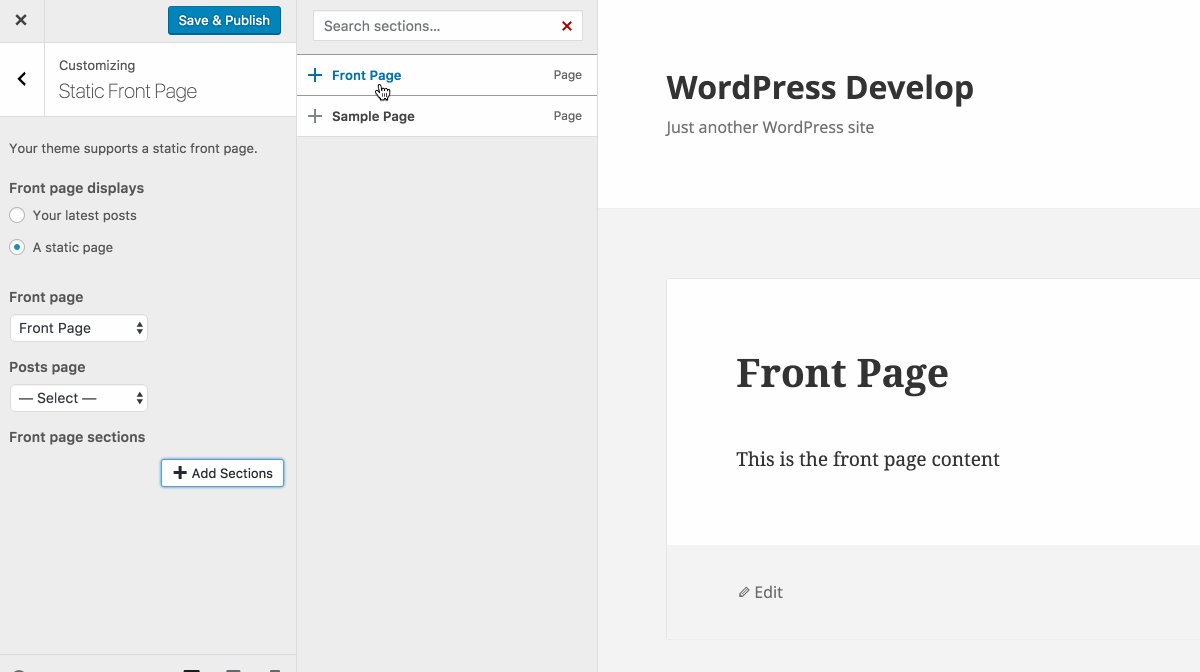
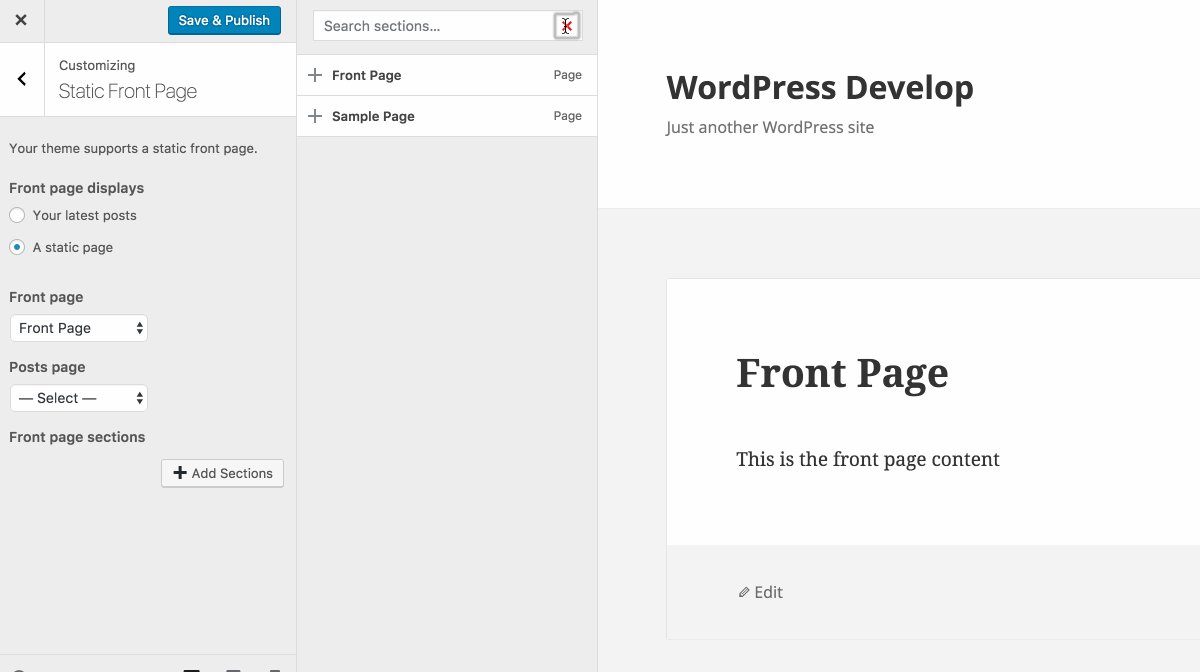
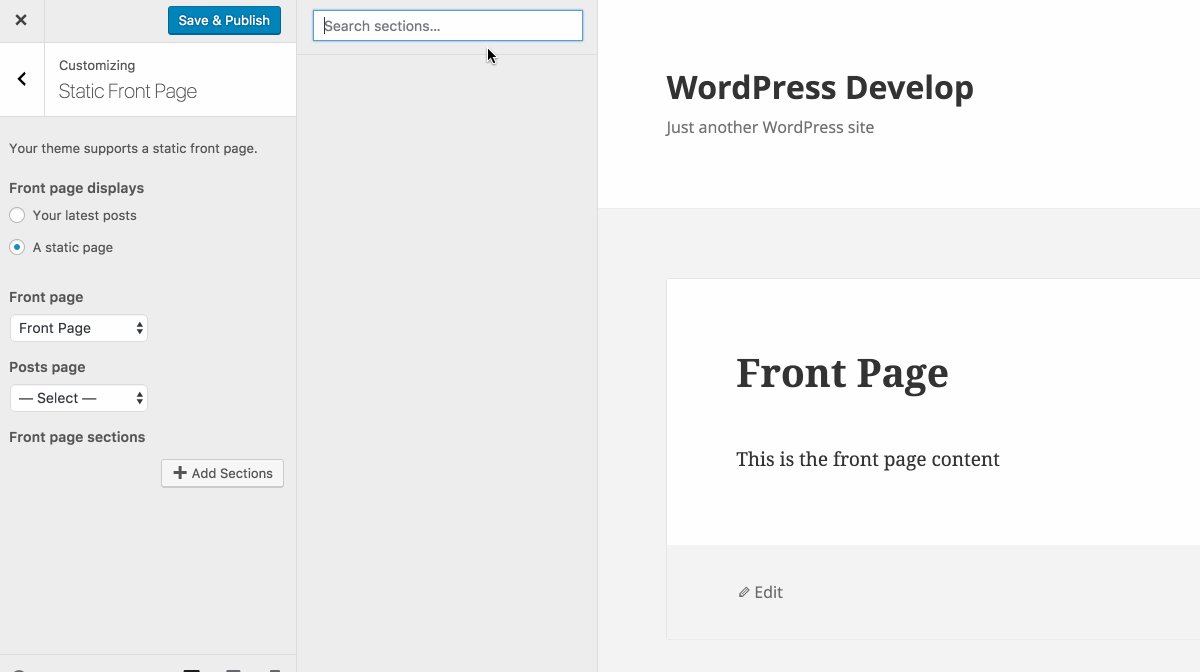
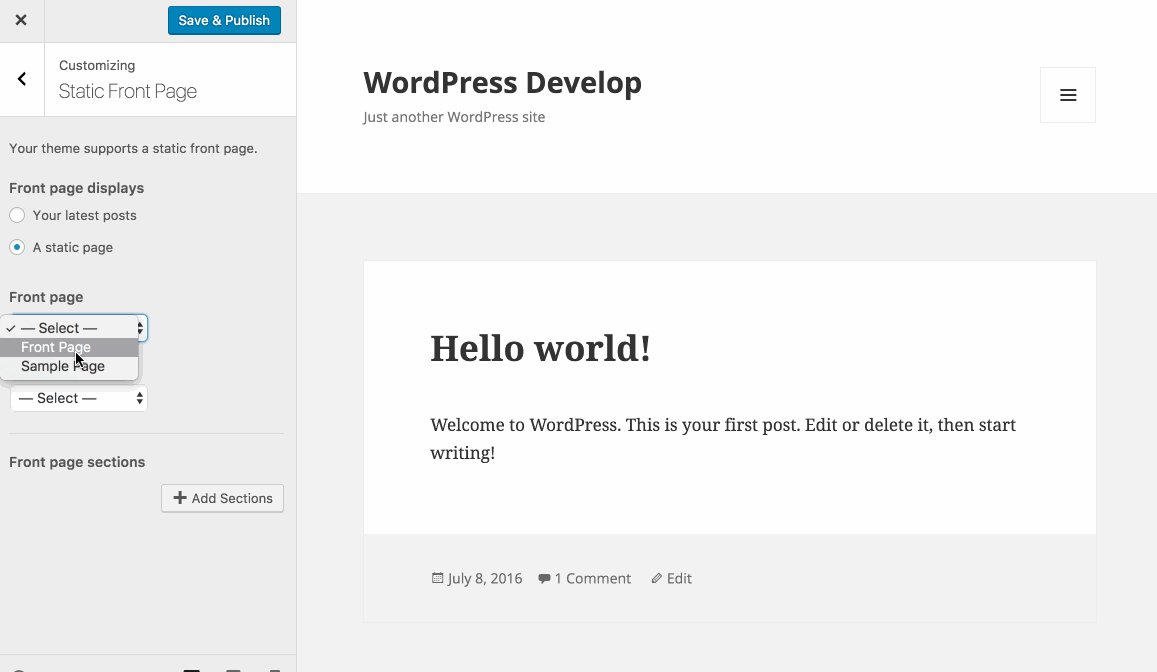
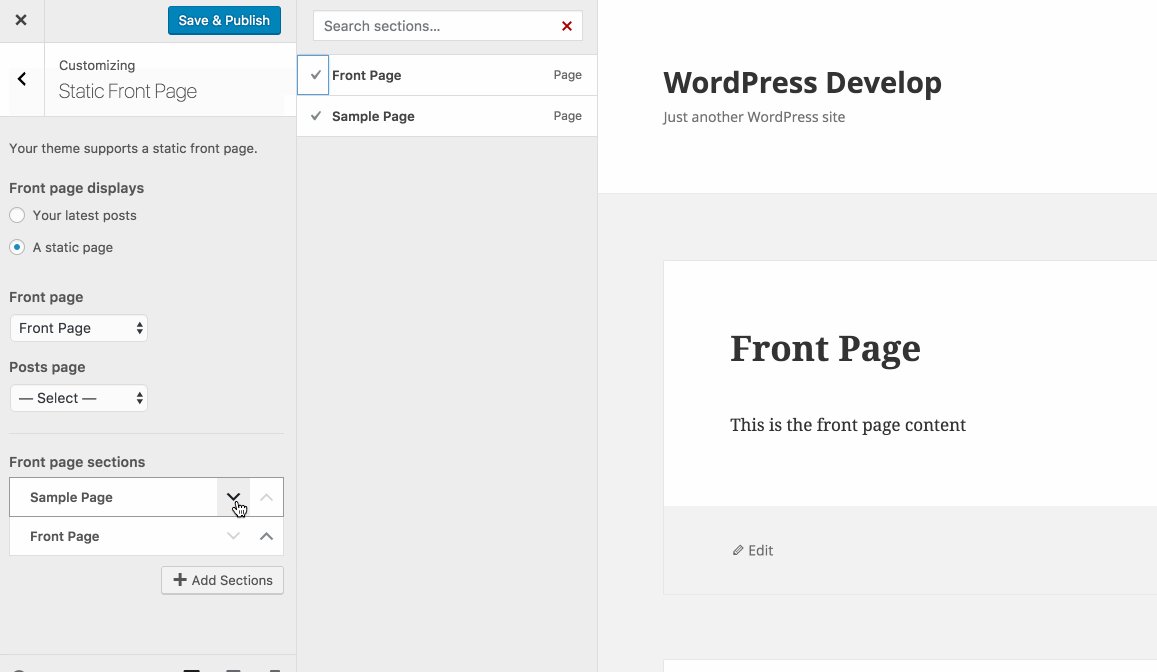
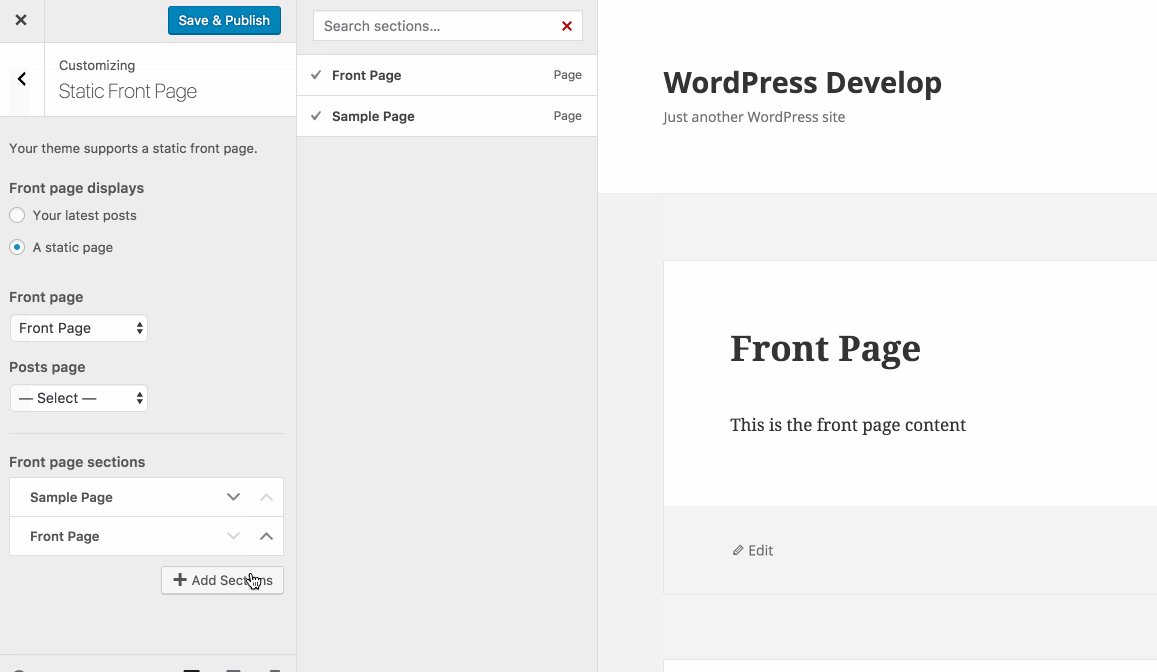
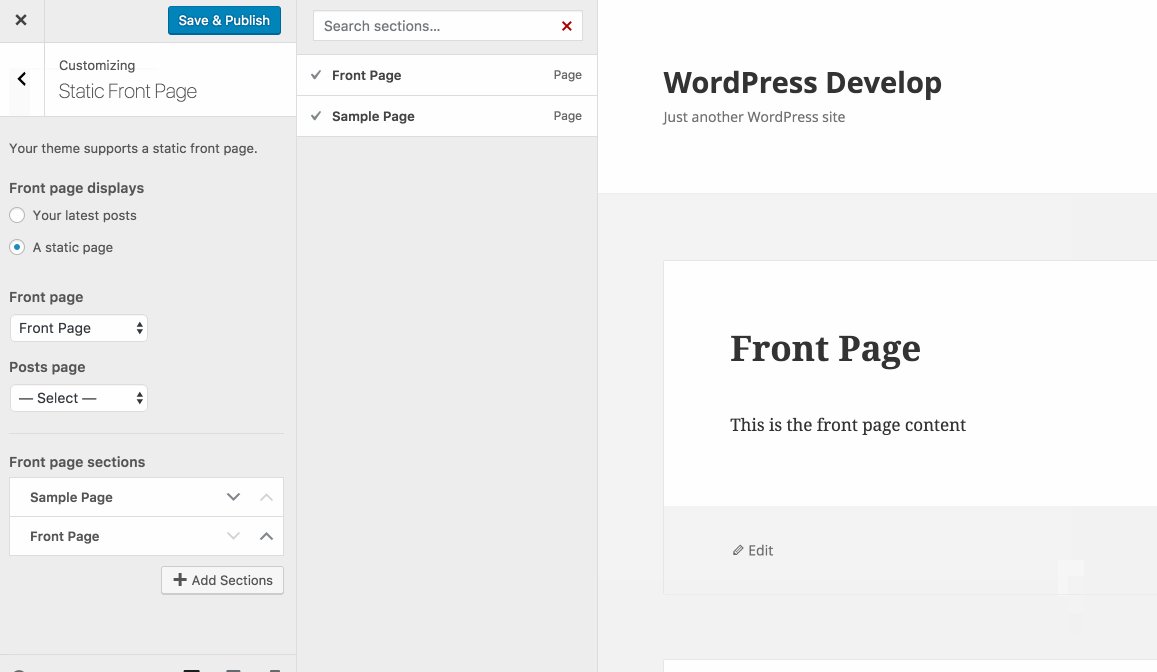
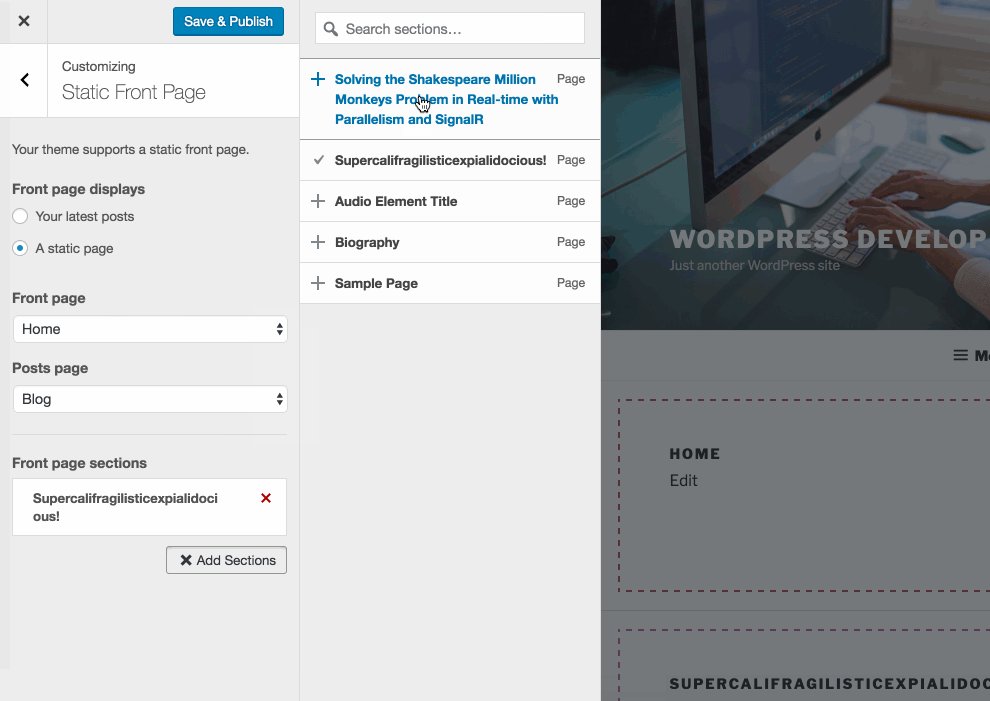
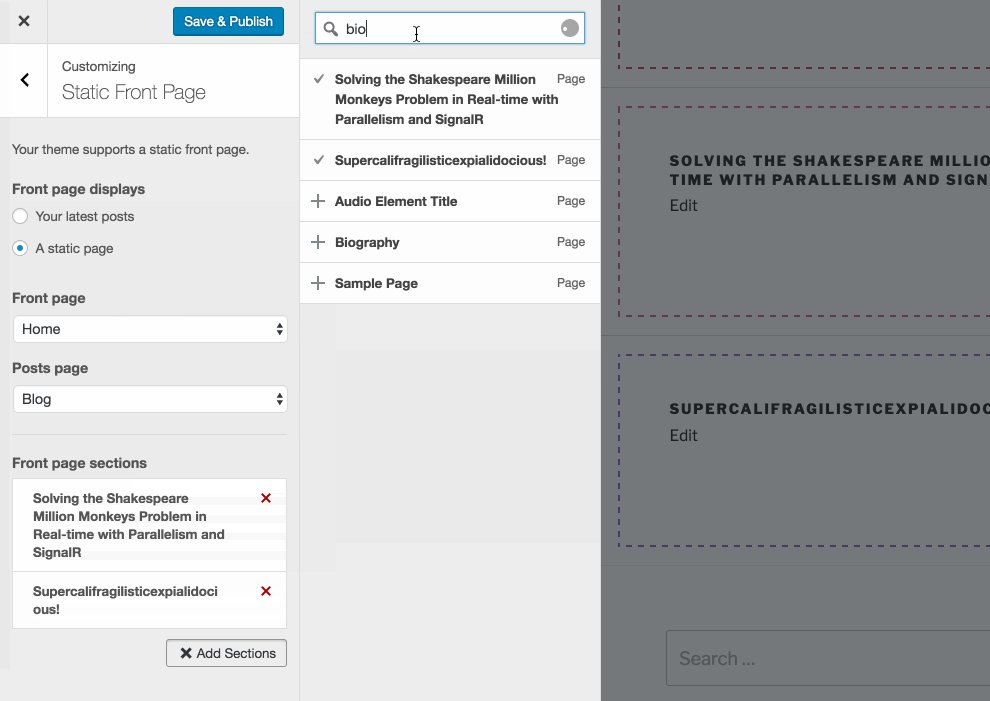
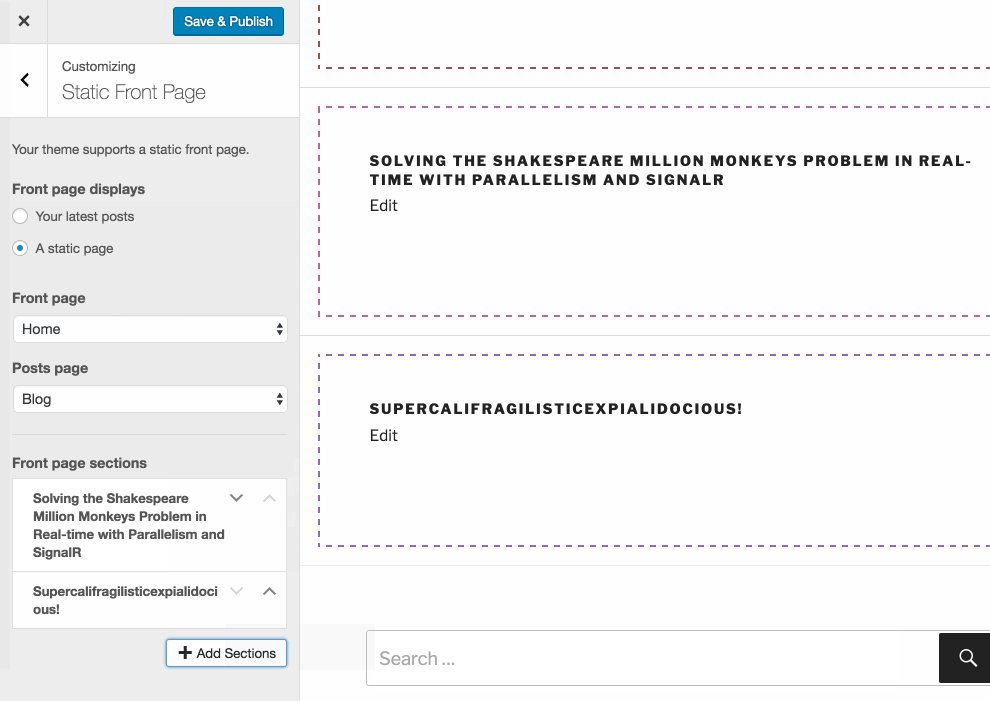
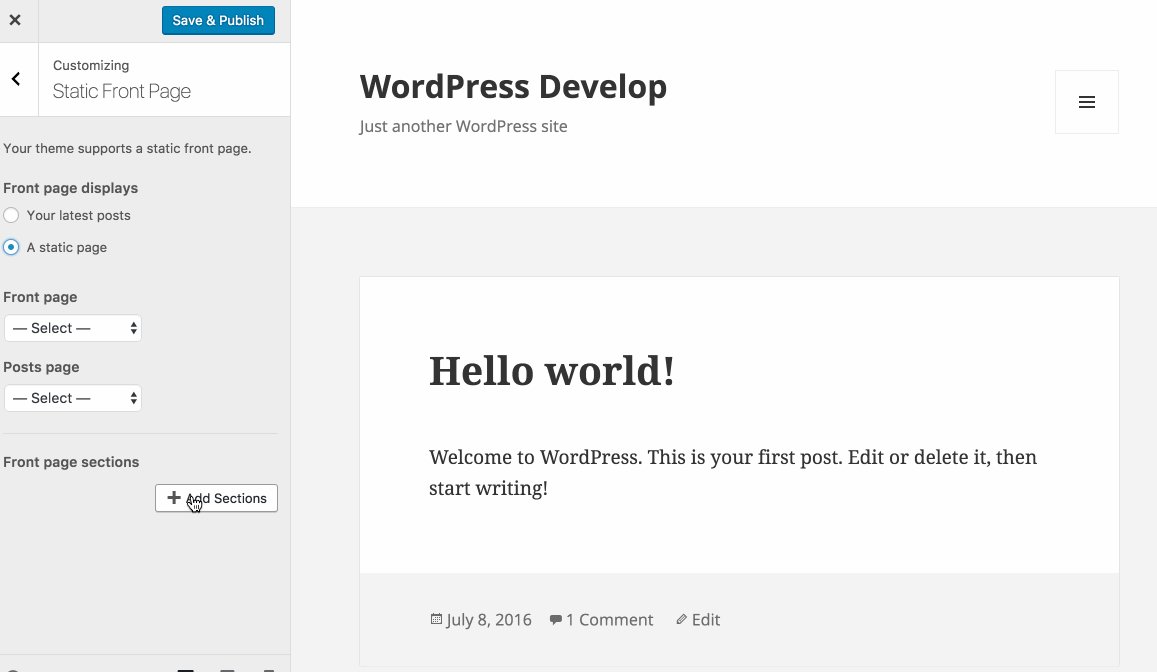
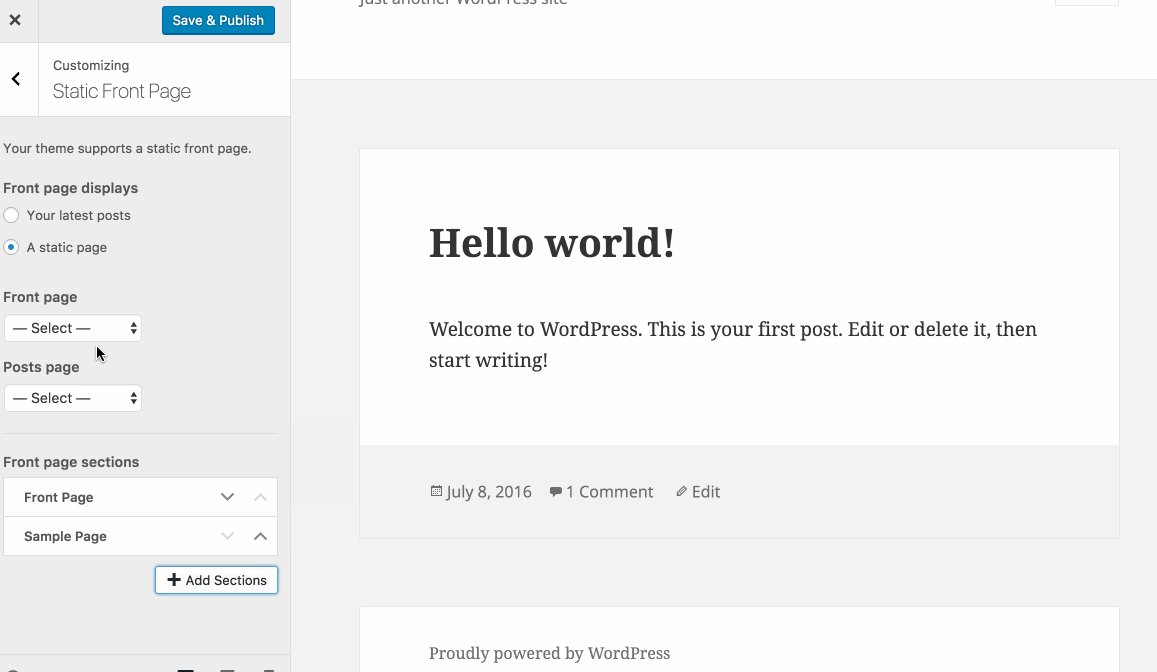
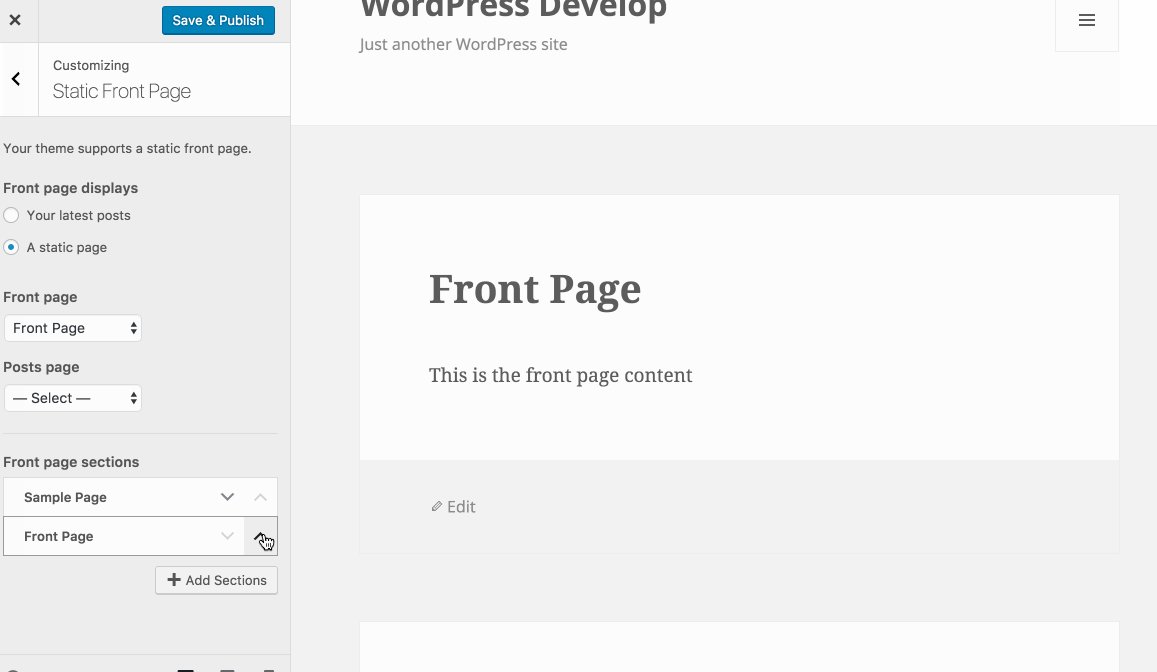
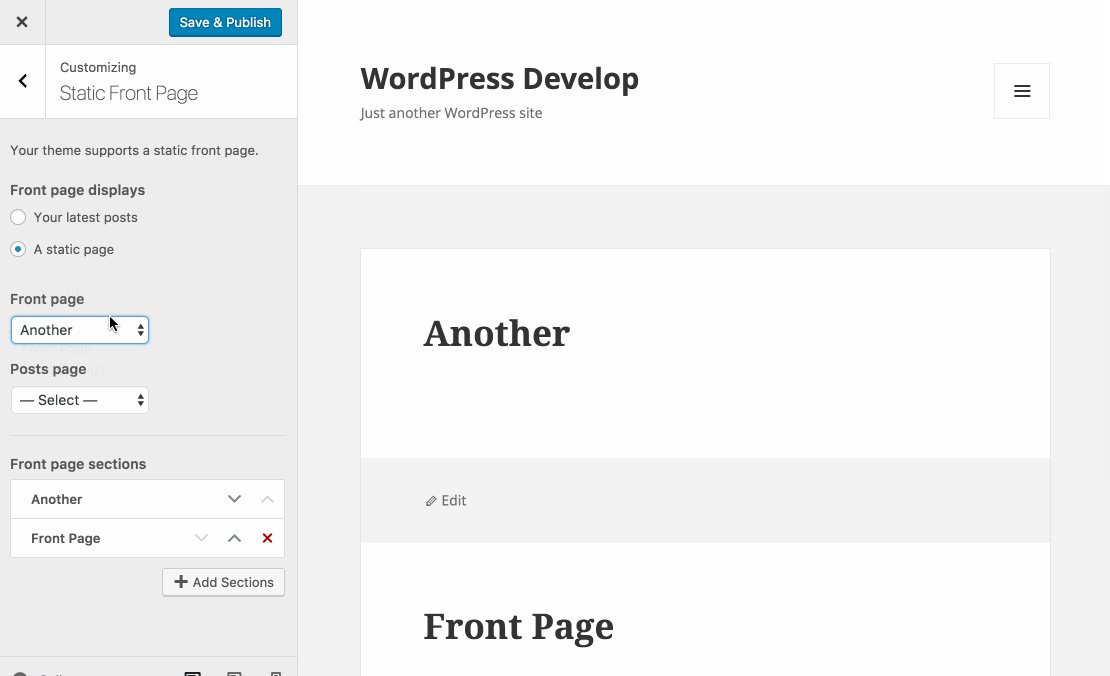
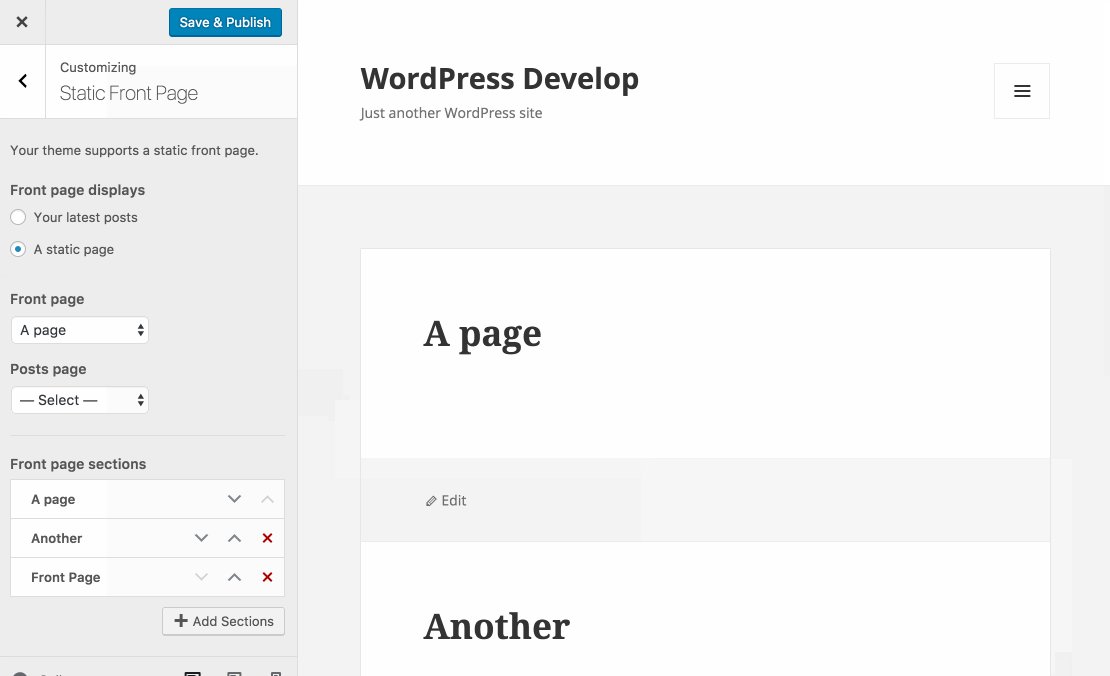
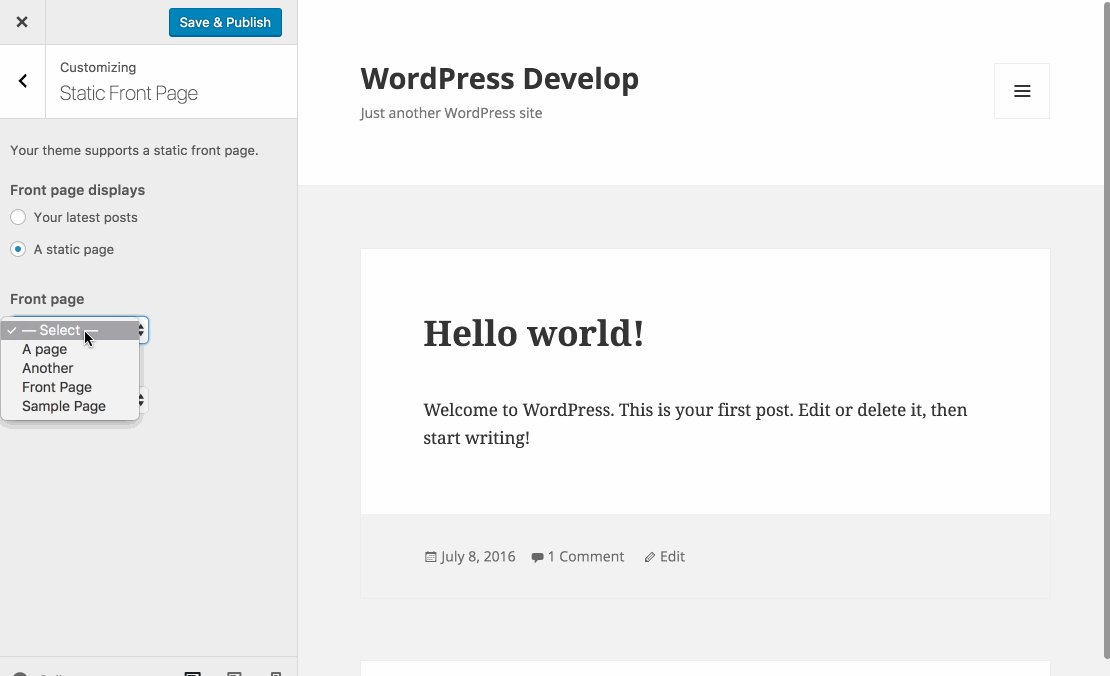
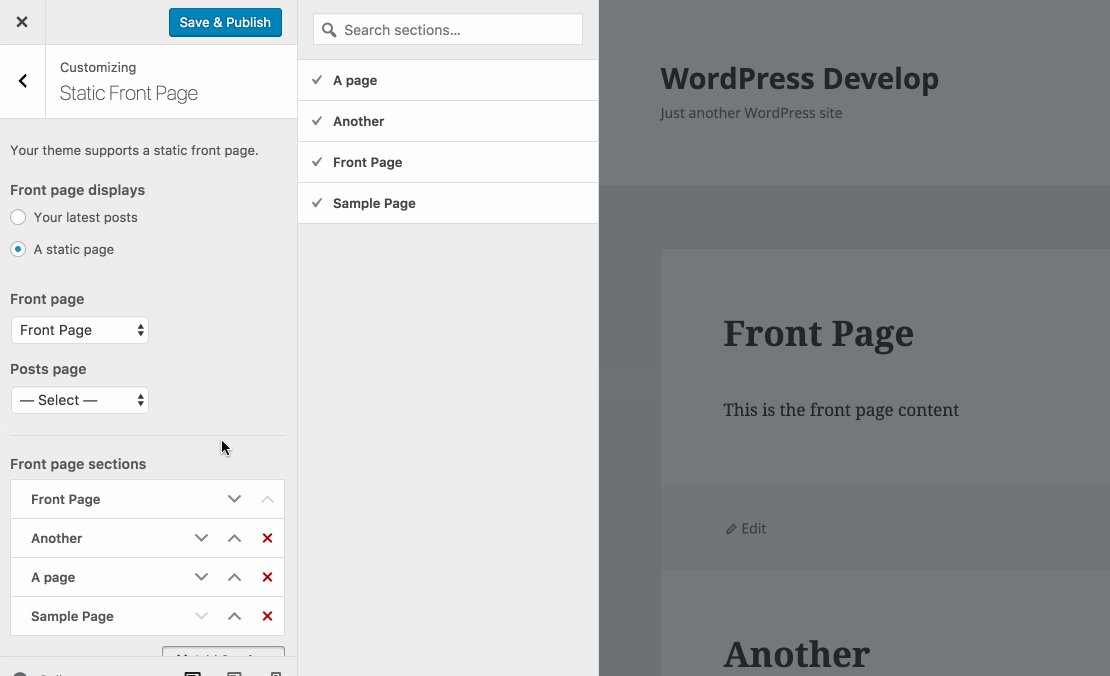
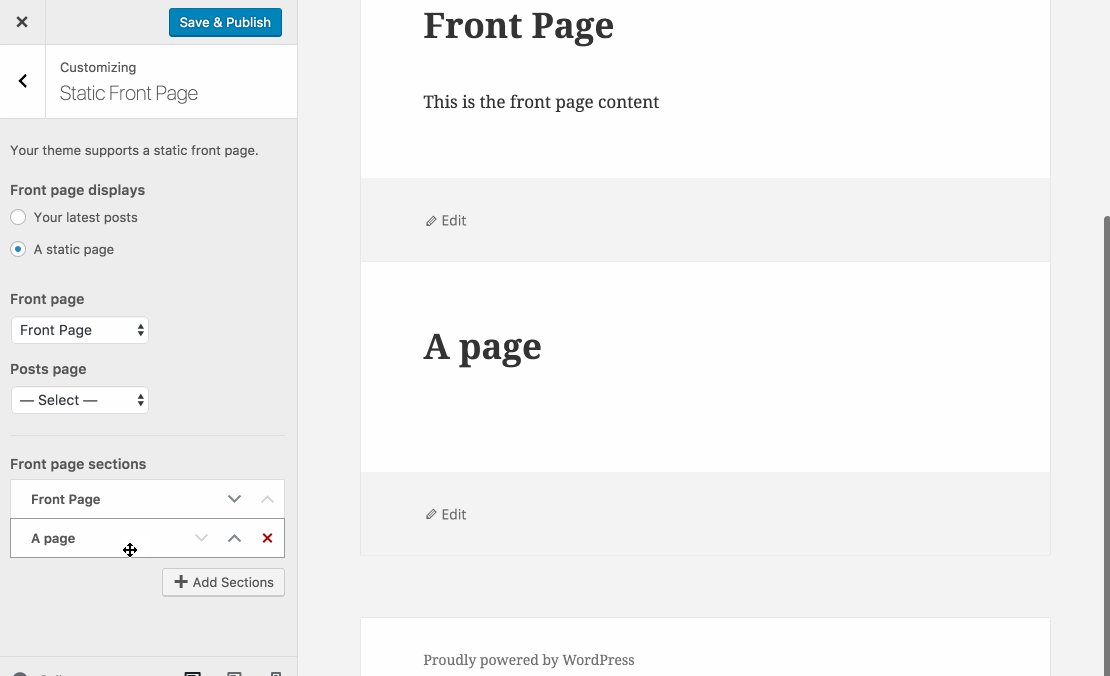
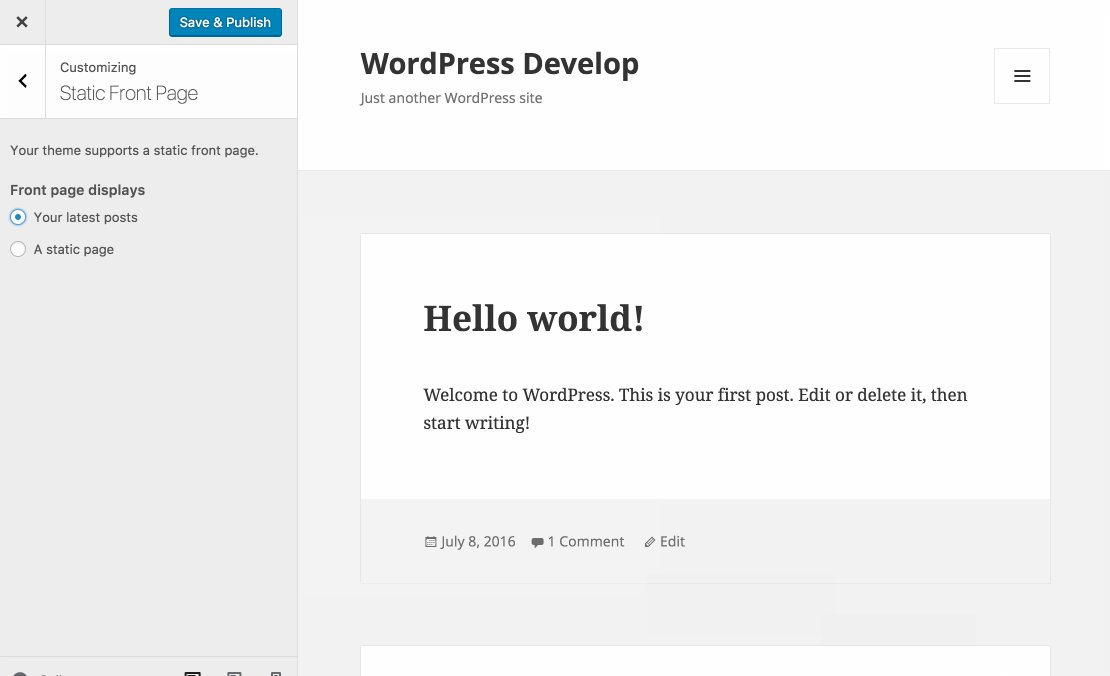
During this week's meeting we narrowed the spec to focus on front pages. With that in mind I have created some mocks. Of course, this leaves the question of what about people wanting to have this on other pages, maybe as in meeting we discussed this is where content blocks come in. The work we're doing here can be seen as a step there but it should be ok to focus to get something that meets the need right now.
The structure of this is based a lot on existing UI and after some extensive conversations, thinking and mock-ups, the best route felt this one. This does base on some functionality others have raised (that's on purpose), this couldn't have been created without everyone's great input. The path I am suggesting is a lot simpler than any examples suggested in this ticket on purpose. My hope is through simplification, rebranding as sections and and bringing into the front page settings, this will ease the issues of using an existing pattern for a slightly different function and discoverability.
There are some assumptions made in this design based on the conversations and trac ticket so far:
- Only pages for now are being focused on as 'sections'.
- Rather than calling pages, sections is used as adding a page to a page feels weird. This has a slightly clumsy implication in some areas, we can iron that out maybe.
Big props and thanks go out to @melchoyce, @davidakennedy and @folletto for iterating on this with me.
There are 2 ways we can do this and both I have mocked. The difference is:
- Panel to click into and show interface
- Showing the interface on the settings page
We need to decide which is the best route but the rest in both mockups is the same fundamentally.
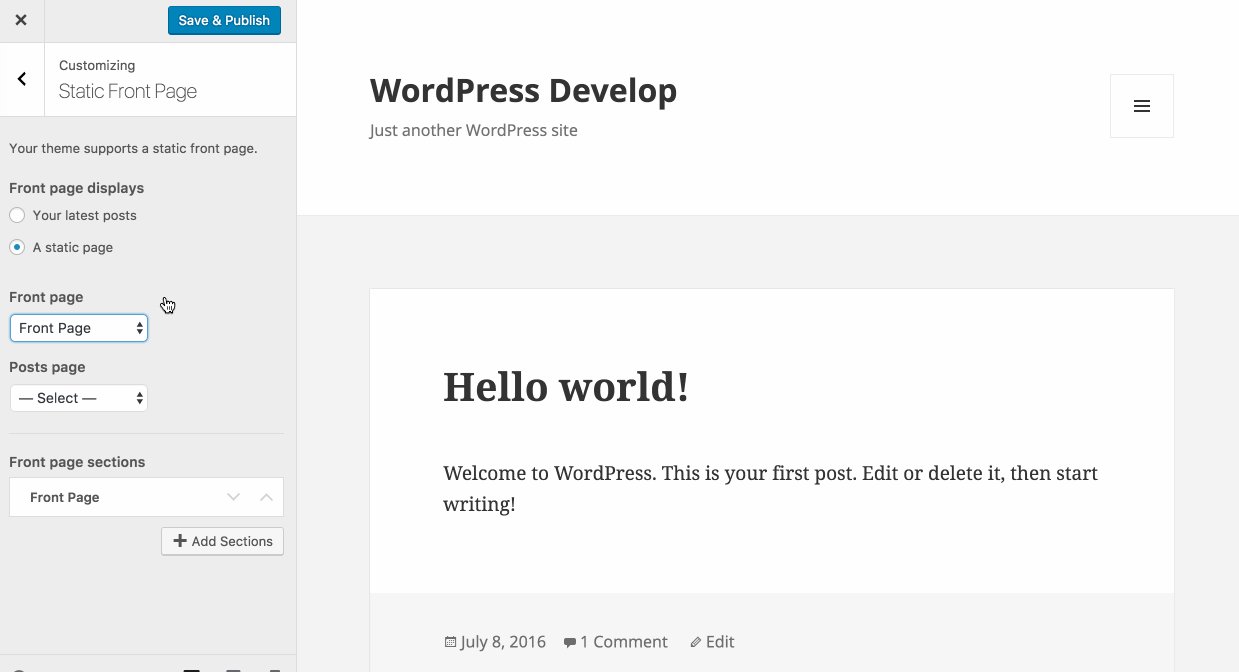
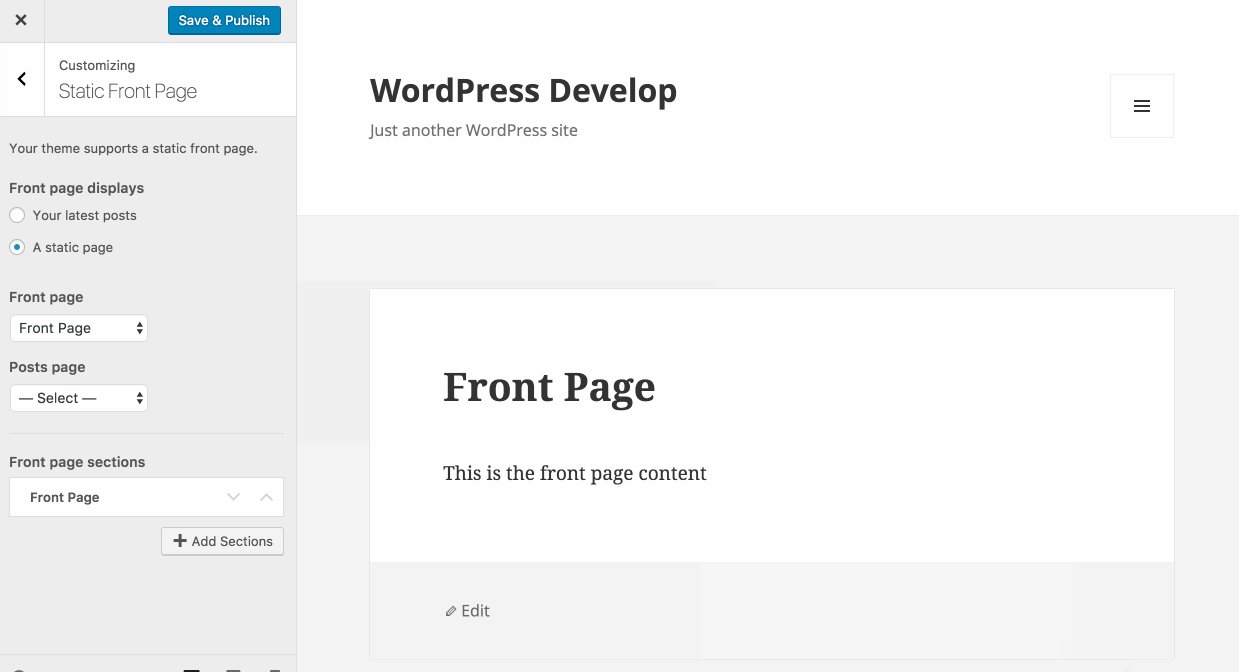
https://cldup.com/EyEYW5acwz.png
https://cldup.com/27kFCUXist.png
Feedback is welcomed. Just one tiny focus point, we do need to make a decision on this within the next week as to building. This is why the brief has reduced a little to give us something this release. This takes all the intentions and agreements on this being a good thing and potentially gives us something deliverable within the timeframe.

This ticket was mentioned in Slack in #core by davidakennedy. View the logs.
9 years ago
#64
 @
@
9 years ago
I think that either user flow could work here based on the decisions/assumptions agreed to in the meeting.
However, based on my experience building and maintaining the menus interface in the customizer, there will be a lot of effort required to develop and maintain this. With only two weeks before the feature merge deadline, someone would need to start building this tomorrow and work probably around 20-40 hours (depending on their familiarity with the customize API) to get it fully functional and in good shape for core by this time next week, so that there's a week for the necessary reviews and iterations. Plus the time to build the other behavior in the admin and internally.
There are a lot of caveats with things like accessibility with this UI structure. The menus code could be used as inspiration, but won't work directly, and there isn't good API support for the fly-out UI yet (see #36733). The mapping to customizer objects (sections vs. controls) also isn't immediately obvious, so I'd imagine there would be some back and forth during the review period to come to the best solution.
And there's also the need to maintain another separate interface in core; we've spent a lot of time iterating on widgets and menus in the past couple years, so we need to be okay with taking on another similar interface in the customizer, hopefully without it being a one-off thing that doesn't get the attention it deserves long term.
#65
follow-up:
↓ 68
 @
@
9 years ago
I've been curious to see what solutions would be proposed for this feature, but share some of the concerns mentioned by @NateWr, @mrwweb, and @celloexpressions in his latest comment. Considering the scope has been scaled back and the limited time frame, I'd like to toss widgets back into the discussion to see if they might work until something like Content Blocks are actually possible.
Widgets come with a lot of benefits:
- Content authorship and live previews in the Customizer
- Drag-and-drop interface for re-ordering sections
- A solid base to build on, making the existing APIs even more robust
- Reduced learning curve from a theme author and user perspective
- Reduced maintenance for a feature that may be supplanted in the future
I would expect the Front Page widget area to be differentiated from other widget areas and it would be nice for themes to be able to whitelist which widgets could be used. There are a few details that would need to be ironed out, but I can submit a rough patch that shows how this might work in the Customizer if there's any interest.
As a source of inspiration, Shopify released a beta feature similar to this last week that's limited to the front page and is comparable to widgets in WordPress.
#66
 @
@
9 years ago
I should probably note again that similarly to widgets, menus could be used directly here with significantly less work than an entirely new feature, while also providing much greater flexibility for end users. All five of @bradyvercher's points above apply to menus as well, and menus have an incredibly under-appreciated API that lends itself quite well to this type of feature.
There is probably a usability downside to that approach, although we won't know the extent of it if we don't test it. That approach would require little enough effort that themes could reasonably implement it internally (with less code than the current solution in Twenty Seventeen) and core could make a few adjustments to facilitate it and improve on the UX challenges. Given the timing and lack of consensus on long term solutions, or even what problem we're trying to solve, I'd be much more comfortable building on an existing feature (and bringing improvements back to that feature in the process) than introducing something new that has limited initial functionality and could become difficult to maintain.
#67
 @
@
9 years ago
I like @bradyvercher idea with widgets. Also, you can create sidebars on the fly based on a page template, which means you aren't limited only to the front page.
#68
in reply to:
↑ 65
 @
@
9 years ago
Replying to bradyvercher:
Personally I would love to see something such as @bradyvercher described above. If there was a separate control that reused the widgets code, but restricted the available widgets to a theme specified subset - then that would be perfect imo.
I like the idea of reusing the menus code - the downside is that you wouldn't be able to add additional properties - for instance the original mockup included a property for the number of columns. That would be easily possible using widgets - since they already have that functionality.
#69
follow-up:
↓ 70
 @
@
9 years ago
I think @celloexpressions raises some good points. I won't discuss them further other than to say that I agree.
Going back to the mockups from @karmatosed. I like these. It's a lot easier for me to follow things when it's embedded in the customizer UI I'm familiar with.
They do raise a couple questions about discoverability in the context of a fresh install. I think the mockups could be extended to include details about what happens when no child pages exist. When they click into Front Page Sections, how are they made aware that they need to create child pages to use this feature?
Going back to the use of menus as a basis for the code implementation, I believe there's already existing code in place for creating menu "stubs" in the customizer. This might be a good approach to this UX problem. I'm thinking if no child pages exist, the user could create a stub, give it a name, and be told that content can be edited elsewhere.
That blurs the distinction between content "assembly" and content "creation". But I do think some facility will be needed, because having a page with no child pages will probably the most common first interaction with this feature. That's going to be an important opportunity to communicate what it's all about.
#70
in reply to:
↑ 69
;
follow-up:
↓ 73
 @
@
9 years ago
When they click into Front Page Sections, how are they made aware that they need to create child pages to use this feature?
They don't need to create child pages to use the feature. I'm confused why you think they do? The child pages simply if there are some show in the page menu. You don't have that have child pages.
#71
 @
@
9 years ago
And how to handle that the child pages are not individually viewable, like @helen suggested?
For that reason I would prefer the first mockup from @karmatosed (https://cldup.com/EyEYW5acwz.png) because it has more space for further options.
And I am just wondering what the difference in the output is, if I have set the front page to display the lastest posts and have Jetpack Infinite Scroll installed and activated? Except that I have only (not individually viewable) pages now instead of posts.
I would really like a feature or option included that allows some smart/anchor navigation for this long front pages, to get to a page section with one click, especially if this allows to add as many pages as someone wants. Or at least an option to add something like "Jump to the Top" arrow at the bottom of every section, not just at the last one.
Also: How will the "Recent News" section (second last here: https://cloudup.com/iBsZ6WkEx-h) be implemented from the original Twenty Seventeen mocks from @melchoyce. Is this going to be a page template just within the theme as long as posts or a recent-posts-summary could not be sections?
#72
 @
@
9 years ago
widgets
I don't want to derail the discussion further. However I feel to add a note on widgets.
Widgets are powerful. Widgets are also massively under-utilized in WordPress. We should totally work to make widgets easier to use, interact (drag'n'drop?). This is something that needs to be done before a solution involving widgets may become clear. This is something needs doing apart from this functionality.
So let's split that discussion in a different ticket. I'd like to help to make widgets more powerful. I just think this is not the right ticket to have that discussion, for many reasons.
Can we open an "Extend Widgets UX and Capabilities" ticket where we can collect ideas, discuss it and propose a way forward?
Who wants to help?
Let's move to the actual topic here, which if I recall correctly is twofolds:
- User side — create a simple UI to manage multi-content front pages.
- Theme site — provide a standardized way so users have an easier life learning, using and switching themes.
What's important here is the point two feeds back directly to point one. Themes are already doing this, and by providing a streamlined UI we'll provide a massive improvement for users.
Panel to click into and show interface
Both approaches work. I have a preference for the "panel" approach. The reason is that it allows a cleaner, more focused space, and it also isolates the panel in a way that makes it more flexible if we want to move it or expand it later in some way (from a UX perspective).
Also, on mobile it's less likely to hit problems in scrolling hell (drag'n'drop+scroll issues).
I think the approach above is solid, and we can build it.
I've just a navigation related feedback that won't change the management UI concept, which however I'll split in a separate comment as I need to do a quick mock-up and more detailed explanation
#73
in reply to:
↑ 70
 @
@
9 years ago
Replying to karmatosed:
When they click into Front Page Sections, how are they made aware that they need to create child pages to use this feature?
They don't need to create child pages to use the feature. I'm confused why you think they do? The child pages simply if there are some show in the page menu. You don't have that have child pages.
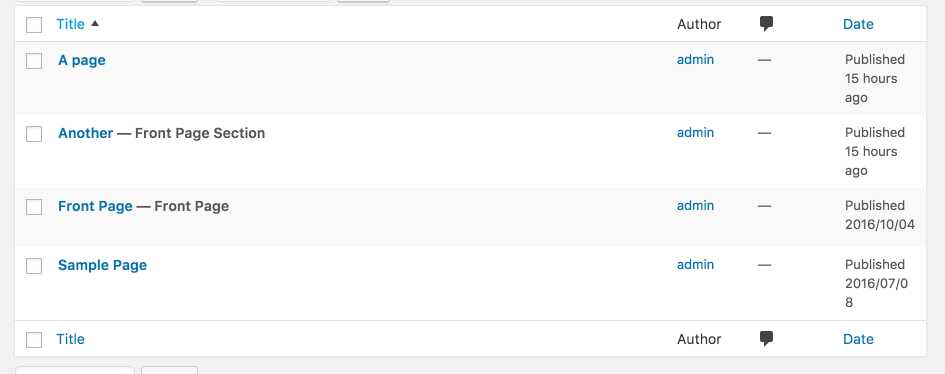
I was under the impression that the scope had been limited to child pages. Even if any page can be added as a section on the home page, the problem remains. What happens when a user clicks on Front Page Sections but no other pages exist?
With the existing mockups, it seems that they would be presented with a search panel that can not return any results, and no information about what kind of results they should expect, or where they can go to get sections.
This is the discoverability issue I'm talking about: when a user goes to add sections but there is no available content to add. This interaction needs to be mocked up, because it is most likely to be people's first engagement with the feature.
On a second note: was it really decided to allow any page and not just child pages? That opens up a whole other can of worms. If someone has an existing contact page at /contact and then adds that page as a Front Page Section, what happens to that old page? Does /contact redirect to the homepage with a #contact anchor? That feels like it could lead to a lot of frustration for users if they don't understand what happened to the "old" page.
I think a good portion of the content that is likely to be used with this feature (About Us, Contact, Our Team) has real use cases for living on both the homepage and a stand-alone page. My understanding was that limiting it to child pages was a way to limit this confusion by requiring a pre-existing relationship to have been created between the homepage and it's sections.
#74
 @
@
9 years ago
DESIGN
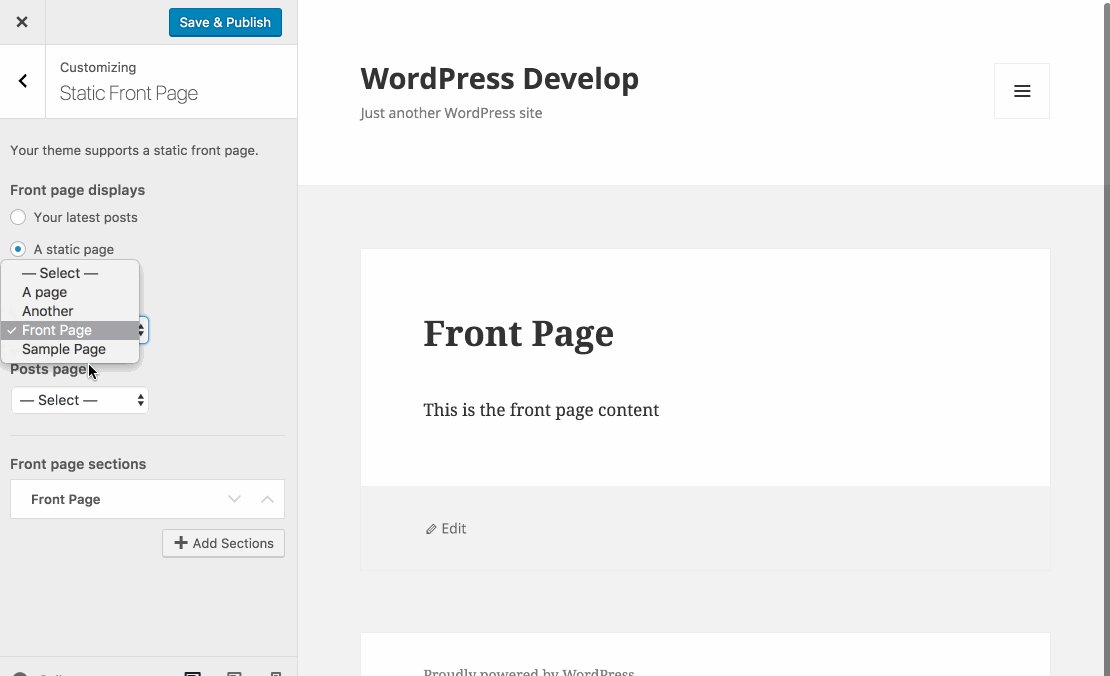
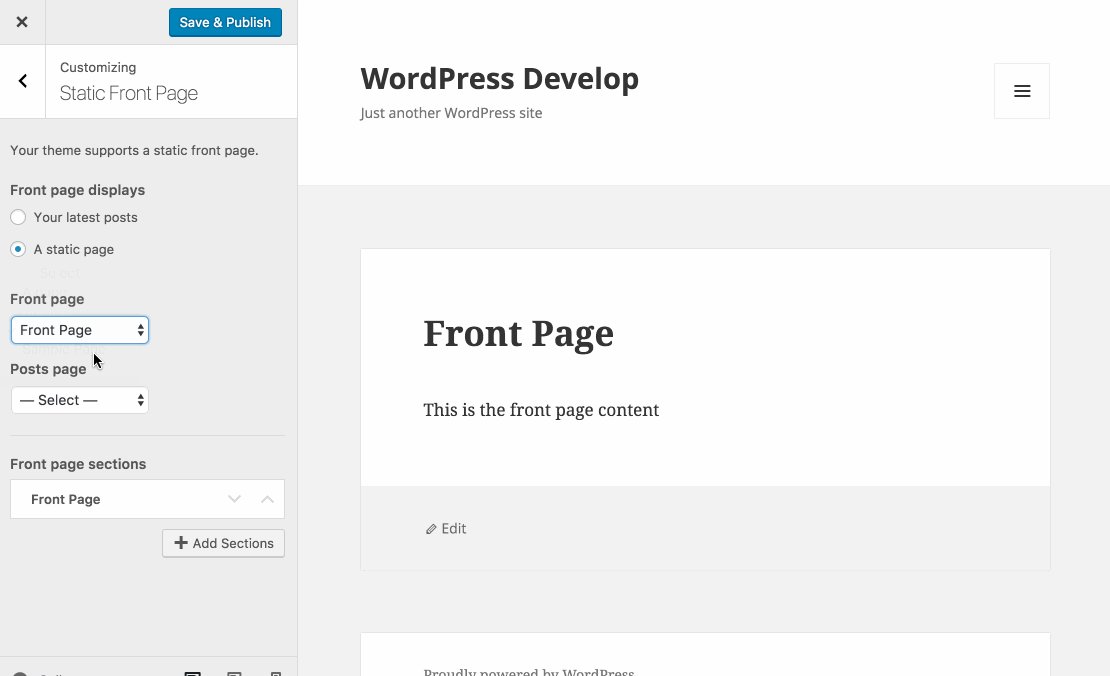
See the attachment multi-sections-dropdown-alt-concept above for reference.
The UI above is great, but there's one detail that nags me: why do I have to pick a specific Page if what I'm thinking of is a multi-section front page? This has probably to be tested, but in my experience people that look for a theme are thinking along these lines: "I want to configure the homepage as having multiple sections of content".
Which means they are looking for front page / home page settings (✓ check), then an option to have multiple sections, and then a way to configure it.
Hence, I'd suggest to change slightly the way the above sections UI is shown, as instead of being associated as an extra option to a page, to be a separate option in the first dropdown (we can iterate on the label).
As such, the dropdown will contain the usual list of pages, but on top there's also the special, new feature: "Multiple Sections". New feature, top visibility, not buried inside a "page".
When "Multiple Sections" is selected, then the UI controls as above appear, it's empty, and it can be filled out from the pages list. This solves three problems:
- There's no "page" already in the sections list that can't be removed.
- If the user wants to change that page, they would have to go back to the dropdown and switch it (and then? should we clear the list entirely or just swap the item? confusing).
- If there are no pages, the empty status provides a good placement for help text ("No pages present, create new" if none present in the db, and "Add a page" if there are pages in the db).
TECH
Now, I don't know all the details or implications of this, but I can see how the above would work very well for backward compatibility, using the already standardized logic of WordPress' Template Hierarchy and its fallbacks. In this case I think it would work nicely if it could do something like:
- If
multi-section.phpis present in the theme, it gets used once the user selects the item in the dropdown. - If the template file is not present, it just uses
index.php, populating The Loop (the_post) with the list of the pages from the section management UI.
If this is technically possible it would ensure alignment with the way themes are built, backward support and 100% customizability for themes, without further hacking or changing existing templates.

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
9 years ago
#76
 @
@
9 years ago
Thanks to everyone for the feedback so far!
I firmly believe anything related to widgets is out of scope for this feature. But the discussion around them, and the enthusiasm for using them more and making them better, is valuable. That's why I took the suggestion of @folletto and created a ticket for further discussion: #38248. I think the discussion started here should continue there.
To focus the feature, and provide a scope that could be accomplished within the next week so it can have a chance to make it into 4.7, I'd like to see focus on the mock-ups created here: https://core.trac.wordpress.org/ticket/37974#comment:62.
Not to say that all these other ideas aren't valuable, but I think it will be easier to iterate and experiment once we have something real.

This ticket was mentioned in Slack in #core-themes by karmatosed. View the logs.
9 years ago
#78
 @
@
9 years ago
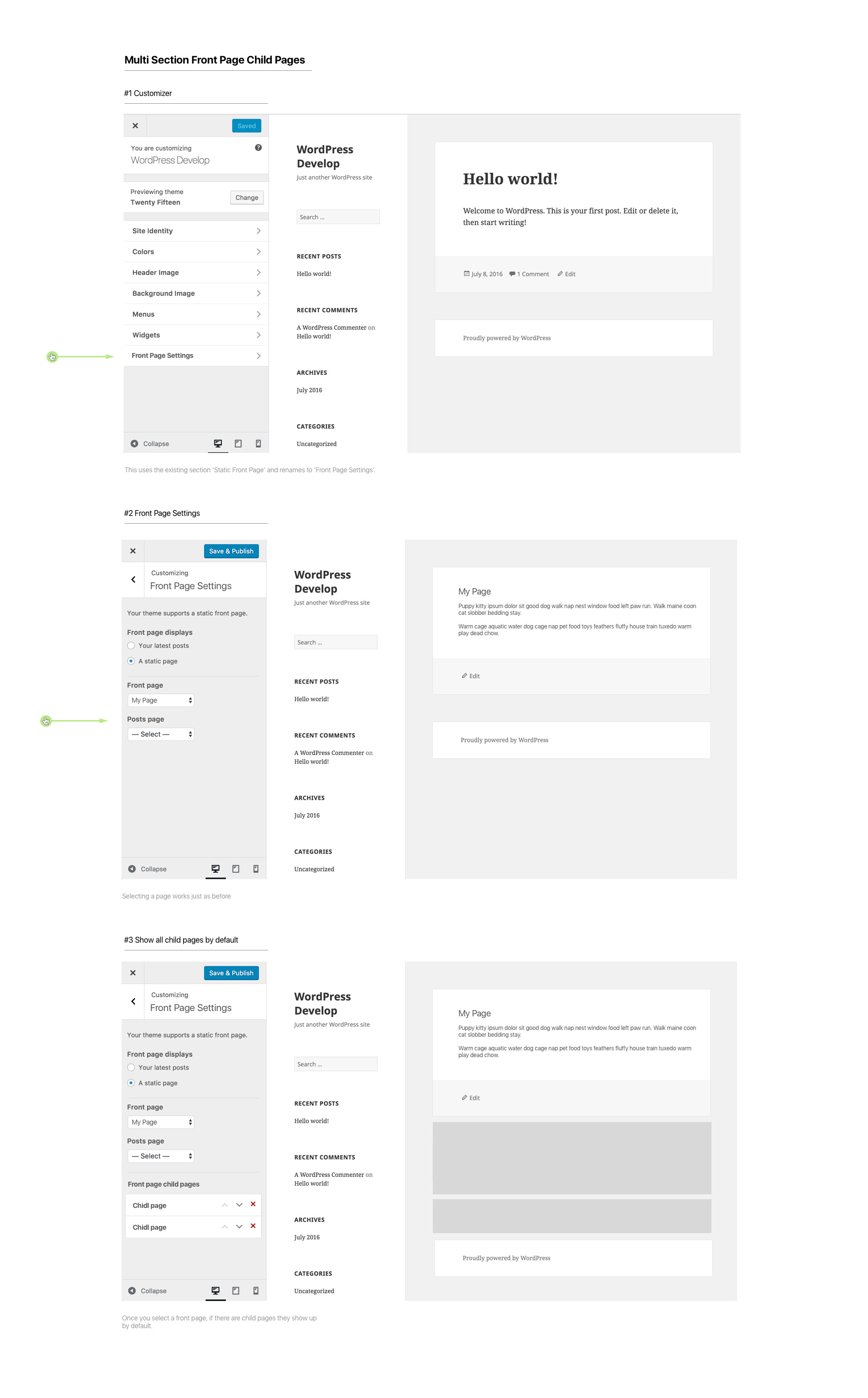
Following on from [this comment](https://wordpress.slack.com/archives/core-themes/p1475794838001955) in Slack from @helen, I've prepared a mockup of what a really stripped-down feature might look like. It meets two conditions:
- It requires minimal technical investment now and does not introduce a significant maintenance burden.
- It builds on a pre-existing relationship between a page and it's sections (Child Pages).
The downside to this approach is that we lose the benefits of a live preview mechanism. But as a minimum viable product that can ship with 4.7, I think it could be a more realistic and low-impact way to get multi-content panels in place for TwentySeventeen.
#79
follow-up:
↓ 80
 @
@
9 years ago
@NateWr thanks for that mock, it's a development of the previous idea so nice to see progress. Unfortunately, the big issue with that particular flow, is what was pointed out in my earlier storyboard, it doesn't support live preview.
This storyboard showed the same flow, all be it a slightly simplifed UI:
Live preview I think is a huge part of this experience. Clicking through to the page editor is potentially going to cause a lot of hitches for users that otherwise we can avoid with the in Customizer option. I'd not be for stepping back, unless the Customizer proves a point of development issue.
There are issues your mockup has that are fixed with solutions previously. For example, allocating a page as the Front Page to have sections. Just by setting a front page shouldn't mean it has to have sections. Displaying that message in a theme has a few issues:
- Discoverability, it's hidden in a lot of content.
- Not all static front pages will be sectional pages and showing that message causes a hitch visually if it's not.
I'm pointing out things that were raised off the back of my own storyboarding of the same placement.
I tend to agree with @davidakennedy's statement, about trying for the best possible result and evaluating from there.
#80
in reply to:
↑ 79
 @
@
9 years ago
Replying to karmatosed:
I'd not be for stepping back, unless the Customizer proves a point of development issue.
I suppose that's precisely what I understand our present impasse to be. As @celloexpressions pointed out https://core.trac.wordpress.org/ticket/37974?replyto=79#comment:64, the only way for a customizer-based solution to make it in time for 4.7 is for it to be built on the existing code for menus or widgets. Yourself and others have said no to those suggestions.
Unless there's a compromise on that front, the Customizer approach does not seem feasible within the available time frame.
#81
follow-up:
↓ 83
 @
@
9 years ago
@NateWr the current approach being looked at is based on menus: https://core.trac.wordpress.org/ticket/37974#comment:62, at least for behaviour.
I personally would vote for no solution this release over a page based solution purely on the hitch of live preview. A lot of people rightly saw this as a big problem. I say that having been someone that suggested that solution also previously.
#82
 @
@
9 years ago
does not seem feasible within the available time frame
So far I've just seen comments mentioning "not feasible": can anyone spell out the kind of work that's necessary to make the mockup above happen, so potentially others can give feedback and pick up the work and see if it's actually possible?
#83
in reply to:
↑ 81
;
follow-up:
↓ 84
 @
@
9 years ago
Replying to karmatosed:
@NateWr the current approach being looked at is based on menus
That's great! My proposal was just to provide an alternative if the technical hold-ups couldn't be overcome. I must have missed where a decision was made to build on menus, but that's great that it's been resolved. Living in the customizer is definitely the ideal approach if it can be done.
#84
in reply to:
↑ 83
 @
@
9 years ago
@NateWr well it's modified menus. But if you look the current mockup does have all the basic functionality, just iterated on:
https://cldup.com/EyEYW5acwz.png for the current one.
#85
 @
@
9 years ago
Just to loop back the child pages discussion in Slack last night, I tried to merge that a little into our current path. There are a lot of issues though with this.
- People may want non child pages.
- Whilst technically it may gain, I feel the UX may be lost that doesn't balance this loss.
- What happens when you change a page?
- Do you have the add pages option so you can add back in children?
The suggested mock still is holding to the idea that the Customizer is important:
I do not suggest this is a good solution, merely bringing an illustration.
#86
 @
@
9 years ago
I went ahead and took a shot at implementing the Customizer aspect of this in 37974.diff. It's pretty similar in concept to a control I built for selecting featured content in the past, so I honed in on that thought and built this out as a generic, reusable "Post Collection" control.
When themes add support for Front Page Sections, an instance of the control is automatically registered in the Static Front Page section. To test the patch, drop this snippet in a theme's functions.php:
add_action( 'after_setup_theme', function() {
add_theme_support( 'front-page-sections' );
} );
This patch doesn't handle anything on the front end at the moment -- it's limited to the Customizer UI. Selected pages are saved in the front_page_sections theme mod as a comma-separated list.
I tried to keep naming fairly generic so that some of the components could be re-used and potentially reduce duplicate styles for widgets and nav menus in the future, but that would be handled separately. Some work still needs to be done to make sure everything looks good on mobile, is accessible, and is organized/namespaced properly, but it should be a solid start.
#87
 @
@
9 years ago
My technical concerns with timing in 64 represent only the time I would expect initial development of the customizer UI to take. Theme API and rewrites/URL work would be on top of that, and that excludes code review and iterations.
I did get an idea to compromise a bit on the UI so that it can be built more quickly (I'd estimate more like 10-20 hours for that part). If someone is found that has time to build this, here's the direction I would recommend for building the customizer UI:
- Within the static front page section, add a new custom control for pages called "Additional front page sections"
- The page sections control has an associated setting with an ordered array of post object ids that gets saved
- The page sections control provides drag & drop, delete, and reorder buttons that are keyboard and touch accessible when reordering doesn't work.
- A basic (existing)
dropdown-pagescontrol is added after the page sections control, with the default empty option saying "add another section" instead of "select" via a new parameter on the control. When a page is selected, it gets added to the other control (there may need to be a button added for this to make it accessible, in which case I'd either add another parameter for showing a button to the dropdown pages control, or make the dropdown pages control into its own independent control). - The page sections and add page section controls have an active callback function that returns
( is_front_page() && ! is_home() ), which will show the section options only when the front page is previewed and set to a static page.
Specific pieces that will take significant extra time to build are the flyout panel (there isn't an API for reusing this yet), nesting a section within the section and doing another sliding panel, and structuring this with a control for each section plus a container control like the way widgets and menus work. This approach would also create much less new code that has to be maintained over time and potentially improves existing API functionality for others.
If we can't get this into core in time, this approach would be feasible within the theme and be more conformant with customizer best practices that what the theme currently does. If needed, features like reordering could be excluded to make it simpler but still improve over the current experience in the theme.
#88
 @
@
9 years ago
@bradyvercher does what you have include any UI in that patch? I ask as I loaded it up and couldn't see anything. This totally could be me though or somehow the patch. What should I expect to see?
@celloexpressions I'd personally vote if we have to compromise on the UI that several agree is best from a UX view, that's not a good thing to do. As a result, I feel that it would be better to just not implement this release (we can always do in later) over compromising to that extent.
In saying that though, it's hard to work out in text what you are saying and it almost seems like you are saying it's visually just like the mock we are trying to follow? If I read correct the main difference is really changing drop downs for interaction points, this concerns me from a usability view point.
Again, I really feel a compromise isn't as good as a solution, but I also admit what you're saying is open to interpretation as to what we're compromising on visually.
#89
 @
@
9 years ago
Sorry @bradyvercher, just seeing your patch now.
I appreciate the effort, but at a glance this looks more appropriate as a plugin or theme strategy than what core would need to do. The patch is (essentially) entirely green, suggesting that we're adding a lot of code without introducing improvements to the underlying API. It looks like a large portion of the JS is implemented outside of the customizer JS API structure - it should all be encapsulated in section or control objects.
As a general rule, we need to try to improve on existing API functionality when introducing new functionality rather than working around it. The dropdown-pages control is the current way to add post object selector UI; we would need to look at improving that functionality and potentially splitting it out into its own control in a way that is modular and hierarchical so that others can make use of its various components.
I am not comfortable with even considering adding something as complex as 37974.diff to core for this feature right now. This is considerably more code than should be required for this feature, will require a lot of maintenance effort, and doesn't integrate particularly closely with the customizer API, making it harder to maintain and contribute to. And as far as I can tell at a glance, this is only for the customize part.
I'm open to a more streamlined solution, which could be simpler with what I suggested above, or as complex as some of the other suggestions here if issues such as #36733 are addressed in the process. Building out a solution to #36733 would be a requirement if we want to use that UI here, with the option to update widgets and menus to use it later.
If we can get something similar to what is mocked up here with less extreme technical debt, I'm okay with that. Building it in a way that properly considers/integrates with the existing API and future compatibility is why this will take time to develop in a way that will work for core. My suggestions above are the best technical implementation I can come up with for a similar end result UI; we need to strive for simplicity there as much as possible.
#90
 @
@
9 years ago
@karmatosed Yes, it should include the Customizer UI. You need to add support to your theme with this snippet:
add_action( 'after_setup_theme', function() {
add_theme_support( 'front-page-sections' );
} );
Once you've added that, it works like the mockup. The UI will show in the Static Front Page section when a page is set to show on front.
@celloexpressions I'm not really sure where to start and it's a bit disappointing, but there's a lot of misinformation in your comment.
This is implemented as a self-contained Customizer control, so it doesn't need embedded sections or a fly-out panel API. It integrates with the Customizer API where necessary and uses Backbone.js views to manage the UI, which I would argue is better understood by more developers and prevalent throughout the WordPress codebase. This part is pretty straightforward and is hardly unmaintainable.
As a general rule, we need to try to improve on existing API functionality when introducing new functionality rather than working around it.
This doesn't work around the Customizer API. It integrates with the API where necessary and takes advantage of the structure Backbone.js provides to implement the UI. New features require new code. I'm all for improving existing APIs, but that's outside the scope at the moment. Menus and widgets both use Backbone.js, but weren't built in such a way that their functionality could be reused and the code in the patch is closer to creating reusable components than what's currently available.
The dropdown-pages control is the current way to add post object selector UI...
I don't really think that control is even close to being usable for this feature in any meaningful way.
Building out a solution to #36733 would be a requirement if we want to use that UI here, with the option to update widgets and menus to use it later.
That wasn't a requirement for getting widgets or menus into core and shouldn't be a requirement here.
If we can get something similar to what is mocked up here with less extreme technical debt...
It's a little concerning that a new control can't be introduced to core without adding "extreme technical debt" to a feature that's already 40K+ lines of code. If you'd like to take more than a "glance" and make actionable suggestions that actually reduce the amount of code, I'm happy to iterate, but I'm disinclined to spend any more effort with this kind of feedback.
It may be worth reducing the public surface by making much of the JavaScript in the patch private so that it could be refactored in the future. The AJAX callback could also be removed if the REST API endpoints make it into core this cycle -- at the moment it's modeled on wp_ajax_find_posts().
Like I mentioned in my initial comment, this is a solid start. It's not perfect and needs some iteration, but I'm confident in the approach.
#91
 @
@
9 years ago
@bradyvercher I for one am grateful of your patch as you say it's a starting point and well we didn't have one before. I will test today fully again and see if can get it working.
@celloexpressions maybe we can take the iteration approach and work with @bradyvercher to get a solution that is more streamlined? I also worry about stating this ticket has to have certain things in it to be put into core, that's come up before and been said to not be case, so I'd like to consider if we can work around that.
#92
 @
@
9 years ago
@bradyvercher I had a play around with the patch and if I'm right the live preview is missing? I ignored there are some mockup elements missing that are pure UI - those can be brought in once we have a working patch.
If I put the live preview to the side, the flow of this feels right. It makes sense and I have created a little movie here to show people:
I really appreciate you creating this as it gives a really good sense of some of the flow. It makes me also feel some of the differences are important for us to have. I'll note before listing these I see as iterations not reasons to reject this patch at all, it's a great groundwork in a fast time:
- An indication through arrows of reordering over the 'reorder' text. I strongly feel that isn't a good text option and an extra click we can do without.
- Padding and lines in the actual panel. It feels super cluttered. Maybe a reason we should explore this as a new panel? I'd be keen to see that as an experience.
- Remove word 'page' beside the page as it's that when you are picking. I understanding this and other things may be legacy of using menus perhaps?
As far as the code goes, I am unable to comment but I also think we have to support and help each other in this patch because it's a tight time frame. I think @bradyvercher what you've created is amazing and gets us to the point of feeling this - something we have been unable to. Thanks for that, it's really good to feel this flow.
For next steps, I would like to see outlined what we can do to make this more aligned both to the coding practices want - if needed - and then to the mocks for some of the UI.
#93
 @
@
9 years ago
I stand by my significant concerns with the size of the patch and the lack of thorough integration with the customizer API. Especially considering that it is only for the UI in the customizer currently. If we want this UI, some additional specific technical guidelines for doing it in core are below.
As I have stated previously, I do not have time to work on this patch, but I will provide feedback to make sure that we get to something that's appropriate for core. Once it's ready, I'll do a line-by-line code review, but we're not there yet.
The UX feels pretty good. There is a significant lack of consensus on what problem we're trying to solve and whether this is the right solution, but this approach has been selected as the solution for now. The code needs work.
Large self-contained control objects work against the principles of the API. In the API, complex UI is structured with multiple control, section, and panel objects and each object provides (the ability for) a hierarchy of children objects than can extend base functionality to do more specific things. This approach results in much less code being required to build things with the API, whether they're in core or in themes and plugins. For this feature, it might actually mean more code initially, but it would provide functionality that can be built on much more easily.
The current patch reminds me of the header image control implementation, which has proven extremely difficult to maintain and has a completely separate codebase from the other media controls (for historical reasons), with a lot of the logic existing outside of the control object. If this can't be properly maintained moving forward within the structure of the customize API, we should not add it to core.
The customize JS API integrates a lot of backbone functionality internally. It shouldn't (but might) be necessary to use Backbone directly (menus and widgets kind of do, but not really, and need to be updated to remove that). All of the Backbone pieces, and really all of the JS, needs to be contained within section or control objects at a minimum.
Menus and widgets introduced the flyout panel UI and due to the massive scope of those projects, it was infeasible to abstract it in a meaningful way. Here, though, there is no reason to build yet another copy of it in a siloed way. And in fact, building it in a reusable way would drastically improve the overall quality of the solution to the API as a good chunk of the code will go toward something that is reusable in plugins. It should not be particularly difficult to extract that in the current patch as either a distinct control or a section, with a child control or a control within the section adding the pages UI to it.
One UI adjustment that would provide a bit of simplification - since it's only up and down and the items aren't expandable, the reorder toggle should be removed in favor of showing the up/down icons directly. Users almost never notice the reorder button in testing, so it's better for discoverability and accessibility for that to always be on since there's room for the buttons here.
A tight deadline isn't an excuse for rushing something into core that is not ready. Especially for a (theoretically) smaller feature in terms of UI, that is asking for trouble down the line. I'd love to see this happen, but it does take time to get it right. Deadlines are not arbitrary.
#94
 @
@
9 years ago
@karmatosed Thanks for the feedback!
I had a play around with the patch and if I'm right the live preview is missing?
That's correct. This doesn't include anything on the front end. That part really needs more discussion, but the live preview will happen automatically with this solution.
An indication through arrows of reordering over the 'reorder' text. I strongly feel that isn't a good text option and an extra click we can do without.
I carried that over from widgets and menus, but removed it in 37974.1.diff, which reduces the amount of code a bit.
Padding and lines in the actual panel. It feels super cluttered. Maybe a reason we should explore this as a new panel? I'd be keen to see that as an experience.
The Static Front Page area is currently a "section" and the Customizer doesn't allow for embedding sections within sections. We could convert it to a panel, but that would require reorganizing the current controls a bit. I think doing it exactly like the mockup would break backward compatibility if anyone is using the current static front page section.
I did remove the padding in the fly-out panel to more closely mimic the mockup. Dividers between controls aren't really used anywhere else, so I was wary of introducing those here.
Remove word 'page' beside the page as it's that when you are picking. I understanding this and other things may be legacy of using menus perhaps?
The patch is flexible enough to allow themes to register additional post types as sections or even reuse the "post collection" control for other purposes, which is why I left that label.
Any feedback to tighten up the UI is much appreciated.
Permalinks
37974.1.diff also includes a preliminary attempt to filter the permalinks for pages registered as sections to point to the home URL with the post ID as a hash. For instance, instead of http://example.com/about/, the link would be converted to http://example.com/#post-65. There could be some weirdness with this approach, so it'll need some testing.
An alternative would be to add a new accordion section to the Menus panel so that users could explicitly add a link to the anchor on the front page instead of relying on the page permalink.
In either case, if someone tries to access the permalink directly (http://example.com/about/), it'll redirect to the section on the homepage. When switching to a theme without support, the links would automatically revert to the permalink format and the redirect would no longer happen.
#95
 @
@
9 years ago
37974.2.diff adds support for front_page_sections to WP_Query, so that sections now show on the front page, and live-ish previews happen.
@bradyvercher: I quite like the direction you went with redirecting permalinks, it's a neat solution with forwards and backwards compatibility.
I think it's worth investigating having http://example.com/about/ redirected to http://example.com/#about, rather than #post-65. This is a bit trickier, of course, but much nicer.
#96
 @
@
9 years ago
filter the permalinks for pages registered as sections to point to the home URL with the post ID as a hash
I'm not sure about this. Why do we want to restrict the pages to be accessible exclusively from the homepage? It seem a decision up to the site owner. Some links in the homepage might point to the same page, that will also act as a perfect landing page, or being entirely disconnected from the menu and not indexed.
I find also not ideal in general to force rewrite the URL in that way to the homepage, as the resource is simply not available at that location, so that URL either never existed, or changed shape in such a form that is not relevant having a redirect, but it's better handled by a 404 page.
So: what's the rationale behind that decision?
#97
 @
@
9 years ago
Thanks firstly to @pento and @bradyvercher for getting us to a working prototype - so cool to interact with. I am still putting the UI adjustments to one side as want to focus on actually how this works - we can easily go back to mock from there.
For those following along, here is what we have currently:
It seems that the page template always has to be the top content. Is that the case? I found this by using 2 menu items - one being the front page itself that was assigned as template.
There also is a little odd behaviour where if I don't search I can click 'x' on search and loose all pages shown. This could be just be something to do with reusing UI I guess?
Incase we do move onto UI adjustments there are a few I would like to see brought in sooner to allow easy judgement:
- The up and down arrows
- Remove 'page' from the page listing when searching / adding
- Line breaks in the panel to reduce the panel clutter
- Add ability to remove pages

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
9 years ago
#99
 @
@
9 years ago
First up, thank you @bradyvercher for creating this patch. It's really neat to play with and provides a real foundation to move forward on in a more confident way. And thanks to @pento for helping improve it.
I'm going to put the code feedback aside for now, because I think the biggest reason a prototype was needed was to see how this felt when using it. Here's some feedback along those lines:
I really like all of this being in the Static Front Page section rather than a separate panel. I know that potentially locks this into less flexibility and less space on screen, but I do like seeing it all there in one shot. Like @karmatosed, I'd like to see some better visual separation between the old UI and the new sections UI, plus her other feedback mentioned.
From a themer's perspective:
- My favorite thing about this is the fact that it doesn't need anything beyond the
add_theme_supportline. It's as easy for themers as it could be for users, I think. - We'd probably want to filter out the pages being used for the front page and posts page so they can't be added as a section.
- From a styling perspective, it might be a good thing to add a class to
post_classfor pages displayed in the loop as a section on the front page. That way, hooking in stylistically becomes one CSS class versus two. - How should comments be handled? It's a bit weird for the comment form to be allowed on pages used as sections because then you'd have multiple comment forms on the front page.
I feel like this is headed in the right direction, and I'm excited to see the iterations of it.
#100
 @
@
9 years ago
@pento Thanks! The change in 37974.2.diff is pretty dang cool. Handling sections like that hadn't even crossed my mind, but I really like that approach.
I think it's worth investigating having http://example.com/about/ redirected to http://example.com/#about, rather than #post-65. This is a bit trickier, of course, but much nicer.
I waffled on that myself. I prefer the more readable format, but I see the post ID used as the anchor more often. The only thing that comes to mind is to introduce something like the_anchor() or the_html_id() to let core control the output for the HTML id attribute.
Replying to @karmatosed:
It looks like you might be missing some of the styles. Those move up/down arrows should definitely be showing up as well as a button to remove pages. I could have botched the patch, but it looks like everything should be there. Depending on your setup, you might need to run the Grunt task?
It seems that the page template always has to be the top content. Is that the case?
Right now that's the way it's set up since sections are appended to the front page, which is consistent with the way the front page currently works.
There also is a little odd behaviour where if I don't search I can click 'x' on search and loose all pages shown.
I fixed that up in 37974.3.diff, which also includes these updates based on the feedback from @davidakennedy:
- A divider between existing front page controls and the new section control
- The front page and page for posts are excluded from search results
- Added a
front-page-sectionclass inpost_class()
Aside from further tightening up the UI, I think that leaves pretty anchors, comments, and potentially making the preview instantly update when reordering sections instead of doing a refresh.
#101
 @
@
9 years ago
@bradyvercher that last patch has UI - woohoo! I checked back and it seems to be the previous patch. All good as it's really cool to see where we are at now. Thanks so much for all your work on this.
Here's a record visually for those following along:
A few questions:
- Delete seemed to be missing, now if I'm correct this should show on opening the search panel. Is there any way to get the 'x' like mock? Or at least to find some middle option?
- Are we fixed to the page having to be top element? Or can that iterate?
- Can the 'add sections' button be disabled when the panel is out?
There are some adjustments we can work on beyond that, but those hitches would be great to get done.
#102
 @
@
9 years ago
@karmatosed The latest gifs haven't been reflecting the styles correctly for some reason. Can someone let me know if I'm creating or uploading the patches incorrectly? Is anyone else having problems applying them?
Here's how 37974.4.diff should look:
Are we fixed to the page having to be top element? Or can that iterate?
I don't have a strong opinion on that. It can be changed, but I imagine it'll require some discussion.
- Delete seemed to be missing, now if I'm correct this should show on opening the search panel. Is there any way to get the 'x' like mock? Or at least to find some middle option?
- Can the 'add sections' button be disabled when the panel is out?
Those should both be good to as reflected in the gif above.
37974.4.diff takes care of a few things:
- Integrates CSS with customize-controls.css to remove duplicate rules and create consistency between the various Customizer features
- Removed customize-post-collection.css and moved remaining styles into customize-controls.css
- Improved the appearance for long page titles
- Improved mobile support so the fly-out drawer can be accessed on smaller screens
#103
 @
@
9 years ago
@bradyvercher thanks for that gif, it helps me to at least whilst the patches are being troublesome get a visual of what is going on. I'm unsure what is going on with patches myself as @davidakennedy gets the same as me in past testing - I checked with him myself as wondered. In the latest patch we seem to have now gained an empty select box by the search:
Hopefully, we can look into the patch. Maybe @pento and/or @davidakennedy you can confirm what you see and maybe we can get an iteration from that to get us back on track with the patch. Alternatively, maybe some indication of why it doesn't work on some people's installs, if that is the case. To narrow it down, I have tested in various browsers to, cleared cache and also made sure I'm on latest svn version.
For now, lets focus though on what you're showing as I can't get the patch to show everything you've completed and that's making me go over things you've done. Again, thanks for sticking with this and getting it so far. There are a few things we do need to iterate on, some I've brought up before and really are ideal to making this friction free. It's great we're getting into the refinements here - thanks for taking us so far with this.
- Can we remove the word 'Page'? This is not needed when everything is a page. This is in the search panel.
- We do need to have the 'x' to remove showing without the panel open. It's just not intuitive otherwise how you remove. Ideally it would look like the mockup and be next to the arrows.
- The original idea wasn't to have a fixed first page content, so we do need to not have that as discussion has already happened about that. It doesn't make sense for it to be removed, but having ability to move up and down absolutely does make sense.
#104
 @
@
9 years ago
@karmatosed: 37974.4.diff works correctly for me. For reference, here's my dev site:
vagrant@vvv:/srv/www/wordpress-develop$ svn info | grep '^URL' URL: https://develop.svn.wordpress.org/trunk vagrant@vvv:/srv/www/wordpress-develop$ svn st X tests/phpunit/data/plugins/wordpress-importer Performing status on external item at 'tests/phpunit/data/plugins/wordpress-importer': vagrant@vvv:/srv/www/wordpress-develop$ svn up Updating '.': Fetching external item into 'tests/phpunit/data/plugins/wordpress-importer': External at revision 1512649. At revision 38779. vagrant@vvv:/srv/www/wordpress-develop$ grunt patch:https://core.trac.wordpress.org/attachment/ticket/37974/37974.4.diff Running "patch:https://core.trac.wordpress.org/attachment/ticket/37974/37974.4.diff" (patch) task patching file src/wp-admin/css/customize-controls.css patching file src/wp-admin/js/customize-post-collection.js patching file src/wp-includes/canonical.php patching file src/wp-includes/class-wp-customize-manager.php patching file src/wp-includes/class-wp-query.php patching file src/wp-includes/customize/class-wp-customize-post-collection-control.php patching file src/wp-includes/default-filters.php patching file src/wp-includes/link-template.php patching file src/wp-includes/post-template.php patching file src/wp-includes/script-loader.php patching file src/wp-includes/theme.php Done, without errors.
I find that sometimes I need to keep dev tools open, to enforce the cache not being used.
#105
 @
@
9 years ago
@pento thanks. I did just try the devtools trick (thanks for that as suggestion) and still get the CSS not fully loaded, but at least it probably is my environment over the patch. Thanks for confirming.
Just for record I get the patch apply without issue, it's just seeing some of the visuals. Lets maybe cross this once we have our next round of patches, so not to stall the progress.
Tammies-MacBook-Pro:wordpress-develop karmatosed$ grunt patch:https://core.trac.wordpress.org/attachment/ticket/37974/37974.4.diff Running "patch:https://core.trac.wordpress.org/attachment/ticket/37974/37974.4.diff" (patch) task patching file src/wp-admin/css/customize-controls.css patching file src/wp-admin/js/customize-post-collection.js patching file src/wp-includes/canonical.php patching file src/wp-includes/class-wp-customize-manager.php patching file src/wp-includes/class-wp-query.php patching file src/wp-includes/customize/class-wp-customize-post-collection-control.php patching file src/wp-includes/default-filters.php patching file src/wp-includes/link-template.php patching file src/wp-includes/post-template.php patching file src/wp-includes/script-loader.php patching file src/wp-includes/theme.php Done, without errors.
#107
follow-up:
↓ 108
 @
@
9 years ago
Thanks to @davidakennedy for walking me through cleaning up my setup after he did his :), I now can see the UI you say @bradyvercher - yay!
Here for those following along is what we currently have:
I still think the following needs to happen:
- Can we remove the word 'Page'? This is not needed when everything is a page. This is in the search panel.
- We do need to have the 'x' to remove showing without the panel open. It's just not intuitive otherwise how you remove. Ideally it would look like the mockup and be next to the arrows.
- The original idea wasn't to have a fixed first page content, so we do need to not have that as discussion has already happened about that. It doesn't make sense for it to be removed, but having ability to move up and down absolutely does make sense.
#108
in reply to:
↑ 107
 @
@
9 years ago
Looks good! Thanks for the gif.
- Can we remove the word 'Page'? This is not needed when everything is a page. This is in the search panel.
Not sure if that makes sense. What kind of 'Page' is the -Recent News- section from the initial Twenty Seventeen design mockups?
To consider having something standing there like:
Page, Post, CPT (custom post type), or CST (custom section type)
gives room for further improvements of this UX.

This ticket was mentioned in Slack in #core-themes by davidakennedy. View the logs.
9 years ago
#111
follow-up:
↓ 112
 @
@
9 years ago
@karmatosed Glad to hear you got it working!
Can we remove the word 'Page'? This is not needed when everything is a page. This is in the search panel.
Yes, I've removed that in 37974.5.diff when the control is set to only display one post type.
We do need to have the 'x' to remove showing without the panel open. It's just not intuitive otherwise how you remove. Ideally it would look like the mockup and be next to the arrows.
I can make this change, but I'm not really a fan of making destructive operations so easily accessible without a confirmation, especially considering how close to other controls it is. They would also be the most visible controls on the screen even though they're not the primary action.
What if we change the button label from "Add Sections" to "Manage Sections?" Would that help?
The original idea wasn't to have a fixed first page content, so we do need to not have that as discussion has already happened about that. It doesn't make sense for it to be removed, but having ability to move up and down absolutely does make sense.
I tested this a bit more and it looks the front page does need to be the first section for the query and template loading to work correctly. Trying to make it sortable might open a big can of worms.
We can remove the front page from the search results so that it can't be added as a section, but we would need to decide how to handle cases where the front page setting is changed to a page that's already been added as a section. Show an error message and filter it out on the front end?
Themes could ultimately decide whether or not they want to show the front page section.
#112
in reply to:
↑ 111
 @
@
9 years ago
Thanks for sorting that fix, it's appreciated @bradyvercher.
I can make this change, but I'm not really a fan of making destructive operations so easily accessible without a confirmation, especially considering how close to other controls it is. They would also be the most visible controls on the screen even though they're not the primary action.
This change is important as otherwise you are hiding functionality. I do not feel that making it manage sections solves this, unfortunately. I did a little unorganised testing with another user and found it to be an issue to find delete. I also felt this in my own design process. With menus you have also the ability to click in and remove. As we don't, we loose the instant interactions without the panel. I'm also not keen we add a click in just for this case.
Can we please have as the mock for this instance? I am very against hiding functionality and this is something that does cause user friction.
tested this a bit more and it looks the front page does need to be the first section for the query and template loading to work correctly. Trying to make it sortable might open a big can of worms.
We can remove the front page from the search results so that it can't be added as a section, but we would need to decide how to handle cases where the front page setting is changed to a page that's already been added as a section. Show an error message and filter it out on the front end?
Themes could ultimately decide whether or not they want to show the front page section.
Is this something anyone else can help with, sorry to drop you in but maybe @pento you have some ideas?
#113
 @
@
9 years ago
37974.6.diff makes the move and delete buttons always visible.
#114
follow-up:
↓ 154
 @
@
9 years ago
- Keywords needs-patch added; has-patch removed
For the customizer integration there are two primary things we need to work on. The first is the control (and possibly section) structure and hierarchy. The second is the JS, which is structured differently from (most of) the rest of the customize API in using Backbone.js. There are many ways to go about addressing these, but I'll offer a couple of specific options to speed up the process.
Possible (distinct) options for control/section structure:
- Look into extending the dropdown pages control to create a sortable multi-selector. This would probably (but not necessarily) require different UI, but is probably the simplest option in terms of the API. The dropdown-pages control will gain the ability to create new pages from any control instance in #38164, so that's another major advantage here.
- Split this into two controls: one for the sortable and deletion UI, and one for the slide-out addition UI. These are distinct UI controls that belong as separate control objects to facilitate re-usability.
- Split this into a control for sortable objects, a section that slides out, and a control in the slide-out section that displays objects to add. This is one of the more modular ways to approach it, and would bring major improvements for themes and plugins to use.
- Keep everything in one control, but make it more generic.
WP_Customize_Sorted_Multi_Select_Controlor something. Simplify it to use thechoicesattribute inherited from the base customizer control to define the objects that can be added and sorted, askey => valuepairs in an array. Use alabelsattribute for the button, search, etc. labels, allowing control indexes to adapt the UI text easily (the media controls do this to an extent). Then, the front page sections control can be added as an instance of this generic control with its relevant sections. If necessary, a child control can be made to override specific aspects of the functionality as needed, but I don't think that would be needed here, since pages can be passed in aschoicesand the labels can be defined when registering the control instance, and future functionality changes could make use of a child control if needed. The Site Icon control is a good example of this - it was introduced alongside the cropped image control, and nearly all of the functionality developed for icons was made available more generically as the cropped image control with only a small amount of functionality staying in the site icon control.
As I mentioned previously, the Backbone approach doesn't jive well with the customizer API. As an example, the theme controls (currently and with the changes in #37661) were actually adapted from the Backbone-driven admin pages and refactored to be native to the customize API. I don't know if one way or the other is better from various perspectives, but because the customizer API is public, it's important that core controls are internally consistent and can be modularly extended. Some specific changes that will be required from the current JS structure:
- All of the JS needs to be encapsulated into control (or section) objects. This allows child controls to override specific pieces of functionality in a modular way. The core media controls have some good examples of this.
- The
content_templatefor each control should probably be the only templates used. If templates are needed for various pieces they should each have their own function so that they can be modularly overwritten by subcontrols. However, templates can contain loops if needed, and the re-rendering approach that the media controls use works pretty well. Consider whether each customize object could use a single template. - Other parts of the API tend to use Underscore.js as needed, but not Backbone.js (with exceptions that need to eventually be updated accordingly). The Backbone views, models, and collections should be updated to use core customize API structure, with data stored within control and section objects that also handle UI and dynamic UI as needed. Using more customizer objects (such as a section for the slide-out and a control for each object that can be added with it) would provide a structure that could parallel the current approach more closely, but it's probably better to keep it simpler than that based on what's currently needed.
Other things to note:
- The JS (unfortunately) needs to go in
customize-controls.js. Yes, this file is massive and ridiculous. It will be split up eventually, perhaps early in 4.8. But for now, that's where all core control, section, and panel JS belongs, with the exception of menus and widgets because of the sheer size of those files. This is another reason that it's important for all of the JS to be encapsulated in section and control objects. - The current patch still introduces more new CSS than I'd like, but most of it is probably necessary. We should simplify and combine selectors as much as possible.
- Search probably shouldn't happen with Ajax. Instead, it should be implemented in JS similar to the widget filter, with all of the
choicesfor the control instance being searched. Hover/focus styling should match available widget items, by the way. Ajax actions can get messy with controls that are intended to be used for a wide variety of things, and is unnecessary complexity since all of the data is available locally. - The convention for the slide-out UI is to maintain the width of the preview and slide it over (partially out of view), so that the preview doesn't go through responsive layout changes when opening and closing the slide-out.
- Visibility toggles, if implemented in JS for consistency with the other places where core does that, should be placed alongside the other core visibility toggles. I think I'd prefer an
active_callbackset to( is_front_page() && ! is_home() ), but the JS approach also works. - Selective refresh is the core-recommended way to preview setting changes in the customizer. Therefore, all new core customize features should support selective refresh. It'll be tricky to do here, for sure, but we need to try to get a partial for the whole content area that refreshes, at least. This brings the potential for visible edit icons and is very important for usability. Themes may need to specify a selector for it in their add-theme-support call.
#115
 @
@
9 years ago
@celloexpressions which options get us to keep the current UI as shown in the latest patch? That's something that is at this stage needed. I'm asking as it's not clear to me.
#116
 @
@
9 years ago
@bradyvercher I went over the latest patch this morning and I think visually we're solid or at least solid enough to now focus on what needs to be done refactoring wise. I still would like the fixed page issue explored, however I am keen that doesn't hold us up. Thanks for everything you've done so far.
#117
 @
@
9 years ago
37974.8.diff adds the front page to the sortable list. There are some things that need polishing, but it's enough for testing.
Issues I'm aware of:
- The "Front Page Sections" list needs to refresh when the Front Page dropdown changes.
- The new behaviour in
WP_Queryshould be hidden behind a query arg. - I haven't tested yet, but I suspect
get_post( get_option( 'page_on_front' ) )may have some funky behaviour. - There's probably some insane behaviour if someone runs
wp_delete_post( get_option( 'page_on_front' ), true ). - This needs so many unit tests. I'd like to wrap up the
WP_Querychanges fairly soon, so we can get piles of tests written.
My Customizer code is... okay. Please review and rewrite as necessary. :-)
#118
 @
@
9 years ago
Nice job, @pento!
I made a few tweaks in 37974.9.diff to handle changes to the page_on_front setting. It:
- Automatically prepends the front page as a section whenever
page_on_frontis changed. Nothing happens if the selected page is already a section. - Refreshes the list of sections when changing
page_on_frontto prevent the front page from being deleted from the list. - Fixes the logic for when the sections control should be visible (
show_on_frontshould bepageand a page actually needs to be selected forpage_on_front).
I appreciate your recommendations, @celloexpressions. I'll make a concerted effort to address some of the things you mention and work on drafting up a more detailed response.
#120
 @
@
9 years ago
I found a few bugs after some great questions from @folletto.
The interface needs to change/react if a user changes the page in the front page drop down after they have another front page set. To reproduce:
- Set a front page and create a section or two. Save them.
- Switch the page that is the front page in the drop down.
The live refresh changes and is accurate, unless the page you switched to in the drop down is also a section. However, the old front page is still listed here: https://cloudup.com/coQvdj-B41u So that should probably update on the fly.
Let me know if this doesn't make sense, and I can make a demo.

This ticket was mentioned in Slack in #core by davidakennedy. View the logs.
9 years ago
#122
 @
@
9 years ago
@bradyvercher @karmatosed of the options (for the control structure part), the last one would probably be the most preferable from your perspective since it's closest to the current option. Start with a generic control for sorted multi-object selection based on a choices argument, then try to build it out to fully work for this feature. If we go crazy with cross-syncing to the front page control, we may need a child control of that to get this actual part to work well.
Most if not all of the other items in 114 after the first list will need to happen and aren't mutually exclusive. I'm increasingly thinking that we need to make selective refresh a requirement, and @pento may be able to help wrangle the internals to facilitate that. Let me know if you have questions or alternate ideas and we can work through those, here or in Slack.
#123
 @
@
9 years ago
Initial questions/concerns re: current direction:
- The usage of the post ID in the fragment URL is a return to ugly permalinks - I'm not super excited about using
#at all, but whatever it is, it should stick to the slug (which should still be editable). - What are plans for indicating that X pages are the fragments that make up Y page on the pages list table?
- Does this have to hinge on theme support?
#124
 @
@
9 years ago
The usage of the post ID in the fragment URL is a return to ugly permalinks - I'm not super excited about using # at all, but whatever it is, it should stick to the slug (which should still be editable).
What are plans for indicating that X pages are the fragments that make up Y page on the pages list table?
It seems we are going in the direction of redirecting page URLs to anchors, but I can see only reasons to not do that (one being the point 2 of your questions above for example).
Can you explain the rationale behind that direction?
#125
follow-up:
↓ 126
 @
@
9 years ago
I talked with @davidakennedy about 119 and 120 and those were tested against 37974.8.diff. Those particular bugs should already be fixed in 37974.9.diff.
Replying to @helen:
The usage of the post ID in the fragment URL is a return to ugly permalinks - I'm not super excited about using # at all, but whatever it is, it should stick to the slug (which should still be editable).
I can update those to use the slug, but that leaves a few things that need to be worked out:
- Is there an alternative to using the hash?
- Should we update the separator that's used for page hierarchy? For example, the page URI for a child would currently be
parent-page/child-page. Do we replace the slash with a dash or underscore instead? The HTML 4 spec doesn't appear to allow slashes in theidattribute, while HTML 5 does. - If the separator is updated, to what extent should we go to ensure the fragments are unique to prevent collisions?
- How should themes ensure the anchor is present on the page? A new template tag?
What are plans for indicating that X pages are the fragments that make up Y page on the pages list table?
I'm all ears if anyone has any ideas on this front.
Does this have to hinge on theme support?
I think it would be a poor experience for users to try to use the feature in a theme that doesn't support it. At the very least, themes need to make sure the anchor for each section matches the fragment core generates. Themes may also need to register a container selector for selective refresh to work unless we can inject a temporary container in the Customizer preview using loop_start and loop_end.
#126
in reply to:
↑ 125
 @
@
9 years ago
Replying to bradyvercher:
I can update those to use the slug, but that leaves a few things that need to be worked out:
- Is there an alternative to using the hash?
Hash is ugly, but it's a pretty common solution on sites that have a single page with multiple sections.
An alternative might be, if you visit /about/, instead of redirecting to /#about, it loads the front page template and some JS scrolls to the about section. It'd probably need a rel=canonical link to the actual front page in the header, though.
- Should we update the separator that's used for page hierarchy? For example, the page URI for a child would currently be
parent-page/child-page. Do we replace the slash with a dash or underscore instead? The HTML 4 spec doesn't appear to allow slashes in theidattribute, while HTML 5 does.- If the separator is updated, to what extent should we go to ensure the fragments are unique to prevent collisions?
We can replace / with .. It's allowed by HTML4, but sanitize_title_with_dashes() removes it from slugs. That will keep it unique.
- How should themes ensure the anchor is present on the page? A new template tag?
We'd probably need to figure out a way to insert our own elements with the correct ID, I'd like to think about doing it without a new template tag, so that old themes can more easily support it.
Also, there's an interesting case when the slug is renamed: When /about/ becomes /about-us/, WordPress will redirect from the old slug to the new slug. If the visit /#about, it won't know about /#about-us, unless we insert anchors for every slug the page has had.
What are plans for indicating that X pages are the fragments that make up Y page on the pages list table?
I'm all ears if anyone has any ideas on this front.
I'll play around with some ideas today.
Does this have to hinge on theme support?
I think it would be a poor experience for users to try to use the feature in a theme that doesn't support it. At the very least, themes need to make sure the anchor for each section matches the fragment core generates. Themes may also need to register a container selector for selective refresh to work unless we can inject a temporary container in the Customizer preview using
loop_startandloop_end.
I think we can do it without requiring themes support. I'll do some experimenting. :-)
Replying to folletto:
It seems we are going in the direction of redirecting page URLs to anchors, but I can see only reasons to not do that (one being the point 2 of your questions above for example).
Can you explain the rationale behind that direction?
Sorry, Davide. I meant to reply to your earlier comment on this, but I got lost in all the ticket updates. :-)
My primary concern about this is duplicate content on the site, which search engines tend to frown upon. Much like we redirect when slugs are renamed, it seems like the correct behaviour is to redirect to a "canonical" source.
#127
 @
@
9 years ago
I don't think the page fragments should redirect at all. Can those pages still be put in menus or shown in the Pages widget? Why wouldn't you let those pages display as normal pages if that's what is requested?
#128
 @
@
9 years ago
To use an example I quickly searched for, so that you can do things like this:
http://demo.vellumwp.com/home-pages/one-page-resort/
But if a section of the front page is removed from the front page (remaining as a standalone page), the link from the menu will automatically direct to the standalone page, instead of the front page.
#129
follow-up:
↓ 130
 @
@
9 years ago
My primary concern about this is duplicate content on the site, which search engines tend to frown upon. Much like we redirect when slugs are renamed, it seems like the correct behaviour is to redirect to a "canonical" source.
As far as I know, rel=canonical alone is one of the ways to deal with that as an alternative when the page can't redirect (think of parametrized pages where query parameters can shuffle for the same results).
I'm not even sure that a page that pulls partial content from other pages is considered duplication. I'm sure duplication acts when the same page is replicated (see the examples here), I'm less sure when a piece of it is present across multiple pages, otherwise... sidebars and footers wouldn't be duplicated content as well no?
Keeping the page, would allow theme authors to have simple setups where a page can show title and excerpt in home, and then link to the same page. The flexibility WordPress navigation already have take care of other options (such as not linking a page anywhere if they authors don't want it linked. WordPress already provides many pages that aren't "linked" often, like the archive pages, wouldn't be a new thing). And maybe even users would be surprised the page used in the homepage now disappeared entirely? How do we clarify that behaviour?
But if a section of the front page is removed from the front page (remaining as a standalone page), the link from the menu will automatically direct to the standalone page, instead of the front page.
This automation seems a bit of an edge case to me: a menu that leads somewhere else is likely very distinct, both design and code wise, from an in-page menu.
#130
in reply to:
↑ 129
 @
@
9 years ago
Replying to folletto:
As far as I know, rel=canonical alone is one of the ways to deal with that as an alternative when the page can't redirect (think of parametrized pages where query parameters can shuffle for the same results).
Redirects are also a valid way of dealing with this. :-)
I'm not even sure that a page that pulls partial content from other pages is considered duplication. I'm sure duplication acts when the same page is replicated (see the examples here), I'm less sure when a piece of it is present across multiple pages, otherwise... sidebars and footers wouldn't be duplicated content as well no?
Tag/category pages are considered duplicate content, so I'm assuming that this is the same, just in the other direction - the single page is a duplicate of the aggregate page.
Keeping the page, would allow theme authors to have simple setups where a page can show title and excerpt in home, and then link to the same page.
Yup, I can see that being a potential use case. Though, then we have to look at the menu UI - how do we distinguish linking to the section on the front page, versus linking to the page?
And maybe even users would be surprised the page used in the homepage now disappeared entirely? How do we clarify that behaviour?
I'm okay with a little bit of user surprise, as long as the outcome makes sense, and the behaviour is consistent after that.
But if a section of the front page is removed from the front page (remaining as a standalone page), the link from the menu will automatically direct to the standalone page, instead of the front page.
This automation seems a bit of an edge case to me: a menu that leads somewhere else is likely very distinct, both design and code wise, from an in-page menu.
I agree that this example in an edge case, it wasn't a particularly good example. :-)
How about this: when you're initially setting up the feature, and decide to add /about/ as a section to your front page - do you want the menu to continue to send visitors to /about/, or to /#about?
If we figure out how to make this work on all themes, isn't it better to always direct to /#about, even when changing themes, effectively making /#about the new canonical URI?
#131
 @
@
9 years ago
- Remove the requirement for themes to
add_theme_support( 'front-page-sections' ). This now works with any theme that uses a standard loop. - Move the
front_page_sectionssetting storage from a theme mod to an option. - Add a
front_page_sections_post_typesfilter, as the theme support parameter can't be used for customising the post types list. - When in
the_loop()for a static front page with sections,the_post()will now output<a id="about.foo"/>. This is obviously a big change, it will also be hidden behind theWP_Queryarg I mentioned in 117. get_front_page_section_url()now returns/#about.fooas a redirect for/about/foo/.- Added a "Front Page Section" post state to the post list table.
Side note: I didn't add support for redirecting old post slugs, because we don't do that for hierarchical post types. If we do decide to go ahead with the redirect, we'll need to add that for non-hierarchical post types.
#132
 @
@
9 years ago
Themes that aren't designed to take advantage of this shouldn't support it. Unless the current theme does something to present multiple sections in a particular way, showing multiple pages on a single page is likely to not look good in many themes. And it shouldn't be necessary to deconstruct all of the front page sections when previewing a theme that isn't designed for it, then switch back to a theme that intends for it to be used and re-add everything.
Will a significant percentage of sites want this regardless of the theme? Will a significant percentages of themes want to support this?
#133
 @
@
9 years ago
- Updates
_get_page_link()to handle front page section URLs. This allows slugs to be edited in the Pages list table and on the Edit Page screen. - Updates
get_sample_permalink()to replace the slashes with a dot in sample permalinks. - Removes
get_front_page_section_url(). Everything should be handled by callingget_permalink()now. - Removes the custom AJAX callback and updates
wp_ajax_find_posts()to return JSON whenformat=jsonis passed. - Updates
is_front_page_section()to useget_option( 'front_page_sections' ). - Adds an explicit closing tag to the anchor introduced in 37974.10.patch. The self-closing tag was wrapping the entire post in Twenty Eleven and it doesn't look like browsers handle it very well for non-void elements.
- Changes the
l10nargument on the control tolabels.
I imagine we should probably exclude the page for posts from being switched to the hash variant?
#134
 @
@
9 years ago
I think that many of the concerns Helen raises regarding the relationship between a Page and it's Sections (page slugs, indicating the relationship in the admin list of pages, how menu links work, how page slug changes effect how menus work, etc) are much easier to resolve if we stick to using child pages of the Front Page as sections. I'm still not sure why this was rejected before. It reduces much of the confusion about how a Page Section should exist beyond the Page it's on, and the Pages admin list table already displays the relationship.
On a separate note, some thinking still needs to happen about how this feature is encountered on a fresh install. Each mockup and demo so far has assumed that there already exist multiple pages in the system. But an initial install only adds the Sample Page. Once this is set to the Front Page, there are no more pages which can be located and added. This means that many people's first encounter with this feature will be to click the Add Sections button, open the search panel and be presented with 0 results. I think there needs to be something here which helps users understand what they're looking at.
This is another reason to consider keeping the "Page" label in the list of sections to add. Without this, we're introducing brand new terminology ("Frontpage Sections") without giving the user any indication of what they are, where they exist or how the user can go and edit them.
And I really feel that this may just scratch the surface of the UX problems of this control. For one thing, building this into what is already probably one of the worst NUX experiences (the Static Front Page setup, see #16379) could be something we regret.
I'd like to suggest that for 4.7 this feature be bundled with TwentySeventeen rather than rolled into core, with the goal being to refactor this into a more generic Post Collection customizer control that can go into 4.8. The benefits of this approach are:
- We don't prematurely commit to code with a very limited use-case and almost no user testing.
- TwentySeventeen can still ship on time with it's awesome design and a good prototype for controlling the homepage.
- We get a solid few months of user testing in the wild, with everyone from experienced developers to brand new users, to help identify pain points in the current implementation.
- We have enough time to leverage interest in TwentySeventeen and this ticket to deliver meaningful, long-term improvements to the customizer API: re-usable code for managing slide-out panels and a generalizable control for selecting and adding collections of posts.
Once we have these improvements in core, TwentySeventeen can be refactored to take advantage of them and the remaining bits (add_theme_options, URL redirection, etc) can be added to core as a small layer on top of the more generalized functionality.
#135
 @
@
9 years ago
Lots of activity over night - which is great. Thanks everyone for their hard work. Let me try and do some responses to things.
I feel that we need to do some user tests quickly on what we have, maybe. This could help us clarify some surprising or not elements of the interface. I'm happy to do that if we're all agreed we're in a place to go ahead.
I actually can see a lot of people wanting this outside of theme support. I can see it being something that a lot of users do want and expect but often a theme doesn't deliver. That said, I do not know the technical hurdles that mean this is not a great idea. Also, in testing a lot of themes will need to be sampled to see what this potentially does break.
One thing that did feel weird though @pento and @bradyvercher, was on loading up it showed 'Front Page Sections' without me setting a front page. I potentially feel this is a confusing flow. Ideally I think it should only appear once someone has clicked to set a front page on front. This feels a more natural flow. What do you think? I found it just being there unexpected. Here's what occurred:
I also found what potentially is a bug - or maybe unusual behaviour. As I switched pages, each one was added as a section. This feels like maybe a little excessive. See here:
@NateWr whilst I appreciate you considered reply, the child theme issue has been discussed a lot. There are a few things problematic with it and the biggest is discoverability. I feel we've come a long way with this patch and then moving in a different direction now feels like its not needed until at least we follow this patch. This means seeing where this direction goes over taking a different approach. I am all for changing direction and even ditching a lot of anyone's work if the direction is wrong (my own work included), it just doesn't feel so in this case. If I am wrong, that's ok too.
I've also done testing with defaults and it doesn't feel bad as far as an experience goes - it certainly wasn't designed without thinking about the NUX experience. Maybe we could add some text to increase that experience, however it is the same as if you had no menu items. Maybe we could also help menus too. Iteration is always good on experiences like this and beyond what we have as a first version we totally shouldn't just leave this without improving.
We have to also remember why we're doing this and what the current experience even in Twenty Seventeen is like for users. What we have now I would absolutely say is better. In that context, at least I feel we have progressed very far experience wise. However, I do not see this as completed yet or even unable to be improved - nothing can't be improved.
I would really like to not see us take a reverse path on this as we have come a long way. Reverse doesn't mean it has to go into core, it more means continue on the route it's on. That said, I don't think this can be rolled into the theme or to that matter should at this point - I totally could be wrong. It potentially could be a plugin, but that again means Twenty Seventeen couldn't take advantage of it and be in the .org repo. Or that Twenty Seventeen wouldn't have the functionality - a shame. I feel what Twenty Seventeen has now is less of a positive experience than this patch. @davidakennedy can speak more on that front though.
Pages in pages just seems clumsy to me. Whilst with a developer hat on this potentially makes sense, to a user it could potentially cause difficulty. Even the concept does sound weird if you think about it. Sections makes sense in that case and hopefully gets over that mind hurdle. We will only know this for sure in testing as we are our in our own headspace. We aren't hiding the fact they are pages either. We're just saying you add a section to the page using page content. Could we add a note to clarify this? Potentially yes as all things can be clarified.
@pento the relationship indication in the page list table feels like a solid suggestion with current patterns. Unless anyone else has a suggestion, I feel that this is better than adding something new pattern wise.
For reference, here is what we have:
Thanks everyone for really working hard on this and getting us to our current experience. Here is our current experience:
#136
 @
@
9 years ago
The problem I've always had with this proposal is that content is manipulated in the Customizer, which in my mind should only affect Appearance. I know some people want this "section" thing so that multiple authors can contribute to the front page, but really, why should WordPress support bad SEO and bad page design? Putting a lot of content on the front page is bad SEO and bad user experience. If the author wants a lot of content, they can already put it in the Page editor and nothing fancy needs to happen differently. If they want dynamic content on the front page, they can use a theme that has a widget area there or a plugin that provides shortcodes (works with any theme). But stacking multiple pages onto the front page? That's nonsense.
I am currently trying to fix a client site that used a premium theme several years ago and never did updates. So the site is hacked, and I can't switch themes easily because it uses custom post types for holding the "sections" that are on the front page. That means I'm in the camp of users that want to be able to keep the layout concept when I switch themes. I'm thinking that what is really needed is a 3rd option for "Front page shows", instead of trying to tack extra functionality onto the static page option. It could be a different theme template type, which falls back to the existing hierarchy if the theme does not support it.
#137
follow-up:
↓ 138
 @
@
9 years ago
Replying to NateWr:
For what it's worth, I do share some of your concerns, but I've been curious to see what's possible. The query changes in particular were revelatory for me about how something like this could work. I don't think themes are ready for that kind of change though, which is why I think it should continue to require add_theme_support().
Aside from the concerns posted in this ticket about the redirects, I've had a number of people privately question that approach. I had my own qualms with it, but I wanted to see where this goes. I don't think it's forward compatible if someone wants to feature a post, CPT, or even archive as a section...
Before I get ahead of myself, I think the original intent of this feature was to create a "One Page" theme, and in that context the redirects make sense. Maybe we need to consider a change in terminology here to indicate the narrow scope?
Child pages do easily solve the relationship problem, but I think that's about it. It's definitely something I've done a handful of times for isolated projects, but I'm not sure it's a good solution for core and would also require working through its own UX issues.
On a separate note, some thinking still needs to happen about how this feature is encountered on a fresh install. Each mockup and demo so far has assumed that there already exist multiple pages in the system. But an initial install only adds the Sample Page. Once this is set to the Front Page, there are no more pages which can be located and added. This means that many people's first encounter with this feature will be to click the Add Sections button, open the search panel and be presented with 0 results.
Technically, I think they should still see the "Sample Page" in the list of results, but this does need a bit more thought, although I don't think it poses a significant challenge (famous last words).
I'd like to suggest that for 4.7 this feature be bundled with TwentySeventeen rather than rolled into core with the goal being to refactor this into a more generic Post Collection customizer control that can go into 4.8.
This actually already is a generic Post Collection control that's generalized enough to be used for other purposes. The Front Page Sections control is just a registered instance of the Post Collection control.
With that in mind, if we go back to requiring add_theme_support(), a theme could register its own control to handle the scenario where sections should be overviews and allow internal linking (the permalink filtering and redirects wouldn't be enabled).
Themes could also create a control for featured content or displaying the three-column blurbs with an icon that seem to be so popular. There's a lot that can be done with the control on its own.
...the remaining bits (add_theme_options, URL redirection, etc) can be added to core as a small layer on top of the more generalized functionality.
That pretty much describes how this already works.
Replying to karmatosed:
One thing that did feel weird though @pento and @bradyvercher, was on loading up it showed 'Front Page Sections' without me setting a front page.
I can take care of that in the next patch. It's a one line change.
I also found what potentially is a bug - or maybe unusual behaviour. As I switched pages, each one was added as a section. This feels like maybe a little excessive.
The front page needs to exist as a section to be able to sort it. Otherwise, it'll be prepended to the output, but won't exist in the list of sections unless the user adds it after the fact. It would also feel weird to not allow the front page to be deleted from the list, but switching the front page to one not in the list effectively deletes it.
#138
in reply to:
↑ 137
 @
@
9 years ago
Replying to bradyvercher:
This actually already is a generic Post Collection control that's generalized enough to be used for other purposes. The Front Page Sections control is just a registered instance of the Post Collection control.
That's really exciting. I'm sorry for not looking closer at the code before commenting. But that's a really promising addition to core. I still think incubating this in TwentySeventeen before rolling into core for 4.8 would be a good idea, but the generalizability of the control is my principle concern. If this is already addressed that's terrific.
#139
follow-up:
↓ 140
 @
@
9 years ago
@NateWr merging this into Twenty Seventeen just isn't on the cards from my understanding and discussions with @davidakennedy, this has now gone beyond something that any theme should just have in it. That's cool though, because we aren't looking for a one theme solution here, we're making a solution that all themes benefit from potentially.
@joyously whilst I understand your concern, this is a thing that users want. This is also something a lot of themes do but have issues with implementation, there's a lot of back scroll comment wise around that on this ticket. Our approach being based not on a particular theme or template does mean you could switch themes. However, that's being discussed as to if remaining.
@bradyvercher thanks, look forward to the next patch. I may do a couple of user tests on this just to see what the feeling is tomorrow - assuming we have a patch then, if not that is also cool.
The front page needs to exist as a section to be able to sort it. Otherwise, it'll be prepended to the output, but won't exist in the list of sections unless the user adds it after the fact. It would also feel weird to not allow the front page to be deleted from the list, but switching the front page to one not in the list effectively deletes it.
So having multiple pages added like that is expected? I'm a little confused if that's the case then. Maybe as I change it just resets? That feels less weird for users.
#140
in reply to:
↑ 139
 @
@
9 years ago
Replying to karmatosed:
@NateWr merging this into Twenty Seventeen just isn't on the cards from my understanding and discussions with @davidakennedy, this has now gone beyond something that any theme should just have in it. That's cool though, because we aren't looking for a one theme solution here, we're making a solution that all themes benefit from potentially.
Would it be possible to share those discussions publicly? From a technical perspective, I can't think of any hurdle to bundling this with TwentySeventeen and later refactoring it for core inclusion.
(For what it's worth, I feel the same way about limiting Page Sections to Child Pages. You seem confident that there's been some kind of consensus against this approach, but as far as I can tell there's been no discussion of the pros and cons of limiting the current selection control to Child Pages. Maybe it's not the answer we're looking for. But why?)
#141
 @
@
9 years ago
Replying to karmatosed:
So having multiple pages added like that is expected? I'm a little confused if that's the case then. Maybe as I change it just resets? That feels less weird for users.
There are a few different approaches, all with their own weird little edge cases.
Basically:
- If the page doesn't exist in the list, it needs to be added.
- If it already exists in the list, the list is just updated to indicate the new front page.
That does allow pages to pile up, but I think that's a friendlier than tossing away a user's selections, especially if they've already added 6 or 7 items. In that case, prepending the front page to the list mimics what happens on the front end and deleting unwanted sections requires less effort than adding and resorting. I also don't think changing the front page happens often enough that it would become a major hassle.
That being said, 37974.12.diff does contain a tweak that will replace an existing item if there's only one in the list. That might eliminate the most common scenario where sections would pile up.
The latest patch also includes the fix to the other bug you reporting in 135.
#142
 @
@
9 years ago
37974.13.diff tweaks WP_Query to only include the the section pages when is_main_query() is true.
It also no longer unsets the page_id parameter (instead, chooses to ignore it when generating the SQL), so that it's still available to code that expects it to be there. (Ie, code running on pre_get_posts) might be checking something like this: $query->get('page_id') == get_option('page_on_front') (see #21790).
@bradyvercher: it seems like the api.bind( 'ready', ... code at the end of customize-post-collection.js is very specific to this implementation of the PostCollection. It probably should only run when it's in the static_front_page section of the Customizer.
#143
 @
@
9 years ago
@pento It's pretty similar to some of the other setup that goes on in customize-controls.js at that point, but I suppose that toggleFrontPageSectionsControl() function could be pulled out of there and run whenever the static_front_page section is opened instead.
#144
 @
@
9 years ago
@NateWr there was no lengthy discussion and @davidakennedy can potentially give more technical insights. there is also the potential review for .org theme repo to consider.
I totally get you are for child pages, but in this ticket there has been a lot of discussion about that and in meetings recorded on Slack. I'd encourage you to observe users with child pages also, it's enlightening to see the issue of discoverability when using for page building like this. Several themes use this approach out there and all have that issue.
I feel a tiny bit like repeating myself and that bothers me as feels inadequate. Unfortunately, I can't think of a different response. For now, maybe we have to put that approach to one side and see what we have. Alternatively, maybe you want to create something using child pages as a proof of concept, there's that option. You seem passionate about it and even a prototype plugin may work for you to explore that drive.
Often there are multiple ways we can approach things. I'm open and always have been to anyone exploring anything. My current focus is seeing where the only patch approach we have goes. I'm always down for considering patches.
@bradyvercher I think the single page fix should resolve the issues I reported, thanks.
#145
 @
@
9 years ago
In 37974.14.diff:
- Abstract the logic for toggling the
front_page_sectionscontrol into a function and bind it to thestatic_front_pagesectionexpandedevent instead of calling it immediately onapi( 'ready' ). This only affects thefront_page_sectionsinstance of the Post Collection control. - Remove a slash from the opening anchor tag that was left after adding the closing tag in 37974.11.diff.
#146
 @
@
9 years ago
37974.15.diff adds unit tests for the WP_Query changes.
#147
 @
@
9 years ago
Do none of you find it odd that you keep describing adding dynamic content to a "static front page"?
Why isn't this a different value for that option?
Front page shows: Latest posts or static page or page with sections
#148
 @
@
9 years ago
@joyously your point is good in a sense that potentially this language being used is wrong for anything beyond a simple page - even there it probably fails right now. We could probably argue without even this patch the current language should be adjusted.
I would totally be into exploring other wording. I think 'static' in WordPress terms means a 'fixed' page. So maybe we should just call it that.
Maybe the name change perhaps is outside the scope of this ticket as we're not interacting with that. If others feel that's cool to bring into this ticket, totally lets do that.
#149
 @
@
9 years ago
@helen
Does this have to hinge on theme support?
I think it does because without it, all themes may not look great. There are two many variables when it comes to a theme design to roll this out for all themes without an opt-in in my opinion.
@karmatosed @NateWr Re: merging this current path into Twenty Seventeen:
Would it be possible to share those discussions publicly? From a technical perspective, I can't think of any hurdle to bundling this with TwentySeventeen and later refactoring it for core inclusion.
My plan B for Twenty Seventeen has always been to keep it the way it is with regards to front page setup if this feature does not make it into Core. It would be very hard at this point in the cycle to merge a version of this patch into the theme itself. And maybe not something that should go into the theme without further thought.
The current way, in the theme now, is tested and proven. I do believe something better has been created here, but that's probably something better for Core, not the theme itself.
The current patch is looking really nice. I'll test it more today.
#150
 @
@
9 years ago
I've been playing with the current patch and all looks pretty solid. I plan on doing some user tests over next few days and will report back. Hopefully I can get it running on a site to use remote testing to speed up the testing process.
Thanks for everyone's great work in getting us to this point we can test on users.
#151
 @
@
9 years ago
Merge deadline for this feature is 10/19, correct? We have 5 days. And it needs a formal feature proposal with time for feedback and broader discussion before that.
The customize refactoring detailed in 114 still needs to be implemented. Selective refresh support in particular is something that could be a major challenge. I'll have a more solid opinion on whether there's any chance of this being ready for 4.7 once at least a first pass of those changes is complete.
As I've mentioned previously, the current approach in the theme will need adjustments to follow customizer best practices. However, that work wouldn't be too significant in terms of code (there would be design adjustments in the process).
#152
 @
@
9 years ago
37974.16.diff adds unit tests for wp_ajax_find_posts().

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
9 years ago
#154
in reply to:
↑ 114
;
follow-up:
↓ 159
 @
@
9 years ago
Sorry I haven't been able to follow development here more.
Replying to celloexpressions:
…
A few points:
- I don't think we should discourage the use of Backbone for developing controls. As long as a control adheres to the general interface and its UI is encapsulated in the control, it shouldn't matter if the control's logic is handled by another library, whether that be the Customizer's own
Elementlogic, the Iris color picker, Backbone views, or even React. The most important thing is ensuring that there is bidirectional sync between the control'ssettingand the UI state for the control. So this means there should be a:control.setting.bind( function( value ){ ui.setState( _.clone( value ) ); } )andui.onChange( function( value ) { control.setting.set( _.clone( value ) ); } ). I don't see this in the patch, so it needs to be added. - For keeping everything in
customize-controls.js, just because it is so big right now this doesn't mean it has to get bigger. There is already precedent for splitting out JS into separate files withcustomize-nav-menus.jsandcustomize-widgets.js. It makes sense for the post collection logic to be in a separate file as well if it is only active when theme support is added. - Selective refresh is a nice-to-have. Really it's up to the theme to add support. I don't think that it's something that necessarily needs to be supported in core. Themes register these partials themselves for
blognameandblogdescriptionnow with the appropriate selectors. - Actually I think that Ajax should be used as opposed to filtering. If the data being searched/filtered is all posts/pages then thus is is unbounded and it is not scalable to include all of them statically in the page. (This isn't needed for widgets because they're a limited fixed set.) The
dropdown-pagescontrol needs to eliminate the entire pages tree from being exported for each control instance as well.
I think I agree with @NateWr that we could just bundle this functionality in Twenty Seventeen itself for 4.7. It seems we're rushing to try to get a generic solution that will satisfy any theme but if we're hasty then we could end up adding something we have to support with backwards-compatibility that we may not be fully satisfied with or haven't given enough time to bake. If it is part of Twenty Seventeen then it can be better iterated on for that theme, other themes can also iterate on their own forks, and then in 4.8 we can come back together to assemble a core patch that handles the use cases that come to light after enough rumination time.
#155
 @
@
9 years ago
@westonruter thanks for your inputs. Really great to hear your view.
On the theme front, do you think this could just go in the theme? I ask as the current non-merge plan would be plugin route for this and keep the theme as it is. There's a lot of good reasons to do that:
- Feature plugin for testing outside theme
- Iteration easier outside of theme
- Twenty Seventeen is pretty solid now and at this late stage merging this could be a heavy job
I'm not set on any way, so it's clear. I mainly either want to see this in if ready, if not then in a situation where we can test and iterate beyond the merge window, potentially ready for 4.8.
#156
follow-up:
↓ 161
 @
@
9 years ago
@karmatosed After I commented, actually, I also had pangs of guilt for suggesting that the functionality be added to the theme as opposed to a plugin. So yeah, +1 on going the feature plugin route. I just wish there was a way to have the plugin auto-install and activate with the activation of Twenty Seventeen, but alas we don't have dependency mechanism yet. I don't suppose the feature plugin should be bundled with core either like Akismet. Should there be a prompt somewhere for users to install the plugin?
#157
 @
@
9 years ago
I'm really keen to see something like this in WP core - but I am concerned that it is being rushed through for 4.7.
Am also keen to see it moved to a feature plugin and added to core later.
Personally I'd really like to see it made generic enough that it can be used on multiple pages, and I'd also like to see it made so that there are per section parameters so that different layouts can be used on each section (as in the original mockup).
#158
 @
@
9 years ago
Thanks for the feedback @westonruter. I started a refactor of this without Backbone views to get a better handle on the current approach in the Customizer, but it felt a lot more fragile and difficult to maintain.
As long as a control adheres to the general interface and its UI is encapsulated in the control, it shouldn't matter if the control's logic is handled by another library...
Are you suggesting the views should be assigned to properties on the control instead of adding them to a public namespace?
The most important thing is ensuring that there is bidirectional sync between the control's setting and the UI state for the control. So this means there should be a:
control.setting.bind( function( value ){ ui.setState( _.clone( value ) ); } )andui.onChange( function( value ) { control.setting.set( _.clone( value ) ); } ). I don't see this in the patch, so it needs to be added.
The setting only contains an array of post IDs, which would mean posts need to be fetched when the setting is changed to update the UI. The content endpoints from the REST API would come in really handy here, otherwise this might require another AJAX callback.
It also seems like this might create an infinite loop.
#159
in reply to:
↑ 154
 @
@
9 years ago
Replying to westonruter:
The current approach generally works in themes and plugins but I largely disagree in the core context - see specific comments below:
- I don't think we should discourage the use of Backbone for developing controls. As long as a control adheres to the general interface and its UI is encapsulated in the control, it shouldn't matter if the control's logic is handled by another library, whether that be the Customizer's own
Elementlogic, the Iris color picker, Backbone views, or even React.
For core controls, they become less modularly extensible if large amounts of the JS logic is implemented outside of the control object. If over time in a feature plugin the Backbone approach can be iterated on to work within the control object and be modularly extensible, I'm open to exploring the options there if it comes into core later. @bradyvercher this may, for example, mean that all of the backbone views are within the control object.
The header image control uses a similar approach and has been quite difficult to maintain and extend, to the point that all of the other media controls have been implemented and improved entirely separately from the header image control, which now needs to be updated to go back and use the base functionality of the other media controls. I want to avoid a repeat of that situation here.
- For keeping everything in
customize-controls.js, just because it is so big right now this doesn't mean it has to get bigger. There is already precedent for splitting out JS into separate files withcustomize-nav-menus.jsandcustomize-widgets.js. It makes sense for the post collection logic to be in a separate file as well if it is only active when theme support is added.
If this feature were equivalent to menus or widgets I'd agree. But since it's a generic control in the public API that's intended to be reused in plugins and themes, it should live in the same conventions as the other core controls that fit that model. Hopefully if this goes into a plugin we'll have a different structure in core by the time it comes back.
- Selective refresh is a nice-to-have. Really it's up to the theme to add support. I don't think that it's something that necessarily needs to be supported in core. Themes register these partials themselves for
blognameandblogdescriptionnow with the appropriate selectors.
Given the importance of selective refresh moving forward, and the potential difficulty of adding it to existing core functionality later (header images, for example, see notes in #38172), we should build it into new core features where it can be included.
- Actually I think that Ajax should be used as opposed to filtering. If the data being searched/filtered is all posts/pages then thus is is unbounded and it is not scalable to include all of them statically in the page. (This isn't needed for widgets because they're a limited fixed set.) The
dropdown-pagescontrol needs to eliminate the entire pages tree from being exported for each control instance as well.
If it's posts, perhaps. But my other suggestions lead to a more generic control that uses choices by default, which could behave like widgets do. Then, a child control could add the Ajax part if needed, such as a control for showing posts of a given type (which would presumably also add lazy-loading/infinite scroll for the data).
I also do not think this is ready for 4.7 currently.

This ticket was mentioned in Slack in #core-restapi by pento. View the logs.
9 years ago
#161
in reply to:
↑ 156
 @
@
9 years ago
Replying to westonruter:
@karmatosed After I commented, actually, I also had pangs of guilt for suggesting that the functionality be added to the theme as opposed to a plugin. So yeah, +1 on going the feature plugin route. I just wish there was a way to have the plugin auto-install and activate with the activation of Twenty Seventeen, but alas we don't have dependency mechanism yet. I don't suppose the feature plugin should be bundled with core either like Akismet. Should there be a prompt somewhere for users to install the plugin?
Hello, I'm jumping into the discussion to add a quick comment about the plugin dependencies : theme authors like me are encouraged by the Theme Review admins to use the TGM Plugin Activation. This is a simple php class to add and instantiate in the theme. It offers a non intrusive way to recommend plugins in the admin.
There have been TRT discussions about this [here]https://make.wordpress.org/themes/2015/03/26/theme-review-team-weekly-notes-the-logs-are-9/ and [here]https://make.wordpress.org/themes/2015/07/28/theme-review-team-weekly-meeting-notes-the-logs-7/.
This multi-panel feature proposal is excellent, and I do agree with @westonruter that it might be a benefit for the final specifications to iterate on it in a plugin first.
#162
follow-up:
↓ 165
 @
@
9 years ago
@westonruter personally I wouldn't want to see a situation where we use TGM or anything like that. I think it would in this case be an extra. This would be if it doesn't get into 4.7, I see this continuing as a feature plugin.
#163
 @
@
9 years ago
37974.17.diff is an experiment in using WP-API instead of wp_ajax_find_posts(). Any followup patches on this ticket should be based on 37974.16.diff, as 17 depends on WP-API being merged into Core.
For testing 17, you must have the WP-API plugin installed and activated.
If you're interested in how I found it to work with, here are the primary changes:
WP_Customize_Post_Collection_Control::print_templates()
data.title is now data.title.rendered. A minor surprise, but was easy to fix after noticing that the titles were all coming up as [object Object]. :-)
WP_Customize_Post_Collection_Control::get_posts()
I had two problems here. First, the use of rest_do_request() is barely documented, I had to go digging around in other code for examples of how to use it.
Second, there is no endpoint for getting a set of posts with arbitrary post_types. This means that we have to iterate over all of the defined post types, then manually sort the final results ourselves. The usort() call is a super ugly hack (and won't work in PHP 5.2), but it gets us there.
api.PostCollection.PostCollectionControl.search()
The wp.api library is super simple to work with, though the documentation could use some work. That was the easy part.
Again, I ran into the lack of endpoint for arbitrary post_types, which meant a mess of promises to try and sync all of the data. This also has performance issues if there are multiple post types, as each one is a separate (though simultaneous) request. Merging the results took a bit of experimenting to work out the right data to give to $.when.
Everything else stayed the same, but it's worth noting that this was a few hours of experimenting/debugging/searching for answers, not the 20 minutes or so that the few changes may imply. :-)

This ticket was mentioned in Slack in #core-restapi by pento. View the logs.
9 years ago
#165
in reply to:
↑ 162
 @
@
9 years ago
Replying to karmatosed:
@westonruter personally I wouldn't want to see a situation where we use TGM or anything like that. I think it would in this case be an extra. This would be if it doesn't get into 4.7, I see this continuing as a feature plugin.
If it doesn't make 4.7, then +1 for the feature plugin approach so other theme authors can start experimenting with it and provide further input into its development.
If it is a feature plugin, then TwentySeventeen needs to include it somehow. None of these options seem ideal:
- Asking users to manually install it: that would be super clunky.
- Baking it in: a no go in my opinion as that would set a precedent other theme authors would try to use for years.
- Something like TGM: that seems wrong for a default theme and is not the smoothest experience.
I guess we could display a message explaining it needs to be installed and linking to the Plugin Install page for the plugin (ie update.php?action=install-plugin&plugin= etc) or something like that.
If we were to consider the TGM approach, personally I'd rather see something like the plugins screen in this wizard: https://youtu.be/vMey1BrKP_A?t=15s
Just for the feature plugin obviously, informing users that we want to install and activate it and getting their consent to do so (with the option to skip). The button would do a 1 click shiny install / activate.
Note, I'm just talking about the UX for installing the feature plugin, not necessarily using that code. I haven't looked at the code closely and not sure how suitable it would be as a base, beyond the fact that we'd have to strip out a lot of the other stuff it does and that our use case is simpler, ie a single plugin from wordpress.org.
Would something like that be an option?
#166
 @
@
9 years ago
@StephenCronin no default theme can require a plugin so probably not. Even a step like that wouldn't be a desirable experience for a default theme I suspect. Ultimately the Twenty Seventeen team will decide that side. @davidakennedy can comment more about the team approach there.
#167
 @
@
9 years ago
In 37974.18.diff the JS is refactored to:
- Remove the drawer Backbone model and collection in favor of a drawer object extending
wp.customize.Class(similar to sections and panels) - Move search-related logic into a
PostSearchDrawer - Encapsulate views in related objects
Replying to celloexpressions:
Given the importance of selective refresh moving forward, and the potential difficulty of adding it to existing core functionality later (header images, for example, see notes in #38172), we should build it into new core features where it can be included.
A temporary container can be injected in the preview using loop_start and loop_end, which should allow the edit icon to work. Beyond that, registering a partial callback isn't really possible since the output is controlled by the theme. It might be possible to use JS to move or remove the sections instantly, but a full refresh needs to happen any time a new section is inserted to ensure any new styles and scripts are loaded and initialized.
If it's posts, perhaps. But my other suggestions lead to a more generic control that uses choices by default, which could behave like widgets do. Then, a child control could add the Ajax part if needed, such as a control for showing posts of a given type (which would presumably also add lazy-loading/infinite scroll for the data).
Selected posts for this control have always been exported to JS for the initial load, with AJAX being used to search for additional posts. Using AJAX this way is used in multiple places throughout WordPress, including when searching for menu items in the Customizer and is pretty critical to ensure this scales.
Replying to pento:
I looked into using the REST API last night, but reverted due to the lack of an endpoint for fetching any post type. I've used the Backbone.js client for single post types before and really liked the way it works. I'm already pretty familiar with rest_do_request(), but your thoughts on other aspects of the REST API echo my own.

This ticket was mentioned in Slack in #core by jeffpaul. View the logs.
9 years ago
#169
 @
@
9 years ago
- Milestone changed from 4.7 to Future Release
Moving this to Future Release as it missed yesterday's merge window and proposal approval.

This ticket was mentioned in Slack in #core-themes by davidakennedy. View the logs.
9 years ago

This ticket was mentioned in Slack in #themereview by celloexpressions. View the logs.
9 years ago
#173
 @
@
9 years ago
It looks nice, and I can see a tremendous amount of work and effort has gone into this. Surely using a shortcode and the_content filter would make this easier on users and professionals interacting with the sites without altering core code like WP_Query?
Then it's a smaller feature to put into the panel (the shortcode could be added to core too).
If this is something OP is interested in I'm happy to take some time, try to implement like other theme features. If not apologies, have a great day ;-).

This ticket was mentioned in Slack in #core by flixos90. View the logs.
8 years ago
#175
 @
@
8 years ago
- Milestone changed from 4.8 to Future Release
- Type changed from task (blessed) to enhancement
Let's make this an enhancement until it is closer to being eligible for a release.
#176
 @
@
8 years ago
The proposal that I mentioned previously to re-use the menus API has been fully implemented for the Twenty Seventeen theme in the Dynamic Seventeen child theme: https://wordpress.org/themes/dynamic-seventeen/.
My broader thoughts on this subject are here: http://celloexpressions.com/blog/building-and-managing-dynamic-multi-part-pages-with-wordpress/. It would be valuable to explore both that approach and the latest patches here with parallel user testing, etc. There are several menus tickets that would make that approach more viable for usability while also improving things like social menus (#38957, #38956, #18584). Dynamic content blocks could also accomplish similar results within the context of a single page's content, or via some other global block-based API. Again, this points to encouraging simpler solutions in the meantime rather than building an entirely new feature that could become obsolete.
#177
 @
@
8 years ago
I do believe we should have a discussion about dynamic content blocks as it can be used in the Gutenberg editor as well as the customizer. We should also bring in the design group when discussing these things.
As I see it.
Dynamic = something that changes. This seems to be posts. But can one broaden this concept to also include global blocks?
Global block = something that is used through the full site (or perhaps just some of the site). Could be the header, footer, sidebar, menu etc.
Again this is a discussion we need to have. To brain storm ideas and concepts.

This ticket was mentioned in Slack in #core-editor by paaljoachim. View the logs.
8 years ago
#179
 @
@
8 years ago
This ticket is long, its also got a lot of the solutions based on a different world where the new editor didn't exist. It was a time before the core focuses - seems so far away right? I would like to suggest this is closed as we move into the customizer focus and the editor appears, I feel the approach won't be what we are looking at here.
#180
 @
@
8 years ago
Not sure whether this is useful, but here is an example child theme for Twenty Seventeen with page slugs as panel IDs, auto-selected menu links and auto-updated anchor in location URL with live demo:
https://github.com/strarsis/twentyseventeen-onepage
























(note: ticket description modified to put backticks around the
//, which was preventing comments from being added to the ticket, apparently)I like the concept of a better core solution for multi-part pages. But I'm a little unclear on how this proposal would work in terms of content structure. Is "Panel Content" a post object, of a particular post type? What would the API look like for themes displaying the information? What would the UI look like for filling in the actual content here?
I wonder whether we might be able to accomplish something similar with a more straightforward UI if it were based on widgets, and new core widgets that supported this type of functionality were introduced. That way we'd be able to leverage the existing core UI for adding/reordering/number of items/etc, and on a technical level things like selective refresh and the work on storing widgets as post objects. This idea is generally related to widgets as "content blocks".
Looking at https://piquedemo.wordpress.com/, being able to make a "container widget" that sets a number of columns, title, and maybe image, and then lets users add content via additional widget that, for example, have fields for image, title, and description, could be worth exploring. Or that part could be based on theme support with content being organized with widgets. I'm definitely concerned about how this will work across theme switches, though, especially for themes that don't support this.