#37661 closed feature request (fixed)
A New Experience for Discovering, Installing, and Previewing Themes in the Customizer
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 4.9 | Priority: | high |
| Severity: | normal | Version: | 4.2 |
| Component: | Customize | Keywords: | has-screenshots has-user-testing has-patch needs-testing ux-feedback commit |
| Focuses: | ui, accessibility, javascript | Cc: |
Description ¶
Background & History ¶
The customizer originated as a tool for previewing and customizing themes and as such, was closely integrated into the theme browsing experience in the admin (in WordPress 3.4). Eventually, as the customizer's role grew to that of a framework for live-previewing any change to a site, it became apparent that it would benefit from a more direct way to switch themes, without entering the admin context. The Customizer Theme Switcher plugin was created, and after some refinement, merged into WordPress 4.2. However, while it initially included external links to install themes in the admin, these were eventually removed due to the jarring experience of unexpectedly leaving the customizer.
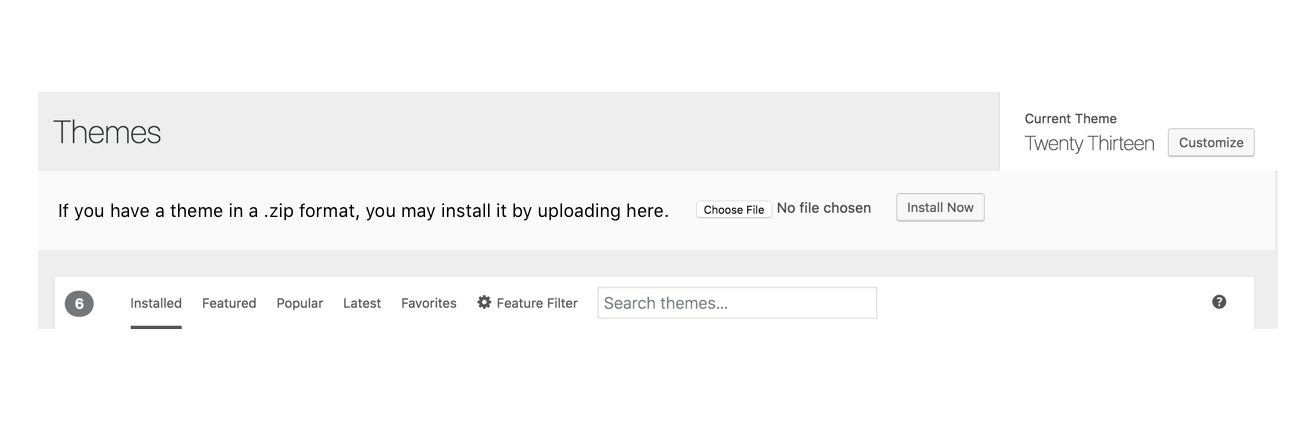
Currently, there is no indication that additional themes can be installed when viewing available themes in the customizer. For new users, it may take quite a bit of time to discover the ability to install themes, via wp-admin, or they may give up on WordPress before making this discovery. This is a usability dead-end where a user's flow is disrupted in the process of discovering, installing, previewing, and activating themes, both on initial site setup and when considering a redesign.
When the theme switcher plugin was developed, we made preliminary plans for a theme installation interface as a second phase of the project. Specifically, it would leave the "preview" context of the customizer, but retain the same identity in the user experience and provide cognitive hierarchy from the options in the various customizer sections by sliding in from the right instead of the left. @folletto helped develop this initial concept early last year.
Technical Constraints & Requirements ¶
There have been several technical limitations preventing theme installation in the customizer from being addressed previously. Most notably, such an interface would require "shiny" ajax-based theme installation, updates, and deletion, so that the user flow could persistently stay in the customizer themes interface rather than jumping to separate "installing" views. This is now possible with phase 2 of "Shiny Updates" in WordPress 4.6. Additionally, expansions of the customizer JavaScript and JS-templated controls APIs to better support dynamically-registered controls were needed to support theme installation within the customizer framework, and these were added for the customizer menus interface introduced in WordPress 4.3. With these technical constraints eliminated, theme installation in the customizer can now be considered without requiring significant improvements to the underlying themes or customizer APIs.
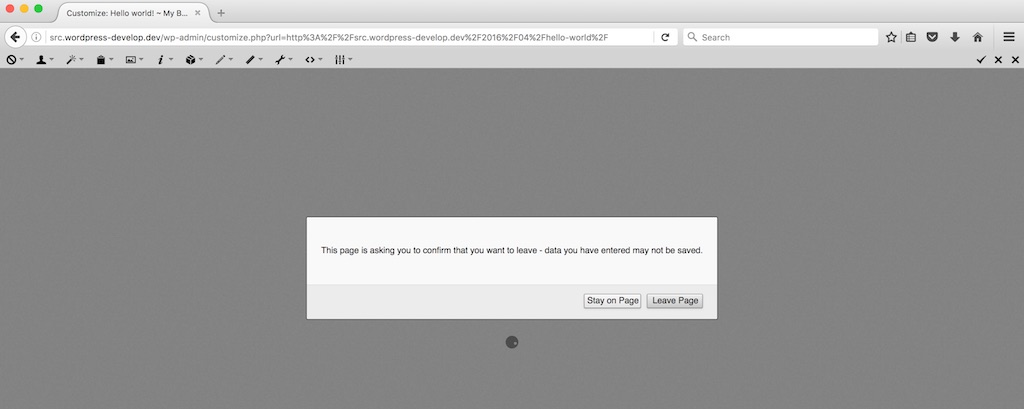
The way that the customizer currently previews themes requires the customizer to be completely reloaded from PHP to preview a different theme. Ideally this will eventually change, but due to the complexity of redesigning the internals to make use of a theme setting, and eventually to adjust which theme's registered sections, settings, and controls to use dynamically, changes to these pieces should be explicitly out of scope for the user-facing flow project. The biggest usability block that this limitation causes is that unsaved changes are lost when the theme is switched. This is currently handled by prompting users with an are-you-sure notice in the browser before making the switch, but limitations in JavaScript require the loading indicator to be hidden after the user selects either to stay on the page or to continue to the new theme, causing confusion. In a new interface, this could be further mitigated by displaying a warning that there are unsaved changes, with an inline button to save and publish them, at the top of the interface, so that it is in the user's flow before they begin browsing themes. With transactions, a save draft option could also become possible in the future, allowing the changes to be saved without being published.
Previewing Themes ¶
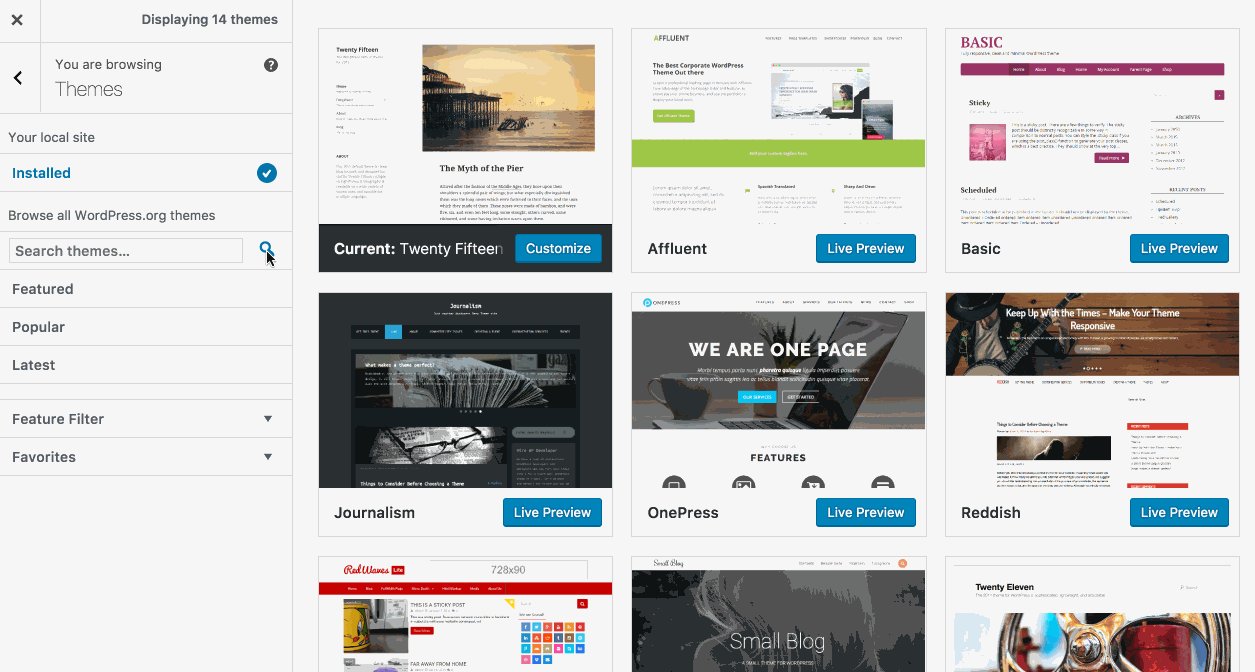
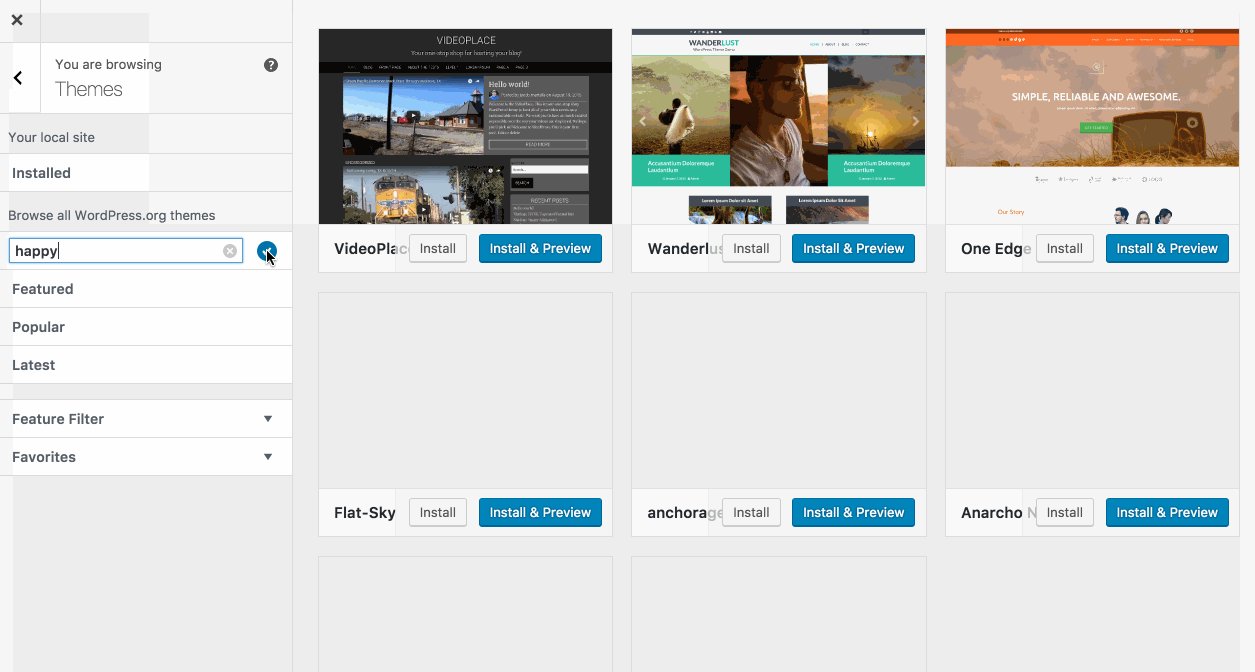
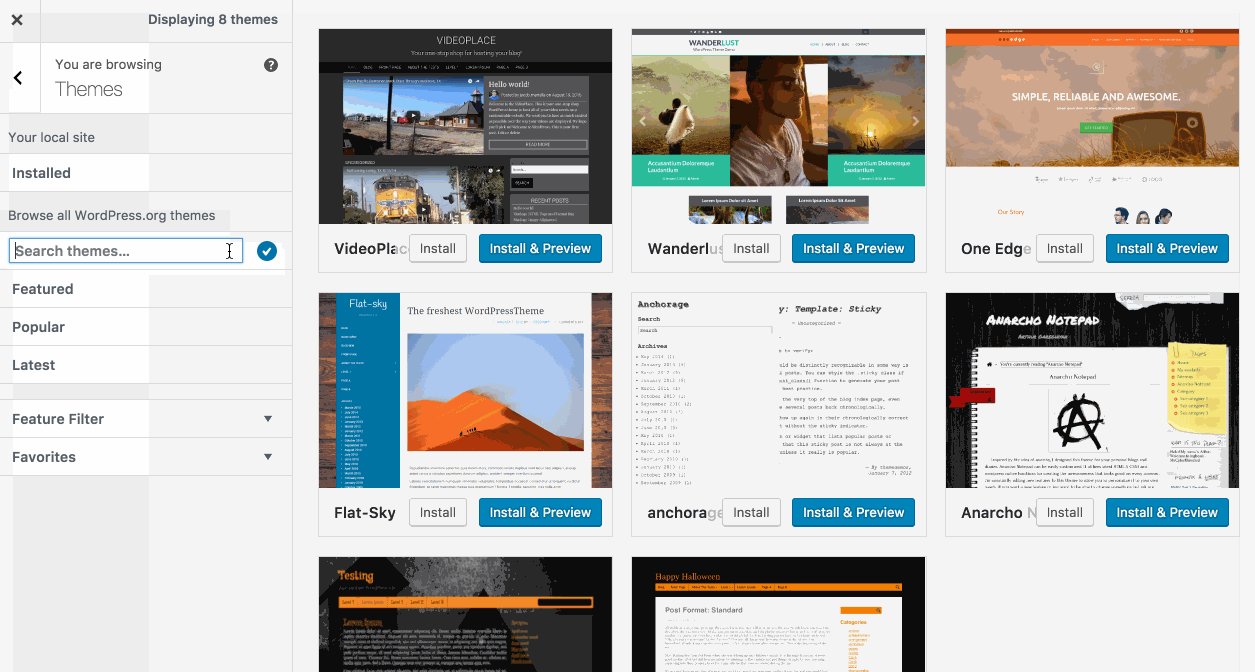
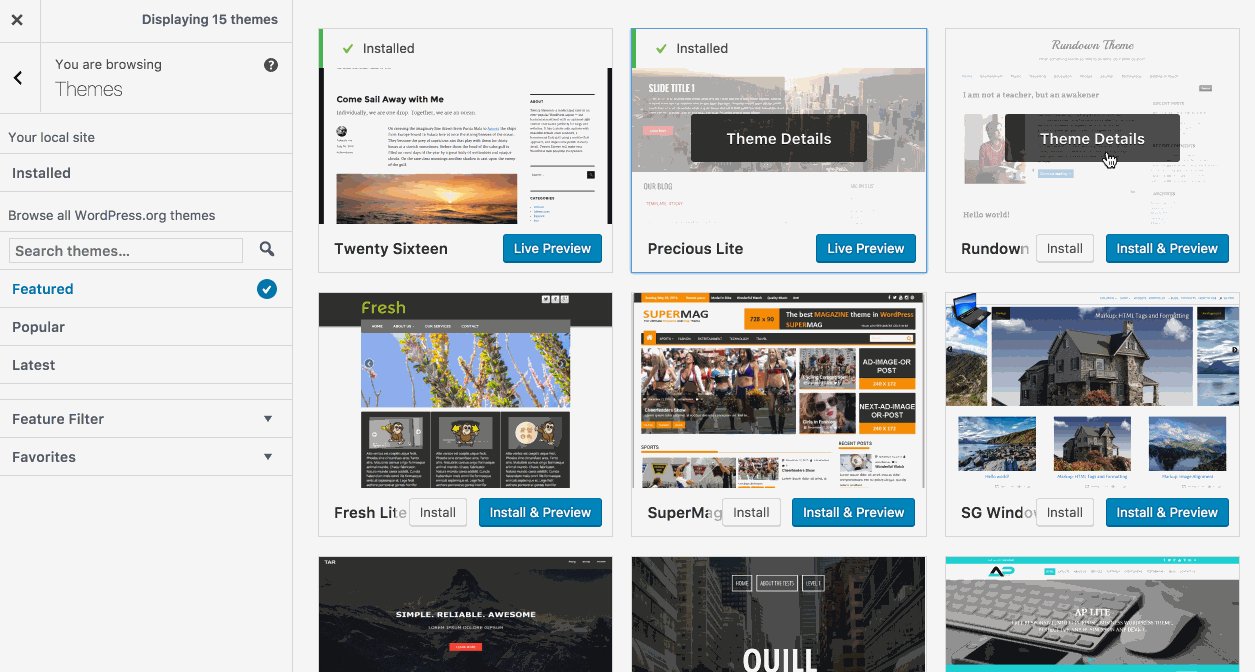
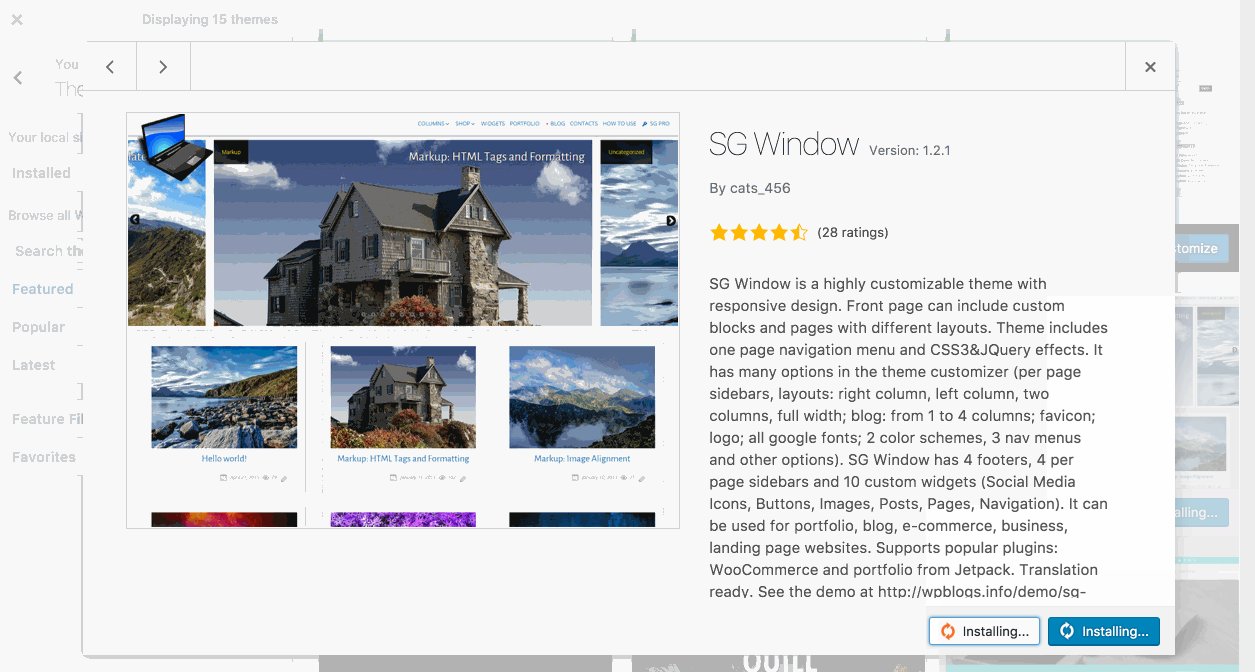
One of the biggest challenges with theme installation in wp-admin, and opportunities in the customizer, is previewing themes. Currently, a customizer-like frame displays a preview hosted on WordPress.org, with limited content. Rather than opening this potentially-disorienting similar but different interface, the proposed flow de-emphasizes the distinction between installed and available themes. The primary action for available themes is now "Install & Preview", which installs the theme and live previews it in one step. Users can now see the theme on their site with their content and play with its options in the customizer. If they decide it's the wrong theme, the themes panel can be quickly reopened and another theme selected and previewed with no harm done. A secondary action would allow themes to be installed without instantly previewing, so that the installed themes tab can become a personal theme library of sorts, where users can save themes that they might want to try on their site. Installed themes being a tab along with the available theme headings unifies the previously-disorienting separation of themes and add-new themes on separate screens, with separate search and header (add new/upload theme) functionality.
Initial Proposal ¶
Based on the preliminary design work done by @folletto as well as the goals and proposals presented above, I have put together an initial nearly-fully-functional proposal for a new themes interface in the customizer. Due to the tight integration with the existing system, with the existing theme control and section as well as internal elements in the customizer manager and theme details template requiring moderate modifications, this needs to be completed as a patch and cannot be reasonably converted into a plugin and back. To counteract this challenge, I have completed the major structural development process already, so that iterations can focus on the UI, UX, accessibility, and smaller details that won't impact the base functionality. A list of development tasks leading up to this point and remaining tasks is forthcoming.
The technical implementation continues adapting the concepts present in the backbone.js-based themes experience in wp-admin to leverage the customizer API. With the themes experience natively built on the customizer framework, it should be much easier for developers to improve and maintain the core experience in the future as well as extending the core experience in a structured way.
A few notes on the initial proposal, which will be supplemented with visuals and a patch below:
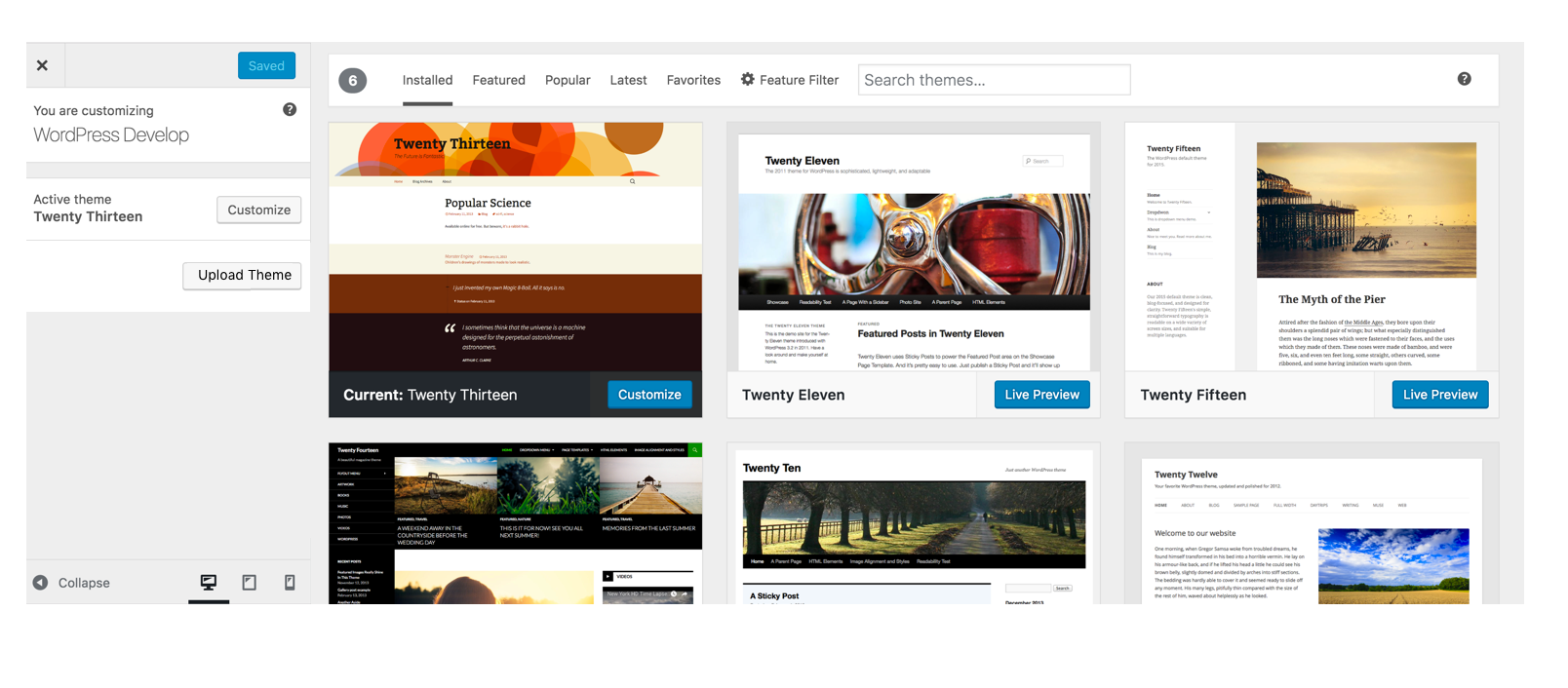
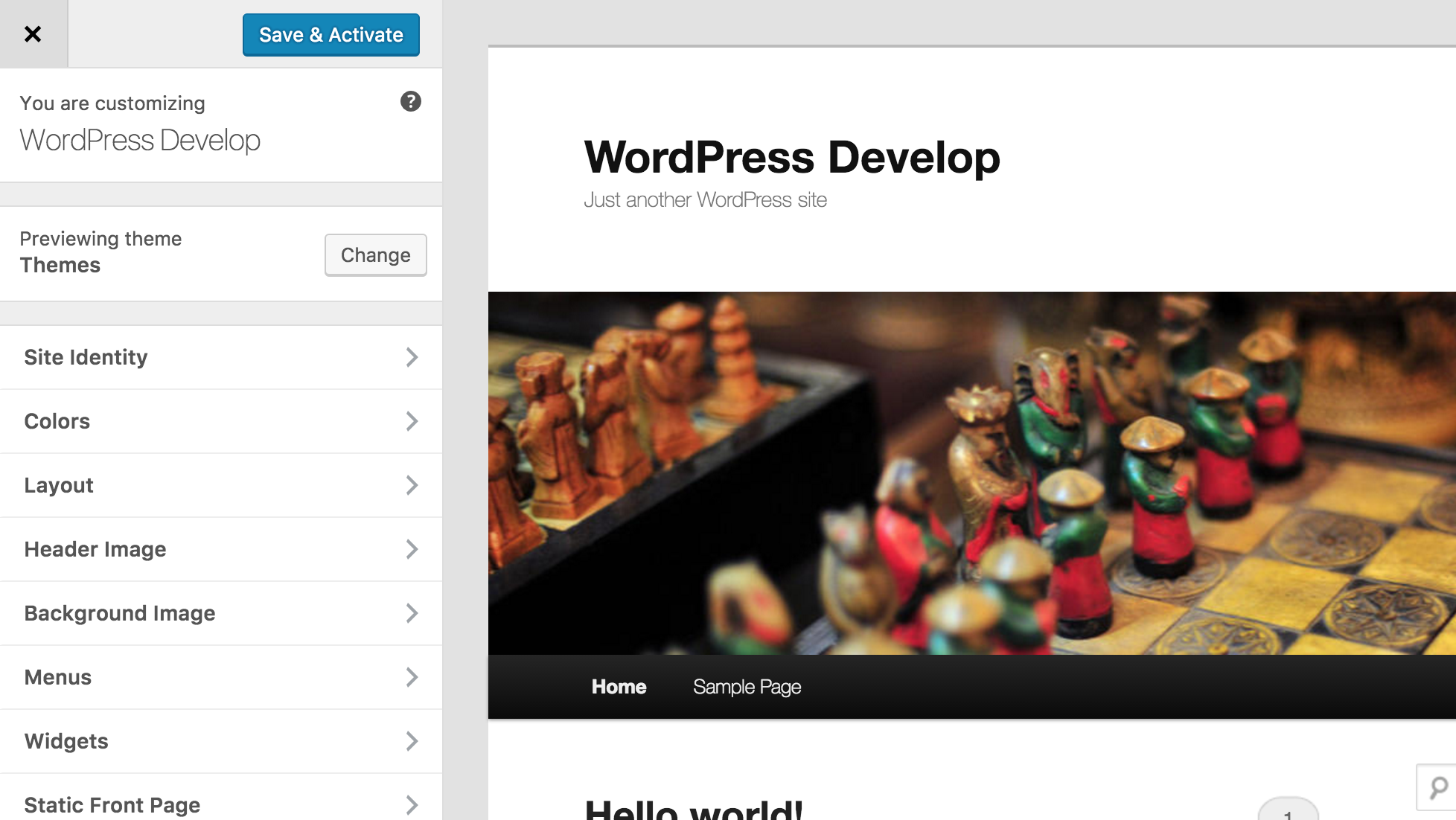
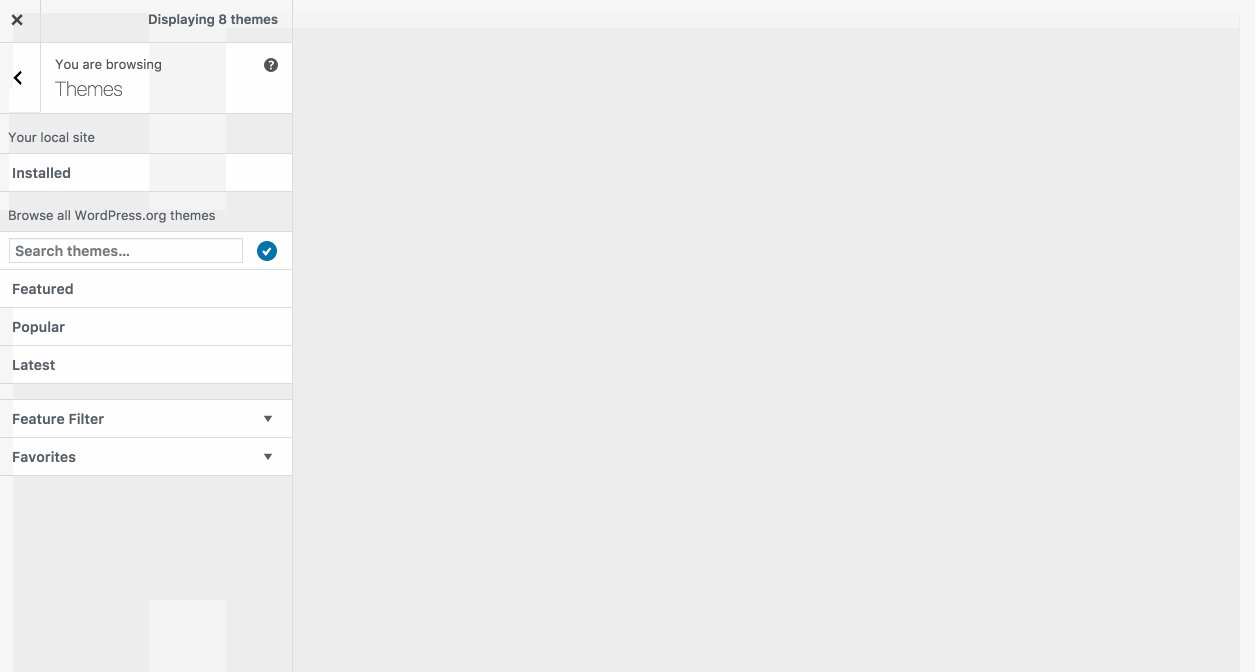
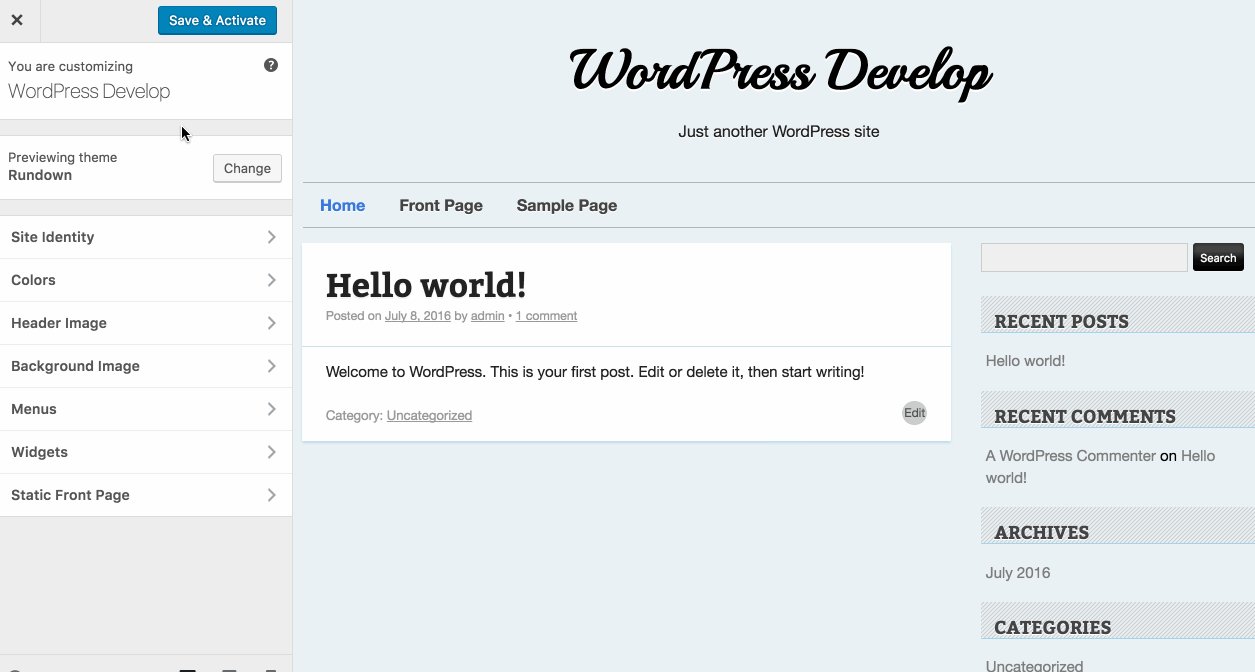
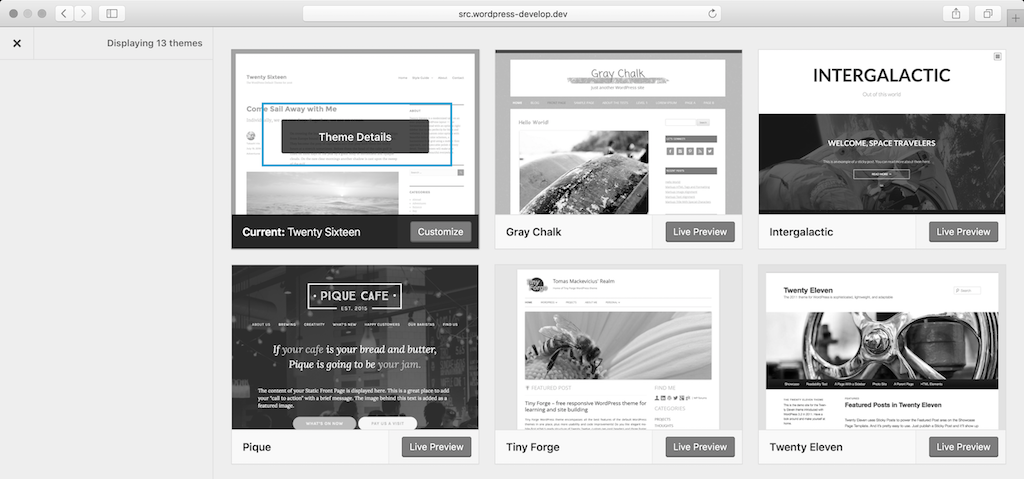
- The themes experience is unchanged on the top level of the customizer, but selecting the change theme button now opens a panel that fills the entire screen, as the preview is not relevant when considering a theme change.
- The customizer UI identity is preserved by using similar design cues, such as the #eee background with white backgrounds indicating actionable UI, and the current theme display in the header, which matches the display in the customizer pane.
- Where possible, the UI is identical to that found in the theme installer in wp-admin (which would remain, of course).
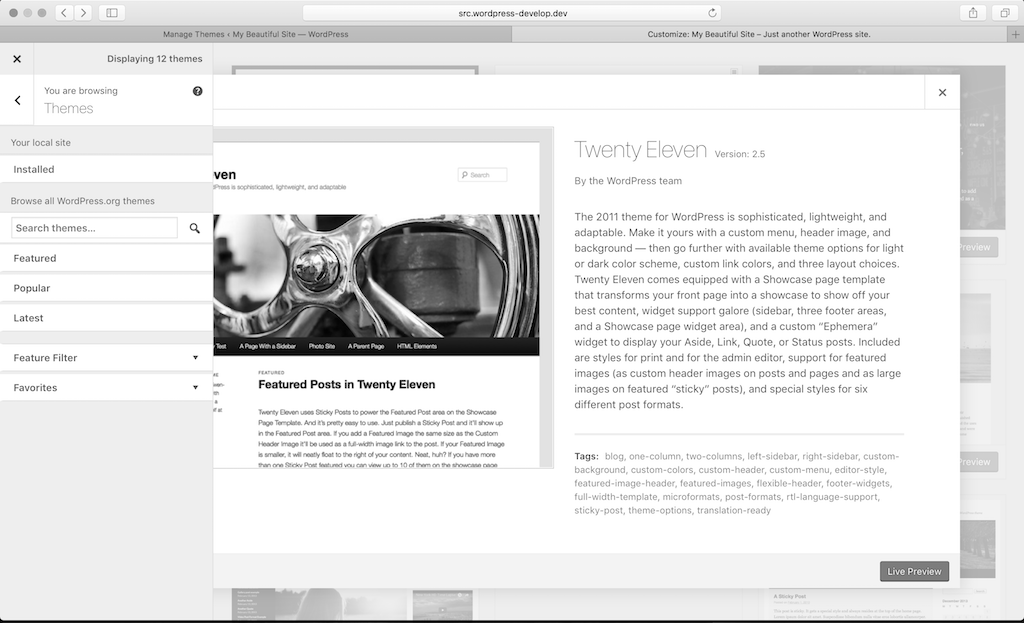
- The theme details view is unified between installed and available themes, with clicking on a screenshot opening the details view to match the admin UI.
- Primary buttons are used where clicking them takes you away from the current page; secondary buttons are used elsewhere.
- Installed themes are no longer loaded every time the customizer is opened, resulting in potentially significant performance improvements by only calling
wp_prepare_themes_for_js()when needed. This also allows themes in the customizer to be fully disabled withremove_panel( 'themes' ). - The loading strategy attempts to balance performance with wait time by loading theme data from Ajax in large batches (100 themes) and following up by rendering screenshots as they become visible (as the existing interface does).
Note: this ticket description can be adapted for a make/core post once initial feedback is incorporated.
Commits (26)
- [38813] Customize: Introduce a new experience for discovering, installing, and previewing themes within the customizer.… by @westonruter 8 years ago
- [38889] Customize: Fix live preview button in theme details modal so it includes target theme.… by @westonruter 8 years ago
- [39140] Customize: Revert theme install feature.… by @helen 8 years ago
- [41648] Customize: Introduce a new experience for discovering, installing, and previewing themes within the customizer.… by @westonruter 7 years ago
- [41649] Customize: Improve interactions between the Themes panel and Publish Settings section.… by @westonruter 7 years ago
- [41650] Customize: Remove unused JS variables to fix JSHint.… by @westonruter 7 years ago
- [41667] Customize: Add infrastructure for trashing/reverting of unpublished changes; introduce full-screen
OverlayNotificationfor trashing and theme install/preview.… by @westonruter 7 years ago - [41739] Customize: Fix theme details modal by updating logic in
getPreviousThemeandgetNextThemeto not rely on DOM traversal and manually constructing control IDs.… by @westonruter 7 years ago - [41788] Customize: Fix confusion related to visibility of Themes panel with drafted/scheduled changesets.… by @westonruter 7 years ago
- [41807] Customize: Improve behavior and extensibility of theme loading and searching.… by @westonruter 7 years ago
- [41815] Customize: Improve and clarify help text for Themes panel.… by @westonruter 7 years ago
- [41863] Customize: Fix visibility of theme browser header in Safari.… by @westonruter 7 years ago
- [41871] Customize: Prevent theme details modal from being clipped in Safari.… by @westonruter 7 years ago
- [41893] Customize: Improve theme browsing UI on small screens.… by @westonruter 7 years ago
- [41948] Customize: Fix rendering issues in theme browsing when opening theme details or performing search in Safari.… by @westonruter 7 years ago
- [41997] Customize: Prevent theme installation and deletion in Customizer while SFTP credentials need to be requested.… by @westonruter 7 years ago
- [42003] Themes: Harmonize list of theme features on Theme Install screen with list in the Customizer.… by @westonruter 7 years ago
- [42018] Customize: Remove
theme_installingnotification when installation fails.… by @westonruter 7 years ago - [42033] Customize: Fix deep-linking to sections for themes via
autofocus[section]query parameter.… by @westonruter 7 years ago - [42040] Customize: Debounce requests for theme searches and the updating of the resulting filter count.… by @westonruter 7 years ago
- [42113] Customize: Make sure theme switch blocking in the Customizer is consistently applied when changeset is drafted/scheduled.… by @westonruter 7 years ago
- [42122] Customize: Fix logic inversion in [42113] which prevented themes from being installed in Customizer.… by @westonruter 7 years ago
- [42187] Customize: Prevent themes panel from auto-expanding in IE11.… by @westonruter 7 years ago
- [42188] Customize: Prevent themes panel from auto-expanding in IE11.… by @westonruter 7 years ago
- [42536] Customize: Prevent showing SFTP theme installation notification in multisite when user cannot install themes.… by @westonruter 7 years ago
- [42537] Customize: Prevent showing SFTP theme installation notification in multisite when user cannot install themes.… by @westonruter 7 years ago
Pull Requests
- Loading…
Change History (282)
#2
 @
@
9 years ago
- Keywords needs-testing added
- Milestone changed from Future Release to 4.7
- Priority changed from normal to high
Along with #34923 and (potentially) #35395, this is a high-priority customize component ticket for 4.7, under the theme of eliminating usability dead ends. We'll likely start holding some regular meetings to work on these and other customize tickets and projects.
In the meantime, feedback and testing is needed. There remain a few tasks to do, listed above, as well. While accessibility is considered in the UI that this adapts, it will probably need some work, particularly around the more dynamic elements here.

This ticket was mentioned in Slack in #themereview by kenshino. View the logs.
9 years ago

This ticket was mentioned in Slack in #design by celloexpressions. View the logs.
9 years ago
#6
 @ Core Committer
@ Core Committer
9 years ago
Just adding note that it would be great to see added to the task list user testing, this is something absolutely should have that as a phase along with design feedback.
I'm also going to request this gets discussion as part of this week's design meeting. It's a good time to get input and feedback.
My own thoughts are I do find it a little disjointed as an experience. I think the page design wise needs a lot of work. This may be because I'm trained to expect a format. It also may be the transitions. I'd be interested to see if the UX improvements you are suggesting smooth this out. I'd be very interested in user feedback on this through testing.
#7
 @
@
9 years ago
Of course - user testing and and design iterations will absolutely be necessary here. I should have clarified that the list above is base functionality that still needs to be developed, but I wanted to get the rest out there in the meantime so that we can start iterating on the design and UX. Any feedback and discussion during the design meeting would be fantastic as a first step. I'm adding a couple more visuals including a still of the main panel view to help document the current state of the patch.
I'll also note that most of the UI currently in the patch is derived from the themes pages in the admin. I think we should be willing to diverge from that UI here as we work to optimize the experience, and improvements to the admin page could be synced back in the future.
 @
@
9 years ago
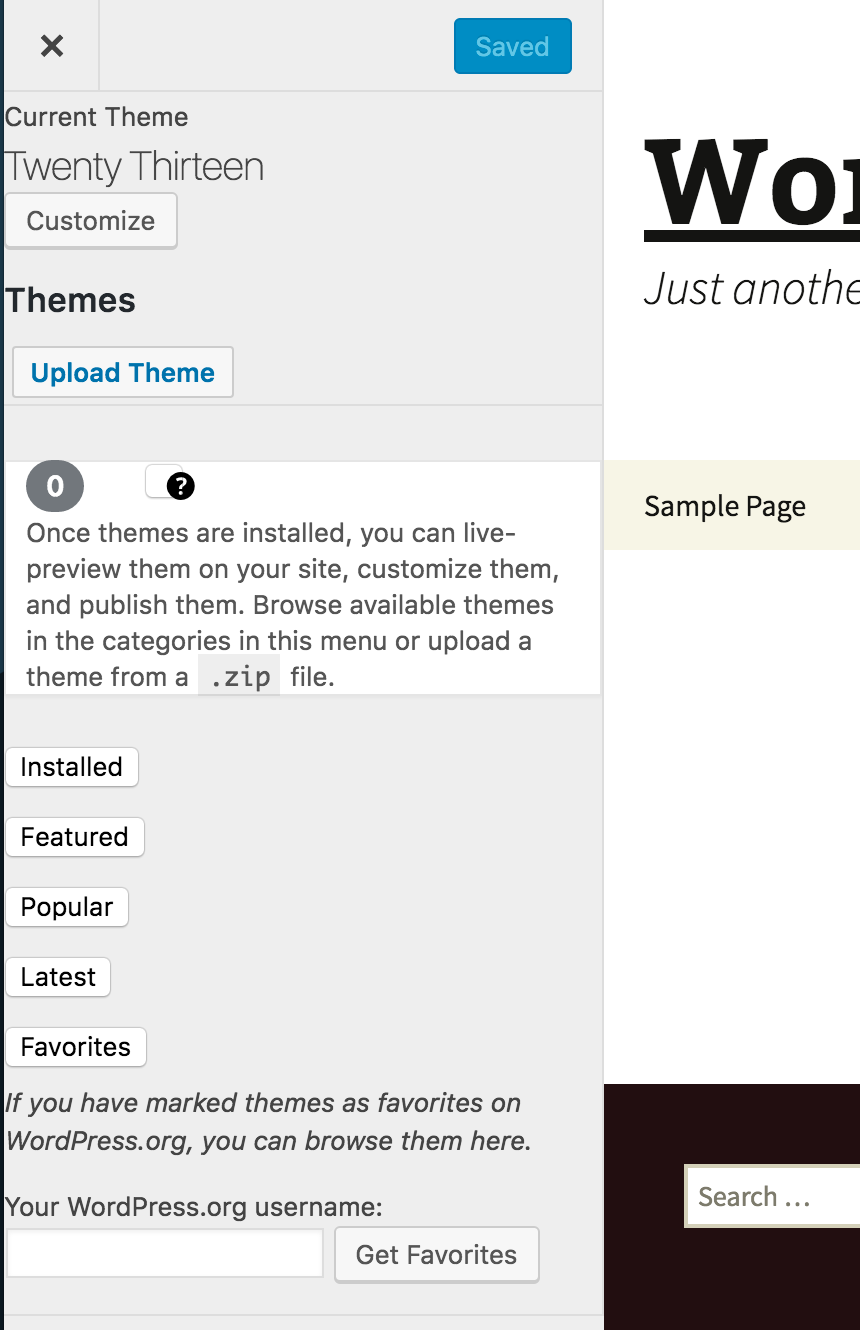
Still view of the installed themes section, to facilitate more refined UI discussions.
#8
 @
@
9 years ago
@celloexpressions This is incredible! Customizer FTW!

This ticket was mentioned in Slack in #design by hugobaeta. View the logs.
9 years ago

This ticket was mentioned in Slack in #themereview by celloexpressions. View the logs.
9 years ago

This ticket was mentioned in Slack in #core by celloexpressions. View the logs.
9 years ago

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
9 years ago
#14
 @
@
9 years ago
- Owner set to celloexpressions
- Status changed from new to assigned
Still looking for volunteers to iterate on the design and coordinate user testing. Let me know if you're interested. We'll have weekly discussions on this project during the customize component meetings Mondays at 17:00 UTC, see https://make.wordpress.org/core/2016/08/25/customize-kickoff-and-weekly-meetings-for-4-7/.

This ticket was mentioned in Slack in #core by celloexpressions. View the logs.
9 years ago

This ticket was mentioned in Slack in #meta by celloexpressions. View the logs.
9 years ago
 @
@
9 years ago
Add theme updating and deletion, improve view when users can't install themes, clean up theme details events.
#17
 @
@
9 years ago
- Keywords needs-user-testing added
37661.1.diff adds:
- Refine UI for users that can't install themes (and multisite), and restore the existing installed themes filter for these users. We need to figure out how to maintain the grid of themes when some of them are hidden (the nth-child approach for margins breaks when elements are hidden).
- Clean up JS events for theme details buttons.
- Delete themes (shiny), which also updates instances of the theme in other sections accordingly.
- Update themes (shiny). We're now patching updates.js as well so we definitely can't use a plugin for testing unfortunately. We also need to define the JS
pagenowglobal in the customizer now for updates and deletion to work properly. I unfortunately can't test whether the UI is updated appropriately on a successful update, as my internet connection is currently too slow for my local server to download a theme from .org, but update failures are working well.
I also investigated adding theme reviews to the details modal. Per the above discussion in #meta, the themes api doesn't have a way to query theme reviews yet. This may be possible now that the forums have been updated from bbPress 1.x, but we'll explore further in a separate ticket in a future release, and coordinate was needed with the meta team for API support.
That leaves only on more major development task:
- "Shiny" theme upload ajax action, add new theme control to installed section, focus() control.
With nearly all of the functionality complete, now is the time for testing to pick up. @karmatosed will be coordinating user tests soon, and anyone who knows how to install a patch is highly encouraged to test the patch and comment here with feedback. Once we go through a round of user testing and design adjustments (I believe @folletto has some suggestions?), we can do a make/core post for additional feedback.
#18
 @ Core Committer
@ Core Committer
9 years ago
@celloexpressions I looked at the patch today and I think before we user test we probably want to tidy up some of the big UI issues. I'm a little concerned at this point that users would get caught up on some of the things over give us experience feedback.
Small things like padding and format I think if fixed will at least give the feature a chance.
I also discovered hitches like this, which if not fixed would just confuse in a user test:
The more I explored this, the more I'm thinking something isn't working in the patch or my setup. Perhaps we can start with working out if that is the case?
#19
 @
@
9 years ago
@karmatosed yeah looks like you're not getting the CSS (and/or maybe JS) changes in the patch - it shouldn't look anything like that :) It should be similar to all of the screenshots I posted.
You could try a hard refresh in your browser, and make sure you're seeing a modified version of customize-controls.css and customize-controls.js in the browser inspector after applying the patch. You could also search for #customize-theme-section-navigation in both files - if that's not there then it's still the old version. And also make sure SCRIPT_DEBUG is on, etc.
There's also a possibility that something's wrong with the patch - can anyone else test to confirm?

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
9 years ago

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
9 years ago

This ticket was mentioned in Slack in #themereview by greenshady. View the logs.
9 years ago

This ticket was mentioned in Slack in #core by celloexpressions. View the logs.
9 years ago
#24
 @
@
9 years ago
I ran an informal in-person user test today. The user recently moved her personal site to WordPress and also uses WordPress in a role overseeing contributors and publishing some content herself at http://annenbergdl.org/. Her background is in communication and design. Her feedback was:
- The way it works with unsaved changes is confusing. The notice at the top of the themes page isn't obvious, you want to scroll down and browse through the themes.
- Maybe putting a notice under the change button [on the top level of the customizer] would help make it more obvious [we could do this only if it's a theme preview, not the active theme].
- "Why would you install a theme without previewing it?"
- "I would never use the favorites feature."
- "Every time I look at the featured themes, there are no themes I'd want to use. It might be better if they were more curated or something."
Aside: I also had her play with #34923 and she liked it, only concern was regarding editing posts after they're created.
On the subject of favorites, in my testing I found very few users that I tried had any favorites set (including myself). I primarily checked members of the theme review team and core contributors, but I wonder if we can get some stats from .org on how many users have favorite themes.

This ticket was mentioned in Slack in #themereview by rabmalin. View the logs.
9 years ago

This ticket was mentioned in Slack in #themereview by omo. View the logs.
9 years ago
#27
 @ Core Committer
@ Core Committer
9 years ago
Tested a bit, haven't looked in depth at the code though. Here's some notes, I'm pretty sure many of these things are already known :)
- initial focus: seems it doesn't work the second time the panel opens, to reproduce: use the keyboard, press "Change", the panel slides in, initial focus is on the "Customize" button, press Enter, panel slides out, press again Enter on the "Change" button
- it's not so clear the button "Customize" actually means "Go back"
- consider to add a "Go back" button at the end of the themes list
- clicking on the search field makes all themes disappear (see following issue): I guess this is intentional but doesn't feel right to me
- search doesn't work consistently when using only the keyboard, works correctly only when first clicking on the search field
- not sure about how search is debounced (I may be wrong)
- debounce delay should be 500 to be consistent with other similar search implementations
- search field events should be standardised to
inputandkeyup, see for example https://core.trac.wordpress.org/ticket/37233#comment:21 - the search placeholder has a space before the hellip, see also the hidden label
- consider to announce the search results (also when there are no results) via
wp.a11y.speak() - consider to announce errors via
wp.a11y.speak() - go to the "Popular" tab and ensure it is showing some of your installed themes: clicking on an *installed* theme details gives error
Cannot read property 'delete' of undefined - browsing themes details doesn't show *installed themes* and gives error
Cannot read property 'delete' of undefined - in any section: press Escape > all themes disappear: would be more consistent to use Escape to go back
- open any theme details > press Escape > all themes disappear
- consider to move the Help at the beginning
- the help button "circular focus" is a bit bigger than usual
- keyboard navigation should be constrained within the full overlay
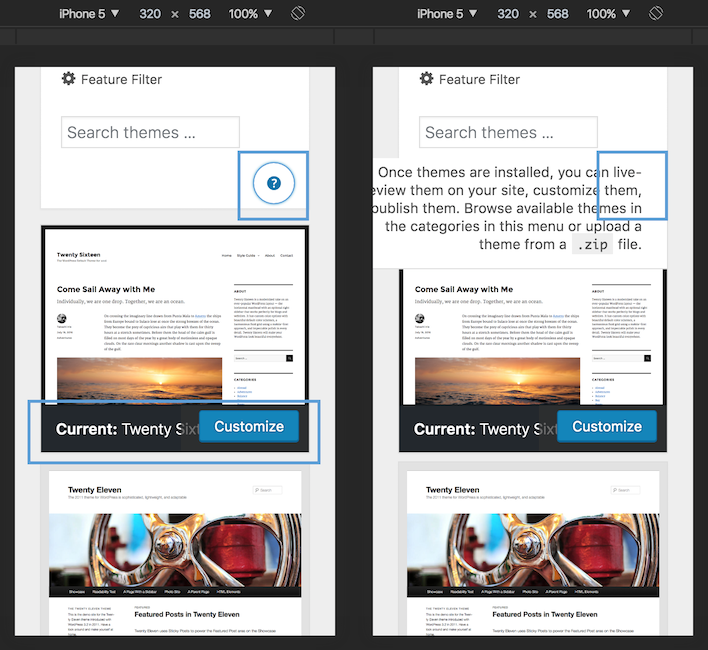
- the responsive view needs some love: see the theme name when too long, help button hidden by help panel, see screenshot below
- please don't hate me :)
#28
 @
@
9 years ago
Thanks for the detailed feedback @afercia!
- There are two customize buttons after the featured section has loaded, and the one in the current theme control is focused when re-opening. We need to update the selector for the initial focus in the panel to be unique to the top button.
- Does anyone else have feedback on "Customize" meaning to go back to customizing the current theme?
- Good idea. Maybe a link at the bottom of the panel, floated right, with the text "Back to customize"? This will also show up when there are no themes or themes are loading.
- Maybe we should remove the click handler for expanding the search section?
- The search handler needs to ensure the search section is expanded on keyup, which would also make 4. work.
- Search is debounced to 800 ms. We could bring it down to 500 to match elsewhere. It's so high because we start loading up to 100 themes as soon as it's called, so I want to make sure we minimize extra hits there.
- See 6.
- With #38021, we should be able to standardize to only using
inputhere. - Quick fix.
- Good idea.
- Good idea.
<# if ( data.actions['delete'] ) { #>should check fordata.actionsfirst intmpl-customize-themes-details-view.- Fixed by 12.
- Escape is collapsing the section; we should have it collapse the panel directly.
- Escape is collapsing the section; if details are open it should collapse the details modal instead.
- Easy fix.
- It's because there's a larger tap target here. We could move the focus to
:beforeand make it smaller but wouldn't this also make it easier to see? Or is consistency better? - For some reason this isn't happening within the custom panel. We'll need to migrate the logic from other sections and panels over.
- This is inherited from theme-install.php and, yes, could use some work. Does anyone have design ideas for the filter bar on mobile other than continuing the floated links approach?
- Quite the contrary :)
I can make those changes later this week unless anyone else is interested in tackling some of them sooner. Also need some design decisions as noted in the list above.

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
9 years ago
#30
 @
@
9 years ago
Noting that it seems necessary to hard-refresh the browser (typically something like Ctrl-F5) whenever these patches are applied or reverted for whatever reason. If something looks broken, please hard-refresh and it should be resolved.

This ticket was mentioned in Slack in #core by celloexpressions. View the logs.
9 years ago

This ticket was mentioned in Slack in #design by hugobaeta. View the logs.
9 years ago
#33
 @
@
9 years ago
Summarizing the discussion in the design chat today, people are generally on board with this feature. We agreed that not having the .org previewer is good for existing sites, although it may be problematic for brand new sites. Depending on user testing, we might need to find a way to integrate that here (would be tricky as the .org previewer mimics the customizer, and would be a confusing experience in this context).
I also noted that we have two weeks for any major design feedback that could require significant changes, and preliminary user testing needs to happen within that timeframe. Then, I'll publish a feature proposal on make/core for final, broader feedback, followed by a two-week period for final adjustments and one week for final code review and commit.
#34
 @
@
9 years ago
37661.2.diff contains the following:
- Refresh CSS conflicts following some recent commits.
- 1., 4., 5., 6., 7., 8., 9., 10., 11., 12., 13., 14., 15., 16., and 18. from the list above are all fixed.
- I took a first pass at improving the styling on mobile (19.); this is forked from (will not change the original) the UI in the admin that this is based on.
We need feedback on:
- 2. Does the customize button at the top do enough to indicate this is how to "go back"? Note that this is exactly the same as the current UI we have to exit the themes section.
- 3. Do we need a link at the bottom of the panel to go back? I played around with this and personally don't think it looks right since it shows up whenever themes are loading. Ideally you'll never get to the end of the infinite scroll in many of the sections anyway, so we can't rely on something being at the bottom. Scroll-to-top or a sticky back-navigation may be an option. I had considered a full-height back button with an arrow at one point but that seemed like overkill.
- 17. Any objections to a larger tap target and focus circle for the help icon?
And the patch is once again ready for testing and feedback of any sort. We're now ten days away from publishing a final make/core feature proposal and should not make significant changes after that (user testing needs to start before then as well, ideally more formal than what I've shared so far).

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
9 years ago

This ticket was mentioned in Slack in #core by celloexpressions. View the logs.
9 years ago

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
9 years ago
#38
 @
@
9 years ago
Here are few points I found when I tried the patch.
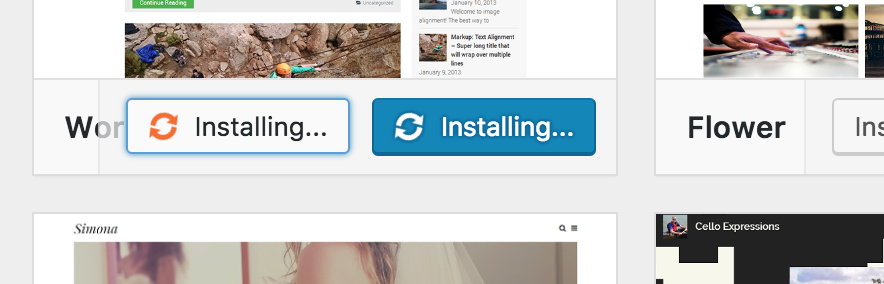
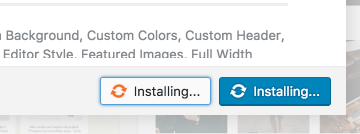
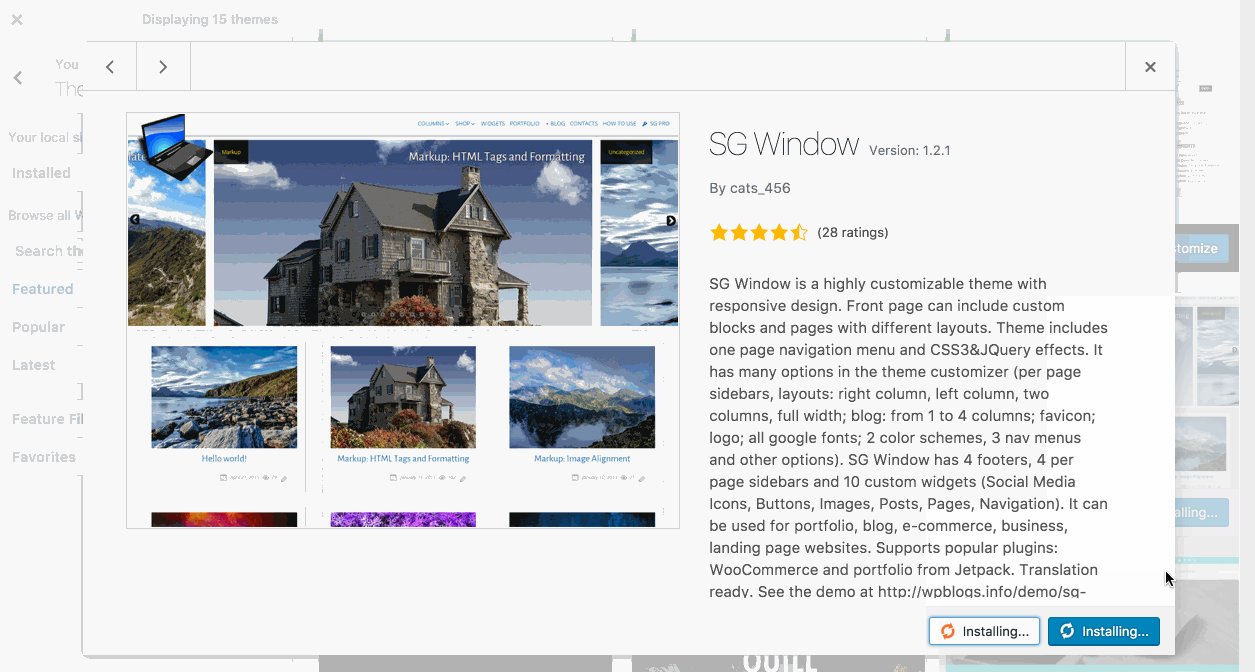
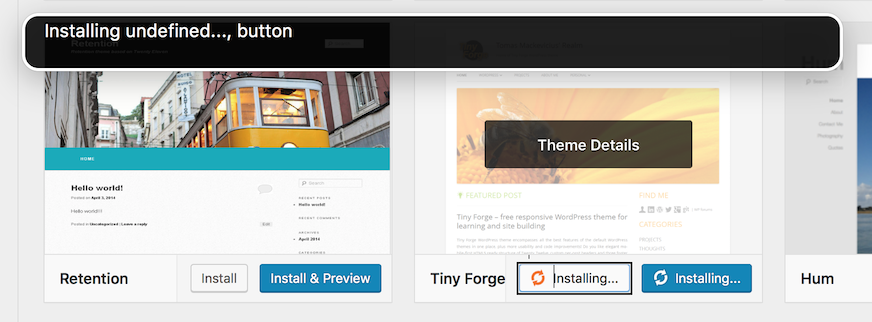
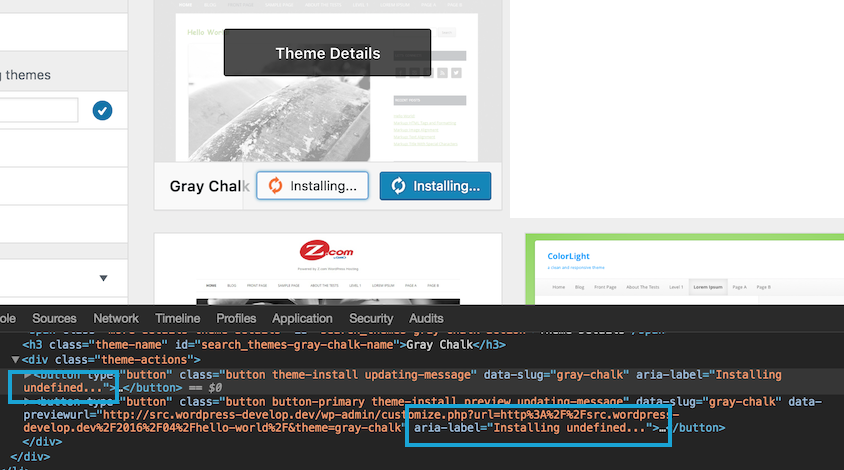
- When I click
Installbutton, both buttonsInstallandInstall & PreviewbecomesInstalling.... - If some error occurred in theme install, I got following. http://prnt.sc/ckw4py

This ticket was mentioned in Slack in #design by celloexpressions. View the logs.
9 years ago
#40
 @
@
9 years ago
Thanks for testing @rabmalin! Both buttons become "Installing" since neither can be used while the install is happening. However, it is kind of odd UI; does anyone have suggestions here? Maybe change the other button to disabled, while the other button gets the loading indicator? They're both getting the existing handling from updates.js currently.
I fixed a few bugs in 37661.3.diff:
- Fix theme updates hiding update message on success.
- Update theme count when themes are deleted.
- Fix theme installation error handling as reported by @rabmalin - requires another patch to
updates.js.
I also want to note again that the CSS and JS may cache fairly persistently; clear the cache and hard reload your browser if you aren't seeing the UI apply correctly (the top level theme heading should look the same as before the patch; if it doesn't, you're not getting the new CSS).
#41
 @
@
9 years ago
- Keywords has-user-testing added; needs-user-testing removed
I ran four user tests today; details including the full screencast videos are forthcoming on make/design (pending post approval): https://make.wordpress.org/design/2016/09/23/user-testing-the-new-customizer-themes-experience/.
There were a couple of minor points that came up to potentially change, but no big trends between all of the users. I'd specifically like to explore improving the way unsaved changes are handled and the need for the separate install and install & preview buttons (probably needed, but not for most users). The tests also revealed several other areas for improvement, largely on the theme review/standards side and with the way themes look when first being installed; those should be handled separately from this project.
 @
@
9 years ago
Refresh for [38648]. Please report any bugs with the panel and sections properly opening/closing if they come up.
#42
 @
@
9 years ago
37661.4.diff is a refresh for [38648], which represents a significant refactoring of the way sections and panels work internally, see forthcoming Make/Core post.
We still need feedback and testing. Please update to latest trunk, then apply this latest patch and hard refresh and empty the cache in your browser to test the patch directly.
Also, please take a look at the user testing results: https://make.wordpress.org/design/2016/09/23/user-testing-the-new-customizer-themes-experience/. Please share your thoughts on how those go and potential improvements in the comments, then we can bring specific action items back to the ticket for implementation. Additional interpretations there are much appreciated, as I'm certainly biased at this point (and influenced parts of the tests to keep things moving since they were done in person).

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
9 years ago
#44
 @ Core Committer
@ Core Committer
9 years ago
After some working with the files, I have got the patch working enough to run through - yay. Noting the latest patch for some reason applied double the contents of class-wp-customize-themes-panel.php. This may be some svn crazy going on, but I had reverted to clear the patch previously unable to fix. I also reset the box up - in theory it shouldn't have caused this. I'm more noting incase anyone else has this.
The experience of going from Customizer to full width still feels weird. This totally could be due to the expectations I have but it is jarring. I wonder how we can make this experience less wrenching.
I will note that a lot of my feedback here probably goes to anywhere this interface is used, but as I'm seeing it I am commenting. We may have to iterate beyond this patch to cover things ported in. Let me try and break into points as there's a lot going through this.
- The far left 'Customize' is easy to miss. This begun me thinking about why aren't we keeping the tab to the right?
- I hit back in browser out of sheer instinct, my brain thought 'lets use this to go back to Customizer'. It was weird to just throw me out.
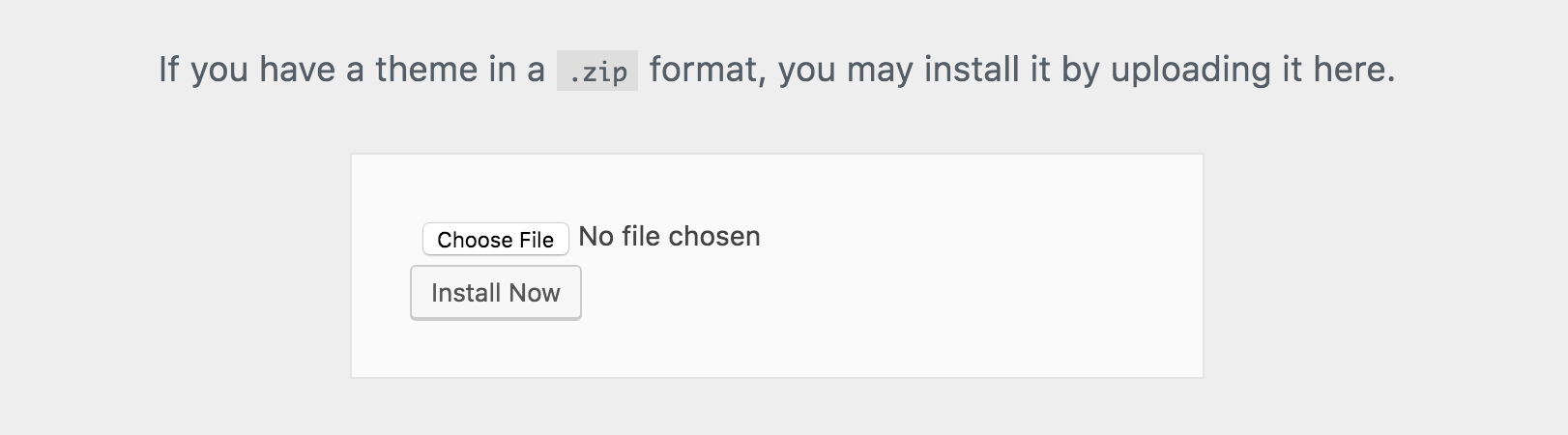
- The upload file area needs some serious visual attention. The font suddenly seems weirdly big, the button is lost under the the choose file. This area really needs some work. I almost feel it takes too much space up. Could we have it all on one line?
I had a first run at something based on a few changes. Note, I remove the upload button if the user has asked to upload, I also have given it less space for a leaner interface.
As I stepped through and found all the above points, I began to think of my hitch from the full screen experience, the uploading and the lack of cohesion I felt. This pulled me away from commenting on anything else (I feel I can do that later) I then began to sketch a merging of this idea into Customizer. I came up with the following:
I totally know this is assuming a lot of how we can do things, but I think it has potential for solving a lot of the visual issues. It still gives us a large screen space, but we can use the panels of Customizer and stop the user suddenly having a different experience. This feels a lot more unified to me. I totally admit this is a really rough sketch but this is what came to mind when I was running through the experience.
I do strongly feel the current solution isn't ready to merge. I feel we need to iterate and totally think we can. I wouldn't be happy signing off experience wise the current flow. Hopefully I've shown some ways this can be worked on to get us to a point where we give a really great user experience.
#45
follow-up:
↓ 46
 @
@
9 years ago
- Keywords ux-feedback added
Thanks @karmatosed!
That does look better for the upload section. The button currently remains when it's open to toggle closed, but we could add a close button on the right end of that one-line approach as well. The install button is "supposed" to float right currently, but it may depend on screen size. That particular UI is exactly the same as in the admin, so we'd probably want both places updated. However, the shiny theme upload is actually the one thing that's not yet functional, and a potential element that could be split out and added in the future if we don't have time to add it.
In addition to the "customize" back button, esc currently closes the panel. The customizer browser history project (slated for 4.7) would enable the browser back button to also work, and this came up as something users expect to work in the user testing as well.
The mockup with themes over the preview is interesting. I like that the customize context remains clearer, and we could potentially show a back button in the customizer pane to close. However, I'm not sure that it makes sense cognitively to show a grid of themes where the preview is - that may introduce confusion about what the preview/site vs. the UI is. We'd also lose the visual hierarchy of themes being "above" all of the other controls by placing them to the left of all of the other customize options. The customize pane also feels like "wasted" space with some irrelevant options (device preview, save & publish probably doesn't make sense when you can't see the preview, etc.), unless we were to place other elements there, such as the help text maybe? Once we start hiding the irrelevant elements and changing the type of thing that's shown there, though, we'd also lose some of the consistency of having that visible.
@folletto what are your thoughts on the proposal above and the current one with a full-screen slideout, since you came up with the original layout concept of the full screen slide?
We're late in the game, so we need other designers to weigh in here ASAP, as well as to explore other potential layouts. It sounds like the overall placement of the themes panel and the navigation in and out of it is the biggest question at the moment. The feature proposal post is scheduled to go out in two days and we have a bit of time to iterate afterwards, but not much, so we'll need to make a decision soon.
#46
in reply to:
↑ 45
 @ Core Committer
@ Core Committer
9 years ago
However, I'm not sure that it makes sense cognitively to show a grid of themes where the preview is - that may introduce confusion about what the preview/site vs. the UI is.
Doesn't the entire thing suddenly changing become far more of a friction point for users? I'd strongly argue we have that case here.
The feature proposal post is scheduled to go out in two days and we have a bit of time to iterate afterwards, but not much, so we'll need to make a decision soon.
Why are we rushing to get the feature post out when it's not at all clear that this is the right direction? I totally get we want to get it in but sometimes things need time to simmer. Can we iterate on the layout in the time? I absolutely would oppose something being rushed to a feature post without getting proper consideration.
#47
 @
@
9 years ago
In the usability testing that's been done so far, the layout/animation to open and close didn't seem to be an issue. It is an entirely different context, but that provides focus on the task of finding a theme and previewing it, which is a detached workflow from the rest of the customizer. However, that doesn't mean that other users won't have issues with this approach and that we shouldn't test more broadly and explore other options.
One other issue with using the preview area for this would be the flow on mobile, where there is a toggle between preview and customize. Stripping everything down to the lowest common denominator of a small screen, the currently-proposed full-screen experience is similar to the way the add-menu-item and add-widget panels behave on mobile. If we can agree that that is a good interaction, on larger screens we need to decide what elements should be added, if any, as the UI scales up.
Why are we rushing to get the feature post out when it's not at all clear that this is the right direction? I totally get we want to get it in but sometimes things need time to simmer. Can we iterate on the layout in the time? I absolutely would oppose something being rushed to a feature post without getting proper consideration.
This has already been simmering for quite a bit of time, with the initial design concept (which was specifically focused on the layout in a full screen panel off to the left) happening 20 months ago and a full-fledged patch being available for 6 weeks. It is unfortunate that there hasn't been more design feedback to date, but hopefully we can come to a conclusion quickly. There are several other teams that need to review and approve this, so we need to give them time to test and review the code as well. We can continue considering changes to any element as that happens, and iteration is likely to be necessary, hence the schedule.
I'm totally open to changes, but the goal remains for this feature to be in 4.7. This is a significant functionality hole that's been in place since 4.2. The specific implementation here has been discussed in the weekly customize meetings and make/core updates, as well as highlighted for attention in the core dev chats and many of the design team meetings over the past six weeks. The later feedback and new ideas arrive, the less time we have to implement them and iterate accordingly. We have until October 19th to get to a commit, and I've budgeted 7 days for the final code review and commit workflow, leaving us with two and a half weeks for iteration.

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
9 years ago
#49
 @
@
9 years ago
Hello! I uploaded i2a and i2b, two design proposal for this feature. The idea of having this component full screen is to allow a quicker browsing, between themes. In practice it optimizes two things: the ability to browse and pick themes, and the ability to preview and customize them.
The two proposals share many improvements:
- The top navigation is standardized to be more coherent with the customizer.
- Every UI component reuses customizer patterns too, instead of a mix of wp-admin and customizer
- Polishes the filter bar, trying to apply (quick) fixes to some of its behaviours. All the actions are now contained in that single bar.
- Fixes the search box which acts independently, but in the existing wp-admin UI is instead alternative to the other filters. Note that this is a quick fix, ideally search should combine with filters, thus not cancelling them when active.
- Upload theme is in a box too. This isn't a pure pattern, but I thought to keep it mostly for symmetry with the other pieces of this specific proposal.
- HUGE improvements in mobile: a simple dropdown that combines all the possible options, in a simple, vertical list.
- Still missing on mobile the expanded views for filters, search, and upload theme, but should work in a similar way.
The difference between i2a and i2b:
- i2a is the one that most closely matches the customizer as it is now. Given that I'd like to simplify the header in the customizer overall, I think that right now would be better to keep the old one, and do a pass later to "compact" the headers everywhere, in a coordinated way.
- i2b is instead a first round of compacting, that however doesn't diverge too much from the customizer: while the header is different, the UI patterns are the same.
I wanted to push out first a design for the initial idea of this ticket, so we have all in mind the same thing, and then we can review and decide to take different roads if we prefer. :)

This ticket was mentioned in Slack in #design by folletto. View the logs.
9 years ago
#51
 @
@
9 years ago
There will be a special meeting to discuss this project's design in #design on Slack, Tuesday (tomorrow) at 13:00 UTC, for anyone interested.

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
9 years ago
#53
 @
@
9 years ago
After today's discussion, I uploaded two i3 versions.
The two proposals share many improvements, and incorporate the feedback from the chat:
- It changes the mental model from i2. The i2 model was "themes are higher in the hierarchy, thus they are to the left of the customizer". The i3 model is "we zoom out from the previewed theme so we can see all the themes".
- It reuses the customizer UI patterns as much as possible, keeping the bar on the side and inheriting the behaviour where any action there gets "updated" the view to the right. This is a customizer's fundamental action, so user should be facilitated by that.
- All the filters and interactions are on the left, with the only exception of the theme picking action.
- The theme info box still appears as overlay, no change there.
- Yes, I hate that search box too. However that's a limitation of the .org theme showcase API, so we have to deal with that until search becomes transversal to filters and not a filter on its own.
- A benefit of reusing customizer patterns is that the UI is thus very extensible. New sections can be easily added as filters.
- Mobile reuses the same customizer pattern of "previewing", creating a nice flow: change theme → select criteria → see themes list. Also should make it easier to build since there aren't anymore blocks that move from the side to below, stacking. This approach is meant to be highly reusable, and it's something we can then iterate on in a future release.
The difference between i3a and i3b:
- i3a "Standard Slide" reuses to a higher extent existing customizer patterns, and achieves more clarity in each of the filtering sections.
- i3b "Accordion" reintroduces momentarily an old pattern. The reason for this should be to make it easier to build.

This ticket was mentioned in Slack in #themereview by jcastaneda. View the logs.
9 years ago
#55
 @
@
9 years ago
Thanks @folletto!
A couple of questions:
- One other flow we need to consider is for users who can't install themes and on multisite. For those, they can only see installed themes, and there's a search filter for those. Presumably that'll be the only thing in the sidebar?
- I'm thinking about sliding the themes in like add-menu-items slides in, sliding the collapse and device preview bar down out of view, and quickly fading the theme count over the save & publish button when the panel opens. If anyone has other ideas for animations, please let me know.
- Do we need the icon next to the search box? I'm worried that the check mark will imply "loaded" or "success" as opposed to it being the selected section. It'll also change to the checkmark as soon as there is an
inputin the search field, and it's unclear whether it's acting like a submit button. - For all of the filters, could the border-left work to show the active section instead of the check mark? Thinking we'd match the UI for device preview. I like the idea of changing the text color as a secondary indicator for "selected".
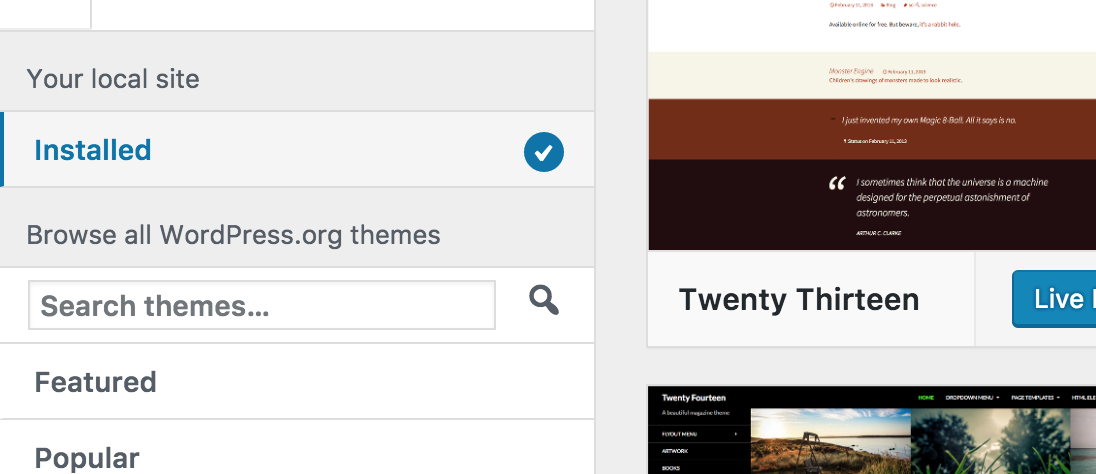
- Are we okay with dropping the help text? The "your local site" labels help clarify what it explains, so I'm okay with removing it.
- What about icons or another approach to differentiate the sections that can expand rather than the margin? The additional margin implies some separation from the "Browse all WordPress.org themes" text, perhaps suggesting that those sections aren't from there.
And a few technical limitations we need to consider:
- Due to timing and effort required to update the patch to the different design, we'll punt shiny theme uploads to a future release, and save the UI design for later. Themes can still be uploaded in the admin, and users who need to do that aren't the primary target for this feature.
- For the mobile view, we wouldn't be able to use the existing "preview" button to show themes. A primary button at the top feels like the wrong interaction to actually view themes - they should be visible as soon as you make a selection. Probably the easiest solution would to place themes under the filters, and we could potentially collapse the filters toggle into a menu button of sorts on smaller screens, like the previous mockups did.
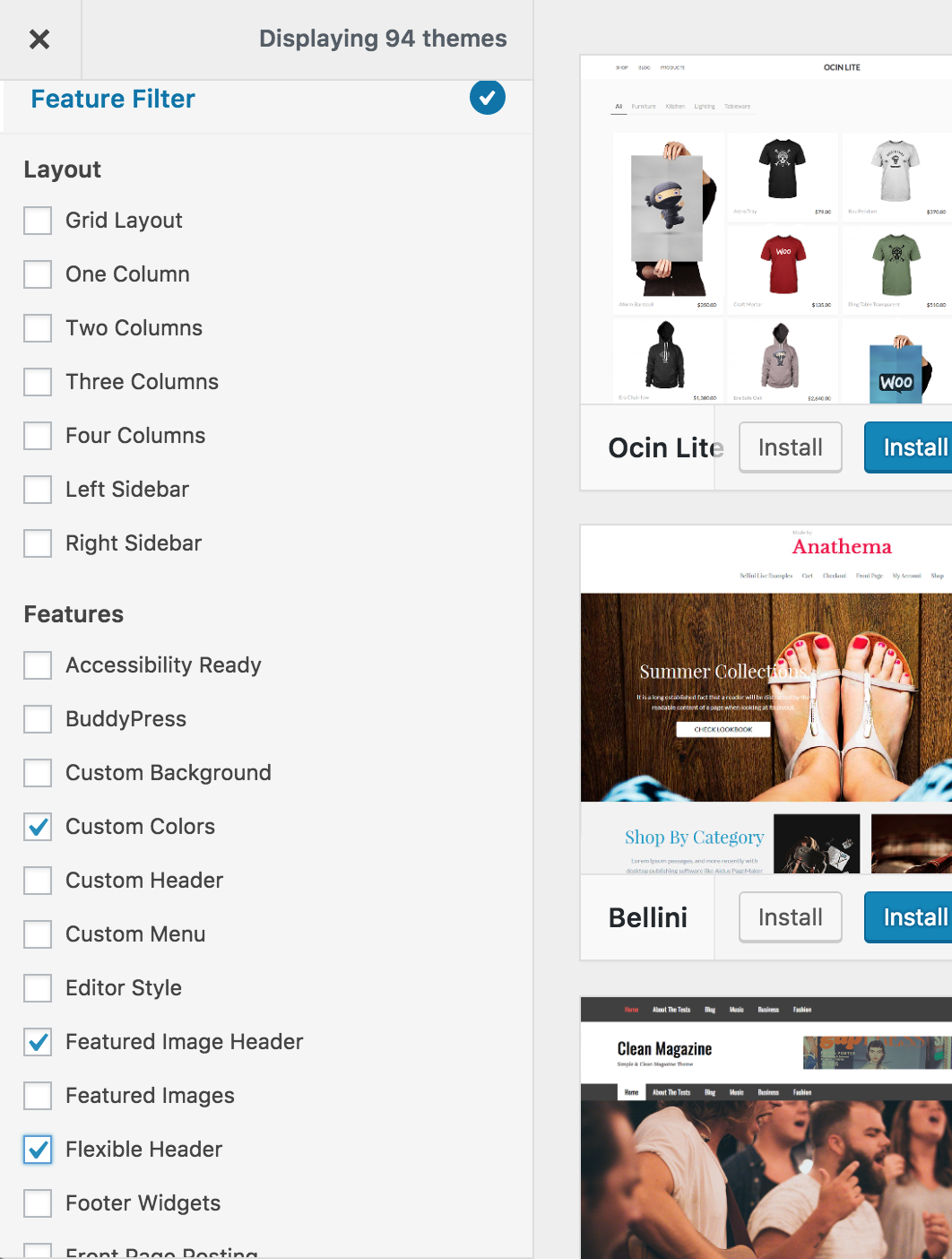
- @afercia can you confirm that the feature filter should remain checkboxes instead of what's shown in the mockup above for accessibility? We can change this to apply the filters automatically, and/or adjust the styling of the labels. There will be more hits to the .org API if the feature filter triggers a new request whenever boxes are checked, but the user testing expressed a preference for that functionality and that would provide a better experience.
- The implementation will get a bit messy with the custom section headers being separated from the content (where themes are shown), which the API doesn't structure out logically. Further splitting that to show things like the feature filter in a sliding panel as opposed to inline in an accordion should be avoided if at all possible. Can we live with the accordion approach? This UI is still used for secondary navigation in the customizer, notably for menu item controls and the available menu items panel. It'll also be easier for any 3rd-party marketplace plugins to build on.
If we can answer/decide on these questions before my dev window on Thursday, that would put us in a good place to get these changes made without falling behind.
#56
 @
@
8 years ago
Sorry about that, I didn't have time yesterday to detail further. Thanks for the questions!
One other flow we need to consider is for users who can't install themes and on multisite. For those, they can only see installed themes, and there's a search filter for those. Presumably that'll be the only thing in the sidebar?
I'd probably not address this directly, since it would become automatically fixed once we're able to do "true search" across whichever filter gets selected.
However, if we do want to include a search for that, yes, I'd just replicate the same search filter module.
I'm thinking about sliding the themes in like add-menu-items slides in, sliding the collapse and device preview bar down out of view, and quickly fading the theme count over the save & publish button when the panel opens. If anyone has other ideas for animations, please let me know.
Yes, so splitting in pieces:
- The themes list view slides in either from the left (from below the customizer) or from the right. Speed to be determined, but I'd start with something around 300ms.
- The bottom bar "collapse + device preview" slides out to the bottom. I'd try something fast-ish like 100ms.
- The top bar fades out + fades in. The chain of fades needs to be ready when the themes list has done sliding in, so it has to do everything in less time than that. An alternative animation would be a "slide up" imagining the button is hidden and the bar is a cropped view of a layer behind.
I'd note however that to preserve the mental model would be ideal a different animation for the list bit. I'll just mention here for reference, but I think it's challenging to do right now:
- The preview zoom back (gets smaller) and fades to transparent on the same color of the theme list background. At the same time, the theme list zooms from above (so scaled more than 100% and getting smaller until reaches 100% and fits the available space) and at the same time fades in.
Do we need the icon next to the search box? I'm worried that the check mark will imply "loaded" or "success" as opposed to it being the selected section. It'll also change to the checkmark as soon as there is an input in the search field, and it's unclear whether it's acting like a submit button.
I put the icon there to preserve the space for the check, otherwise it's a bit awkward. That component is troubling until we fix it, so I wouldn't spend too much time trying to "fix" it in this current form.
If the mark is perceived as loaded or success, or people try to "click" it, it causes no harm either way, and it wouldn't be "wrong" either, so I don't think it's an issue (i.e. if while performing automatic search the user clicks on it, the click in practice doesn't do anything, but it would look like the search was activated, so it works).
Changing instantly when it get focus is a fix for the current undefined behaviour, so I think it's valid. We can review that later tho.
For all of the filters, could the border-left work to show the active section instead of the check mark? Thinking we'd match the UI for device preview. I like the idea of changing the text color as a secondary indicator for "selected".
I tried. The answer there is no, because that's the "focus" behaviour and would both be ambiguous (is it the piece I've tabbed on, or the one I activated?) and also we would still need an explicit marker. So the border-left marker stays, but it's focus.
(device preview uses a combination of highlight for hover and side-border for focus, which actually should be used on customizer as a whole, not sure if its an issue with the test site tho).
Are we okay with dropping the help text? The "your local site" labels help clarify what it explains, so I'm okay with removing it.
I'm ok. But if we want we can simply reuse the ? marker in the same position as all the other pages.
What about icons or another approach to differentiate the sections that can expand rather than the margin? The additional margin implies some separation from the "Browse all WordPress.org themes" text, perhaps suggesting that those sections aren't from there.
The margin is still within the title, so it's not really a separate thing. However I understand it could be read differently, even if I'm not sure what else one could think in terms of source. If we see that causes problems, I'd just remove the space. :)
Due to timing and effort required to update the patch to the different design, we'll punt shiny theme uploads to a future release, and save the UI design for later. Themes can still be uploaded in the admin, and users who need to do that aren't the primary target for this feature.
Agreed. The entire design constitutes a general vision, it can be partially implemented in future releases until done.
For the mobile view, we wouldn't be able to use the existing "preview" button to show themes. A primary button at the top feels like the wrong interaction to actually view themes - they should be visible as soon as you make a selection. Probably the easiest solution would to place themes under the filters, and we could potentially collapse the filters toggle into a menu button of sorts on smaller screens, like the previous mockups did.
I switched from the look of preview to the primary button look because on mobile that becomes the primary action, and it's also an existing customizer design pattern.
Given the complexity of the filters, I don't think it would be more effective to show the themes immediately. Or, to say in a different way: I take this as a first implementation, where the filters are limited, and where simply reusing existing customizer patterns without shuffling where the themes list is located is a better first approach which won't require any special attention to the mobile layout.
For that reason, I'd start there, and then review later the decision with a more complex design, as we see fit.
can you confirm that the feature filter should remain checkboxes instead of what's shown in the mockup above for accessibility? We can change this to apply the filters automatically, and/or adjust the styling of the labels. There will be more hits to the .org API if the feature filter triggers a new request whenever boxes are checked, but the user testing expressed a preference for that functionality and that would provide a better experience.
If the answer here is positive, I'd like to know the reason why the main filter bar (either in wp-admin themes or in the main screen here) can exist without form component visible (option boxes) while it would be required for that specific filter screen. It's not a design issue in general: adding the checkboxes is rather easy. But since we were trying to inherit visual elements also from the wp-admin bar, it would inform the design change for me. :)
The implementation will get a bit messy with the custom section headers being separated from the content (where themes are shown), which the API doesn't structure out logically. Further splitting that to show things like the feature filter in a sliding panel as opposed to inline in an accordion should be avoided if at all possible. Can we live with the accordion approach? This UI is still used for secondary navigation in the customizer, notably for menu item controls and the available menu items panel. It'll also be easier for any 3rd-party marketplace plugins to build on.
I'd avoid the accordion approach, but I can understand the reason of the request. Given it's more a technical limitation, I won't weight in further here.
The only proposal I'd make there is to maybe then switch in the i3b "Accordion" the "Upload Theme" to a slider, while keeping the filters as accordions (I didn't do that in the above mostly to discuss a more purer version).
I hope it helps. :)

This ticket was mentioned in Slack in #core by celloexpressions. View the logs.
8 years ago
#58
 @
@
8 years ago
Thanks @folletto, I'm okay with most of that so I think we'll be able to generally come to an agreement with the patch, and can make minor adjustments from there.
We now need a few more design +/-1s on this new direction if possible, before I work on the revised patch tomorrow.
#59
 @
@
8 years ago
For reference, I attached a gif with a sample of how the animation should work ideally. As said above, it's likely too hard, but I think it's useful for reference.

This ticket was mentioned in Slack in #design by celloexpressions. View the logs.
8 years ago
#61
 @
@
8 years ago
37661.5.diff implements customizer-theme-showcase-i3b.png. See updated screencast above.
There are a few compromises, but for the most part it should behave as has been discussed. Please test and report any bugs and areas for improvements, big or small.

This ticket was mentioned in Slack in #design by celloexpressions. View the logs.
8 years ago
#63
 @ Core Committer
@ Core Committer
8 years ago
The current patch implements a completely different interface compared to the first version and should be reviewed for a11y from scratch. Additionally, I'd suggest to try to validate the markup, you will notice there are many things to fix. Some examples:
- Element div not allowed as child of element ul
- Element ul not allowed as child of element ul
- The aria-owns attribute must point to an element in the same document
- after submitting a .org themes search for "twen": Duplicate ID twentysixteen-action (several of these, I guess because the search results is an overlay on your installed themes so you may end up having the same "theme div" twice on the page)
One first a11y issue: the "Infinite scroll" makes keyboard navigation very hard, especially when there are many search results: you have to navigate through potentially hundreds of themes before getting to the UI controls again. This is a pre-existing issue in the Themes screen, but seems there's no improvement in this area.
One thought on the UI: the "Featured, Popular, Latest, Feature Filter, Favorites" items in the left sidebar look like the customizer controls. But they do different things, we're now at 3 types of UI controls that do different things but look the same (the only difference is the small arrow for the last two ones):
- controls to activate a sliding panel
- Featured, Popular, Latest are just buttons that update the themes list
- Feature Filter and Favorites are sort of accordions
probably not so ideal and a potentially confusing for users.
#64
 @
@
8 years ago
Yes it is unfortunately quite different (and took quite some time to re-build), which is why we needed to compromise on some of the elements like sliding panels that aren't actual sections. However, most of the previous accessibility-oriented fixes are still relevant and in place.
- There aren't any instances of
aria-ownsin the patch, so you're probably seeing something old that should be removed, where is it? Or that might be something related to #34391. - I don't think we've been particularly careful about exactly how the elements within the
<ul>s are structured within customize panels in the past but if it's an issue for accessibility we should be able to adjust them fairly easily. If you could point out specific instances it would be easier to address. - In terms of the duplicate ids from theme controls, that was in the previous patches as well, and could be changed to prefix the controls with their section action, as is done elsewhere in the patch.
- I don't think there's anything we can really do to make infinite scroll easier to navigate through here, right? Users will need to tab back to the beginning to get to the navigation for any infinite scroll area.
- They're designed to look like section headings, with these particular sections expanding primarily in the full-width themes area instead of sliding in the controls. @folletto and @karmatosed can elaborate here, but it seems that this is the best approach given what the .org API enables and is clearer than the top filter bar that the previous patch used.
#65
 @
@
8 years ago
I found the following issues testing the patch on mobile:
- The panel title was changed for the redesign, but now the top-level title doesn't make sense - the active theme name should be restored.
- Installed status doesn’t update when installing within the details modal.
- Screenshots load after scroll only on mobile.
- Delete button needs to float left on mobile
- Header button/text jumps when the panel is opened; it should be hidden until the panel animation is complete to avoid this.
- Themes list should scroll to the top whenever it's reset to show a different section or search.
- There should be a mobile loading indicator in the header on the filters.
See the visual record here: https://make.wordpress.org/flow/2016/10/01/customizer-browse-install-preview-themes-on-mobile/.
#66
 @
@
8 years ago
The panel title was changed for the redesign, but now the top-level title doesn't make sense - the active theme name should be restored.
Why? It's highlighted in the list, first item. What benefit does it have to break from the customizer model of the standard title to show the name?
There should be a mobile loading indicator in the header on the filters.
Good point.

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
8 years ago
#68
follow-up:
↓ 88
 @ Core Committer
@ Core Committer
8 years ago
I've just done a review and would like to pass on some feedback as I walked through. The good news is that during the review, the flow more or less works. For this purpose, I used only on desktop. I will do device testing during this week.
- I wonder if in the above you should be able to click the search icon? It feels weird to just be there unable to interact.
- I found it weird to not be able to close the open filtering. It would be great to maybe consider adding this interaction.
- This section feels like there are some formatting issues with the background. Maybe add some spacing too?
- I'm not sure about the checkmark for installed. It feels weird to get checks for that and then featured. I'm a little confused as the check seems diluted as a result. Maybe we can see this more in testing. Just noting as a possible pain point.
- It doesn't seem to show the preview theme name when you click it, see above.
- 'Browse all WordPress.org themes' makes me think perhaps better wording would be 'Browse all themes on WordPress.org'? I note this isn't on the wp-admin themes section and seems natural without it.
- Do we need to have install / install and preview? It feels really clumsy and wp-admin shows install / preview which feels more natural.
- On using both flows (wp-admin and new one), I begun to think if we need the blue checkmark or not? I sort of feel it works better without.
- It seems weird to get loading for both of these above.
- The filtering feels super clumsy, I wonder if there is anyway we can do sub-sectioning open/close? We end up with these giant scrolling sections like this:
- It seems a little odd that you can click the 'installed'. It's only one and clicking doesn't do anything.
#69
 @
@
8 years ago
Thanks for the feedback, 37661.6.diff fixes the following issues:
- Fix panel title and header
- Fix div and ul as child element of ul
- Fix duplicate ids in theme controls across sections
- Correct spacing in favorites section
- Add spacing before favorites input
- Delete button should float left on mobile
- Focus the search input when clicking on the section header (including icon)
- Click to collapse expandable sections
- Add aria-expanded attributes for expandable sections
- Create toggles for filter sections - note, we need confirmation that the button with aria-expanded, within the legend element, is the best approach for this in terms of accessibility
The remaining known issues are:
- ScrollTop themes list when changing sections
- Update installed status within details modal - check all selectors in updates.js for customize
- Mobile loading indicator in header
- Header text/button jumps on fadeIn
- Screenshots don’t render before scroll on mobile
- Themes container may not be moved after filters in markup correctly until panel is closed and reopened
We need a final decision on:
- Remove install without previewing buttons (except in the details modal)?
- Straight to themes on mobile, or filters first?
- Revisit the check mark - note that it's needed to distinguish "selected" from the hover/focus state
'Browse all WordPress.org themes' makes me think perhaps better wording would be 'Browse all themes on WordPress.org'? I note this isn't on the wp-admin themes section and seems natural without it.
If we say "on WordPress.org", it might cause some confusion since you're actually browsing them from on your site/in WP. We can't compare to the admin screen here since installed and available are merged into one interface, but I like this approach to distinguishing them personally.
It seems a little odd that you can click the 'installed'. It's only one and clicking doesn't do anything.
Not sure what you mean. Installed is its own section like the other filters, so clicking on it opens that section (unless it's already open, as with the others).
#70
 @
@
8 years ago
Ok, I did some testing, here's some of the important bits design wise:
- Feature Filter — the entry shouldn't select, it should just open. The search and selection is triggered only once one of the options is activated, thus avoiding any blank screen, and preserving the accordion visual.
- Favorites — the entry shouldn't select, but should update the list once "Get Favorites" is clicked. In that scenario, no other control gets the check mark.
- Feature Filter(s) — Can we avoid having the accordion-inside-the-accordion effect? Scrolling is a perfectly valid way to navigate. If we think it's not the case, we can iterate on that. But... let's not jump ahead building it first.
- Search — If there's a text inside the search box and the search get focus, the control should get selected and search initiated with the existing text. If this is technically difficult, at least pressing enter should trigger search on that same search string.
- (Mobile) Button switcher labels — We probably need to review the text of these to be clearer. "See X themes" maybe changed to "Show X themes" (more consistent?) and "Filter themes" maybe changed to "Back to themes filters" (to give a sense of continuity) or another analogous approach.
- Feature Filters design — the current patch doesn't match the design with the white blocks to be consistent with all the other options.
Here some minor details (note I'm testing in Chrome Mac, so other browsers might see it differently):
- Check — position of the circle should be slightly adjusted to be vertically centered (
... .selected:afterwith amargin-top: -2pxor similar solution). - Glass — position of the ifon is too high, again should be vertically centered (
... .themes-section-search_themes:afterwith abottom: 8px;or similar solution). - Background color — I'd suggest as per mockup to have a slightly darker gray for the right area with the thumbnails (
#DDDDDD). This if it aligns with the current color standards of customizer. It helps achieving a better contrast. - The loading spinner on the right while the thumbnails get loaded would be great it it could be centered also vertically.
- There's a slight 4px white "tab" on the left of accordions when open.
- The mouse cursor shouldn't be
pointerbutdefaulton items that are already selected (search excluded).
To answer some of the pending questions above:
the "Featured, Popular, Latest, Feature Filter, Favorites" items in the left sidebar look like the customizer controls. But they do different things, we're now at 3 types of UI controls that do different things but look the same (the only difference is the small arrow for the last two ones):
We might have gone a bit too far in standardizing against customizer UI patterns. I think what we have still works well enough, but let's see if we have a better version equally within patterns.
I'm not sure about the checkmark for installed. It feels weird to get checks for that and then featured. I'm a little confused as the check seems diluted as a result. Maybe we can see this more in testing. Just noting as a possible pain point.
Yeah. I expect this to emerge during testing if it's a big issue. Let's see.
#71
 @
@
8 years ago
I've added a potential alternative version, attached just above. This one should address all the concerns, both visual and accessibility wise, and it's compatible too with the keyboard/mouse navigation changes from #29158.
The only issue with that is that by the nature of the tool, we use the checkboxes in a slightly non-standard way: they would get unselected when they can't "play" together well (i.e. switching top-level ones) while they stay active when they do (inside Feature Filter).
I think this is a slight change of the control (that's already happening behind the scenes, in practice) but it's an excellent compromise given how many other issues it solves.
Note also that the checkmark is triggered not just by clicking the small area, but as it is now, clicking anywhere on the box.
Sorry for having proposed this this late.
#72
 @
@
8 years ago
After a quick chat with @celloexpressions to evaluate technical hurdles, we figured out that the current structure doesn't allow for the above, more streamlined and better accessible approach. So here's the current goal for the ticket:
- The i3b design above is still the reference.
- Due to technical limitations, we'll use the checkbox variation above but exclusively inside the filters.
- The considerations above still apply.
Future:
- We should have a solid, accessible version of the "checkbox block", that could be reused across different screens in Customizer.
- We should then converge this screen using checkbox only as the variation just above.
- Note also that in the future we'll have to fix the .org API to allow both filters and search terms, solving the ugly workaround we had to do above. That would also be better if it *started* from a design, instead of mapping around technical boundaries as we're doing here.

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
8 years ago
#74
 @ Core Committer
@ Core Committer
8 years ago
I took my husband through a user test today as wanted to see what it was like from a basic user view point. It had some interesting results as you can see here: https://make.wordpress.org/design/2016/10/03/help-user-test-the-new-themes-in-customizer-experience/#comment-24765.
A few takeaways that I think we need to consider:
- I think we found a bug. When you select Install after viewing the details in window, you get on current patch hanging loading. It just goes on and on, it does install but it never closes the window or stops spinning.
- The various color spinners is tricky to work out and a bit of a weird UI experience:
- Visually the grid of themes is very complex. That's something we should be aware of and in future iterations consider giving more space to. For those people with reading issues and visual problems, such a dense experience may not be optimal.
- There was a lot of confusion over 'Install' and 'Install and Preview'. I almost want to suggest we simply have 'Install' and 'Preview' as separate links. Seeing someone struggle over this made me feel we have not got it right currently.
- He commented directly we should be more direct with our language in what we're asking users to do. That was interesting and an area we probably can tighten.
My husband reported the experience wasn't very friendly. This to me says we need to iterate on this, which I think we know. In the next release of this we should look at refining this experience and make it delightful over functional purely.
#75
 @
@
8 years ago
In 37661.7.diff:
- Scroll to the top of the themes list when changing sections.
- Fix closing the details modal on a successful theme install if the installed theme is still open in the modal, so it isn't stuck "installing...".
- Mobile loading indicator in header on filters view.
- Go straight to themes view on mobile, then toggle to open filters.
- Smooth the themes fadeIn and unify it with the displaying count text fadeIn. Eliminate a jump in the header actions when they loaded. Also animate theme count changes to soften the jumpy effect.
- Show the installed tab on the current theme when it comes up in .org results.
- Insert section headings before the themes container in the DOM, restoring keyboard accessibility for the filters with infinite scroll.
- Feature Filter — the entry shouldn't select, it should just open. The search and selection is triggered only once one of the options is activated, thus avoiding any blank screen, and preserving the accordion visual.
- Favorites — the entry shouldn't select, but should update the list once "Get Favorites" is clicked.
- Search — If there's a text inside the search box and the search get focus, the control should get selected and search initiated with the existing text.
- For the above three items, all sections that have user-defined information aren't expanded (marked as checked and shown in the themes area) until the user-defined info is present.
- There is no longer a slight 4px white "tab" on the left of accordions when open.
- (Mobile) Button switcher labels — See X themes changed to "Show X themes". Keeping filter themes for now since themes are shown before the filters now.
- Check marks — position of the circle was a half-pixel too low, now it's a half-pixel too high.
- Glass — position of the icon is too high, again should be vertically centered - the icon is low in the grid, but I think it was only one pixel too high, moved down by one.
- Feature Filters design — updated per @folletto with a few adjustments; keeping the accordion behavior for now due to the length of the list and intentionally maintaining some hierarchy between top-level section "filters" and these feature filters due to the way they currently work with the .org API.
With all of those fixed, we should be ready to move on to the code review workflow pending any additional feedback from other teams (particularly curious about accessibility with this latest patch @afercia). A couple of notes for @folletto:
The loading spinner on the right while the thumbnails get loaded would be great it it could be centered also vertically.
Unfortunately this isn't feasible because it's the same spinner used for infinite scroll, so it would become visally lost in that context.
Background color — I'd suggest as per mockup to have a slightly darker gray for the right area with the - thumbnails (#DDDDDD). This if it aligns with the current color standards of customizer. It helps achieving a - better contrast.
I tried this but unfortunately it worked considerably worse because it clashed with the customize sidebar being #eee (the current color). Probably better to leave it for now, but I'd like to get more contrast in the customizer in general.
The mouse cursor shouldn't be pointer but default on items that are already selected (search excluded).
Going to skip this for now since that isn't the convention anywhere else in core, and we'd also need to unset the hover styling. Probably better to address that universally.
There are a few pending questions that should be addressed in 4.7 but not necessarily before an initial commit:
- Button labels, and whether we need two separate buttons. Note that "Live Preview" is what themes in the admin do as well, so it would probably be better to change everywhere in a unified way later. "Install & Preview" is useful because it lets users make a decision in one click/one step and (to an extent) implies that it may take a bit of time to actually install. However, at least one user has found the wording confusing so far; let's see if a pattern emerges.
- Double loading indicators - if we have two buttons that both install, they'll both get loading spinners. Probably the best solution is to eliminate a button.
- Screenshots don’t render before scrolling sometimes. It isn't consistently reproducible and is likely due to a race condition with an arbitrary delay in the JS.
- We're starting to build up some larger design ideas and potential improvements to iterate on in future releases as well.
Schedule
I'm calling this patch the final major design adjustments for 4.7. Let's focus on clear bugs and the "pending items" list directly above. Anything else that comes up in multiple user tests/multiple people report having issue with could also be considered. The primary focus until Wednesday (10/12) is addressing flow/mobile, accessibility, docs, i18n, and security issues that those corresponding reviewers locate. From that point, there will be a hard freeze on functional changes so that @westonruter can do a final code review and we can make any necessary adjustments there. Finally, there will be at least a week after the merge to reconsider enhancements and around a month to fix additional bugs.
#76
 @
@
8 years ago
Go straight to themes view on mobile, then toggle to open filters.
Not keen on that approach, as I mentioned before because it makes the filters out-of-flow. But ok, let's try if we really prefer that.
Smooth the themes fadeIn and unify it with the displaying count text fadeIn.
Awesome care of details. :)
position of the circle was a half-pixel too low, now it's a half-pixel too high
HAHAHAHAHA ok we need to put some eyes to that. :D
Does it happen on all browsers?
keeping the accordion behavior for now due to the length of the list and intentionally maintaining some hierarchy between top-level section "filters" and these feature filters due to the way they currently work with the .org API.
Can you attach a screenshot? I'm not keen on accordions since scroll is a very effective interaction (and underestimated). Hard to identify what's happening here without a screenshot tho, also given it impacts styling.
Unfortunately this isn't feasible because it's the same spinner used for infinite scroll, so it would become visally lost in that context.
Ok, it's understandable.
I tried this but unfortunately it worked considerably worse because it clashed with the customize sidebar being #eee
#eeeeee and #dddddd were the specs on the design above. In which way does it clash?
Going to skip this for now since that isn't the convention anywhere else in core, and we'd also need to unset the hover styling. Probably better to address that universally.
Good point. :)
Button labels, and whether we need two separate buttons. Note that "Live Preview" is what themes in the admin do as well, so it would probably be better to change everywhere in a unified way later. "Install & Preview" is useful because it lets users make a decision in one click/one step and (to an extent) implies that it may take a bit of time to actually install. However, at least one user has found the wording confusing so far; let's see if a pattern emerges.
Agreed in waiting for a pattern. I think a single button to get to the theme is useful, since that's the objective there. Maybe we don't have to really mention "Install" and could be just "Preview"? Not sure. It might be just a labelling issue we can easily solve. Some testing will help.
Double loading indicators - if we have two buttons that both install, they'll both get loading spinners. Probably the best solution is to eliminate a button.
Can you attach a screenshot, or better a gif, of the issue?
Screenshots don’t render before scrolling sometimes. It isn't consistently reproducible and is likely due to a race condition with an arbitrary delay in the JS.
This is fairly annoying, is there anyone that could maybe provide extra eyes to see if we can find a solution?
Can you describe where you think the issue is so it's easier if someone wants to give a hand?
We're starting to build up some larger design ideas and potential improvements to iterate on in future releases as well.
Yesh!
I hope it helps. :)
#77
 @ Core Committer
@ Core Committer
8 years ago
I did some testing on the latest patch and found a few things that feel hitches flow wise and potentially bugs.
I still find the clicking and search icon to be a weird behaviour. I also feel it is either having a bug or issue with the flow. See this screencast:
@celloexpressions the above I feel needs some work before we merge as it feels like a bug. Perhaps there is one, I was unsure as it felt weird to experience in the searching.
I do really find the checkmarks weird used in so many different contexts. They seem to be used (I've brought this up a few times):
- To show current item
- To show success
- To show a completed search
All of this makes for a weird experience. I'd almost suggest removing some and limiting it to one context.
@celloexpressions I still have a bug which you can see here where the endless install loop happens. Here is a gif showing both experiences and the endless loop install at end. I can only get out by clicking outside or refresh. This is on Sierra and Chrome.
I worry a lot about times it takes for things to happen on install / preview and the experience. This may be something we can't fix in this iteration, but it's a real issue as shown in above gif.
I do strongly feel we need to remove a button, this is a confusing UI with both. Beyond the double spinners, the install/install/preview text soup is hard to navigate.
#78
 @
@
8 years ago
The checks are used only to show the current selected item. And for search, the icon is not intended to be clickable, but clicking on it does focus the search field. Clearing the search field clears the results. I expressed concern about this with the presence of the search icon when this design was originally proposed; I think @folletto would need to go back and look at alternative approaches for the search icon to explore after an initial commit, but it can be addressed in 4.7 if there is a design solution. Maybe a warning when the search is empty, although it's no longer possible to see that unless you clear your search.
The biggest problem with installation time is the size of the theme. Not much we can do there unfortunately, other than encouraging themes to strive for simplicity and minimize bundled resources.
#79
 @ Core Committer
@ Core Committer
8 years ago
@celloexpressions do you think somehow I'm getting a timeout issue then on the bug where it never stops 'installing'? It's weird as happens no matter what theme. I did try smaller themes just incase.
#80
 @
@
8 years ago
Ah, I think I see what you're talking about. 37661.8.diff fixes a bug in the code that hides the loading indicator and shows the error if an install times out/fails. As for why it's timing out, I'm not sure, but that's a server side issue with shiny updates that may be related to factors beyond our control (could also be on the .org side, the themes API has been having issues there the past couple of days).

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
8 years ago

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
8 years ago
#83
 @
@
8 years ago
- Status changed from assigned to closed
Regarding accessibility feedback on this feature, let's start with the positive. First, kudos for asking for an accessibility review in the first place. I think this may be a first for the Customizer, so while you're reading this comment, try to keep in mind that compared to the rest of the WordPress back end, the Customizer has had almost no work done on it to fix its accessibility challenges.
As far as making the theme preview/install feature accessible, there's very little that can actually be done on that front, because the Customizer itself has some very significant challenges. Keyboard works for the most part, and for searching and previewing installed themes, you can do this with a screen reader, but there's almost no feedback about exactly what you're pressing enter on. Tabbing through this interface, (as some screen reader users may prefer doing), presents an interface that's almost unintelligible, unless you're already familiar with the Customizer's quirks. If you want to install themes from the Customizer, that just doesn't show up. I've gone through the entire theme-change screen, and am not seeing an add-new or similar of any kind, just the ability to search and preview the themes that are already installed. This is with the latest version of trunk installed, latest stable version of NVDA, and latest stable version of Firefox. I haven't tested with Jaws for Windows or VoiceOver, but if it doesn't work in NVDA, odds are it's not going to be much better in the others. Jaws, at least, hacks the DOM whenever it can, but there's no reliable way to know what it does with scenarios like this, since VFO Group, (its developer), doesn't make that information publicly available. VoiceOver's in the same boat.
As long as the "admin" way of installing themes is going to remain in place for now, I think it's safe to ship this, provided that rewriting the Customizer from the ground up gets put on the road map. That's the only way anything in the Customizer can start to become accessible and conformant with WCAG 2.0 Level AA.

This ticket was mentioned in Slack in #accessibility by arush. View the logs.
8 years ago
#86
follow-up:
↓ 87
 @
@
8 years ago
Thanks for the feedback @arush!
The "add new" functionality is on the same page with installed themes now, so I'm guessing you may have actually interacted with it. There is no longer search for installed themes - the search is for themes on .org. Unless you're testing on multisite. In multisite you can only install themes in the network admin, so there's only local search and the installed themes available in the customizer.
I know we should be in pretty good shape in terms of keyboard accessibility - I've been testing that as we iterate - and we're generally using semantic elements. There are a few places where we use wp.a11y.speak() and also some aria- attributes in the patch, so if those aren't working as intended or don't result in a cohesive experience, let's work on making that better. I don't have as much experience with accessibility for screen readers.
It sounds like adding some screen-reader-text context to the various buttons within the theme controls (such as Live Preview [Theme: $theme]) would make a big difference? I could see how tabbing through a bunch of buttons that say the same thing would be a problem. I double-checked and the patch has an aria-label attribute on these buttons that includes the theme name; is this not being read out? There's also an aria-describedby attribute on the theme screenshot, which opens the the details view (unfortunately this isn't a button, but matches the admin screen). It looks like those don't include the theme name for context currently.
If there are challenges with the current patch I'd definitely like to at least try to improve the experience for 4.7; it sounds like there are a few minor adjustments that could make a big difference. Within the themes panel, we shouldn't be technically constrained by some of the limitations that currently exist elsewhere in the customizer.
#87
in reply to:
↑ 86
 @ Core Committer
@ Core Committer
8 years ago
Replying to celloexpressions:
the details view (unfortunately this isn't a button, but matches the admin screen)
Yep, it would be great to improve this part in both places :) Will try to do a more in-depth review later today.
#88
in reply to:
↑ 68
 @ Core Committer
@ Core Committer
8 years ago
Replying to karmatosed:
- I wonder if in the above you should be able to click the search icon? It feels weird to just be there unable to interact.
Yep, please also notice a search icon was recently added on the menu items / widgets search so there's some inconsistency. Placed on the right, the icon looks like an actionable control. Also, looks like the placeholder text inherits the bold font-weight from the container.
#89
 @ Core Committer
@ Core Committer
8 years ago
I second what @afercia is saying about the search icon pattern. I noticed that whilst testing another patch today and it felt jarring.
#92
 @
@
8 years ago
I still find the clicking and search icon to be a weird behaviour. I also feel it is either having a bug or issue with the flow. See this screencast:
Yep, please also notice a search icon was recently added on the menu items / widgets search so there's some inconsistency. Placed on the right, the icon looks like an actionable control. Also, looks like the placeholder text inherits the bold font-weight from the container.
Yep, please also notice a search icon was recently added on the menu items / widgets search so there's some inconsistency. Placed on the right, the icon looks like an actionable control. Also, looks like the placeholder text inherits the bold font-weight from the container.
I'll remind what I said above:
Yes, I hate that search box too. However that's a limitation of the .org theme showcase API, so we have to deal with that until search becomes transversal to filters and not a filter on its own.
I'd put higher priority in fixing the backend to allow search happen across whichever filter is selected, instead of fixing that which is a workaround to that mess. We are working around an issue there. That's why it's not follwing patterns: that search can't follow any of these patterns due to the limitations in the backend.
That said, there were a couple of alternatives I explored. I don't think any is better (due to the inherent backend issue above) but if you have a preference, we can switch to these. I'll attach and explain.
#93
 @
@
8 years ago
Attached a few variations.
I think the last one (Checkbox styling) is the best one, but it's tied to the entire redesign above which we have already discarded. I included it only for completeness.
If we manage to get margins right, I think Field/Circle styling is our best choice there.
#95
 @ Core Committer
@ Core Committer
8 years ago
Tested with Firefox, clicking "Install & Preview" from the details modal I've got this:
Stay or leave? I wonder how many users would make the right choice 
#96
 @ Core Committer
@ Core Committer
8 years ago
We've discussed this ticket in the accessibility team and agreed we can't honestly say the Customizer itself is fully accessible. We're fine with considering the Customizer a territory for experimental accessibility, where we can test and research accessibility solutions for "modern" interfaces. As long as equivalent features stay in the traditional admin screens.
Will try to summarize the main a11y issues specific to this implementation (I see other usability and UI issues are already pointed out in the previous comments and I agree on most of them).
- Keyboard accessibility: everything can be done with keyboard. A big issue is infinite scroll though, see below
- Infinite scroll is a big accessibility barrier, as mentioned in a previous comment. This is a pre-existing issue for Themes, but seems there's no improvement in this area. If WordPress wants to be really accessible, infinite scroll should not be used at all
- Markup still doesn't validate, see comment comment:63
- On the admin screens, both for installed themes and Add Themes screen, the number of displayed themes is announced via
wp.a11y.speak(), on the the Customizer instead this information is missing - When selecting Featured, Popular, etc., or using the Feature Filter or Get Favorites, there's no audible feedback about what's happening. Looks like
wp.a11y.speak()is used just for the search, a request error, and when there are no themes - There's no audible indication of which "view" is selected, the checkmark is just a visual thing
- Some aria-labels are added on the details modal controls, for example on the "Customize" and "Live Preview" but the one for Live Preview is the same for Customize and says "Customize {theme name}"
- Why not add aria-labels on other controls too? all the ones related to a theme-specific action would need one to refer to the theme name, not sure why they're added just to "Customize" and "Live Preview"
- I'd recommend to expand almost all of the other controls with
aria-labelattributes, starting from the "Change" button (Change... what?) and the main buttons like Installed, Featured, Popular, etc. - Usage of aria-owns for panels: I'm not sure to understand what is meant for
- Will skip issues related to the theme thumbnails as, with some variations, they're for the most part pre-existing issues

This ticket was mentioned in Slack in #design by celloexpressions. View the logs.
8 years ago

This ticket was mentioned in Slack in #core by jeffpaul. View the logs.
8 years ago
#99
 @
@
8 years ago
- Owner changed from celloexpressions to westonruter
- Status changed from reopened to reviewing
In 37661.9.diff:
- Update search section to remove the icon and show the selected icon inside the input.
- Remove install buttons, except in the details modal. This also eliminates the double-spinner problem for the most part.
- Add an aria-label to every button (and the theme details "button") in the theme control, describing the button's action and including the theme name for context.
- Fix z-index of details modal - probably. There was a bizzare bug where it fixed itself as soon as I opened the inspector, but after bumping it it seems to be okay...
- Fix aria-label when installing.
- Announce theme count with
wp.a11y.speakwhen it changes. - In lieu of aria-labels within the details modal, announce what theme is being displayed there, as all buttons within that view are contextual to that theme.
- Added an aria-label to the main change theme button.
Other notes:
- I cannot reprocude the issue with the filters disappearing when focussing a theme control. But I don't have a Safari to test in.
- The save & publish notice, as well as the stay/leave AYS will go away with changesets, so those will stay for now but we don't need to worry about them.
- I found one more instance of divs as direct children of
ul; however, changing that toliliterally broke everything so we can't change that for now. - See #34391 for the
aria-ownsthing. - The filters have
aria-expanded, is that not working or the best approach there?
Let's open a new ticket to handle those issues if needed after the initial commit.
Assigning to @westonruter for final code review.
#100
 @ Core Committer
@ Core Committer
8 years ago
Excellent job with 'aria-label' and wp.a11y.speak().
The filters have aria-expanded, is that not working or the best approach there?
Installed, Search, Featured, Popular, and Latest shouldn't use aria-expanded: they don't expand/collapse anything, this should be remoed but they still need an indication about which one is the selected view.
Feature Filter (+ nested accordions) and Favorites: the active state is indicated by aria-expanded: they collapse when other views get selected so it's OK to use just aria-expanded here
Using Firefox and Safari: when Feature Filter or Favorites are expanded and you click on them, they don't close as expected, instead they "bounce". Works on Chrome.
I'm not sure I understand this:
In lieu of aria-labels within the details modal, announce what theme is being displayed there, as all buttons within that view are contextual to that theme.
About the Safari bug:
I cannot reprocude the issue with the filters disappearing when focussing a theme control.
Can consistently reproduce in Safari 10, looks like transform: translateX(100%); gets triggered, not sure why
See #34391 for the aria-owns thing.
OK, got it now. Thanks!
IMHO the search placeholder shouldn't be bold, it's inherited from the container and seems an easy thing to fix
#101
follow-up:
↓ 102
 @
@
8 years ago
Installed, Search, Featured, Popular, and Latest technically expand/collapse their corresponding sections within the themes list (there's a separate list for each section). I just noticed the bounce as well, but not sure what's happening there... looks like the click event double-fires for some reason?
When you open a theme's details (or use the arrows to go between themes' details), speak will announce that you're viewing the details for theme name. In that view, tabbing is constrained within the modal, so everything you see is related to that theme until you close the modal.
The bold search was intentional to match the other headers, but we can change it if others have opinions?
#102
in reply to:
↑ 101
 @ Core Committer
@ Core Committer
8 years ago
Replying to celloexpressions:
Installed, Search, Featured, Popular, and Latest technically expand/collapse their corresponding sections
It's not a matter of what technically those buttons do. It's about the expected interaction. Screen reader users, when they press the buttons and hear "expanded", they would expect something immediately following the button has expanded. Technically, it could use 'aria-controls' but it's a bit pointless given its very limited support. I'd still recommend to change this.
When you open a theme's details (or use the arrows to go between themes' details), speak will announce that you're viewing the details for theme name
So I guess
wp.a11y.speak( api.settings.l10n.announceThemeDetails.replace( '%s', count ) );
should be
wp.a11y.speak( api.settings.l10n.announceThemeDetails.replace( '%s', theme.name ) );
(count is undefined)

This ticket was mentioned in Slack in #core by jeffpaul. View the logs.
8 years ago
#104
 @
@
8 years ago
Oops, yes that's a typo. @westonruter can you pick that up when you do your review? Everything else we'll revisit after the initial commit; code is currently frozen pending review/final adjustments/commit.

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
8 years ago
#106
 @ Core Committer
@ Core Committer
8 years ago
Review and additional changes being pushed to https://github.com/xwp/wordpress-develop/pull/175
#108
 @ Core Committer
@ Core Committer
8 years ago
- Resolution set to fixed
- Status changed from reviewing to closed
In 38813:
#109
 @
@
8 years ago
Great work here everyone! Let's open new tickets for follow up issues. On my radar:
- z-index problems for the details modal (happens with keyboard focus on Safari, if there is no scroll bar for the themes area)
- accessibility fixes for the section headers (replacing
aria-expandedwith something better) - any other lingering concerns that come up, especially around design and accessibility

This ticket was mentioned in Slack in #core by jeffpaul. View the logs.
8 years ago

This ticket was mentioned in Slack in #core by helen. View the logs.
8 years ago
#113
 @ Lead Developer
@ Lead Developer
8 years ago
- Resolution fixed deleted
- Status changed from closed to reopened
After living with this for a while and collecting some informal direct feedback from some design-minded folks, I'm not finding this to be a polished and compelling enough experience to ship, and given the general direction and timeline of 4.7 along with the underlying non-core issue of how you find themes in the first place, I don't think it makes sense to prioritize polishing this over other places where the same people are involved.
I think we should revert this from 4.7 and get some more specific design and usability feedback documented to get that worked on and try this again in 4.8. Generally, the shape of the feedback that I've gotten and my own observations have been that the sidebar filtering UI doesn't feel right and is buggy in practice (see #38365 for an existing report, though there are more issues), the checkmark thing just doesn't make sense, and that the full-screen plus reload experience doesn't end up feeling so much better than going in and out of the existing admin screen to forgive the rough edges. This is certainly not a fun call to make, and I wish I could offer more specific suggestions that would make it more viable to keep, but I just don't see keeping this as a realistic option at this time.
Would like to hear from others besides @celloexpressions at this point, though I know I am representing many it does currently appear to be a one-on-one disagreement, so any further feedback in either direction would be very valuable right now. In the meantime, I am going to take a look at what reverting takes.
#114
 @ Core Committer
@ Core Committer
8 years ago
I fully support a revert at this time. I was the one who opened #38365 two weeks! ago and there is still no activity for such a major issue. Following some screenshots which support the statement that the state in trunk isn't ready for shipping:
- Mobile view is broken: https://cloudup.com/i8_YFWplK74
- It's not possible to close the filter accordion: https://cloudup.com/iWLjB3LthYR
- The checkmark overlays the search form (which is also quite small IMO): https://cloudup.com/iQhffD3NbCp
- "Your local site" and "Installed" looks odd, maybe combine that into one? https://cloudup.com/i8-Ew8AX_md
#115
 @
@
8 years ago
Retesting while hungover has been a very odd experience.
I too have the filter/accordion issue.
The feature filter seems like it's meant to be a part of the other options. Like I should be able to filter themes I have installed that are one-column, or see the latest themes that are blue.
If you have marked themes as favorites on WordPress.org, you can browse them here.
Your WordPress.org username:
It might be nice if that defaulted to my logged in username (most of us do this I suspect...) but I can also see that being a problem. Maybe that should wait until we do something to connect your .org account with your personal site for metrics? (I know, I said a dirty word)
Also as with all scroll-till-end-of-time, I can crash my iPad browser if I keep scrolling down.
No mobile's kind of a killer here, though. Tablets don't look great with this, and a phone worse.
#116
 @
@
8 years ago
I was the one who opened #38365 two weeks! ago and there is still no activity for such a major issue.
There's been a bit of a discussion on a tangent imho there which didn't help. But I agree with you the major problem given the 4.7 timeline is the lack of work there.
It's not possible to close the filter accordion
I'd note that's an implementation thing, the original design didn't have that issue.
After living with this for a while and collecting some informal direct feedback from some design-minded folks, I'm not finding this to be a polished and compelling enough experience to ship, and given the general direction and timeline of 4.7 along with the underlying non-core issue of how you find themes in the first place, I don't think it makes sense to prioritize polishing this over other places where the same people are involved.
I'm fine with this decision, as I don't think there's any rush. Given this, I'd surface again the elephant in the room that all the designs above had to deal with: the .org API. Most of the awkward design choices there are direct consequence of API limitations and customizer limitations. Namely:
- The inability to apply multiple filters AND search at the same time (either local themes or .org ones). This is MAJOR.
- The lack of an accessible control that deals with checkmarks/options to allow a design like this.
- The restrictions imposed from customizer in allowing more fitting designs (see the whole discussion above when we switched direction). I can't get into much more detail about this myself, but I guess someone could expand on this.
Given the above, we badly, badly need at the very least an updated .org API. Without that, the filtering/search experience will always be a bad compromise.
#117
 @ Lead Developer
@ Lead Developer
8 years ago
Given the above, we badly, badly need at the very least an updated .org API.
Is there a meta ticket or meta p2 post where this was requested? If w.org API's need updating to support a core feature that's easily possibly, the meta team just need a bit of warning to get it into place before a release - and to know that it's not just a general feature request, but a blocker for something core would like to do.
So if there's not a ticket, a ticket listing exactly what you'd like to be able to query on and the combinations of those, and we can get the needed support in place.
#118
follow-up:
↓ 119
 @
@
8 years ago
a ticket listing exactly what you'd like to be able to query on and the combinations of those, and we can get the needed support in place.
Thank you! I don't know enough of the technical details about .org's API nor the conventions, so I can only speak from a more abstract point of view. I don't know if there's a ticket either.
I can probably give some indication on a draft that is a bit abstract on the actual endpoint, which then will probably need someone more technical to get into details:
- textual search and filters can happen at the same time (i.e. I should be able to type "wedding" and select Grid Layout + Latest + Sticky Post)
- switching any of the filters — "Installed" included — should preserve all the other settings
- it should be fast (sub-100ms) to allow dynamic search
- Optional wish: there should be an extra API to provide relevant auto-complete guesses for text searches (fast too, even faster)
I'd note that the ability to filter when switching across "Installed" (local) themes and "All" / "Featured" / "Popular" / "Latest" (and all the other filters) might not be an API issue but a customizer issue. I don't know enough details there.
A request searching for "coffee shop" in "Latest" with filters "Grid Layout" + "Sticky Post" + "Blog" could be like:
/rest/v1.3/themes
?search=coffee%20shop
&type=latest
&filter=latest,grid-layout,sticky-post,blog
&page=1
&number=20
Or if we want to have multiple taxonomies instead of unique keys across all:
/rest/v1.3/themes
?search=coffee%20shop
&type=latest
&filter=layout:grid-layout,feature:sticky-post,subject:blog
&page=1
&number=20
We can probably review WordPress·com API if it helps in getting some guidance, as if I recall correctly the two were very close.
Also: I would design the API to be identically implemented as a REST WP-API interface, so it would be available out of the box on all installs. While this doesn't have to be developed at the same time (even if would be probably ideal) the API design should be designed to conform and be able to be built there properly.
#119
in reply to:
↑ 118
 @ Lead Developer
@ Lead Developer
8 years ago
Replying to folletto:
a ticket listing exactly what you'd like to be able to query on and the combinations of those, and we can get the needed support in place.
Thank you! I don't know enough of the technical details about .org's API nor the conventions, so I can only speak from a more abstract point of view. I don't know if there's a ticket either.
A ticket on https://meta.trac.wordpress.org/ would be appreciated for any specific enhancements needed.
- textual search and filters can happen at the same time (i.e. I should be able to type "wedding" and select Grid Layout + Latest + Sticky Post)
The only limitation which comes from WordPress.org was that the "browse" (popular, featured, latest etc) parameter was exclusive, in that if you specify that none of the others applied. That's now changed, it can be used in conjunction with any others, but only affects the ordering of the results.
For example, the Search field has been able to apply to filter tags and other views since at least the theme repo redesign in 2014, although core was never updated to do so.
- switching any of the filters — "Installed" included — should preserve all the other settings
That's a core / customizer thing.
- it should be fast (sub-100ms) to allow dynamic search
- Optional wish: there should be an extra API to provide relevant auto-complete guesses for text searches (fast too, even faster)
Due to w.org platform limitations, it's not currently possible for us to really have "fast" queries, a query from a US location is 50-100ms depending on cached vs not, but more like 1,100ms from Australia (that's a real world example).
For similar reasons, auto-complete isn't available.
Also: I would design the API to be identically implemented as a REST WP-API interface, so it would be available out of the box on all installs
That's doable in core as well, it can then proxy requests ontowards W.org where needed. If you wanted to query api.wordpress.org directly from a JS client bypassing WordPress, that's also possible currently, the query format just looks a little ugly, which could be improved.
#120
 @ Lead Developer
@ Lead Developer
8 years ago
Two things:
- We generally need to talk about theme findability - having a unified flow that includes theme selection is a good goal for core; however, if finding a theme still sucks then it doesn't matter nearly as much if we fix the core flow. So to that end, I would like to see conversations continue on the meta front and including the theme review team, and this is also why this is a lower priority for me in 4.7.
- If problems with this feature amounted to "here are buggy things to fix", that would be a different story. I and others have expressed that there is a general gut feeling of this not being a polished experience that we feel good shipping, and I don't accept "well other things are meh too" as justification. It feels *worse* to me the longer I use it, which is a huge red flag for me. Typically as a user you at least accept quirks, but given the frustrations in finding a theme and how many you might be cycling through, I do not want to ship an experience that is meh on first try and subsequently feels like more and more of a drag. These sorts of gut feelings are important especially en masse, and take longer to figure out than we have left for this development cycle.
#122
 @ Lead Developer
@ Lead Developer
8 years ago
- Milestone changed from 4.7 to Future Release
Let's keep working on this and try again soon. If more folks could document their feedback, that would be great. If a test install needs to be set up for people to try this out, happy to facilitate that. Seems like Git branching would be a solid thing to do here.
#124
follow-up:
↓ 127
 @
@
8 years ago
Two of the three tickets linked above were patched before [39140] was committed. The third is due to inconsistent documentation. Abruptly deciding to pull something without allowing any opportunity to improve things or even bring it up in a weekly dev chat is ridiculous. Had I been asked to provide patches for outstanding bugs (one of which never even received a ticket), I would have gladly done so sooner - this was my highest priority for core for the past 4 months. However, I've been helping out with a number of other 4.7 projects in the meantime while waiting for feedback here. If something is broken on mobile why was that never reported before? A significant amount of time was spent designing and implementing a mobile experience and the flow was even documented on make/flow. This feature is in much better shape than many other new features currently in trunk and has been requesting feedback for much longer, receiving very little until the past 24 hours.
The goal of this project has never been to fix the broader problems with finding a theme. It's been to fill a functionality hole that prevents users from discovering that you can even install themes besides the defaults. The experience in 4.7 beta 1 is significantly better than what was in 4.6, despite its quirks, and user testing has been published on make/design to support that. Issues with finding a theme here apply equally to the other theme installer in the admin, and most of the comments above are issues that have no direct correlation to filling the functionality hole in the customizer.
[39140] also immediately introduced worse bugs in trunk. There are no screenshots and everything shifts around when hovering currently. Besides the missing functionality and discoverability, does this really seem better than what shipped with beta 1, and after applying the patches on #38365 and #38663?
The way that this has been handled is frankly disrespectful and insulting to me, to the point that I am unlikely to contribute further until whenever a version of this is back in trunk. If there are issues with a feature during beta, report them and work through them, then if they can't be resolved consider a revert. Don't skip straight to that step without providing any chance to make improvements, especially when the primary concerns are easily fixable bugs and other concerns go beyond the scope and intent of the changes.
#125
follow-up:
↓ 129
 @ Core Committer
@ Core Committer
8 years ago
@helen Can the revert be reverted if patches for the outstanding issues get included?

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
8 years ago
#127
in reply to:
↑ 124
 @
@
8 years ago
Replying to celloexpressions:
Abruptly deciding to pull something without allowing any opportunity to improve things or even bring it up in a weekly dev chat is ridiculous.
From what I've seen this wasn't an abrupt decision. Looking at 4.7, there's a tight ship date, one fewer beta release, and lots of moving pieces. Making a decision to pull a highly visible feature is hard, but, as you know, it's ultimately one that the release lead should make as it's their release and they have the best overall view.
If something is broken on mobile why was that never reported before?
As you know, feedback comes when it comes. We don't always get to choose the timeline of feedback from volunteers, part-time, or even full-time contributors.
A significant amount of time was spent designing and implementing a mobile experience and the flow was even documented on make/flow. This feature is in much better shape than many other new features currently in trunk and has been requesting feedback for much longer, receiving very little until the past 24 hours.
The amount of time spent working on the mobile experience is commendable, but if it's not complete, it's not complete. Additionally, "mobile" isn't the only issue with the feature right now. (See below.)
While, subjectively, you can say this feature is much better shape than others, that's not necessarily true (again, see below) and it's something the release lead will have the best view of. Additionally, as you've seen contributing over the years, features advance at differing speeds and some are much easier to get release-ready than others. Personally, I agree that theme-install-in-the-customizer needs considerably more time to be release-ready.
The goal of this project has never been to fix the broader problems with finding a theme. It's been to fill a functionality hole that prevents users from discovering that you can even install themes besides the defaults. The experience in 4.7 beta 1 is significantly better than what was in 4.6, despite its quirks, and user testing has been published on make/design to support that. Issues with finding a theme here apply equally to the other theme installer in the admin, and most of the comments above are issues that have no direct correlation to filling the functionality hole in the customizer.
The goal of any new front-end feature should be improve the user experience of WordPress in that given area. We shouldn't be doing features to "fill a functionality hole" without also working hard to improve the experience around that given area. In the case of installing new themes, improving discovery is very closely related. Could the two things be separated? Perhaps. But a new user experience will inherently want to drift toward improving both aspects. Put more simply: a new design opens up new possibilities for discovery that are worth exploring.
If there are issues with a feature during beta, report them and work through them, then if they can't be resolved consider a revert. Don't skip straight to that step without providing any chance to make improvements, especially when the primary concerns are easily fixable bugs and other concerns go beyond the scope and intent of the changes.
I don't agree with your final statement here. As the commit message mentioned, there are fundamental issues with the UX of this feature. It doesn't feel right. Those fundamental issues take time to work out and explain; they need exploration and discovery to suss out and fix. Where we are in the cycle (beta), there isn't really time to address a fundamental issue; there's only time to fix minor bugs.
Further, I don't think any of the other concerns mentioned are beyond the scope of the changes here. The work here should be to improve the UX around installing themes. When approaching a topic that large, everything should be on the table in the interest of making life better for users.
The way that this has been handled is frankly disrespectful and insulting to me, to the point that I am unlikely to contribute further until whenever a version of this is back in trunk.
I'm sorry that this feature didn't make it for 4.7. Really, I was looking forward to a better user experience for theme installation and discovery. But the work we do, as contributors, should be to the betterment of WordPress overall. If you're not interested in working on getting this feature release-ready, I hope someone else is.
#128
 @
@
8 years ago
Re: 125 I am willing to do whatever it takes to make that happen if it's an option. The biggest bugs were patched before the revert, there are a few minor CSS tweaks for items noted above, and the other big issues seems largely tied to .org improving search on that end. I know that @folletto would be willing to do a quick iteration on the checkmark concept if there's consensus that it's not working - it could simply be replaced with reusing the left border style, for example. And improving the installing/loading screen to provide more indication of progress is also a quick fix.
Re: 127 this is not an appropriate place to discuss this in detail, but the short version of my concerns is that concern over the feature's readiness was expressed publicly only a day before it was actually reverted, the "supporting opinions" for the readiness gauge largely focused on easily fixable bugs, patches for two of those bugs were submitted prior to the revert and blatantly ignored, other reasons for reverting go well beyond what this feature could ever hope to address, and the potential to make changes on the .org side was brought up right before the revert despite months of requests for feedback. The new experience here does improve the experience significantly while working within the constraints of .org, and usability testing published on make/design supports that. I contribute because I use WordPress regularly and want it to be better for myself and others that use it. I'm well aware that features aren't always ready and who's responsible for making those decisions. I also know that I personally won't agree with every decision, and that should be expected. But the lack of a due process is primarily why this particular decision has significantly impacted my motivation to contribute currently. I can discuss this directly if anyone feels that that would be productive.
#129
in reply to:
↑ 125
;
follow-up:
↓ 130
 @ Lead Developer
@ Lead Developer
8 years ago
Replying to westonruter:
@helen Can the revert be reverted if patches for the outstanding issues get included?
No - if this were a matter of problems that have defined solutions already then the course of action would not have been a revert. I know that it would feel better to have something more than "my gut (and the guts of others) say no", but if there was more definition to the problems then we may not have been in a position where reverting from this release was the only sane thing to do.
There will always be bugs during beta - you can see bugs and problems with plenty of other things that are still in trunk, but for the most part they are defined problems with defined solutions or at least directions, and those that aren't are also still at risk of being pulled from the release. And beyond the issue of what exactly the problems are or aren't, there is the matter of what project and release priorities are. My priority for this release is and always has been the site set up process starting after the point where a theme has been chosen. Finding a theme is and remains a large problem that goes beyond figuring out where to go in the admin to install new ones, and if we have to punt this feature from this particular release, I think that's what makes sense for this project.
We need to be able to disagree about process and decisions without losing productivity in other areas, which is happening here. I do not want to put more time into this for 4.7 because it does not make sense given the whole view, which is another part of why I did not artificially delay the revert.
#130
in reply to:
↑ 129
 @
@
8 years ago
Replying to helen:
Replying to westonruter:
@helen Can the revert be reverted if patches for the outstanding issues get included?
...
And beyond the issue of what exactly the problems are or aren't, there is the matter of what project and release priorities are. My priority for this release is and always has been the site set up process starting after the point where a theme has been chosen.
If all of core development is restricted solely to the priorities of the release lead, we're going to significantly limit the potential to make improvements in the short or long term. The role of component maintainers offers a way to coordinate short and long-term priorities of a particular part of core with the goals for a particular release. This project has been on the roadmap for nearly two years and 4.7 was our best window for addressing it. Punting means that for the customize component, we need to find new owners for this project that have availability in a future release as well as dedicating resources to continuing to carry the burden of a massive pending patch that takes a lot of effort to keep refreshed with trunk and hold off other projects until it's in trunk, rather than being able to iterate on the base functionality in core. It also delays the ability to start work on other initiatives and delays the broader roadmap for the customize component because of resource limitations.
Finding a theme is and remains a large problem that goes beyond figuring out where to go in the admin to install new ones, and if we have to punt this feature from this particular release, I think that's what makes sense for this project.
The notion that this is something that could or should be considered as a single project within the scope of a single release, or exclusively within core is flawed. As is done elsewhere, an iterative approach will be necessary to ensure that users see improvements as they're ready and to avoid tying technical constraints and user experience work too closely together.
To minimize the technical limitations, my recommendation is to revert [39140] as soon as 4.7 is branched (ie, before the holiday lull). That would make iterations on the UX much more feasible within the 4.8 timeline and minimize the broader impacts throughout the component, although I will note that this approach still wastes a significant amount of time and hurts users over shipping an initial version with 4.7. This would also facilitate allowing for broader feedback.
We need to be able to disagree about process and decisions without losing productivity in other areas, which is happening here. I do not want to put more time into this for 4.7 because it does not make sense given the whole view, which is another part of why I did not artificially delay the revert.
Disagreeing on process is one thing, feeling disrespect is another. Breaking from established processes and favoring certain projects over others for individual personal reasons has the potential to significantly demotivate contributors. When dealing with volunteers, expecting this to have no correlation to willingness to contribute is not realistic.
Perhaps because you were not fully aware of the integration of this feature with several other things happening with the customizer in 4.7, reverting has resulted in what will likely be more work overall to clean things up for release than if we shipped a usable if not perfect experience with the bugs fixed. Again, leveraging the role of component maintainers to assess the status of individual projects would have allowed the impacts of a revert - not just a punt but a revert and punt - to be fully considered before recklessly dictating a decision. Abruptly reverting the change after only one beta also starves this project of much-needed feedback - especially considering the persistent lack of specifics around the usability challenges that are being indicated as the reason for reverting it.
#131
follow-ups:
↓ 132
↓ 133
↓ 137
 @
@
8 years ago
Just wow....
I think it's safe to say that Helen will be regarded as the least effective "Release Lead" in the history of WP.
The ckusterf*ck with this release is just embarrassing.
I guess being a quitter is ok these days. I'm sure more stuff is going to get pulled before the dust settles. Methinks we'll need a 4.7.5 just to finish the stuff that won't be making this release due to the complete inability to lead a project - with a NEW "Lead" in charge of course.
#132
in reply to:
↑ 131
 @
@
8 years ago
@rseigel - Comments like that are attacks on a person and have no place in any community. I find them offensive and uncalled for. You are being disrespectful of the work Helen and Nick have both put in to the project as a whole and in this moment in specific.
As a release lead, Helen has a great deal of responsibility to the project as a whole, to this release, and to the continuing development of WordPress. That means sometimes she makes the unpopular decisions of what she is and is not willing to support going forward. That ability and strength of mind to make tough decisions is exactly why she, and many others, have been selected as a release lead. They understand what they do and how it impacts 25% of the internet.
Please, everyone, take a moment to try and understand both sides. This is a 'not now' moment. It sucks to hear that something you love and worked on is getting pulled, but it happens to many people. It's not a personal attack. Don't make it one.
#133
in reply to:
↑ 131
 @
@
8 years ago
Replying to rseigel:
As 130 explains, there are process challenges that need to be worked through - as a volunteer contributor, I'm expressing that the way that this was handled needs to be improved on in the future and my opinion that core development benefits from release leads leveraging component maintainers and improving their communications with them. But personal attacks have no place here, and while we should avoid comparing release leads, 4.0 and 4.7 (which retains numerous major features) both make it clear that Helen can deliver solid results.
#134
 @
@
8 years ago
Helen has demonstrated multiple times to be an excellent person as well as a lead. Full stop.
The ability to take clear and hard decisions is something uncommon, that deserves praise. Sure, decisions can be unpopular, but it's not through personal attacks that things improve. In this specific case there are parts of the decisions I understand completely, and parts that I think could have been done better. That's all. I never agreed 100% with anyone, and I think it's how things get better: through mutual exchange.
We'll get through it, we'll get better at it.
If you feel something could have been done better, do a constructive criticism on the specifics of it, so everyone can evaluate it and improve by discussing it.
#135
 @
@
8 years ago
@Ipstenu Funny that you're the first one to respond. If there's anyone I consider more incompetent than anyone in core it's YOU! Full stop.
#136
 @ Lead Developer
@ Lead Developer
8 years ago
ENOUGH. It is difficult as it is for people to find the time and patience to develop and test features to the point where they can be included, and further to make the time and put effort into communicating on all fronts. Add this kind of soul-sucking attack and it's no wonder people don't bother coming around and participating.
I generally don't buy into "X is suffering because time is spent on Y instead" but I can assure you that were people to help test the things on which so much time is spent lamenting, we'd been in a lot better shape across the entirety of WordPress core. I deeply appreciate everybody's defense here, and any further personal attacks will lead to that author's comments being auto-moderated at best.
I can accept that I could have put more time and effort into figuring out how to couch this, but I don't see that the technical outcome would have been any different and I'm certainly not going to add something I consider not-quite-baked back into software we're shipping to 27% of the web because somebody decided to pile on and be disrespectful.
#137
in reply to:
↑ 131
 @ Lead Developer
@ Lead Developer
8 years ago
Replying to rseigel:
I think it's safe to say that Helen...
And I think it's safe to say that Helen will be regarded as one of the best "Release Leads" in the history of WP.
It's really hard and takes a lot of guts to make the decision to pull something out.
Also any form of "trolling" and personal attacks are not welcome here.
#138
 @ Project Lead
@ Project Lead
8 years ago
@rseigel Language like that is not acceptable in the WordPress community or anywhere on WordPress.org.
#139
 @
@
8 years ago
- Milestone changed from Future Release to 4.8
Proposed next steps:
- Revert [39153] (so that revert will be clean), then revert [39140], closing this ticket and #34843 as fixed.
- Reopen #38365 and #38663 and commit the previously-supplied patches for both.
- Reopen #38626 and work on/commit a patch. Also try to find where the documentation was incorrect and fix it.
- Patch and commit #38666.
- Open a new ticket to specifically improve the theme browsing experience in the customizer. The customizer was intended to reuse the admin experience and have that part be out of scope for this ticket, but ended up changing and ultimately being the primary reason that this was deemed unready to ship. With the base functionality and the related pieces in trunk, and the bugs fixed, this aspect will be much easier to iterate on and re-polish well within the 4.8 timeline.
These steps can begin as soon as 4.7 is branched, and we should be ready to focus on step 5 within a week or two.
@folletto has already started working on additional proposals for improving the theme browsing experience and is consulting with other design team members as well. From a workflow perspective, though, we can't hinge this entire project on that piece, especially with several months of trunk being open to iterate directly. Having something in trunk facilitates the feedback that this project has sorely lacked and also avoids maintaining an untenable patch and interfering with other pending changes throughout the component. Alternative UX approaches will be much easier to design, develop, test, and iterate on this way. There is good precedent for iterating in trunk from #27055, the initial theme install experience redesign for the admin in 3.9.
A technical aside, in response to the suggestion above to query .org directly from JS, see [28126]. We should probably maintain the current approach of going through WP to get to the .org API for those reasons.

This ticket was mentioned in Slack in #core by helen. View the logs.
8 years ago

This ticket was mentioned in Slack in #design by celloexpressions. View the logs.
8 years ago
#143
 @
@
8 years ago
Hi to everyone,
I've attached 4 screenshots to share some thoughts about how Theme Customizer should be from my point of view. I hope the screenshots are clear, I tried to do my best with photoshop.
In my opinion the user experience needs to be improved, giving a better integration with the customizer ui in general. The starting “themes” button in customizer should be similar to the other section buttons (1). The current active theme should be placed to the left, within the customizer panel. Below the current active theme should be placed a toggle button to open/close the "Theme Details" informations (2). The screenshot number 3 shows an example of the active theme together with the “theme details” shown below.
In the right side there is the installed themes with some little changes that improves the readability (2). Clicking the "Add new" button should open the "Add new Themes" panel.
I've added some red labels to highlight some important changes.
The "Add new themes" screenshot needs a back button to return back to the installed themes, and, I think that the background color should be white, to contrast the light gray of the customizer panel.
I hope this thoughts could be useful to improves the customizer themes user experience.
#144
 @
@
8 years ago
- Keywords commit added
The steps listed in 139 remain my preferred approach to moving forward here. Let's get what was in back in and fix the obvious bugs. Then, we can gather more specific feedback about what's broken with that UX and iterate, along with making broader changes to the process of finding a theme, cleaning up the theme tags for improved usability (cc @greenshady), and making any necessary .org API changes (cc @folletto).
@virgodesign at this point it would be great if you could test the approach that was in 4.7 beta 1 (or even the earlier patches here with the first design iteration) as a lot of your ideas are used there. Once we have something back in trunk it will be easier to implement design improvements and rethink it, but there are too many technical challenges to continue making design iterations in complete patches against what's in 4.7. We can also start the design process fresh in a new ticket and with additional user research and testing to build off of what's been done already.
#145
 @
@
8 years ago
I did some research and testing, and I discovered that even if neither .org nor Core (wp-admin and customizer) use the capability, the API is already able of the basics of what we described above as blockers. The source is just using WP_Query, so it's fairly flexible even only a few things are exposed.
Namely we can query at the same time:
- Text string
- Feature tags
- Author
- Sort order (limited to the existing types: none, popular, featured, updated, new)
I also updated the Theme List 1.1 API documentation to reflect these details.
Parameters seems possible to be passed both as GET or POST, so if you want to give it a try just play with this query:
api.wordpress.org/themes/info/1.1/?action=query_themes&request[tag]=sticky-post&request[tag]=two-columns&request[search]=food&request[page]=2
This means that we are not limited by the API as previously assumed, and we can proceed exploring alternative UIs with more flexibility before proceeding with implementation. I think this opens up a good range of possibilities.
#146
 @
@
8 years ago
- Keywords needs-testing removed
Thanks for doing that research and updating the documentation @folletto.
I agree that we should have much more flexibility than previously believed in how we use the API (and there will be similar possibilities in pure JS for installed themes). However, I still think that we need to separate the the browsing UI improvements from the initial change here.
Let's get what we had back into core and fix the obvious bugs so that we have the foundation to build off of. Once the technical base is there - with fully fleshed-out objects for theme panel, sections, and controls in PHP and JS, and with an initial browsing UI to test against, we'll be able to prototype alternative approaches and test them much more easily (likely even with plugins). That base functionality has proven very difficult to test due to the magnitude of the patch and the technical changes to support theme installation in the first place.
With that being said, can you start coordinating some new mockups for alternative UIs, @folletto? And maybe we can bring that to the design team to discuss, along with how the theme filters/tags could be reworked to improve the experience?
At the same time, if a committer can take care of the first few steps in 139, we'll be ready to start building those in a way that's easily testable so that we can work toward an improved flow. As a reminder:
I'm happy to then take care of the patch for 4.:
- Patch and commit #38666.
And we'd already have a start on 5.:
Open a new ticket to specifically improve the theme browsing experience in the customizer. The customizer was intended to reuse the admin experience and have that part be out of scope for this ticket, but ended up changing and ultimately being the primary reason that this was deemed unready to ship. With the base functionality and the related pieces in trunk, and the bugs fixed, this aspect will be much easier to iterate on and re-polish well within the 4.8 timeline.
Once themes are fully supported by the customize API, we have several exciting opportunities for rethinking the role of themes in both site setup and site redesign flows. With a frontend bootstrapping for the customizer API, we can open the new theme browser directly from the frontend. On site setup, a walkthrough could start with some site-type selections that lead to recommending relevant themes, in turn leading to theme and site customization and content creation. We need to get this framework for themes into the customize API ASAP so that this missing functionality can be integrated with these new flows without hitting technical blocks.
#147
 @ Core Committer
@ Core Committer
8 years ago
- Keywords commit removed
- Owner changed from westonruter to celloexpressions
- Priority changed from high to normal
- Status changed from reopened to assigned
I'm concerned to revert [39140] due to its size and the complications of then merging commits for minor releases into the 4.7 branch, and the real possibility of merge conflicts. Instead of committing the reverts to SVN, I think the reverts should be made into a new patch (via Git) that will applies cleanly to trunk on one go, and then to iterate on the patch in a new feature branch (on Git) to then merge back into SVN once all of the lose ends are tied up.
@celloexpressions To that end, I've created a new PR that follows your steps to revert commits and apply patches, along with fixing merge conflicts with trunk: https://github.com/xwp/wordpress-develop/pull/216
I suggest basing work off this feature branch to which can then be merged once @melchoyce gives a design 
#148
 @
@
8 years ago
That strategy works for me. I've added fixes for #38626 and #38666 (see screencast uploaded to that ticket) to the GitHub PR. I also quickly tested:
- Switching between installed themes.
- Installing a theme update (in and out of the details modal).
- Deleting an installed theme.
- Browsing themes in the different filters.
- Install & Preview inside and outside the details modal, Install in the modal.
- Loading around 1000 themes via infinite scroll.
- Keyboard accessibility.
Would be good to get a couple more eyes on this to check for any other major issues before re-committing. It's important to remember, though, that this is a fairly polished iteration of a design that can be considered temporary, and likely to change once improvements are researched for the overall theme browsing experience. The next step is to re-imagine the process of finding a theme, potentially make related adjustments to .org, and then bring those changes back to a revised UI for browsing themes in core.
I think the GH fork is now commit-ready. The primary reasons for getting this first pass back into core are:
- Testing - we can now put out a call for testing on make/design and all that's needed to test is installing the beta tester plugin.
- Infrastructure - with the structure for theme controls/sections/panels, shiny installation, etc. in place, we can iterate on the UI fairly easily.
- Functional enhancements such as shiny theme uploads can be worked on iteratively instead of waiting for the whole project.
- Whether the UI stays similar to what was in 4.7 beta 1 or changes entirely, getting something into trunk puts us in a great position to rethink the theme browsing experience more broadly over the next couple of months in a new ticket/project.
- With themes built into the customization API, there are numerous opportunities to explore new site setup and customization flows, and themes' roles in them in the second part of this year.
For reference, the following tickets will be fixed by committing the GitHub PR to trunk: #37661, #38365, #38663, #38626, #38666, and #34843.
#149
 @
@
8 years ago
@melchoyce @karmatosed @folletto please take a look at https://github.com/xwp/wordpress-develop/pull/216. Do any of you see blockers for moving this back into trunk to facilitate testing? Are there any other obvious bugs to fix before committing (keeping within this design)?
I'd like to put out a call for testing and feedback on Make/Design once it's back where people can test via the beta tester plugin. In many ways this can serve as an initial UI prototype for browsing themes, and we can start exploring new designs and approaches from there, building on the technical base that this ticket provides.
#150
 @ Emeritus Committer
@ Emeritus Committer
8 years ago
@celloexpressions: I think a good middle-ground would be to maintain the feature as a branch of core on GitHub. That would allow us a greater degree of flexibility to experiment, explore, and break down updates into smaller bits via issues and PRs. This ticket is already quite long and unwieldy. Being able to break up the feature in a centralized GitHub repo would make collaboration much easier, IMO. We'd get many of the benefits of a feature plugin, while still being able to keep the branch refreshed with core updates.
To ship this, we'd end up devoting lots of attention and make compromises. Our current focus is to get in short-term wins, and we need all the attention we can get to refine and improve the customizer experience to support those quicker wins.
Working on it via a branch, versus directly in core itself, also allows a greater amount of nimbleness to proactively react to any sort of design framework changes the Customizer starts to go through starting around June.
@folletto how does this sound to you? I think it would give you more freedom to explore a better design that works within the parameters of the API you've been researching.

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
8 years ago

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
8 years ago

This ticket was mentioned in Slack in #core by celloexpressions. View the logs.
8 years ago

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
8 years ago

This ticket was mentioned in Slack in #core by jeffpaul. View the logs.
8 years ago
#157
 @
@
8 years ago
@melchoyce your message in Slack implied that 150 provides a path forward, but I'm still waiting for direction here. I see the current iteration of the GitHub branch as ready to be merged at any time. If anyone disagrees with that assesment, please provide the following so that we can proceed with potential changes:
- Analysis of the previously-published usability testing identifying areas needing improvement, OR new usability testing identifying problems with the current design approach
- Specific problems with the current UX design based on theoretical concepts, and proposed changes
- Ideas for improving the theme browsing model within the capabilities of the API (meaning, we work with the tags we have/that are managed by the theme review team, but we can explore alternate sorting and other capabilities that theme-install.php doesn't use)
- Alternate design concepts that rethink the layout/design entirely, with reasoning for why we should consider moving in that direction. We previously did this, but I probably still prefer the initial design concept - if we want to do another full redesign we need some certainty that the end result represents an improvement.
Personally, I'd prefer a design approach that filters themes first by subjects, then by features, and also prioritizes search. The latest and popular views could become sort options rather than distinct views (which the API supports). The separate favorites and featured views would be removed, as they provide little value to a majority of users (featured is just random themes currently). I'm skeptical of the concept to preserve the customize pane as a sidebar when browsing themes. I don't know that making these sorts of changes is necessary at this point, since ultimately we need to get something functional into the core experience and can iterate from there as the customizer evolves as a whole. But if the above points can be explored by those that don't think the current approach is viable, we could have a path forward here.
Important considerations:
- This project represents a significant performance improvement for the entire customizer on every load, by only loading theme data when it's needed.
- Accessibility and the mobile experience are carefully refined in the current approach, and have been documented with extensive team reviews and on make/flow.
- New users that start their experience in the customizer currently may not be aware of the variety of themes available to them. This can result in users giving up on WordPress far earlier than they should.
- This project introduces the infrastructure necessary to offer theme functionality within the live preview framework regardless of what the feature looks like, and can easily adapt to different design concepts within that technical framework over time.
#159
 @
@
8 years ago
- Keywords commit added
Still no feedback on 157, 7 weeks later and with some outreach asking for feedback. It sounds like there are no objections to merging the current version of the branch on GitHub, so I'd suggest doing that ASAP and putting out a fresh call for feedback referencing the previous proposal on Make/Core. If anyone has opinions at that point, we can circle back and continue evaluating ways to improve the feature, but since there's no feedback to drive changes now we shouldn't wait indefinitely for no reason.

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
8 years ago

This ticket was mentioned in Slack in #accessibility by celloexpressions. View the logs.
8 years ago

This ticket was mentioned in Slack in #core by celloexpressions. View the logs.
8 years ago

This ticket was mentioned in Slack in #core-customize by westonruter. View the logs.
8 years ago

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
8 years ago
#165
 @ Core Committer
@ Core Committer
8 years ago
@celloexpressions Would you please resolve the merge conflicts at https://github.com/xwp/wordpress-develop/pull/216?
Once that is done, I'll deploy the branch to a public test environment so that designers and testers can get in there to identify and evaluate what specifically is outstanding before it can be committed back into trunk.
#166
 @
@
8 years ago
- Owner changed from celloexpressions to westonruter
- Status changed from assigned to reviewing
37661.10.diff contains a refresh to fix the merge conflicts and contains the following additional changes:
- Update @since to 4.9.0.
- Remove @access from docblocks.
- Other minor inline documentation adjustments.
- Fix child theme notification display in long descriptions.
- Improve logic for displaying downloading/setting up text
Once this is back in trunk, I would like to propose a few potential changes that should be discussed in distinct tickets for visibility and coordinated with the appropriate stakeholders. These changes could each be either isolated to the customizer or also applied in wp-admin as applicable depending on stakeholder feedback. These would not likely be blockers for release, and they should not be hidden within the extensive previous documentation contained here to date, so it's best to discuss as separate issues as soon as we can do that. For future reference:
- Consider removing the "favorites" functionality (coordinate usage stats with meta for final decision).
- Consider removing the (randomized) "featured" section in favor of more usable searching and filtering (requires discussion with theme review team or divergence from other .org theme browsers).
- Consider adjusting the theme tags exposed to users in core for improved usability ad discoverability (temporarily, to be re-synced with wordpress.org once the theme team updates them).
- Consider reworking the distinct "latest" and "popular" sections to act as sort orders for the search and feature filter sections rather than standalone views (to improve usability and emphasize search and filtering; note that the .org API supports this already). I would consider implementing this prior to merge if anyone thinks that this work is a blocker for release (I know this is something @folletto was thinking about with the way the navigation is displayed as filters). However, this change would be most effective in conjunction with the above suggestions that are dependent on external coordination, and can be implemented relatively easily when we're ready.
@westonruter feel free to sync this back to the GitHub branch if that'll help stimulate testing (I was not able to get it working).

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
8 years ago
#168
 @ Core Committer
@ Core Committer
8 years ago
- Keywords commit removed
@celloexpressions The patch is not applying. It's giving me an error:
$ grunt patch:37661 Running "patch:37661" (patch) task ? Please select a patch to apply 37661.10.diff (101.1 KB) - added by celloexpressions 34 minutes ago. (Stripping trailing CRs from patch.) patching file src/wp-admin/css/customize-controls.css (Stripping trailing CRs from patch.) patching file src/wp-admin/css/themes.css (Stripping trailing CRs from patch.) patching file src/wp-admin/customize.php (Stripping trailing CRs from patch.) patching file src/wp-admin/includes/theme.php (Stripping trailing CRs from patch.) patching file src/wp-admin/js/customize-controls.js (Stripping trailing CRs from patch.) patching file src/wp-admin/js/updates.js (Stripping trailing CRs from patch.) patching file src/wp-includes/class-wp-customize-manager.php patch: **** malformed patch at line 2574: Index: src/wp-includes/customize/class-wp-customize-theme-control.php
I get the same issue if I use patch -p0 < 37661.10.diff directly instead of grunt patch:37661.
#169
 @
@
8 years ago
Note that the patch frequently throws an empty "rejected patch hunk" at the top of src/wp-includes/customize/class-wp-customize-theme-control.php but otherwise applies correctly (and doesn't miss anything in that file. If anyone gets that error, you should be fine as long as you can get your SVN client to ignore the issue and continue patching (I verified that .10.1.diff works with Tortoise SVN). Some guesses as to the cause are in Slack, but I don't think anything's wrong with the actual patch file.
#170
 @
@
8 years ago
I would consider implementing this prior to merge if anyone thinks that this work is a blocker for release (I know this is something @folletto was thinking about with the way the navigation is displayed as filters)
I'd consider this as a major blocker, yes. One of the reasons why this ticket was moved to "Future Release" was a sub-par experience, in part related to what we assumed was a limitation of the API. The design I did with the feedback above was trying to work around it. Since I was able to do some digging and discovered it wasn't an API limitation (ref: comment 145 above) I think it's very high priority – if we move forward with this ticket – to fix the UI in order to address at least some of the issues.
That said, I think it's important to not put extra work in this unless the release leads are ok in moving this forward.
#171
 @ Core Committer
@ Core Committer
8 years ago
The patch applied cleanly. Pull request updated: https://github.com/xwp/wordpress-develop/pull/216
@folletto @celloexpressions @melchoyce @karmatosed You four have access to a test environment where the patch is now deployed to: http://trac-37661-xwp-testbed.pantheonsite.io/wp-admin/customize.php
You should receive emails for access. I can give access to anyone else who needs, as you can as well, being administrators.
#172
 @ Core Committer
@ Core Committer
8 years ago
- Priority changed from normal to high
Bumping priority to high for visibility and alignment with 4.9 goals, and given proximity to beta 1 deadline.

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
8 years ago

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
8 years ago
#175
 @ Emeritus Committer
@ Emeritus Committer
8 years ago
@celloexpressions Hey, wanted to reply to your comment in the thread so we can keep everything in one place. I have some suggestions for next steps at the end, but first I have some general feedback.
It seems like we all agree that the actual process of browsing themes on .org is where the most improvement is still needed; our hesitation is with duplicating the broken experience that wp-admin and WordPress.org provide for actually finding a theme.
+1
I've had a chance to review your patch again (thanks @westonruter!) and have some general feedback:
- The hierarchy feels a little confusing. For example, the number of themes being shown at the top of the screen, when that number is directly controlled by the particular filter you're current on. What if we worked that number either into the filter in the sidebar, or as part of the preview?
- Alternately, does that number even matter, especially when browsing featured, popular, or recent themes? I personally never pay attention to it unless I'm trying to filter down the themes I'm searching.
- The fact that each tab is a separate filter, and there's no way to drill down within any of those, feels exacerbated in this design. This is another area where the hierarchy is confusing. This design really exposes what's so confusing and weird about the current way to search themes in WordPress.
- The search styled within a box feels weirdly shaped and misaligned. (I know it's in a box because of our previous API assumption — which ties back to the filters themselves being confusing.)
- The feature filters are broken — they don't seem to open anything. The styling also feels weird.
- I agree that for now, we can simplify and ditch Favorites.
- Some of the animation coming into and out of the theme picker feels weird; the panel itself shifts left and right, but the save button comes in from the top. This feels a little distracting and unnatural to me.
- The theme list on the right kind of feels like it's floating. Maybe instead of adding a blue checkmark to the selected filter,
- Maybe we could introduce an "all" tab, and then within that view on the right, add the search bar, feature filter, and theme count.
With that in mind, I have some questions and suggestions:
- What if you tried lo-fi sketching (paper and pencil, etc.) out a couple different browsing and filtering flows, and then posting them up here on the ticket to review? Seems like it could potentially be faster than coding up some different ideas, though of course that's up to you and whatever process you find easier.
- Are there any other products that let you live preview hundreds of available skins, templates, or themes? What do they do well? Where do they fall short? Auditing a couple could be a good way to draw some inspiration for this feature.
- Can the performance improvements you mentioned be implemented before merging the UI?
When it comes down to it, the current design isn't ready for merge and it isn't an improved experience. Feature merge is Wednesday, and if we want to make any improvements, we need to keep them small. What's the minimum we can do to let people discover or upload new themes to their site to live preview, while still providing a clean and clear experience? Let's aim for that MVP for Wednesday's merge, and then iterate our way up to something larger in scope in a future release.
#176
 @
@
8 years ago
Ok, let's give another go then with a another design iteration, i4. It combines the API discoveries outlined in the comment above (and now on the codex) with the feedback above, and does a riff to the original idea by @celloexpressions and @karmatosed.
Highlights:
- Clearly separates local browsing and .org directory browsing.
- Upload is handled with an action on the local install to support the association between the two.
- Search now works TOGETHER with the filters, so both can happen at the same time. The API supports it, and we should support it too.
- The overall design streamlines the one in WP Admin, reducing the amount of "new" UI introduced. It still changes a bit because I think it makes things clearer in this context and with the combined search+filters, but it's minimal.
- By default, the list shows the "New" themes (Latest), when a search or filter is initiated it shows the default ranking.
- When a filter is checked, the list auto-updates (with the de-bounce considerations made above).
That's all. It seems clearer to me, and the new API behaviour should feel more natural. :)
#177
 @
@
8 years ago
- Keywords needs-patch added; has-patch removed
Thanks for the detailed feedback and updated design concept @melchoyce and @folletto!
customizer-theme-showcase-i4.png feels really good to me, particularly as a simplification of the experience to suggest a single clear user flow through the interface. It also offers a minimal base upon which we can easily iterate and add complexity. I've seen a similar layout in some conceptual mockups by @melchoyce to include a header with UI at the top of the preview area - this is a good prototype for potentially using something similar elsewhere in the future.
customizer-theme-showcase-i4.png does a reaally good job of addressing the UI feedback in 175. A few throughts on the questions:
What if you tried lo-fi sketching (paper and pencil, etc.) out a couple different browsing and filtering flows, and then posting them up here on the ticket to review? Seems like it could potentially be faster than coding up some different ideas, though of course that's up to you and whatever process you find easier.
Incidentally, customizer-theme-showcase-i4.png is a better version of the last hand sketch I did on this (looks like it never made it onto the ticket - I think I shared in Slack). Definitely something we should all try to do more, and that I'll be better at now that I produce hand sketches every day professionally :)
Are there any other products that let you live preview hundreds of available skins, templates, or themes? What do they do well? Where do they fall short? Auditing a couple could be a good way to draw some inspiration for this feature.
There are several aspects of other existing experiences that would be useful. Many things would require adjustments to theme readme standards or other .org/theme-team projects. Creative Market does a great job with hierarchical categories with filters for structured data in addition to generic tags, for example. This would be great to explore in more detail in a joint effort with the theme review team in future iterations. It already feels like we're trying to do too much at once here, so hopefully customizer-theme-showcase-i4.png works as a good way to use what we have for now.
Can the performance improvements you mentioned be implemented before merging the UI?
It's tricky to break the initial changes into smaller pieces because we're doing a major retrofit of the existing themes section and control objects, preserving some existing functionality and building a new foundation under it. customizer-theme-showcase-i4.png does a good job of preserving the importance of the installed themes section, which is existing - this approach effectively-de-emphasizes new UI to refocus the majority of the changes on improved functionality/flow, and performance and extensibility via the new foundation.
I think I've gotten set back up with the GitHub pull request, so I'll modularly commit changes there, then post a summary patch back here to the ticket once we're at customizer-theme-showcase-i4.png (I'll work on it this weekend and hopefully have a first pass up by end of day tomorrow).
#178
 @ Core Committer
@ Core Committer
8 years ago
Note that the theme review team has not really worked on the directory itself, the meta team has.
Basically, we will not be a road block, just let us know what you need us to ask of the theme authors in order for us all to have a better theme selection experience.
We have tried to prepare theme authors that their readme will be parsed in a way that is more similar to how the plugins readme is used.
#179
 @
@
8 years ago
- Keywords has-patch needs-testing added; needs-patch removed
37661.11.diff contains an initial implementation of customizer-theme-showcase-i4.png. Here's what still needs to be implemented:
- Mobile styling/design (if anyone has time to sketch up a design in the next ~18 hours that would be helpful). I'll work on this tomorrow evening.
- Uploading themes. I'd like to propose working through that in #40278 after this is initially committed so that we can iterate a bit on that aspect of the design (in the next week or so). I'm not convinced that it should be part of the installed section header, but that may be the best option. Wondering if @melchoyce has other ideas here as well.
- Testing and bugfixes. I have a few small things so far; please test 37661.11.diff or https://github.com/xwp/wordpress-develop/pull/216 and report anything you find (except for mobile, for now). @westonruter if you could update the shared testing environment that would be great.
Current diversions from customizer-theme-showcase-i4.png:
- It doesn't feel quite right to fake the radio buttons for the sections. I kept the checkmark for now, but we can probably come up with something else that works better.
- Feature filter headers currently use the core styling rather than introducing the bottom border and respacing them as the mockup shows (we should look at changing this everywhere in core).
- Feature filter "features" list has been condensed to eliminate less-useful options to better emphasize the more-useful options.
- Uploading not yet implemented (needs server-side work).
Detailed changelog since 37661.10.1.diff (copied from the GitHub PR for future reference):
- Merge branch 'master' into trac-37661-redux and fix merge conflicts
- Remove favorites functionality: This feature is most useful for people that install the same themes on numerous sites; that is rarely the case for themes, unlike with plugins.
- Remove featured view: Featured themes on .org are actually random. It is more helpful to show latest or popular themes with the option of filtering them.
- Remove latest and popular sections: These are actually intended to be used as sort order options. Latest themes will be displayed by default when there are no filters.
- Remove API for text before a section heading: Intentionally preserves the CSS for this in a more generic way that can be used elsewhere by core and third-parties. This is designed to provide the correct spacing and alignment between sections when including additional text.
- Merge search and feature filter sections into wporg section: First pass at combining filtering sections and moving filters into the preview area. Brings the installed theme filter to all users. Needs styling and testing.
- Initial styling for the filter bar and feature filter: Restores existing core feature filter styling.
- Move displayed themes count to the filter bar.
- Rework feature filters in core and detach from .org API: Place subject filters first, then features, then layouts. Aggressively remove tags from the list that do not provide significant value to the average user. Reasons for removal include: tags that apply to most themes, tags that apply to few enough themes that (roughly) more than half of the results are themes abusing the tag list that should not have the tag, tags that are confusing or unclear to a typical user, tags for features that most themes provide. Detach the .org API from the theme list and only use the list provided in core; we can reconcile the core and .org feature lists the next time the .org directory is reworked.
- Unstick the filter bar on short windows/screens
- Add a count of selected filters to the feature filter toggle
- Fix misplaced JS semicolons.
Build checks are passing and there are currently no merge conflicts. I did a quick accessibility check for regressions - if anyone else could take a closer look that would be great. The simplified design should represent a significant accessibility improvement.
#180
 @ Core Committer
@ Core Committer
8 years ago
@melchoyce @folletto Changes have been deployed to the test env for review: http://trac-37661-xwp-testbed.pantheonsite.io/wp-admin/customize.php
#181
 @
@
8 years ago
Uploading themes. I'd like to propose working through that in #40278 after this is initially committed so that we can iterate a bit on that aspect of the design (in the next week or so). I'm not convinced that it should be part of the installed section header, but that may be the best option. Wondering if @melchoyce has other ideas here as well.
The way the design is built makes working on uploading later possible.
An alternative way to do it would be to use a normal menu "Upload theme >" white control (the ones there are in the main Customizer menu). I feel it would create a bit more disconnection and would look too much like a third option, hence the approach suggested above, but if that's preferred we can try. I'd however like to try first the button on the control.
It doesn't feel quite right to fake the radio buttons for the sections. I kept the checkmark for now, but we can probably come up with something else that works better.
Why? It's semantically correct: the user is filtering one or the other. Using the "fake" checkmark seems less effective than the standard option control. Can we try to build first as in the design, and review from there?
Feature filter headers currently use the core styling rather than introducing the bottom border and respacing them as the mockup shows (we should look at changing this everywhere in core).
That's ok. I used @melchoyce's design exploration for the headers as a starting point, but there's no need to do it right now — we can align this later. I agree to start with the same WP Admin core styling.
Feature filter "features" list has been condensed to eliminate less-useful options to better emphasize the more-useful options.
Reasons for removal include [...]
How did you determine this? Can you share the data that you used to make this selection?
Regardless, I would advise to not change the filter number, label or else in this ticket. It should be a discussion on its own, separate, to be done after this piece gets wrapped up.
---
I did a quick test, here's the checklist of changes I spotted that I'd make:
- Use full adjective+noun form for labels for clarity: "Installed themes" and "WordPress.org themes".
- Use the option form controls for clarity.
- Remove "(0)" to "Filter themes" button when there are no themes selected.
- Align the right edge of "Filter themes" button to the right edge of the theme thumbnails below.
- The three-columns filters snap to one-column at 1120px, while there's still plenty of space. Let's make them snap to one-column later at 980px.
- The Filter Themes dropdown should push the themes down, not overlay them. This to ensure that the themes are visible while the filters update, also to allow the users to interact with the full form without closing it every time just to see the first entry.
- Trying to use it made me wonder of the "Live Preview" label on the action button. It doesn't seem correct in this context. The wording here is tricky because it's not "activating", but it's "being previewed in customizer and will get activated only if the user saves changes in customizer". I'm thinking something like to "Try Theme" or "Pick Theme". Even just "Preview" I think it would work better, given we are inside the customizer. Can anyone think of other alternatives?
- When a theme is being "Previewed" there needs to be an option to revert back to the original theme. But currently the original theme is shown in the list as any other, and the one being previewed is marked as "Current". I think we can improve something here to make sure the user can easily pick again the original theme, and be also assured it's not really "Current" but being tried out in customizer. An option would be to mark the the theme currently "Live" (in production) with a button that says "Revert" instead of "Preview", while the label of the theme active in customizer should be instead of "Current:", "Previewing:". Makes sense?
- The "Setting up live preview" message (given it needs to have later a language aligned with the button change in points 7-8 above): can we move the text below the spinner indicator, and use a darker gray to enhance readability?
- When something is typed in the search box it currently hides all the themes and show the spinner. Would be possible to keep the themes visible but maybe with an "alpha" channel and visualize the spinner near the search box? It's not a big deal, but feels a bit jumpy otherwise.
- Also, the spinner doesn't show up for "Installed themes", just for "WordPress.org themes".
- I'm not 100% sure about this, but I think the search should be preserved between the two options: if I search for "twenty" in "Installed themes", when I switch to "WordPress.org themes" it should preserve the "twenty" search, and vice-versa. Makes sense?
- Can we try "#dddddd" for the background color in the theme list area? It might add a better contrast between the sidebar, the list, and the filters.
As for mobile — I expected to behave similarly to i3, but I can mock something specific.
#182
 @
@
8 years ago
Ok, I uploaded two iterations with two possible directions. i4.1 and i5.
Both include mobile, but i4.1 keeps the i4 design as is, and uses the existing Customizer pattern to switch between the two view. It works, but it's a bit... cumbersome and unintuitive?
So I re-read the feedback, tested out a few hacks in CSS on the current prototype, and I prepared i5, which however requires changing also the option-box approach. I think I managed to balance the loss of clarity of not using an option-box enough, while I feel the gain in terms of mobile navigation is major. The i5 design also splits out the "Upload" button like the alternative I outlined above, given it requires that space to place the mark and the chevron.
The i5 design also requires a switch of how the default is managed on mobile screens, but I think it's worth the gain in clarity it obtains.
#183
 @
@
8 years ago
https://github.com/xwp/wordpress-develop/pull/216 has been updated to address all feedback in 181 except as noted below. customizer-theme-showcase-i5.png is along the lines of what seemed like the best strategy for mobile to me. The latest PR now contains a rough but functional version of that. Some of the icons and animations still need work.
Some notes/questions:
- Use the option form controls for clarity.
I'm not sure what you mean here.
- Align the right edge of "Filter themes" button to the right edge of the theme thumbnails below.
Unfortunately this is not possible in all cases because there can be a scrollbar next to the themes but not the filter bar on some screen sizes, and the scrollbar width varies by browser/device. I updated the spacing to align when the scrollbar is shared (unsticky filter bar) and to match the spacing but not account for the differential scrollbar otherwise, which makes it aligned for as many situations as possible.
- The three-columns filters snap to one-column at 1120px, while there's still plenty of space. Let's make them snap to one-column later at 980px.
Updated the spacing here to better align with the themes grid, and to break at better points. I tested all the way down to the mobile breakpoint where we lose the separate sidebar and made some optimizations. One highlight: I dropped the filter themes button and themes count to a second line under the search bar on small screens for space. That way we don't need to worry about fitting all of the translations in or hiding/changing labels or other information.
- Trying to use it made me wonder of the "Live Preview" label on the action button. It doesn't seem correct in this context. The wording here is tricky because it's not "activating", but it's "being previewed in customizer and will get activated only if the user saves changes in customizer". I'm thinking something like to "Try Theme" or "Pick Theme". Even just "Preview" I think it would work better, given we are inside the customizer. Can anyone think of other alternatives?
"Live Preview" matches the term used in wp-admin where the preview can be live with the site's content, whereas "Preview" is used to mean the (fairly unhelpful) .org-based previewer. "Try Theme" may make sense, but I'd lean on sticking with existing terminology for now unless anyone else has better ideas.
- When a theme is being "Previewed" there needs to be an option to revert back to the original theme. But currently the original theme is shown in the list as any other, and the one being previewed is marked as "Current". I think we can improve something here to make sure the user can easily pick again the original theme, and be also assured it's not really "Current" but being tried out in customizer. An option would be to mark the the theme currently "Live" (in production) with a button that says "Revert" instead of "Preview", while the label of the theme active in customizer should be instead of "Current:", "Previewing:". Makes sense?
This is actually an existing problem in core (since 4.2), made more obvious by the ability to more-easily install and preview themes. This seems like a good piece to break off to address later (needs a closer look at the integration with the customizer's internal mechanisms for previewing themes). Everything is previewed in the customizer, so it's less likely that it's implied that something else is live, but it would be good to clarify this.
- When something is typed in the search box it currently hides all the themes and show the spinner. Would be possible to keep the themes visible but maybe with an "alpha" channel and visualize the spinner near the search box? It's not a big deal, but feels a bit jumpy otherwise.
We could look into this, although the immediate clearing reinforces that it typipcally does take some time to reload themes from .org and also rescrolls to the top automatically. It could actually be more frustrating to fade and then replace, because it allows you to second-guess changing your query and you may continue looking through the faded themes from the previous search, only to abruptly lose context whenever the new themes finally load. There's a jump either way, so the question is whether it should happen when you finish typing a search or after the results are loaded.
- Also, the spinner doesn't show up for "Installed themes", just for "WordPress.org themes".
All installed themes are loaded at once, when the section is first opened. The search bar there is actually a filter that instantly shows/hides installed themes as you type, so results actually show up before we could even show a spinner. We could add one, but it would show up after the results, which is a bit odd.
- I'm not 100% sure about this, but I think the search should be preserved between the two options: if I search for "twenty" in "Installed themes", when I switch to "WordPress.org themes" it should preserve the "twenty" search, and vice-versa. Makes sense?
This makes a lot of sense. Often, users will try to search in the wrong place - this lessens the resulting frustration by preserving their search term and automatically opening the other section to that search result. If they don't want that to happen, it's easy to change.
Feature filter "features" list has been condensed to eliminate less-useful options to better emphasize the more-useful options.
How did you determine this? Can you share the data that you used to make this selection? Regardless, I would advise to not change the filter number, label or else in this ticket. It should be a discussion on its own, separate, to be done after this piece gets wrapped up.
This is part that I wanted input from other teams on. However, it's been a slow process (several years), and core is already out-of-sync. It's the focal point of the .org browsing experience here, so it seems worth a few changes to improve the basic usability while we wait for broader changes. Data was obtained by using the new UI and comparing number of themes returned when the search contained only one feature, and in some cases also comparing that to a search for the feature. Here's the full list of removed tags with reasons (they can still be searched, just are visible in the default feature list):
- BuddyPress: searching for "BuddyPress" returns far fewer results than using the BuddyPress filter, indicating (along with manual analysis) that many of the "BuddyPress" themes are either using the tag incorrectly or do not make enough use of BuddyPress to mention it in the description. These also represent a very small percentages of themes in the directory (< 5%). This is also the only "feature" that is support for a plugin - we should explore additional plugin tags grouped separately from features as a future way to bring this back. Currently, the best experience for finding a theme supporting a particular plugin is searching for the plugin name.
- Custom Menu: 2370 out of 2650 active themes in the directory support menus; applying the filter does not filter down the results significantly enough to be worth the space. There is also no filter for widget support, which is a comparable feature. We can add custom logo in its place, which is in core but hadn't been returned from the .org API list still.
- Flexible Header: unclear to new users and overly specific (a subset of the custom header feature). Only half of custom-header themes tag flexible-header, but there are far more relevant features on the list that become lost when we have too many feature tags like this. Redundant to the Custom Header filter.
- Front Page Post Form: this functionality belongs in plugins (or core), not themes, generally speaking. Only used by 89 of 2650 active themes in the directory, and it's unclear whether many of the themes using it actually support the feature at a quick skim though the results.
- Microformats: very difficult for themes to actually implement fully (as core contains a partial implementation), and confusing to the average user. Most people I've observed confuse this with Post Formats. This is an example of a more technical tag that may be better grouped separately from "features".
- RTL Language Support: this is something that the .org API should filter internally based on a querying site's language, not be exposed to users.
- Threaded comments: most themes support this, and it's really a core feature other than styling. Less relevant to most users than most of the other features on the list.
- Translation Ready: this tag is required and is more useful internally for the theme review team at this point. Again, language-related tags should be used internally for .org processing but not exposed to users.
If there are strong objections, the GitHub commit is isolated for that change and can be reverted.
#184
 @
@
8 years ago
I'm not sure what you mean here.
I meant using the option-box form control, but since we are using i5 now, it doesn't matter. :)
Unfortunately this is not possible in all cases because there can be a scrollbar next to the themes but not the filter bar on some screen sizes
I appreciate that. I'd suggest to align in the most common scenario, so considering a scrollbar visible on a Windows environment. It's better than how it was before that had a big gap.
"Live Preview" matches the term used in wp-admin
This is part of the issue: in WP Admin it's fine as it would switch context from a static to a live preview. In customizer the adjective "Live" seems to me adding more confusion: "Why live? How does it differ from what I'm doing?".
I'm ok in keeping it the same for now and review that later tho.
Everything is previewed in the customizer, so it's less likely that it's implied that something else is live, but it would be good to clarify this.
Mind that there are two issues there: one are the labels, the other is the ability to identify and quickly switch back to the original theme. I should have probably split the two. :)
We could look into this, although the immediate clearing reinforces that it typipcally does take some time to reload themes from .org and also rescrolls to the top automatically.
Ok, seems something we need to test.
The search bar there is actually a filter that instantly shows/hides installed themes as you type, so results actually show up before we could even show a spinner.
Not sure, in the test yesterday there was a sensible gap where I noticed the blank. It wasn't instant. If it's instant, it's no problem, I agree.
If there are strong objections, the GitHub commit is isolated for that change and can be reverted.
I don't have a strong objection in refactoring the list of features to filter, but I've a strong objection in doing everything at once. I'd really want that discussion to happen in a separate, dedicate ticked that depends on this one.
---
Regarding the updated patch, I'll test again once it's live in the test environment ;)
#185
 @
@
8 years ago
Ok I got the pick on Slack with the updated environment. Tested. :)
- Ok the search on installed themes seems now instant. We should be good.
- Bug: if I search in installed themes and I get a single result, the wording is still plural ("1 themes")
- Bug: if in installed themes I search for a string that doesn't match, I still get "1 themes"
- I wasn't super keen to have the filters go on two lines in smaller screens, but seeing it live I think it can work. Would be good to get another review tho.
- Bug: if I go to "WordPress.org themes", search a string, clear the field, and then switch back to "Installed themes", the old search string is still present.
- Bug: if I filter .org themes (i.e. "Editor Style") the counter goes from 5k to 1k themes. Then I add another (i.e. "Holidays") and it goes down to 45. Then I remove both quickly in sequence and the count goes back to 1k themes instead than 5k. Concurrency issues?
- The right spacing of the Filter Themes button is ok now: as you mention can't be perfect, but at least it's symmetric. ;)
That's all I found so far. Nice work. :)

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
8 years ago

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
8 years ago

This ticket was mentioned in Slack in #core-customize by westonruter. View the logs.
8 years ago
#190
 @ Emeritus Committer
@ Emeritus Committer
8 years ago
Thanks for all your hard work powering through these iterations this weekend, @celloexpressions @folletto. This is feeling way, way better.
I agree customizer-theme-showcase-i5.png is the right direction for mobile.
Some additional feedback:
- When I search for a keyword in my installed themes that isn't present, the theme area is empty, but the theme count still says "10" (the number of installed themes I have)
- WordPress.org themes get a message when there aren't any themes found, but Installed Themes doesn't. It should appear in both filters.
- On Installed Themes, I'd also recommend taking it a step further and doing
No themes found. Try a different search, or [search the WordPress.org directory].and link to the .org filter. - I don't think the feature filters should be sticky when open. I scrolled down to look at the theme results, and can barely see a full row on my screen.
- The background colors behind the theme filters and the theme list feel a little awkward to me — I've attached a screenshot of an alternate set of colors that uses
#eeefor the background, adds some additional borders, and changes the theme name background to white. - What if we showed your current theme (maybe condensed down to a smaller preview) above the Installed/.org filters?
- What if we added some help text or a description to this panel?
@jbpaul17 Do you think we can still get theme uploading in Beta 1, even if we can't finish that piece before feature merge on Wednesday?
#191
follow-up:
↓ 192
 @
@
8 years ago
@melchoyce Assuming the work that happens post-Beta 1 is defect-related, then that seems ok. Anything enhancement-related then should technically wait until the next release cycle before hitting trunk. Getting any post-Beta 1 enhancement-related into a feature plugin may be best to help with testing/review in the intervening time between then and the next release cycle.
#192
in reply to:
↑ 191
 @ Emeritus Committer
@ Emeritus Committer
8 years ago
Replying to jbpaul17:
@melchoyce Assuming the work that happens post-Beta 1 is defect-related, then that seems ok.
I'm hoping we can add uploading pre-Beta 1, I'm just not sure if it'll get done before feature merge this week.

This ticket was mentioned in Slack in #accessibility by celloexpressions. View the logs.
8 years ago
#195
follow-up:
↓ 199
 @
@
8 years ago
Thanks for the feedback! Lots of great enhancements in here. https://github.com/xwp/wordpress-develop/pull/216 has been updated to address today's comments, except as noted/commented below:
- I don't think the feature filters should be sticky when open. I scrolled down to look at the theme results, and can barely see a full row on my screen.
The thought is that they can be more-easily toggled when you're further down the list, for example if you want to check what you selected but may not change it, since you can toggle it back closed. I typically see users scroll very far down the list trying to find something they like; my prediction is that making the bar sticky (only when it fits on the screen) improves the likelihood that they will try another filter if they get far into the results and aren't finding anything that they like. Worth getting additional feedback on this - it's easy to remove if we decide it doesn't make sense. Might also be worth considering a visible icon showing that it toggles (like the +/x on add widget/menu-items).
- The background colors behind the theme filters and the theme list feel a little awkward to me — I've attached a screenshot of an alternate set of colors that uses #eee for the background, adds some additional borders, and changes the theme name background to white.
Updated similar to your screenshot, and also fixed the use of color in the theme details modal to better match the existing customizer design language in terms of contrast and hover/focus styles. (the #dd was @folletto's suggestion from above, but it starts to be too many shades of gray)
- What if we showed your current theme (maybe condensed down to a smaller preview) above the Installed/.org filters?
Can you mockup what this might look like? I know @folletto did a few iterations of this back in 4.2. We may not want to hold up the initial commit for this, but it should be a reasonably quick addition before beta. There's plenty of space here and that could help alleviate the concerns @folletto expressed earlier. However, we should probably also distinguish between "live" and "current" in this space if those aren't the same, and that could use further technical investigation as well.
- What if we added some help text or a description to this panel?
There is already a description/help text for the panel, under the help icon (where panel descriptions show up by default). It could definitely be expanded on if you have any suggestions.
- Bug: if I search in installed themes and I get a single result, the wording is still plural ("1 themes")
This is dependent on more robust core JS i18n functions or a hack that won't work for all languages. I'd lean against the hack here since it's not super common (except on local searches).
- Bug: if I go to "WordPress.org themes", search a string, clear the field, and then switch back to "Installed themes", the old search string is still present.
This had been intentional (to avoid clearing a search when switching back), but I agree that it's not expected behavior. It should now always sync the search bar, even if it's empty.
- Bug: if I filter .org themes (i.e. "Editor Style") the counter goes from 5k to 1k themes. Then I add another (i.e. "Holidays") and it goes down to 45. Then I remove both quickly in sequence and the count goes back to 1k themes instead than 5k. Concurrency issues?
Sounds like a race condition, possibly where we need debouncing on the filter checking? However, there are provisions to intercept results for an outdated set of filters or search terms that should be applying here... could use additional testing to nail down exactly how it happens.
If we can finalize design direction by the end of this week, I can most likely get uploading working this weekend, which would put us on target to get that in by Beta 1. My current thought is that it should be a separate section header, but that the actual uploading should take place in the preview area. Once upload is complete, there could be buttons to upload another theme, live preview, or view all installed themes (linking to that section, which would now include the uploaded theme). We should discuss further on that ticket.
One other note - can we live with the icons/animation on mobile for now, or do we want to try to go to the arrows? That's been a very tricky UI to implement in the past but we can try here.
@joyously: I have not seen that - I believe that was supposed to be removed in 4.7, but maybe it's back as part of the drafting work? @westonruter may know.
#196
 @
@
8 years ago
Feedback based on logging in and testing Westons test site: http://trac-37661-xwp-testbed.pantheonsite.io/
Going through the process of changing a theme.
Click change.
I see a checkmark beside Installed themes. They are listed inside the preview window. Which was a bit puzzling at first as I expected them to show below in the same column. I clicked another theme that was already installed. I said it "Setting up your live preview. This may take a bit." Instead of those words what about a CSS spinner giving the signal that it is loading. Then perhaps also the words "loading theme preview."
I am now looking at Installed themes. Then WordPress.org themes.
Installed themes is something we are used to.
WordPress.org themes should instead be "New Theme". That also includes uploading a theme. wordpress.org themes. The standard stuff.
As similar to the installed/new theme experience as possible.
#198
 @
@
8 years ago
The background colors behind the theme filters and the theme list feel a little awkward to me
The new set of colors feels balanced. I'm not 100% convinced by making gray also the bar with search and filters — I feel white makes the distinction clearer — but I see the point, so if there's a preference to keep it gray, I'm good.
What if we showed your current theme (maybe condensed down to a smaller preview) above the Installed/.org filters?
Worth an exploration. :)
It should now always sync the search bar, even if it's empty.
Seems better, but I think there's a subtle bug still in there. Try this:
- Open the Customizer, see "Installed themes"
- Write a search that returns no theme, i.e. "dfdfdf"
- Switch to "WordPress.org themes", there still be no results
- Switch back to "Installed themes", clear the text field, all the installed themes should appear
- Switch back to "Wordpress.org themes", the list is empty
Can you confirm?
My current thought is that it should be a separate section header, but that the actual uploading should take place in the preview area
I agree there's a question to clear on what to show in the "preview" area if we go ahead with the i5 design. That said, we could also simply turn the component in a foldable one, so the page stays on whatever page it is, and the upload component is on the side.
Another alternative approach is that when in the local view, the FIRST item isn't a theme, but an upload box.
If we want instead to have upload in the "preview" area I need to explore it, I'm not sure about it.
One other note - can we live with the icons/animation on mobile for now, or do we want to try to go to the arrows? That's been a very tricky UI to implement in the past but we can try here.
Currently it's odd because I see one item pre-selected, and it's not expected that clicking the circle goes down a level, so I'd say that it's important for mobile to have the arrows and no pre-selected default. I understand it might be a problem to deal with it, but I've tried other alternative designs and this makes things far more intuitive than any other approach.
WordPress.org themes should instead be "New Theme". That also includes uploading a theme. wordpress.org themes. The standard stuff.
I think "New theme" is something that is confusing in the current WP Admin design, so I'd suggest to not use it. I'm not 100% convinced on "WordPress.org themes" either, but I don't think that going back is the right approach.
I think we can change it, so let me explain the criteria that are underlying the current choice that I think are solid, and let's see if we can find intuitive alternatives that get close to this:
- The pair in the sidebar should be semantically consistent: "Installed themes" and "WordPress.org themes" are both pairs of adjective+noun that identify the place where the themes are.
- The structure is symmetric too: "$place themes", which makes this control potentially extensible in the future.
- While not a priority, it's nice that "WordPress.org themes" reinforces the source of the themes and the trust of the site they come from, reminding the users where they can find them outside of Customizer. This is especially relevant when the installation wasn't manual but provided by the host.
---
I did a run of the current test site and here are some minor bits:
- See the "always sync the search bar" bug noted above with switching + empty search.
- The counter still seems off: if I type VERY quickly "fff" it shows "3 themes" even if there are none below. Then I try again, and it shows correctly "0 themes". This seems to hinting at a race condition of some kind.
- The transparent overlay with the "Setting up your live preview..." is too transparent and/or sometimes gets stuck at a alpha too high if it's animating and then triggers a page reload. Maybe we can make the transition faster, or no transition, and/or a darker alpha? Seems mostly a byproduct of the page starting to reload when the alpha is still animating tho (Too fast! :D).
- Tiny tiny thing: when I select "WordPress.org themes" the label "WordPress.org themes" moves 1px down, and vice versa when the selection goes back to "Installed themes".
- When I click on the (?) in the sidebar header the whole customizer reloads.
That's all I have for now. :)
#199
in reply to:
↑ 195
 @ Emeritus Committer
@ Emeritus Committer
8 years ago
Replying to celloexpressions:
- I don't think the feature filters should be sticky when open. I scrolled down to look at the theme results, and can barely see a full row on my screen.
The thought is that they can be more-easily toggled when you're further down the list, for example if you want to check what you selected but may not change it, since you can toggle it back closed. I typically see users scroll very far down the list trying to find something they like; my prediction is that making the bar sticky (only when it fits on the screen) improves the likelihood that they will try another filter if they get far into the results and aren't finding anything that they like. Worth getting additional feedback on this - it's easy to remove if we decide it doesn't make sense. Might also be worth considering a visible icon showing that it toggles (like the +/x on add widget/menu-items).
- What if we showed your current theme (maybe condensed down to a smaller preview) above the Installed/.org filters?
Can you mockup what this might look like? I know @folletto did a few iterations of this back in 4.2. We may not want to hold up the initial commit for this, but it should be a reasonably quick addition before beta. There's plenty of space here and that could help alleviate the concerns @folletto expressed earlier. However, we should probably also distinguish between "live" and "current" in this space if those aren't the same, and that could use further technical investigation as well.
Can do.
- What if we added some help text or a description to this panel?
There is already a description/help text for the panel, under the help icon (where panel descriptions show up by default). It could definitely be expanded on if you have any suggestions.
Ah, good point. I tried to check out the copy, but every time I try to open it, the Customizer reloads: https://cloudup.com/cXs0jmPXz03 (Ah, I also see now that @folletto noticed that)
If we can finalize design direction by the end of this week, I can most likely get uploading working this weekend, which would put us on target to get that in by Beta 1. My current thought is that it should be a separate section header, but that the actual uploading should take place in the preview area. Once upload is complete, there could be buttons to upload another theme, live preview, or view all installed themes (linking to that section, which would now include the uploaded theme). We should discuss further on that ticket.
How do you feel about merging what's done currently, without the uploading feature, by EOD tomorrow?
One more thing — looks like .themes-section-installed_themes is missing a border-top.
Replying to folletto:
WordPress.org themes should instead be "New Theme". That also includes uploading a theme. wordpress.org themes. The standard stuff.
I think "New theme" is something that is confusing in the current WP Admin design, so I'd suggest to not use it. I'm not 100% convinced on "WordPress.org themes" either, but I don't think that going back is the right approach.
I think we can change it, so let me explain the criteria that are underlying the current choice that I think are solid, and let's see if we can find intuitive alternatives that get close to this...
My gut says it should be called "browse themes" or something similar, but that doesn't fit your criteria.
#200
follow-up:
↓ 201
 @
@
8 years ago
My gut says it should be called "browse themes" or something similar, but that doesn't fit your criteria.
Maybe we can change both for symmetry:
- "Browse local themes"
- "Browse all themes"
Better? Worse?
#201
in reply to:
↑ 200
 @ Emeritus Committer
@ Emeritus Committer
8 years ago
Replying to folletto:
My gut says it should be called "browse themes" or something similar, but that doesn't fit your criteria.
Maybe we can change both for symmetry:
- "Browse local themes"
- "Browse all themes"
Better? Worse?
Maybe:
- "View installed themes" or "Manage installed themes"
- "Browse all themes"
?
#202
 @
@
8 years ago
I just tried this on an Android 4.2.2 tablet. Not yours to fix, but my clicks on menu items seems to be one off...
Going to Change the theme, this is what I get (even after waiting for a slow load). Going to WordPress.org Themes, I see the spinner right next to the left sidebar, and then a blank area (themes never showed up).

Update: I just tried the WordPress.org themes again, and this time it shows themes. I wonder if this tablet is just too slow. 

This ticket was mentioned in Slack in #themereview by thinkupthemes. View the logs.
8 years ago
#204
 @ Core Committer
@ Core Committer
8 years ago
If possible we would like to know more about any changes that has been made or are planned for the tags.
#205
 @ Emeritus Committer
@ Emeritus Committer
8 years ago
theme-browser-current-theme.png is a first attempt at integrating the current theme into the panel.

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
8 years ago
#207
 @
@
8 years ago
It should now always sync the search bar, even if it's empty.
Seems better, but I think there's a subtle bug still in there.
Unfortunately, it's very persistent in trying to use the old search term here, even if I force a newly-empty term directly into the loader. This will need additional investigation post-commit; fortunately, it's a corner case.
The counter still seems off: if I type VERY quickly "fff" it shows "3 themes" even if there are none below. Then I try again, and it shows correctly "0 themes". This seems to hinting at a race condition of some kind.
I unfortunately don't think that there's a way around this other than debouncing the requests even on a local search, which delays results unnecessarily. The counting is done as each theme is shown/hidden, so you have to type fast enough for multiple simultaneous calls to the filter function to outpace each other, which is hard to do when they're doing the same thing locally. I wouldn't expact this to come up enough in regular usage to be an issue, but adding a debounce and delaying results is a potential option.
The transparent overlay with the "Setting up your live preview..." is too transparent and/or sometimes gets stuck at a alpha too high if it's animating and then triggers a page reload. Maybe we can make the transition faster, or no transition, and/or a darker alpha? Seems mostly a byproduct of the page starting to reload when the alpha is still animating tho (Too fast! :D).
You almost have to be on a local connection for this to happen (page load comes back before the animation completes); however, we're currently animating for .75s, which is pretty long. .25s feels too fast testing quickly, but I think .5s is a good compromise between feeling abrupt and slow, so I went with that for now.
How do you feel about merging what's done currently, without the uploading feature, by EOD tomorrow?
Sounds good to me. At this point, @westonruter should do a final code review (and hopefully commit), and let's continue compiling a list of any bugs/cleanup items. Due to the length of this ticket, I'd strongly suggest closing as fixed with the initial commit and moving to new tickets for additional changes. We can potentially add a generic ticket for UI refinement on this, in addition to the uploading ticket, improving the way we display the current (and live) theme, and other things that I'm probably forgetting about.
Update: I just tried the WordPress.org themes again, and this time it shows themes. I wonder if this tablet is just too slow.
@joyously do the screenshots load after you start scrolling? That's one issue I've seen happen. It looks like some CSS might be missing, or maybe that's an older browser where some CSS needs prefixes? I believe that the core build process should take care of that with autoprefixer, but please plan to re-test once it's in trunk.
theme-browser-current-theme.png is a first attempt at integrating the current theme into the panel.
This feels pretty good to me. We also need to try to address the distinction between the live and previewed theme when they're different, as @folletto mentioned above.
I was able to fix the other issues mentioned, I think. Please continue testing!
#208
 @
@
8 years ago
Maybe [...]
Yep Mel, these options seem good to me if we prefer these over the current. :)
We also need to try to address the distinction between the live and previewed theme when they're different
I think it can be done by changing the label from "Current theme" to "Previewed theme"? :)
One thing I wonder about the "Previewed theme", this is a question for discussion, I'm not sure myself: what if we show BOTH the production one and the previewed one when a theme is currently being previewed? Would make the concept of "this is not live yet" sharp clear, or add more confusion?
#209
 @ Emeritus Committer
@ Emeritus Committer
8 years ago
Sounds good to me. At this point, @westonruter should do a final code review (and hopefully commit), and let's continue compiling a list of any bugs/cleanup items.
Cool. Weston's traveling today but might be able to take a look tonight. If not, I'm comfortable with commit happening tomorrow instead, since we've been testing every new change.
Due to the length of this ticket, I'd strongly suggest closing as fixed with the initial commit and moving to new tickets for additional changes. We can potentially add a generic ticket for UI refinement on this, in addition to the uploading ticket, improving the way we display the current (and live) theme, and other things that I'm probably forgetting about.
Good idea 
Customizer Themes: or something similar.
I think it can be done by changing the label from "Current theme" to "Previewed theme"? :)
Maybe:
Previewing:
Theme Name
What if we show BOTH the production one and the previewed one when a theme is currently being previewed? Would make the concept of "this is not live yet" sharp clear, or add more confusion?
Want to try mocking this up? I also have one more idea I want to try out.
#210
 @
@
8 years ago
- Keywords commit added
https://github.com/xwp/wordpress-develop/pull/216 should be ready pending final code review.
#211
 @ Emeritus Committer
@ Emeritus Committer
7 years ago
theme-browser-current-theme-preview.png suggests a shortcut for exiting out of live preview and going back to your currently activated theme.

This ticket was mentioned in Slack in #core-customize by celloexpressions. View the logs.
7 years ago
#213
 @ Core Committer
@ Core Committer
7 years ago
- Resolution set to fixed
- Status changed from reviewing to closed
In 41648:
#214
 @ Core Committer
@ Core Committer
7 years ago
The help text in the sidebar needs correcting. It references the filter controls being in the sidebar, but they're now in the header. See screenshot above.
#215
 @ Core Committer
@ Core Committer
7 years ago
@johnbillion This panel description was part of the patch so I don't think it was a carryover from the old themes section. It may be referring to the “Installed themes” and “WordPress.org themes” as the filters. But the description should probably be fleshed out a bit more to also indicate that you can search themes and also filter themes by feature in the WordPress.org theme list.

This ticket was mentioned in Slack in #core by mustaasam.saleem. View the logs.
7 years ago
#222
 @
@
7 years ago
I just want to say again that using the word "WordPress.org themes" just does not feel right. For the importance is what happens when clicking the button. I believe most users who today click Appearance -> Themes -> Add New do not think about where the themes come from and likely do not care. They just want to add a new theme and many are probably not even aware that these themes are located at wordpress.org.
It would be better to give a hint to what happens when clicking the button then saying where the themes are located.
#223
follow-up:
↓ 224
 @ Emeritus Committer
@ Emeritus Committer
7 years ago
@paaljoachim Want to add a new ticket for that so we can track it in the milestone?
#224
in reply to:
↑ 223
 @
@
7 years ago
Replying to melchoyce:
@paaljoachim Want to add a new ticket for that so we can track it in the milestone?
Here it is: https://core.trac.wordpress.org/ticket/42130
























Scroll down for screenshots, etc. For historical purposes, and to aid future PM work, here is my working to-do list for tasks completed so far:
This represents about 60 hours of development time, in addition to the prior UX design work. Remaining tasks: