Opened 5 years ago
Closed 5 years ago
#45246 closed defect (bug) (fixed)
Twenty Seventeen: Issues in theme’s Gutenberg support & styles
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.0 | Priority: | normal |
| Severity: | normal | Version: | 5.0 |
| Component: | Bundled Theme | Keywords: | has-patch, needs-testing, has-screenshots, dev-reviewed, fixed-5.0 |
| Focuses: | ui, administration | Cc: |
Description
I’ve re-reviewed the Gutenberg support that added in #45045, primarily to find anything that might have been missed, but also make sure none of the other changes happening during 5.0 development so far created a need for theme updates, too.
I opted to combine my findings per theme into one ticket, since many of the issues showed up in more than one of the default themes — it seemed like it would make it easier to review and commit these fixes, given the timeline.
In Twenty Seventeen, I found these issues:
- Centred widget lists (Categories, Archives…) need to have the text centred, like the editor.
- The placeholder text in the editor doesn’t use the right font.
- The cover blocks need to have their styles updated to add the newer non
-image-variations of the cover block classes (.wp-block-coverand.wp-block-cover-text) - The Media & Text block does not have spacing underneath it.
- Editor width selectors can be simplified to just use
wp-blockin Gutenberg 4.2 RC 1. - The
marginstyles being pulled in from the theme’s original editor styles are causing the content in Gutenberg to list to the left. This is new in Gutenberg’s 4.2 RC 1 as well.
Attachments (14)
Change History (27)
#1
 @
@
5 years ago
45246.patch includes fixes for all the issues listed above, but I've only included screenshots for issues where it seemed like it'd be helpful.
#2
 @
@
5 years ago
- Focuses ui administration added
@laurelfulford, Twenty Seventeen does not allow ordered lists to be given a start value.
For below ordered lists it show diffrent result in frontend and backend in WordPress version 5.0-beta2-43859
<h2>Ordered List (Nested)</h2> <ol start="8"> <li>List item one -start at 8 <ol> <li>List item one <ol reversed="reversed"> <li>List item one -reversed attribute</li> <li>List item two</li> <li>List item three</li> <li>List item four</li> </ol> </li> <li>List item two</li> <li>List item three</li> <li>List item four</li> </ol> </li> <li>List item two</li> <li>List item three</li> <li>List item four</li> </ol>
#3
 @
@
5 years ago
Thanks for catching that, @mukesh27!
It looks like this is happening in 4.9.8 as well with the original editor, and there's a ticket for it here: #44775. It looks like some of the styles from the theme's original design weren't removed from the editor when they were updated on the front-end.
I'll follow up with that ticket!
#4
 @
@
5 years ago
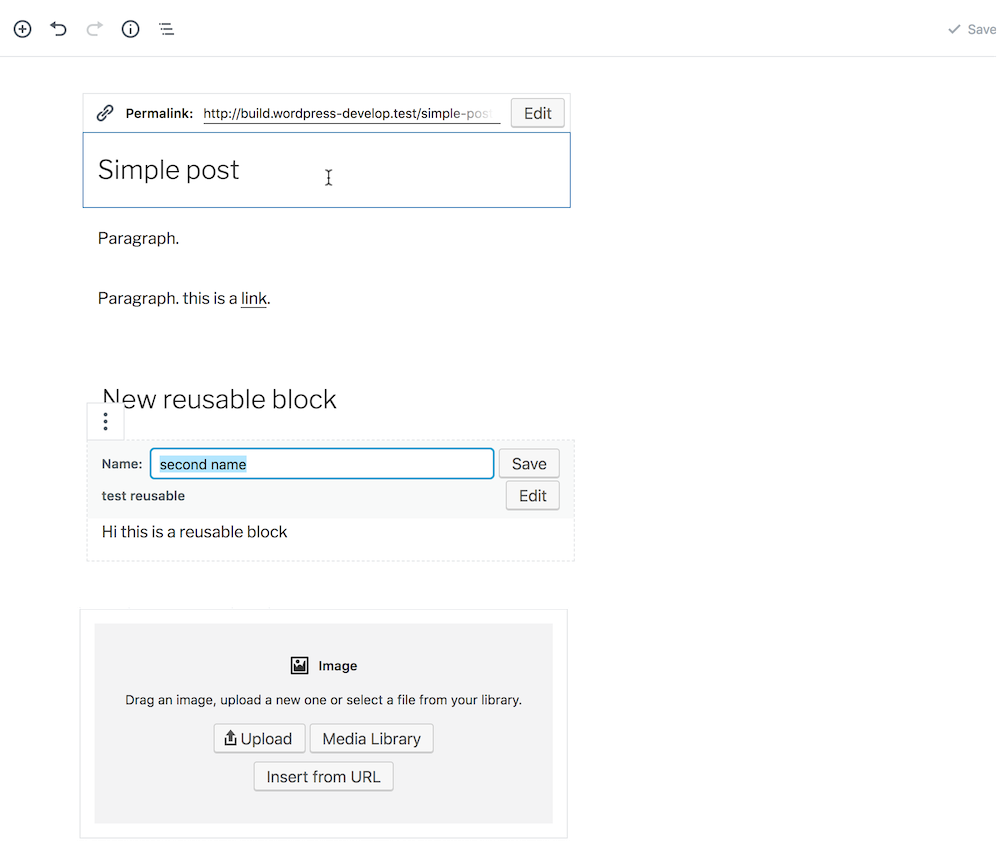
I've noticed some parts of the Gutenberg UI have a few issues with the theme styles, see for example:
- the Edit Permalink UI link style and button
- the Reusable block buttons
- the media buttons
I'd tend to think theme styles shouldn't affect parts of the Gutenberg UI and should be applied only to the content.
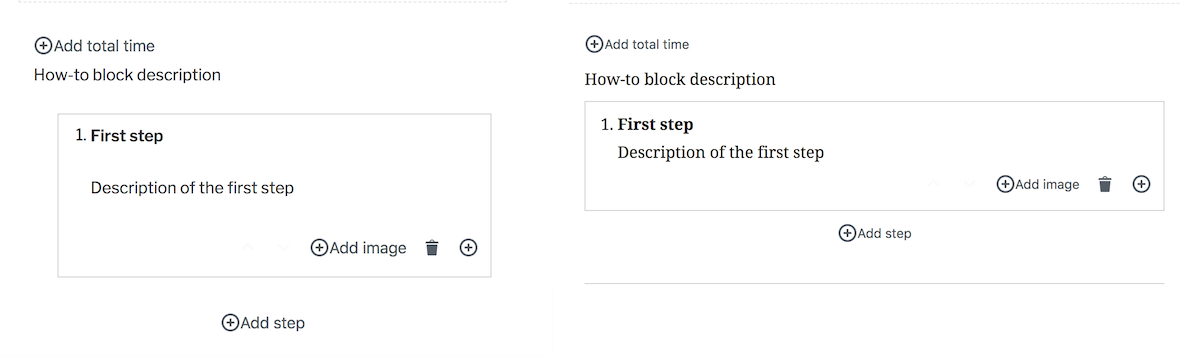
Same thing may happen with any custom block, see for example the block below where the font size, line-height, paragraph margins and buttons on the left (with the theme styles) break the block UI styling (on the right it's how is it supposed to be):
I guess this happens also with other themes. I'd tend to think some of these issues can be addressed at a theme level, trying to use more specific selectors. However, other issues should probably be best addressed at the Gutenberg level, providing better naming conventions, selectors, or any other mechanism to avoid style conflicts.
@laurelfulford I don't have great expertise with themes, I think your expertise is precious and I'd suggest to report this "upstream" on the Gutenberg project.
#5
 @
@
5 years ago
Hey @laurelfulford – like Twenty Fourteen, Twenty Fifteen and Twenty Sixteen, this patch looks good, save for a similar issue with the media and text block. See: https://core.trac.wordpress.org/ticket/45243#comment:2 Otherwise, good to go.
Noting too, that I'm seeing some of the same things that @afercia mentioned as well.
#6
 @
@
5 years ago
That's a great find, @afercia -- thank you! I agree that it should be reported in the Gutenberg repo. It's similar to https://github.com/WordPress/gutenberg/pull/11132 -- this also seems to be caused by the theme's original editor styles being pulled into Gutenberg with add_theme_support( 'editor-styles' ). I will file an issue first thing tomorrow (when my brain's a bit fresher!), and will circle back here with a link.
Thanks @davidakennedy for the review! 45246.1.patch fixes the issue with the extra space under Media & Text widgets. It also fixes an issue with un-centred bullets in centred widget blocks that @pento noted when reviewing the other themes.
#8
 @
@
5 years ago
Thanks @davidakennedy!
@afercia I ended up splitting your findings into two tickets in the Gutenberg GitHub repo -- it's the same underlying issue, but it looks like they both would need fixes in different spots in the code: