Opened 3 years ago
Closed 3 weeks ago
#55974 closed enhancement (duplicate)
Bundled theme: Add support for border options
| Reported by: |
|
Owned by: | |
|---|---|---|---|
| Milestone: | Priority: | normal | |
| Severity: | normal | Version: | 6.0 |
| Component: | Bundled Theme | Keywords: | |
| Focuses: | ui, css | Cc: |
Description (last modified by ) ¶
This description was updated June 7, 2024
The classic bundled themes are missing support for border options for most blocks.
Some blocks, like the pullquote, have border options enabled by default, but most blocks do not.
The border options include border color, width, style, and radius.
They can be enabled by adding add_theme_support( 'border' ); or
add_theme_support( 'appearance-tools' );.
The appearance-tools adds several options besides the borders, so the suggested change is to use add_theme_support( 'border' );.
add_theme_support( 'border' ); can be added to themes existing setup function.
After that, all supported blocks needs to be tested.
- Testing has shown that there are usually only a small number of issues found with the border support, but additional fixes may be needed for blocks that use images.
The following blocks support border controls as of WordPress version 6.6 Beta1, and needs to be tested.
Note that it is not necessary to test if these blocks have working border controls until there is a patch to test.
Avatar
Button
Code
Column
Columns
Comments Title
Cover
Details
Footnotes
Group
Image
Post Featured Image
Pullquote
Read More
Search
Table
Verse
Pull Requests
- Loading…
Change History (94)
#1
 @
@
3 years ago
- Summary changed from Twenty Twenty: border color issue in Pullquote block to Theme-specific border color options for Pullquote block

This ticket was mentioned in PR #2944 on WordPress/wordpress-develop by adamwoodnz.
3 years ago
#2
- Keywords has-patch added; needs-patch removed
This PR fixes issues in the bundled themes with block border colors, in particular the Pullquote block. In Twenty Twenty One, Twenty Twenty and Twenty Nineteen themes when a border color is set for this block, it is either not applied in the editor or the frontend, or both.
Trac ticket: https://core.trac.wordpress.org/ticket/55974
Testing
For each of the themes Twenty Twenty One, Twenty Twenty and Twenty Nineteen:
Default colors
- Create a post with a Pullquote block
- Set the border color of the Pullquote using the block options
- Ensure the border color is displayed in the editor
- Publish the post and ensure the border color is displayed in the frontend
- Repeat for each of the available default color options
Custom colors
- Go to the theme customizer and customize any of colors allowed by the theme
- Return to your post and check that both the editor and the published post use the custom color

This ticket was mentioned in Slack in #core-themes by adamwood. View the logs.
3 years ago
#8
 @
@
2 years ago
Retested with 6.2, state is the same:
Twenty Twenty Three
- Supports both preset colors and custom colors in editor and frontend. No fixes required.
Twenty Twenty Two
- Supports both preset colors and custom colors in editor and frontend. No fixes required.
Twenty Twenty One
- Supports custom colors in editor and frontend
- Supports preset colors (doesn't allow customizer) in editor but not frontend
Twenty Twenty
- Supports custom colors in editor and frontend
- Supports preset colors (including customizer set) in editor but not frontend
Twenty Nineteen
- Supports custom colors in editor and frontend
- Supports preset colors (including customizer set) in editor but not frontend
Twenty Seventeen
- Supports both preset colors and custom colors in editor and frontend. No fixes required.
Twenty Sixteen
- Supports custom colors in editor and frontend
- Supports preset colors in editor but not frontend
Twenty Fifteen
- Supports custom colors in editor and frontend
- Supports preset colors in editor but not frontend
#9
 @ Core Committer
@ Core Committer
2 years ago
- Milestone changed from Future Release to 6.2
Thanks for the refreshed PR! Moving to 6.2 for visibility.
#10
 @ Core Committer
@ Core Committer
2 years ago
- Keywords needs-refresh added
Hi!
I added some notes on the PR.
Twenty Twenty-One changes the foreground color depending on the dark mode and background color settings. This functionality should be updated to work for the border, but it can be done in a separate ticket once classic themes fully support the border controls for blocks.
#12
 @ Core Committer
@ Core Committer
2 years ago
Sergey, I moved it to future release again since the PR needs to be updated, and we are already at beta 3.

20 months ago
#14
Thank you for continuing the work on this feature.
I want to add the from WordPress 6.3, themes can opt-in to the block border support with: add_theme_support( 'border' );
I think the default themes should use this theme support.
The CSS changes are still needed. I have opened a related issue in the Gutenberg GitHbu repo:
https://github.com/WordPress/gutenberg/issues/52864

@adamwood commented on PR #2944:
20 months ago
#15
You're welcome!
I want to add that from WordPress 6.3, themes can opt-in to the block border support with:
add_theme_support( 'border' );
I think the default themes (non block themes) should use this theme support.
To be clear; do you mean there is more work to do in this PR?

20 months ago
#16
Yes I think the theme support should be added to the functions.php files setup functions. Otherwise the user can not take full advantage of the CSS border changes?

@adamwood commented on PR #2944:
20 months ago
#17
Otherwise the user can not take full advantage of the CSS border changes?
So that will mean that any block added in these themes will now get border controls? How far back do you think we should add this support.. beyond twentynineteen?

@adamwood commented on PR #2944:
20 months ago
#18
So will that mean that any block that supports border added in these themes, will now get border controls displayed?
Ah yes I can see this working after adding it.

@adamwood commented on PR #2944:
20 months ago
#20
Discovered that twentytwenty actually has border styles off for the pullquote block. It seems that the fix should be to disable the controls in that scenario. Or we could allow it by changing the styles to something like:
.editor-styles-wrapper .wp-block-pullquote { color: inherit; position: relative; text-align: center; } .editor-styles-wrapper .wp-block-pullquote:not(.has-border-color):not([style*=border-width]) { border: none; padding: 0; }
Thoughts @carolinan ?

@adamwood commented on PR #2944:
20 months ago
#21
Discovered that twentytwenty actually has border styles off for the pullquote block. It seems that the fix should be to disable the controls in that scenario.
I was wrong this was only in the editor. Added a fix to add editor support. Haven't addressed padding.

@adamwood commented on PR #2944:
20 months ago
#22
I've now tested the 3 themes with pullquote and group blocks, including changing colors with customizer and custom block colors, and I believe all are working as expected. Are there any other blocks in particular that you think warrant testing?

@adamwood commented on PR #2944:
20 months ago
#23
These E2E tests seem very flaky; failures due to TimeoutError: Navigation timeout of 30000 ms exceeded seem very common on https://github.com/WordPress/wordpress-develop/actions/workflows/end-to-end-tests.yml

@adamwood commented on PR #2944:
19 months ago
#24
I've just rebased again @carolinan, are you able to give this another review please? Pretty keen to get this wrapped up
#25
 @ Core Committer
@ Core Committer
19 months ago
- Keywords needs-testing added; needs-refresh removed
- Milestone changed from Future Release to 6.4
#26
 @ Core Committer
@ Core Committer
19 months ago
The following blocks support border:
Avatar
Button
Code
Column
Columns
Comments Title
Group
Image
Post Featured Image
Pullquote
Read More
Search
Table
Verse
Twenty Nineteen testing results
Open a terminal in the theme folder. Use the commands to build the CSS:
npm install
npm run build
Pullquote test:
Custom color selected with the color picker works well.
- Default color settings in customizer works well.
- When I change the color in the customizer option:
- The color palette in the actual setting in the editor is correctly updated.
- Blocks that had the primary color applied does not update to the new color. The old color is added inline without using the CSS class name.
- Blocks that had the secondary color applied does update to the new color. The new color is added with the help of the CSS class name.
#27
 @ Core Committer
@ Core Committer
19 months ago
Twenty Twenty testing results
Pullquote test:
Custom colors selected with the color picker work well.
Colors from the theme palette (the default color settings in the customizer) work well.
When I change the colors in the customizer options, the colors work well.
#28
 @ Core Committer
@ Core Committer
19 months ago
Twenty Twenty-One testing results
Open a terminal in the theme folder. Use the commands to build the CSS:
npm install
npm run build
I tested the pull quote with:
- the default background color,
- dark mode enabled.
- custom background color selected in the customizer.
Colors from the color picker work well
Colors from the palette work well
#29
 @
@
19 months ago
Thanks @poena! So is this Twenty Nineteen issue the only defect?
Blocks that had the primary color applied does not update to the new color. The old color is added inline without using the CSS class name.
#32
 @ Core Committer
@ Core Committer
19 months ago
Related: Twenty Fifteen https://core.trac.wordpress.org/ticket/58565
#33
in reply to:
↑ 30
 @
@
19 months ago
Replying to poena:
Yes, but I only tested one block.
I can't reproduce this unfortunately, maybe I'm missing something.
Here's the behaviour I see:
The color is applied via the [code from functions.php](https://github.com/WordPress/wordpress-develop/pull/2944/files#diff-56ba742c278e04ff8ab72489847c46915c2c4ae6d6a247a46dca81950bfdeb18L159)
Please let me know if I'm testing this wrong.
 @ Core Committer
@ Core Committer
18 months ago
In the video I am adding the blue color to the pullqoute block, but in the border color setting, this color is *not* called primary which may be a bug.
#34
follow-up:
↓ 36
 @ Core Committer
@ Core Committer
18 months ago
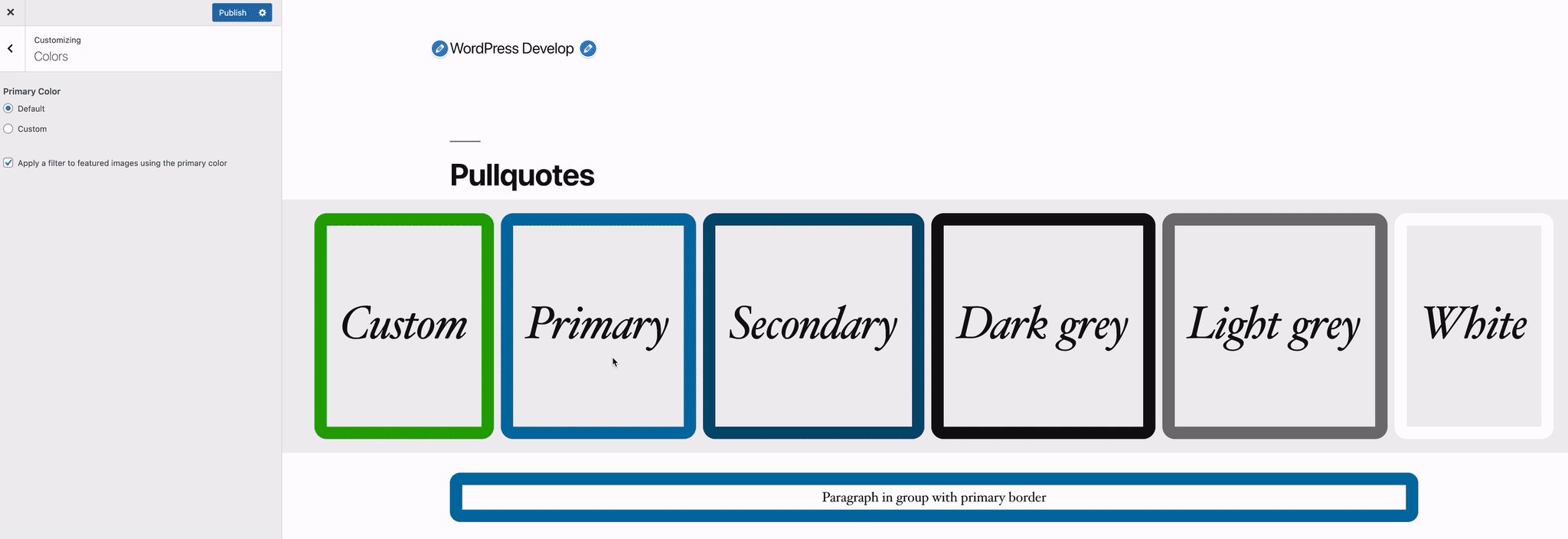
In the video, I am doing the following:
I select a pullquote block in the block editor and add a border width, border color, and border-radius.
When I select the first color in the color palette, the palette does not actually use the name or label "primary", which I would expect.
Visually, the border is applied correctly in the editor.
I save the post and view the block on the front. Visually, the border is applied correctly.
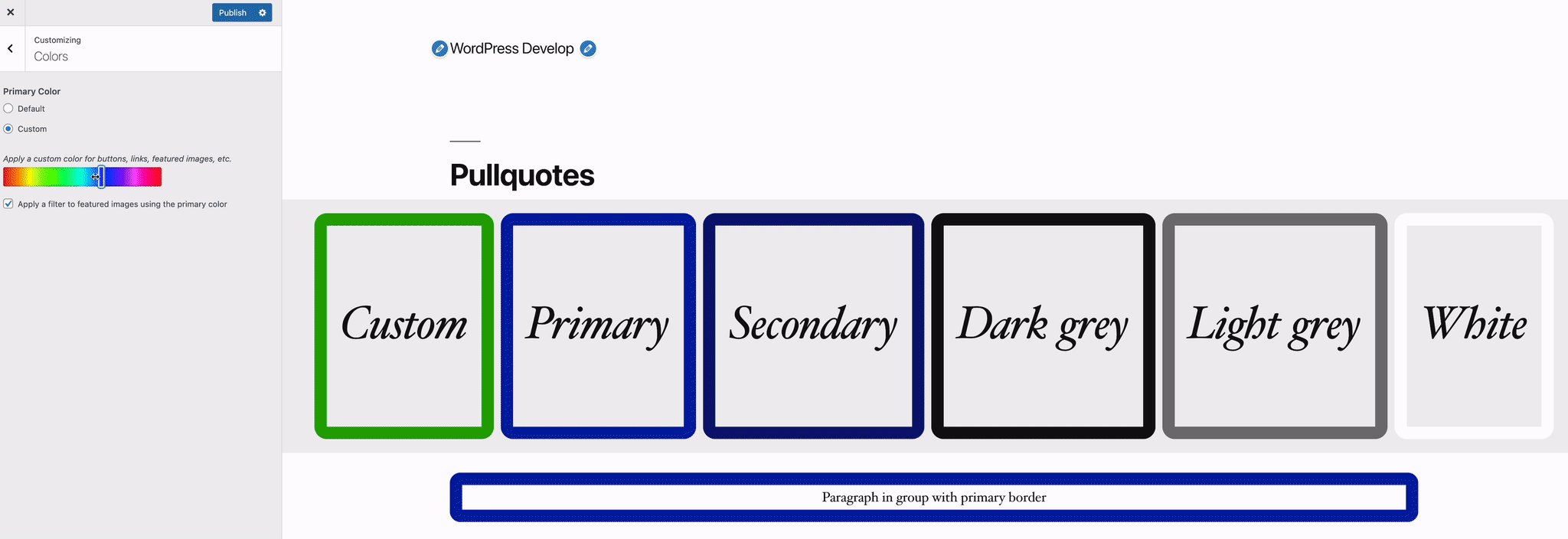
I open the customizer, select the color panel, and change the primary color to "custom".
I adjust the slider in the color selector, but the border color does not change.
Now, I am thinking that maybe I need to publish the changes for them to work, so I press the publish button in the customizer.
Nothing changes; the border stays the same color.
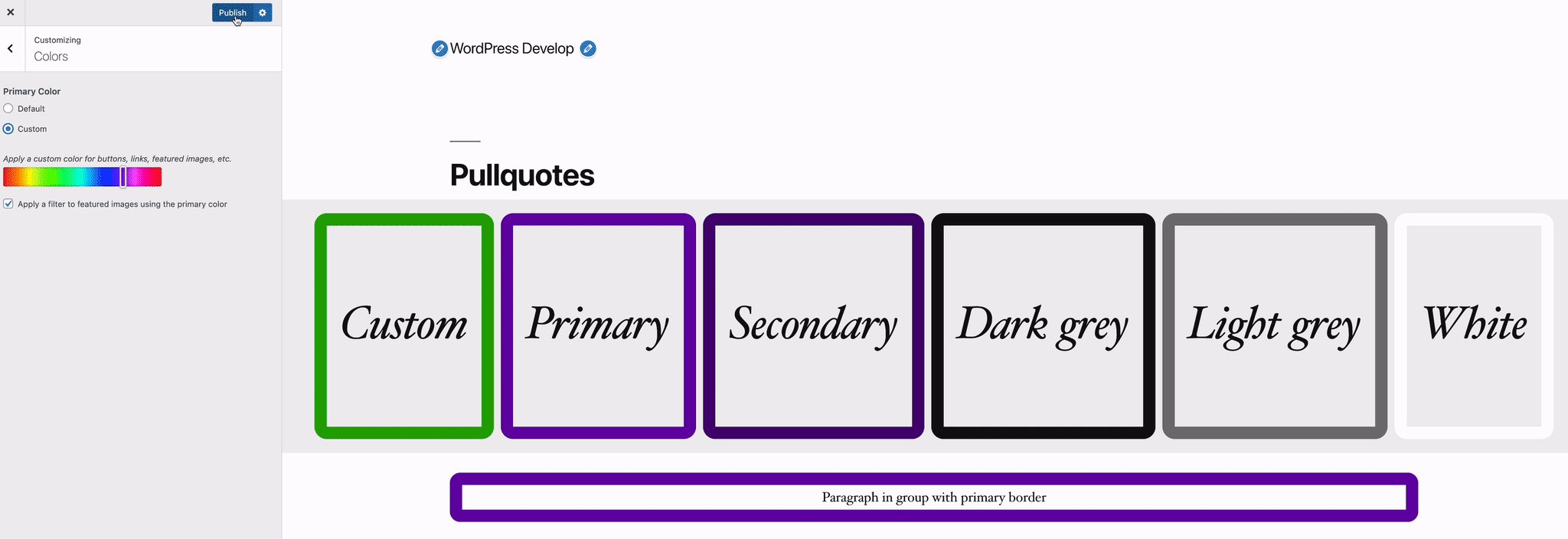
I try a few more colors, and then I scroll down the page and see that a link color has been changed, so the color has been updated, just not for the pullquote border.
I close the customizer and return to editing the post.
I confirm that the color palette in the block color setting has been updated.
I hover over the color palette and notice that the color is still not labeled "Primary".
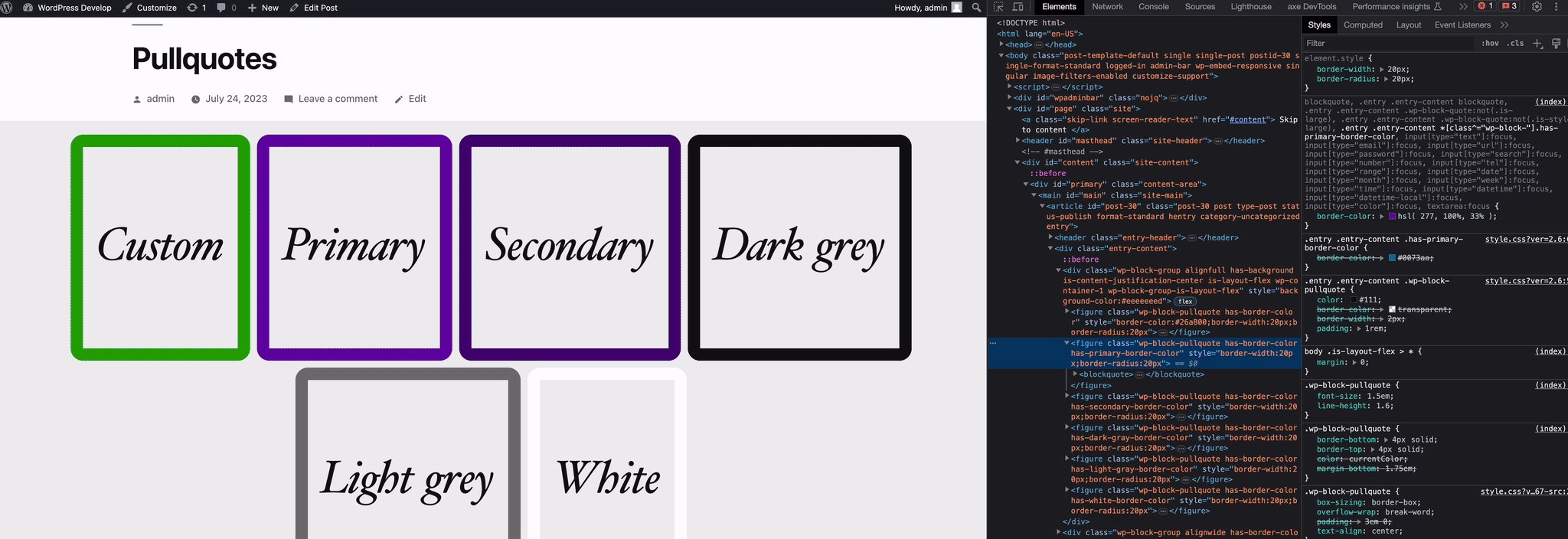
I open the code editor mode in the block editor and find that the color referenced uses a hex code.
I close the code editor mode and change the border color to the first color in the palette.
Then I open the code editor mode again and find that the color referenced is "primary".
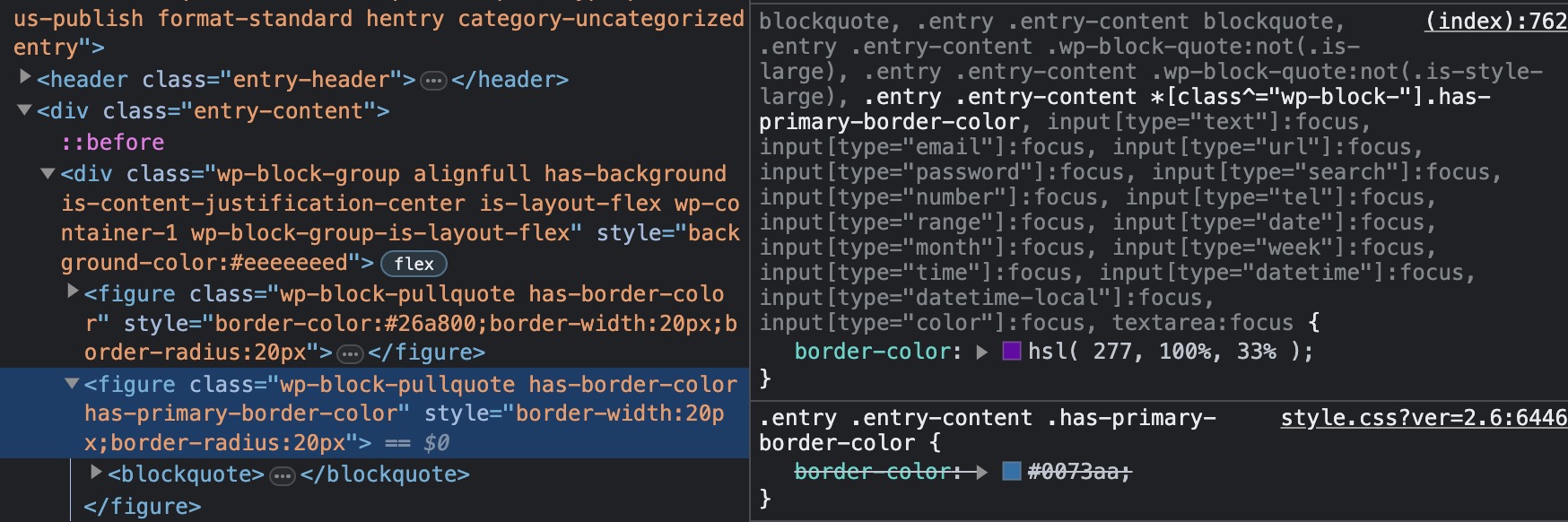
<!-- wp:pullquote {"style":{"border":{"radius":"30px","width":"20px"}},"borderColor":"primary"} -->
<figure class="wp-block-pullquote has-border-color has-primary-border-color" style="border-width:20px;border-radius:30px">
#35
follow-up:
↓ 37
 @ Core Committer
@ Core Committer
18 months ago
- Keywords needs-refresh added
I am no longer able to reproduce the following:
I open the customizer, select the color panel, and change the primary color to "custom".
I adjust the slider in the color selector, but the border color does not change.
But I would like the PR to be refreshed so that is up to date with the current trunk / 6.4 beta
#36
in reply to:
↑ 34
 @
@
18 months ago
Ah that's really helpful, I'll take another look, thanks
Replying to poena:
In the video, I am doing the following:
I select a pullquote block in the block editor and add a border width, border color, and border-radius.
When I select the first color in the color palette, the palette does not actually use the name or label "primary", which I would expect.
Visually, the border is applied correctly in the editor.
I save the post and view the block on the front. Visually, the border is applied correctly.
I open the customizer, select the color panel, and change the primary color to "custom".
I adjust the slider in the color selector, but the border color does not change.
Now, I am thinking that maybe I need to publish the changes for them to work, so I press the publish button in the customizer.
Nothing changes; the border stays the same color.
I try a few more colors, and then I scroll down the page and see that a link color has been changed, so the color has been updated, just not for the pullquote border.
I close the customizer and return to editing the post.
I confirm that the color palette in the block color setting has been updated.
I hover over the color palette and notice that the color is still not labeled "Primary".
I open the code editor mode in the block editor and find that the color referenced uses a hex code.
I close the code editor mode and change the border color to the first color in the palette.
Then I open the code editor mode again and find that the color referenced is "primary".
<!-- wp:pullquote {"style":{"border":{"radius":"30px","width":"20px"}},"borderColor":"primary"} --> <figure class="wp-block-pullquote has-border-color has-primary-border-color" style="border-width:20px;border-radius:30px">
#37
in reply to:
↑ 35
 @
@
18 months ago
Sure, I'll try to get this refreshed asap
Replying to poena:
I am no longer able to reproduce the following:
I open the customizer, select the color panel, and change the primary color to "custom".
I adjust the slider in the color selector, but the border color does not change.
But I would like the PR to be refreshed so that is up to date with the current trunk / 6.4 beta
#38
 @
@
18 months ago
- Keywords needs-refresh removed
I've refreshed @poena, I'll do some more testing tomorrow.
#39
 @
@
18 months ago
Test Report
Environment
WordPress - 6.3.2-alpha-56758
Microsoft Edge - Version 117.0.2045.55
OS - macOS Sonoma 14.1 Beta (23B5046f)
PHP - 8.1.9
Web Server - nginx
Database - MySQL 8.2.10
Themes:
Twenty Twenty [Version: 2.2]
Twenty Twenty-One [Version: 1.8]
Twenty Twenty-Two [Version: 1.4]
Twenty Twenty-Three [Version: 1.2]
Test Results
Twenty Twenty
Supports custom colors in editor
Did not show in the frontend
Twenty Twenty-One
Supports custom colors in editor
Showed in the frontend
Twenty Twenty-Two
Supports custom colors in editor
Showed in the frontend
Twenty Twenty-Three
Supports custom colors in editor
Showed in the frontend
#40
 @
@
18 months ago
@poena would you be able to check out the updated patch to see if it looks good now?
#41
 @
@
18 months ago
- Milestone changed from 6.4 to 6.5
This makes many changes across the three themes; I need to recommend revisiting for the next release.
#42
 @
@
18 months ago
Hi again,
I was checking the pullquote block in the Twenty Twenty-Four theme version 1.0. The pullquote shows a border radius in the front-end view if the Radius input box is blank. But if I put a zero or any other value, it shows the correct output in the front-end.
Environment
WordPress - 6.4-RC1
Chrome - Version 118.0.5993.88
OS - macOS Sonoma 14.1 Beta
PHP - 8.2.10
Web Server - nginx
Database - MySQL 8.0.16
#43
 @
@
18 months ago
Test Report
Environment
WordPress - 6.4-RC1
Microsoft Chrome - Version 117.0.5938.149 (Official Build) (arm64)
OS - macOS 13.4.1 (22F82)
PHP - 8.1.23
Web Server - nginx
Database - MySQL 8.0.16
Themes:
Twenty Nineteen [Version: 2.5]
Twenty Twenty [Version: 2.2]
Twenty Twenty-One [Version: 1.9]
Twenty Twenty-Two [Version: 1.5]
Twenty Twenty-Three [Version: 1.2]
Twenty Twenty-Four [Version: 1.0]
Test Results
Twenty Nineteen
Supports custom color in editor
Did not show in the frontend
Twenty Twenty
Supports custom colors in editor
Did not show in the frontend
Twenty Twenty-One
Supports custom colors in editor
Showed in the frontend
Twenty Twenty-Two
Supports custom colors in editor
Showed in the frontend
Twenty Twenty-Three
Supports custom colors in editor
Showed in the frontend
Screenshots
#44
 @ Core Committer
@ Core Committer
17 months ago
@premaanjum @ababir Do I understand correctly that you are confirming that there are problems with the pull quote border without the pull request applied?
#45
 @
@
17 months ago
Hi @poena ,
Yes, as I have tested on a few themes, including Twenty Twenty-Four, the pull quote border is showing some issues.
#46
 @
@
17 months ago
There are other issues apart from the border. One that I found was with the size. No matter which one you choose from typography, the text size stays the same. Just the box size changes a bit.
#47
follow-ups:
↓ 48
↓ 50
 @ Core Committer
@ Core Committer
14 months ago
I think perhaps the best way forward after all is to split it into separate PR's, one per theme and divide the work and testing? But I would like to hear your opinions.
We have two weeks until beta 1 of 6.5, but we should remember that we can also release theme update outside of major WordPress releases.
#48
in reply to:
↑ 47
 @ Core Committer
@ Core Committer
14 months ago
Replying to poena:
I think perhaps the best way forward after all is to split it into separate PR's, one per theme and divide the work and testing? But I would like to hear your opinions.
Sounds good to me
#49
follow-up:
↓ 51
 @ Core Committer
@ Core Committer
14 months ago
When theme support for appearance tools was added to WordPress 6.5, the update also fixed the CSS classnames and variables for the theme color palette in classic themes.
More information here: https://github.com/WordPress/gutenberg/pull/57190
If it is acceptable that these borders only work from 6.5, we should be able to reduce the code and take advantage of this update. I am using "should" here because I have not attempted it yet.
#50
in reply to:
↑ 47
 @
@
14 months ago
Replying to poena:
I think perhaps the best way forward after all is to split it into separate PR's, one per theme and divide the work and testing? But I would like to hear your opinions.
We have two weeks until beta 1 of 6.5, but we should remember that we can also release theme update outside of major WordPress releases.
Sounds sensible to me.
#51
in reply to:
↑ 49
 @
@
14 months ago
Replying to poena:
If it is acceptable that these borders only work from 6.5, we should be able to reduce the code and take advantage of this update. I am using "should" here because I have not attempted it yet.
Alright, if this is acceptable let me know whether to close the PR. Seems like the only change would then be to add either border or appearance tools support to each theme, likely in separate PRs.
#52
 @ Core Committer
@ Core Committer
14 months ago
I would like to hear some more opinions on if it would be acceptable, since it is a big gap between the reported version 6.0, and 6.5.
 @ Core Committer
@ Core Committer
14 months ago
Test blocks for borders in Twenty Twenty. Copy and paste into the block editor code editor mode.
#53
 @ Core Committer
@ Core Committer
14 months ago
Twenty Twenty
Here are the testing results for all blocks that support borders.
Summary:
The theme includes a standard CSS reset which causes problems for some of the borders.
The table and search block especially needs some fixes besides the CSS reset.
## Pullquote
4.7: The lowest supported WordPress version. There is no pullqoute, quotes are correct before and after the patch.
5.1, 5.3: The pullquote has no border settings, and is correct before and after the patch.
5.9, 6.0, 64, 6.5 alpha: The pullquote has border settings. Before the patch, the theme palette border colors do not work. With the patch, they do. It also works when the color in the customizer is changed.
The following blocks were only tested with PR https://github.com/WordPress/wordpress-develop/pull/2944 on 6.5 alpha, because of time constraints.
## Avatar
With the patch: The border works as long as the border style is set. If it is not set, the border does not work on the front, because it is overrriden by the theme image border CSS.
## Button
With the patch: The border works as long as the border style is set. If it is not set, the border does not work on the front, because it is overrriden by the theme .wp-block-buttonlink border styles.
## Code
The block has a default 1px border.
With the patch: All supported border options work.
## Column
Single column inside the columns block.
With the patch: All supported border options work.
## Columns
With the patch: All supported border options work.
The block does not look exactly the same in the editor and front because of extra spacing in the editor.
## Comment author avatar
The block has a default border radius.
With the patch: The border works as long as the border style is set. If it is not set, the border does not work on the front, because it is overrriden by the theme image border CSS.
## Comments title
To test this block, your post or page needs to have comments enabled.
With the patch: The border works as long as the border style is set. If it is not set, the border does not work on the front, because it is overrriden by the theme H2 border CSS, which is part of the CSS Reset.
## Cover
With the patch: All supported border options work.
## Details
With the patch: All supported border options work.
## Footnotes
With the patch: The border works as long as the border style is set. If it is not set, the border does not work on the front, because it is overrriden by the theme list border CSS, which is part of the CSS Reset.
## Group
With the patch: All supported border options work.
The block does not look exactly the same in the editor and front because of extra spacing in the editor.
## Image
With the patch: All supported border options work.
## Featured Image
With the patch: The border does not work. There is no block option set the border style, and it is overrriden by the theme image border CSS.
## Read more
With the patch: All supported border options work.
## Search
With the patch: The options kind of work: The editor and front both shows a border, but
they don't match. On the front, the border is not applied to the button. In the editor, the button styles are different, as if they were missing, and this seems to be a bug that is unrelated.
## Table
With the patch: Border style and width is working but the color is not correct.
## Verse
With the patch: All supported border options work.

This ticket was mentioned in PR #6081 on WordPress/wordpress-develop by @poena.
14 months ago
#54
Trac ticket: https://core.trac.wordpress.org/ticket/55974
The initial commit for this pull request only copies the changes to Twenty Twenty from
https://github.com/WordPress/wordpress-develop/pull/2944.
The purpose is to split the bigger PR into smaller PR's, one for each theme.

This ticket was mentioned in PR #6082 on WordPress/wordpress-develop by @poena.
14 months ago
#55
Trac ticket: https://core.trac.wordpress.org/ticket/55974
The initial commit for this pull request only copies the changes to Twenty Nineteen from
https://github.com/WordPress/wordpress-develop/pull/2944.
The purpose is to split the bigger PR into smaller PR's, one for each theme.
#56
 @ Core Committer
@ Core Committer
14 months ago
- Keywords needs-refresh added
- Milestone changed from 6.5 to Future Release

This ticket was mentioned in PR #6086 on WordPress/wordpress-develop by @poena.
14 months ago
#57
- Keywords needs-refresh removed
Trac ticket:
Trac ticket: https://core.trac.wordpress.org/ticket/55974
The initial commit for this pull request copies the changes to Twenty Twenty-One from
https://github.com/WordPress/wordpress-develop/pull/2944, with the CSS files re-built.
The purpose is to split the bigger PR into smaller PR's, one for each theme.

@mukesh27 commented on PR #6086:
13 months ago
#58
Thanks @carolinan, The PR look good to me.

@sudipatel007 commented on PR #6086:
13 months ago
#59
Test Report
Environment
WordPress - 6.5-beta2-57698
Google Chrome - Version 121.0.6167.184 (Official Build) (arm64)
OS - macOS Sonoma 14.2
PHP - 8.1.23
Web Server - nginx
Database - MySQL 8.0.16
Themes:
Twenty Twenty-One [Version: 1.8]
Test Results
Twenty Twenty-One
The border custom color is working as expected.
Showed in the frontend as well.
PR looks good to me as per my testing. you can see the screenshot as above

13 months ago
#60
I'm afraid I have broken this PR while trying to solve the merge conflicts for the .css.map files. I will close this PR because I don't think those 300+ files are removable. 
This is why I try to avoid submitting PR's with the CSS files built.

This ticket was mentioned in PR #6204 on WordPress/wordpress-develop by @poena.
13 months ago
#61
Trac ticket:
https://core.trac.wordpress.org/ticket/55974
Note that to test this PR, you need to build the updated CSS files from the SCSS files using the commands
npm install
npm run build
(Alternatively the start or watch commands, please see package.json)
#62
 @ Core Committer
@ Core Committer
13 months ago
Update on Twenty Twenty:
I have updated PR https://github.com/WordPress/wordpress-develop/pull/6081/ to fix the border styles for Avatar (+ Comments avatar, its the same block...), Button, Comments Title, Featured Image, Table.
I did not update the search block, because it is missing editor styles and should first be fixed in a separate issue.
For the comments title, I removed the border:none from the CSS reset from all headings.
For the other blocks I have overridden the CSS reset only where necessary.
There is still one inconsistency for the table block where the editor and front shows different styles. That is when the borders are set to different widths. For example, when the top and bottom borders are 10px, but the left border is 1px.
Solutions are welcome :)
Additional testing instructions:
When testing the table block, the text color should be used as the border color, if there is no border color set.
This is mostly so that the table block border continues to work on versions before WordPress 6.3, which is the version that added the support for border controls in classic themes.
See https://core.trac.wordpress.org/ticket/58022
When testing the blocks, remember to test with borders on only 1-3 sides. Not only with the default control that adds the border to all sides.
#63
 @ Core Committer
@ Core Committer
13 months ago
- Summary changed from Theme-specific border color options for Pullquote block to Bundled theme: Add support for border options
#64
 @ Core Committer
@ Core Committer
13 months ago
Update on Twenty Twenty-One:
I updated PR https://github.com/WordPress/wordpress-develop/pull/6204 with fixes to the Avatar and Featured Image blocks. Before the PR, the editor and front did not match.
#65
 @ Core Committer
@ Core Committer
13 months ago
Update on Twenty Nineteen:
I updated PR https://github.com/WordPress/wordpress-develop/pull/6082 with fixes for: Avatar, Featured Image, Button, and table. Before the PR, the editor and front did not match.
#67
 @ Core Committer
@ Core Committer
10 months ago
- Milestone changed from Future Release to 6.6
I am going to move this to the latest release to see if we can get some testing eyes on it as there seem to be some pretty agreed on PRs.
#68
 @
@
10 months ago
Test Report
Description
I've tested the Pullquote block with Twenty Twenty, Twenty Eleven, Twenty Fourteen, and Twenty Fifteen, and everything seems perfect.
Environment
- WordPress: 6.6-alpha-57778-src
- PHP: 8.3.7
- Server: nginx/1.25.4
- Database: mysqli (Server: 8.3.0 / Client: mysqlnd 8.3.7)
- Browser: Chrome 125.0.0.0
- OS: macOS
- Theme: Twenty Twenty 2.6
- MU Plugins: None activated
- Plugins:
- Test Reports 1.1.0
Screenshots
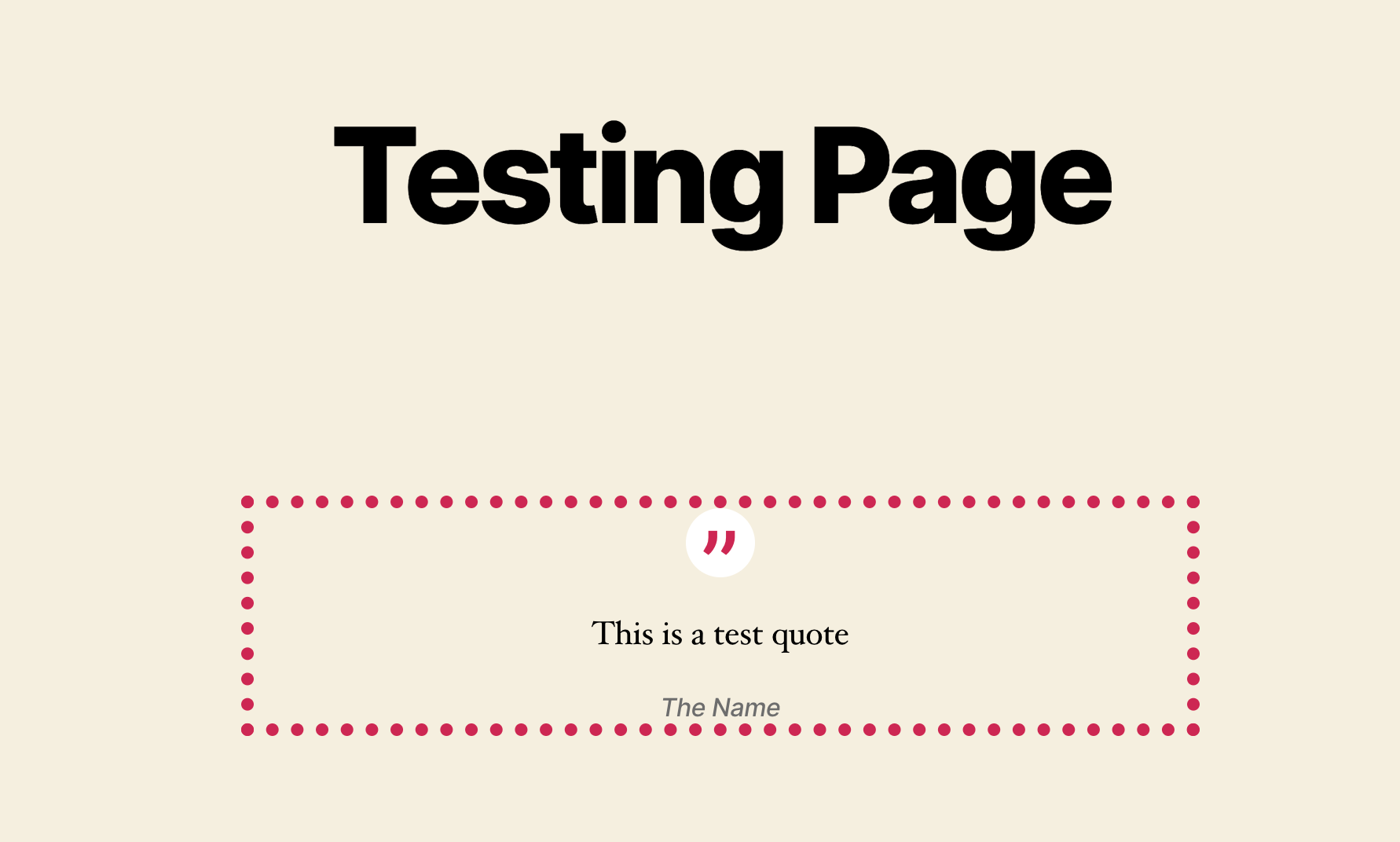
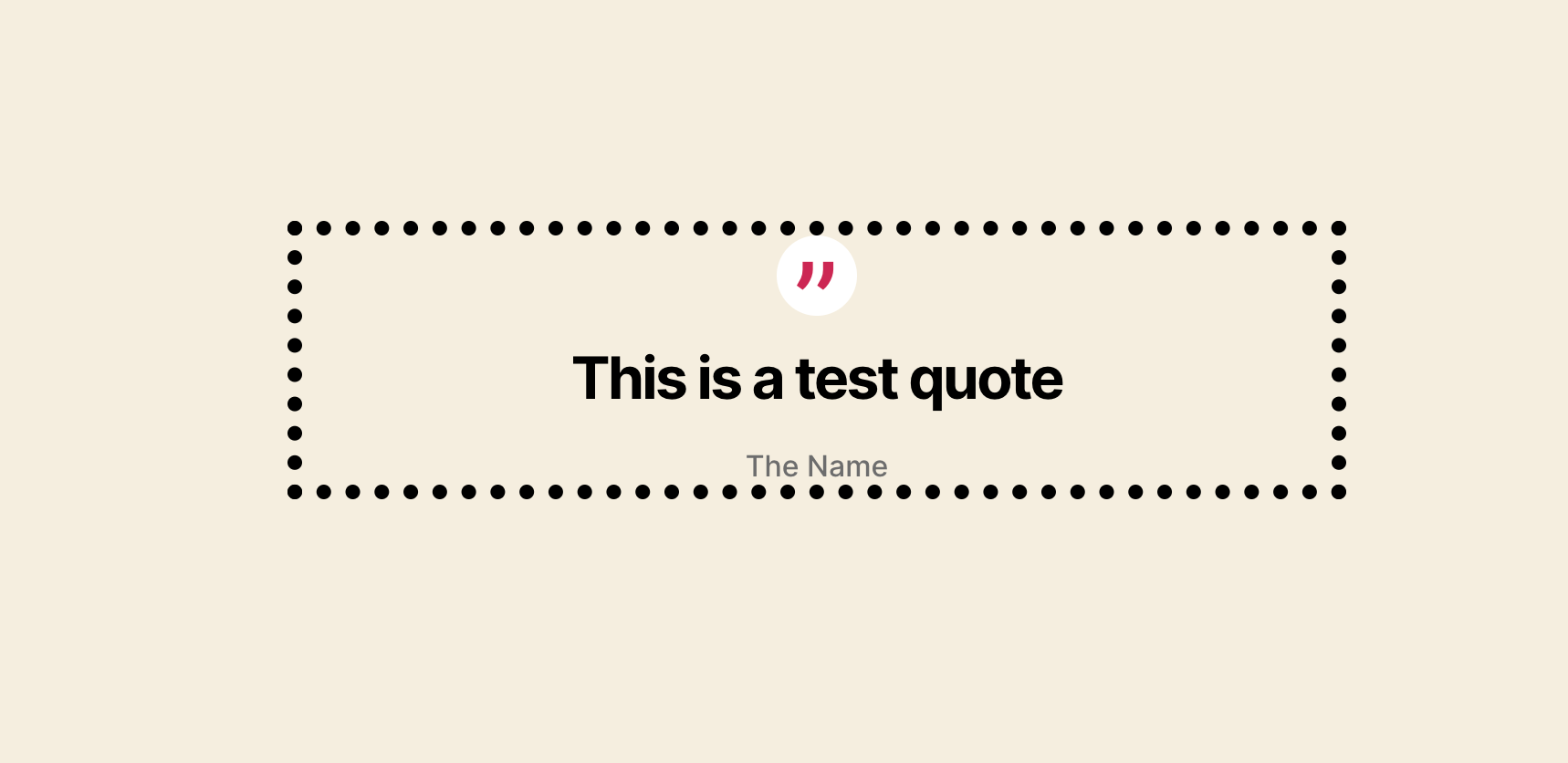
| Editor | Frontend |
 | 
|
 | 
|
 | 
|
 | 
|
#69
follow-up:
↓ 71
 @ Core Committer
@ Core Committer
10 months ago
@hmbashar Thank you for testing.
There are no patches for some of the themes that you listed. Can you please add the full details of what you have tested, including which blocks exactly, and the link to the PR or patch that was tested.
A reminder for everyone:
- There are only patches to test for Twenty Nineteen, Twenty Twenty, Twenty Twenty-One.
- All blocks that supports borders must be tested.
Please read the testing instructions carefully, they include the list of blocks that needs to be tested.
I understand that this is time consuming, so if each tester is only able to test one or a few blocks that is still great, but it is crucial that this is mentioned in the test results so that someone can continue testing the remaining blocks.
It is not enough to only test the quote and pull quote blocks because the border settings in these blocks are separate and does not rely on the new theme support.
#70
 @ Core Committer
@ Core Committer
10 months ago
It would be useful to have automated visual regression testing for this.
#71
in reply to:
↑ 69
;
follow-up:
↓ 74
 @
@
10 months ago
Replying to poena:
@hmbashar Thank you for testing.
There are no patches for some of the themes that you listed. Can you please add the full details of what you have tested, including which blocks exactly, and the link to the PR or patch that was tested.
A reminder for everyone:
- There are only patches to test for Twenty Nineteen, Twenty Twenty, Twenty Twenty-One.
- All blocks that supports borders must be tested.
Please read the testing instructions carefully, they include the list of blocks that needs to be tested.
I understand that this is time consuming, so if each tester is only able to test one or a few blocks that is still great, but it is crucial that this is mentioned in the test results so that someone can continue testing the remaining blocks.
It is not enough to only test the quote and pull quote blocks because the border settings in these blocks are separate and does not rely on the new theme support.
Hi @poena,
There is no patch that needs testing for me. I just installed the WordPress 6.6-alpha-57778-src version, which includes the Twenty Twenty, Twenty Eleven, Twenty Fourteen, and Twenty Fifteen themes. I used the 'Pullquote' block and took screenshots, which I have shared in my reply.
#72
 @
@
10 months ago
Hello,
I have reviewed above mentioned issue on "Twenty Thirteen" & "Twenty Fourteen" themes. I seems to see the border issue for both the themes.
I activated/deactivated Gutenberg plugin(Version 18.5.0) while testing, But it not affected on it.
Environment
- WordPress: 6.5.4 running
- PHP: 8.3.0
- Server: nginx/1.25.4
- Database: mysqli (Server: 8.0.16 / Client: mysqlnd 8.3.0)
- Browser: Chrome Version 125.0.6422.142 (Official Build) (arm64)
- OS: macOS Version: 14.5 (23F79)
- Theme:
- Twenty Thirteen Version: 4.1
- Twenty Fourteen Version: 3.9
- Gutenberg plugin(Version 18.5.0) (Activated/Deactivated)
Also, here I have attached its screenshots for reference:
Twenty Thirteen Back-end:
Thanks,
#73
 @ Core Committer
@ Core Committer
10 months ago
- Milestone changed from 6.6 to Future Release
- Type changed from defect (bug) to enhancement
I would like to remind everyone again that what needs testing is not if the bug is present without the pull requests.
What needs testing is if the pull requests work.
Example: https://core.trac.wordpress.org/ticket/55974#comment:53
Because this change is an enhancement, and we are at Beta 1 of WordPress version 6.6, and testing has not been done, I am changing the milestone back to future release.
#74
in reply to:
↑ 71
 @ Core Committer
@ Core Committer
10 months ago
Replying to hmbashar:
There is no patch that needs testing for me.
The three open pull requests that needs testing are listed in the Pull requests section of this page:
https://core.trac.wordpress.org/ticket/55974?replyto=71#section-pr
How can I help make the testing easier? There is already a list of the blocks that needs testing in the comments, and example test reports with descriptions.
Anyone is also welcome to continue adding the border support to themes that don't have pull requests yet.
#78
 @ Core Committer
@ Core Committer
9 months ago
- Owner set to karmatosed
- Status changed from new to assigned
Assigning to myself to see about testing.
#79
 @ Core Committer
@ Core Committer
8 months ago
In have refreshed the PR for Twenty Twenty to solve the merge conflict.
#80
 @ Core Committer
@ Core Committer
7 months ago
- Keywords commit added
- Milestone changed from Future Release to 6.7
#82
 @ Core Committer
@ Core Committer
7 months ago
This is a good candidate for the next release but it does need testing. I am going to remove myself to ensure that happens.

This ticket was mentioned in Slack in #core-themes by poena. View the logs.
7 months ago
#84
 @ Core Committer
@ Core Committer
7 months ago
WordPress 6.7 adds (plans to add) the border option to a large number of blocks, besides those mentioned in this issue.

This ticket was mentioned in Slack in #core by chaion07. View the logs.
6 months ago
#86
 @ Core Committer
@ Core Committer
6 months ago
@poena Is this still in-progress and on track to be included in 6.7 Beta 1?
If this is part of TT5, I think we can convert this to a Task (Blessed) to resolve whatever remains.
#87
 @ Core Committer
@ Core Committer
6 months ago
- Milestone changed from 6.7 to 6.8
With 6.7 Beta 1 releasing shortly, this is being moved to 6.8 given recent momentum towards a resolution.
If this is indeed a TT5 feature, this can be pulled back into 6.7 as a Task (Blessed).
#88
 @ Core Committer
@ Core Committer
3 months ago
This still needs a huge amount of dedicated testing, I don't know how to motivate or make it easier for testers?

This ticket was mentioned in Slack in #core-themes by poena. View the logs.
3 months ago

This ticket was mentioned in Slack in #core-test by poena. View the logs.
4 weeks ago
#92
 @ Core Committer
@ Core Committer
3 weeks ago
- Keywords has-patch needs-testing removed
- Milestone Future Release deleted
- Resolution set to duplicate
- Status changed from assigned to closed
Duplicate of #63072.
New tracking issue: https://core.trac.wordpress.org/ticket/63072










Out of all the bundled themes, only Twenty Twenty-Two and Twenty Seventeen show border colors from preset selections. Twenty Twenty-Two defines border colors based on global styles, and Twenty Seventeen uses the default options instead of making its own color palette.
And Twenty Nineteen specifically sets the pullquote block border color to transparent:
.entry .entry-content .wp-block-pullquote { border-color: transparent; }(If you create a custom color, though, that applies to the block as an inline style.)