#47477 closed task (blessed) (fixed)
Content overflows and is cut off at 200% text enlarge
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.3 | Priority: | high |
| Severity: | normal | Version: | |
| Component: | Administration | Keywords: | needs-post-mortem has-screenshots wpcampus-report has-patch 5-3-admin-css-changes |
| Focuses: | accessibility | Cc: |
Description (last modified by )
Moved from the WPCampus accessibility report issues on GitHub, see https://github.com/WordPress/gutenberg/issues/15356
Gutenberg inherits (and in some cases duplicates) some of the styles in question here, so I'm opening a Trac issue for this one as well. – @kjellr
Content overflows and is cut off at 200% text enlarge
- Severity: Medium
- Affected Populations:
- Low-Vision
- Cognitively Impaired
- Platform(s):
- All / Universal
- Components affected:
- Block Panel
- Document Panel
- (Also, buttons and form fields throughout WP-Admin)
Issue description
Several controls allow text to overflow out of them, or clip the text,
at 200% text enlarge. This is due to containers being set in fixed pixel
heights, which cannot grow with their content.
The checkmark icons move out of their checkboxes as they grow, leaving a
white checkmark against a white page background.
The ability to resize text is essential for users with low-vision, and
may be helpful for users who have a cognitive disability. Catering to
zoom alone is not sufficient because the browser's font-size may be
increased independently of zoom level.
Issue Code
/* selects */
.wp-admin select {
...
line-height: 28px;
height: 28px;
...
}
/* checkboxes/radios */
input[type=checkbox], input[type=radio] {
...
height: 16px;
...
width: 16px;
min-width: 16px;
}
/* buttons */
.components-button.is-large {
height: 30px;
line-height: 28px;
...
}
.components-button.is-small {
height: 24px;
line-height: 22px;
...
font-size: 11px;
}
/* pressable buttons */
.components-toolbar__control.components-button {
...
width: 36px;
height: 36px;
}
/* number inputs */
input[type=number] {
height: 28px;
line-height: 1;
}
Remediation Guidance
Avoid setting fixed heights on elements (even inputs), and especially in
px units. Instead, set min-heights on containers, allowing them to
always expand to enclose their content, and allowing containers to
themselves wrap as needed.
The Recommended Code is using a minimum of 44px for the settings
(following https://www.w3.org/TR/WCAG21/#target-size), meaning
designers may want to reconsider how they want to show some buttons as
larger than others (visual importance), as well as dealing with
horizontal button rows wrapping as necessary (such as in the "Image
Resize" section of the Block Panel).
The checkboxes are made larger so that the growing checkmark icon
remains visible inside the checkboxes (by allowing them to grow with the
checkmark). These do not need to meet target size minimums as they are
inline with their (clickable) labels.
Recommended Code
/* selects */
.wp-admin select {
...
min-height: 44px;
...
}
/* checkboxes/radios */
input[type=checkbox], input[type=radio] {
...
height: 1.5em;
...
width: 1.5em;
min-width: 16px;
}
/* buttons */
.components-button.is-large {
min-height: 54px;
...
}
.components-button.is-small {
min-height: 44px;
...
}
/* pressable buttons */
.components-toolbar__control.components-button {
...
min-width: 44px;
min-height: 44px;
}
/* number inputs */
input[type=number] {
min-height: 44px;
}
Relevant standards
- 1.4.4 Resize text (Level AA): https://www.w3.org/TR/WCAG20/#visual-audio-contrast-scale
Note: This issue may be a duplicate with other existing accessibility-related bugs in this project. This issue comes from the Gutenberg accessibility audit, performed by [Tenon](https://www.tenon.io) and funded by [WP Campus](https://wpcampus.org/). This issue is GUT-32 in Tenon's report
Attachments (28)
Change History (105)
#3
 @
@
5 years ago
- Summary changed from Open Content overflows and is cut off at 200% text enlarge to Content overflows and is cut off at 200% text enlarge

This ticket was mentioned in Slack in #accessibility by kjell. View the logs.
5 years ago

This ticket was mentioned in Slack in #accessibility by audrasjb. View the logs.
5 years ago
#7
 @
@
5 years ago
I've updated the patch to remove the checkbox implementation, since that's being handled separately in #47498.
New patch: 47477.2.diff
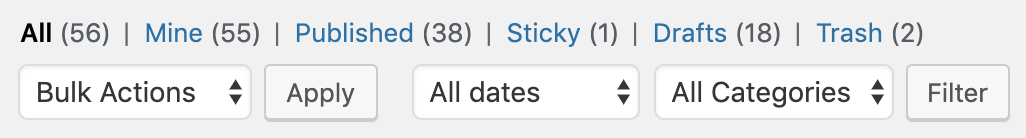
The main issue I see with the patch currently is that it introduces a regression in the size/alignment of the select fields when viewed without text zoom. For example:
Chrome @ 100%, today:
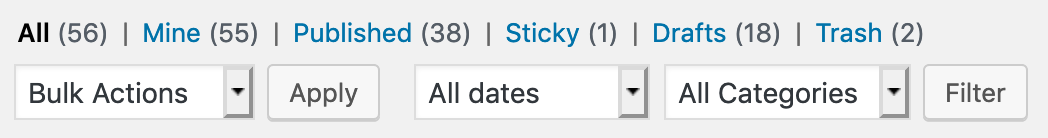
Chrome @ 100%, with this patch:
From some quick research, it doesn't appear that Webkit will respect min-height values on Select fields at all — only height. 😞
(Chrome also seems to remove the box shadows for those filter buttons for some reason, though I expect that's unrelated).
The select fields aren't only problematic in Webkit though: They also don't look right in Firefox:
Firefox @ 100%, today:
Firefox @ 100%, with this patch:

This ticket was mentioned in Slack in #accessibility by abrightclearweb. View the logs.
5 years ago
#10
 @
@
5 years ago
I'm trying to test your patches @kjellr but I'm getting errors.
forms.css has 5 failed hunks and buttons.css has 7 failed hunks.
If I try to apply the patches anyway, an src folder is created in my WordPress folder that adds the code, but I don't think that's where I want it, because the paths are wrong.
Can you suggest a fix?
#11
 @
@
5 years ago
I spent some time looking into that select field issue this morning, and it seems like the only way around this would be to use -webkit-appearance: none and add a custom dropdown arrow. I've attached 47477.3.diff, which tries this approach.
This looks consistent in all browsers, and mimics the style of our buttons:
It works well with text zoom. Here's an example at 300%:
I was encountering an issue where our max-width rules for table header select fields were cutting text off horizontally in those fields. Converting those max-widths to rem units instead seemed to solve that, so this patch includes that fix as well.
Note that with this approach, we'll need to sync up any changes here with button updates in #34904. Since this latest update changes the design of the select form fields, I'll add needs design feedback for a gut check from other designers.
#12
 @
@
5 years ago
If I try to apply the patches anyway, an src folder is created in my WordPress folder that adds the code, but I don't think that's where I want it, because the paths are wrong.
@abrightclearweb Thanks for trying to test. Are you running the version of WordPress that's located in the develop repository? If so, you should have a /src/ directory already:
#14
 @
@
5 years ago
@kjellr I'm not sure. I have WordPress 5.3-alpha-45933.
I'm trying not to use the command line for testing, it seems to break if I so much as look at it.
Unfortunately there's no content in the Testing Without Grunt section in the [Testing a Patch]https://make.wordpress.org/core/handbook/testing/patch/ doc. :(
I set up a site on DesktopServer using the [Blank (WordPress SVN) method]https://make.wordpress.org/core/handbook/tutorials/installing-a-local-server/desktopserver/#3-configuring-desktopserver.
Then I installed TortoiseSVN and added WordPress [via this method]https://make.wordpress.org/core/handbook/tutorials/installing-wordpress-locally/from-svn/#1-check-out-wordpress-trunk
I had a go at creating my own patch and reverting it. I've applied a few others with success e.g. (https://core.trac.wordpress.org/ticket/47019#comment:10) but I can't get yours to work.

This ticket was mentioned in Slack in #accessibility by audrasjb. View the logs.
5 years ago
#16
 @
@
5 years ago
I've just uploaded a new patch that updates the custom select button styles to reflect the button changes proposed in https://core.trac.wordpress.org/ticket/34904#comment:47
If that patch is committed, we should use 47477.3-Darker-Borders.diff for this ticket. That patch will make sure the form fields match the new buttons.
Buttons in 47477.3.diff:
Buttons in 47477.3-Darker-Borders.diff:

This ticket was mentioned in Slack in #accessibility by kjell. View the logs.
5 years ago
#18
 @
@
5 years ago
- Keywords has-patch commit added; needs-design-feedback removed
I tested 47477.3-Darker-Borders.diff and it's looking good to me.
Worth reminding it should be committed alongside with #34904.
#19
 @
@
5 years ago
- Owner changed from abrightclearweb to audrasjb
- Status changed from assigned to accepted
#20
 @
@
5 years ago
Added a tiny update in 47477.4-Darker-Borders.diff — I noticed the media selects were broken in the last update. This takes those into account as well.

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 years ago
#24
 @
@
5 years ago
Taking note of some some visual bugs related to the latest patch that @desrosj shared on Slack:
https://wordpress.slack.com/archives/C02RP4X03/p1569257093484500
- The top and bottom of the dropdowns feels really tight: https://cloudup.com/c0OtXPRGKxR
- The text is not centered within the dropdown. This is obvious when focused: https://cloudup.com/cR-mIAZVudv
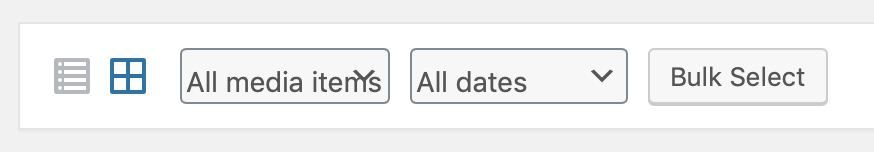
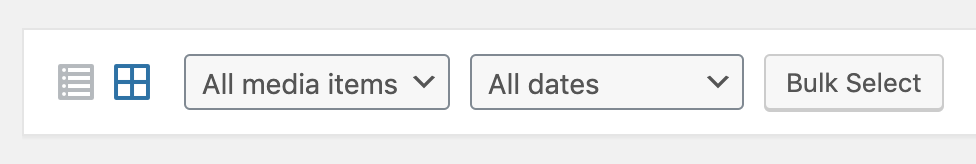
- In the media library, clicking the Bulk Select button causes a 1px jump of the filter area/page (edited)
I am on MacOS using the Firefox nightly edition. However, I was able to reproduce these issues on the latest regular, public release version.
We'll get those sorted out in a new patch. 👍

This ticket was mentioned in Slack in #accessibility by kjell. View the logs.
5 years ago
#27
follow-up:
↓ 31
 @
@
5 years ago
I've uploaded 47477.5.diff which fixes some of the issues mentioned on #47153.
- Fixes to margin of select elements to ensure text is centered
- Fixes to quick edit form
- Removal of native down arrow on select elements in IE
#28
 @
@
5 years ago
As a general comment it's pretty unusual that the font size for form elements is 14px, while buttons are 13px. That seems to be the main thing that makes it all look slightly wrong.

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 years ago
#30
 @
@
5 years ago
- Resolution fixed deleted
- Status changed from closed to reopened
- Type changed from defect (bug) to task (blessed)
#31
in reply to:
↑ 27
 @
@
5 years ago
I've uploaded 47477.5.diff which fixes some of the issues mentioned on #47153.
- Fixes to margin of select elements to ensure text is centered
- Fixes to quick edit form
- Removal of native down arrow on select elements in IE
Thanks, @talldanwp! These look great. When testing in FF for Mac, the text wasn't quite centered for me, so I added a line-height rule in 47477.6.diff which fixed it:
As a general comment it's pretty unusual that the font size for form elements is 14px, while buttons are 13px. That seems to be the main thing that makes it all look slightly wrong.
That's a great observation. 😄 I've also changed the font size to 13px in my patch. Since these are specifically based on the button styles, I think that's a fair change to make here.
#32
 @
@
5 years ago
Note: when uploading patches it's best to not manually rename a patch file which contains a version "dot + number" e.g. nnnnn.4.something-else otherwise the automatic progressive numbering handled by Trac breaks :)
47477.4.diff is the latest patch so far. I built on previous patches and was able to reset the Firefox focusring.
Still to do: improve the left and right paddings: they look different on Chrome and Firefox. Would be great to have a look at the examples mentioned on #47153 that have a good cross-browser padding. I'd think we should be able to get the same result. Here's the examples:
Scott O'Hara Styled Selects
https://scottaohara.github.io/a11y_styled_form_controls/src/select/
https://github.com/scottaohara/a11y_styled_form_controls/blob/master/src/assets/css/select.css
Yoast styled select
https://github.com/Yoast/wordpress-seo/blob/304116593abb8a06f74b9c8ae20f55ec8c689ba8/css/src/yst_plugin_tools.scss#L773
both inspired by:
Scott Jehl
Styling a Select Like It’s 2019
https://www.filamentgroup.com/lab/select-css.html

This ticket was mentioned in Slack in #design by kjell. View the logs.
5 years ago
#38
 @
@
5 years ago
Still to do: improve the left and right paddings: t
I dove a bit into this and I'm not sure I'm able to make the left / right paddings look the same on webkit and gecko. Seems to me this small difference is visible also on the examples mentioned above.
There's some small extra padding in Firefox that appears to come from some internal Firefox rendering. Will commit last patch because it is an improvement. Padding can be always iterated later if a solution gets identified.
#39
 @
@
5 years ago
Noticed the new select has a different text color compared to the input fields color. This may make sense but when these two elements are placed close each other, not sure the different colors look great. Will definitely leave this to the design team :) /Cc @kjellr
See attached screenshot (note: the different height is a known and pre-existing issue, please ignore).
#40
 @
@
5 years ago
47477.7.diff is a pretty large patch that seeks to address most of the remaining issues related to sizes.
There are certainly other cases still to address but I'd suggest to test this patch. It should make further improvements easier. Things to test:
- all the main admin screens form controls and buttons
- the media library and the various media modal views
- the customizer
- multisite! @johnjamesjacoby :)
- Gutenberg? :)
- all the above in the responsive views
- anything else
Please note there are some elements that have slightly different heights. This is a pre-existing issue and would need some decisions on new, better, values for the small / normal / large sizes of various elements. It's a bit out of the scope of this ticket though, as the main goal here is to allow elements to scale with text zoom so that they don't cut off important content.
I'd tend to think the best option now would be to catch and fix the remaining cases and plan further major improvements for the future.
#41
 @
@
5 years ago
multisite! @johnjamesjacoby :)
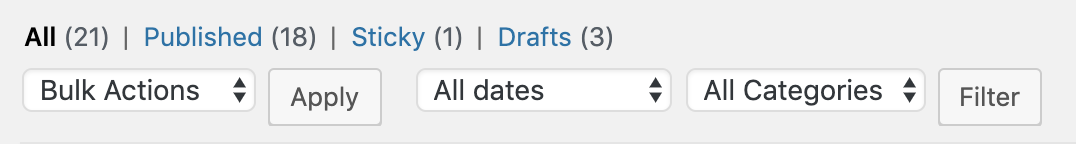
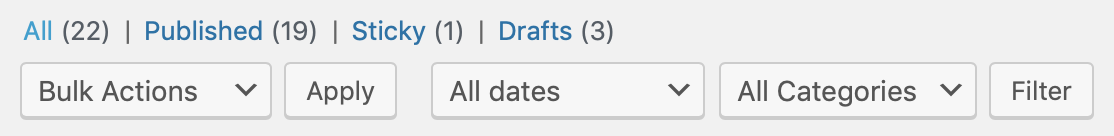
I've quickly & manually reviewed the Multisite Network admin-area pages, and things look OK to me. The only Network-Admin issues are similar to Site-Admin Bulk Actions, where the Select element is taller than the "Apply" button, which was noted and attached on #47153.
#42
 @
@
5 years ago
Noticed the new select has a different text color compared to the input fields color. This may make sense but when these two elements are placed close each other, not sure the different colors look great. Will definitely leave this to the design team :) /Cc @kjellr
Good catch, @afercia. I think we should use the same text color as the input fields here. 👍
#43
 @
@
5 years ago
Thanks @kjellr! Also, the .wp-admin select color "wins" on the Gutenberg select color that is supposed to be #555d66. At least on current trunk :)
#44
 @
@
5 years ago
Worth noting in the Customizer the select elements have the old style. There's no wp-admin class in the Customiser. See screenshot below (menus locations in the Customizer).

This ticket was mentioned in Slack in #core-editor by afercia. View the logs.
5 years ago
#46
 @
@
5 years ago
47477.8.diff addresses most of the reported cases that need adjustments.
It mainly relates to select elements and input fields heights on both desktop and mobile. Also search forms heights and styling, now more standardized.
What this patch does not addresses:
- pre-existing alignment and sizes issues, especially visible on mobile: most of these exist in all the previous WordPress versions
- minor issues that are already covered in other tickets marked as "blessed tasks" for the 5.3 release, see https://core.trac.wordpress.org/query?status=!closed&keywords=~5-3-admin-css-changes
For Gutenberg, this patch needs to be accompanied by a tiny change, see https://github.com/WordPress/gutenberg/pull/17659
Testing is greatly appreciated. Please test on both Chrome and Firefox.
I’d kindly ask everyone to please compare with previous versions before reporting glitches or regressions: as said, several issues aren't regressions and already happen in WordPress 5.2 and previous versions.
#49
 @
@
5 years ago
For Internet Explorer 11, there's the need to set an explicit min-height value to all the input fields because in IE11 line-height has no effect. Select elements look okay. See screenshot below.
#50
 @
@
5 years ago
The customizer input fields need a quick fix. Reported by @desrosj and @garret-eclipse on #47153. Patch by @garret-eclipse: https://core.trac.wordpress.org/attachment/ticket/47153/47366.customizer.lineheight.diff
#51
 @
@
5 years ago
For what is worth, I uploaded a last patch to address all the pending cases I was able to find.
47477.9.diff improves:
- input fields height in the customizer: reported and patched by @garret-eclipse on #47153
- input fields height with Internet Explorer 11
- input fields height in the Image Editor
- alignment of select and button in the privacy policy pages

This ticket was mentioned in Slack in #accessibility by audrasjb. View the logs.
5 years ago

This ticket was mentioned in Slack in #core by ocean90. View the logs.
5 years ago
#55
 @
@
5 years ago
Misalignment in customizer color selector after applied patch:
https://www.dropbox.com/s/ed14qfvlivvilq0/Screenshot%202019-10-05%2013.38.49.png?dl=0
#56
 @
@
5 years ago
Note: not intended to imply that the patch caused the error; just that it's an additional misalignment not covered by the patch.
#57
 @
@
5 years ago
47477.10.diff refreshes and cleans-up 47477.9.diff.
 @
@
5 years ago
The color picker looks good to me both in the Customizer and in the legacy Custom Background page:
#59
 @
@
5 years ago
- Priority changed from normal to highest omg bbq
- Severity changed from normal to major
Looking at all the changes here again, why all the last minute padding changes? They break all the (old style) structural CSS tweaks in so many places and make it all look pretty bad.
Also some other inconsistent things like font-size for select is reduced? Why? How does this make it better :)
Frankly I'm thinking we should revert all padding and other "non-essential" changes and only fix whatever is broken, i.e. fulfil the original purpose of this ticket. That'd mean only convert hard pixel values in rem or other "soft" units.
#60
 @
@
5 years ago
@azaozz thanks for sharing your concerns.
why all the last minute padding changes?
A first set of changes to padding was implemented in [46356] on 09/30/2019. That's 10 days ago. I wouldn't call that "last minute" changes :) That change improved input fields height consistency across the admin and in the responsive view.
A second set was implemented in [46419] 3 days ago. That's necessary for IE 11 (see Screenshot (37).png ) because line-height doesn't have any effect on IE11.
In most of the cases input fields now use a 0 pixels top and bottom padding. The height is determined by:
- unitless line-height: this allows input fields to scale with text zoom
- min-height: necessary for IE11
They break all the (old style) structural CSS tweaks in so many places and make it all look pretty bad.
Could you please provide specific examples of breakages that happens in "so many places"? I don't want to sound unfair but calling for a revert without providing specific cases of serious regressions / breakages isn't that helpful.
Personally, I couldn't find serious breakages or things that "look pretty bad". Any better detailed feedback is very welcome and would allow to fix potential edge cases.
I know you're on Windows. If you're referring to text not perfectly vertically centered within input fields, please notice that it happens also on WordPress 5.2. It doesn't have anything to do with these changes. It happens since the change to "system fonts" and because "Segoe UI" (the default font used on Windows) has an uneven half-leading internal metrics. That is: it's not vertically centered within the line-height. If we want to improve this, the only option is to change the font stack and make Windows use another font e.g. Arial.
structural CSS tweaks
Ideally, there shouldn't be "tweaks" or too many variants of the input fields. Specifically, the height shouldn't change too much. In the past, there were some cases of very small input fields that were hard to use for many users. Some input fields are now bigger. That's intentional. Standardizing most of the input fields to have the same height is a valuable change in my opinion. Not to mention CSS simplification and easier maintenance.
Please also notice that starting from https://core.trac.wordpress.org/ticket/34904#comment:94 an interesting conversation with design started around the introduction of a "standard grid" probably based on 8 pixels. I foresee a future for all form controls where they will have an even bigger height: 32 pixels on desktop for the normal size and 40 pixels on mobile.
Worth also noting that most of the visual changes added by design on top of the accessibility changes aim to introduce consistency between the Gutenberg styles and the admin styles. Gutenberg is out since almost one year now. However, there are still two complete different form controls styles in WordPress: the Gutenberg ones and the legacy admin ones. Sooner or later they need to be standardized, as there's no value in forcing users to "learn" two different visual patterns.
These changes were discussed publicly and agreed by the design team.
Lastly, a quick consideration about process: I would have appreciated some help in implementing all these changes. Feedback from everyone is always welcome. Positive, constructive, feedback is better.
I'm not sure there's any need to raise this ticket priority to "highest omg bbq". This ticket is a task: it's meant to stay open for all the Beta and Release Candidate period. I'd greatly appreciate positive, specific, feedback and help on the edge cases that need to be fixed (if any) instead of fear for a change that, as said above, needs to happen anyways sooner or later.
#61
 @
@
5 years ago
In the screenshots below:
Input fields: No vertical alignment relevant difference on Windows. The difference with macOS is because of system fonts.
- WordPress 5.2 on Windows Chrome
- WordPress trunk on Windows Chrome
- WordPress trunk on macOS Chrome
Buttons: No vertical alignment relevant difference on Windows.
- WordPress 5.2 on Windows Chrome
- WordPress trunk on Windows Chrome
#62
 @
@
5 years ago
@afercia These aren't "huge" regressions but nevertheless make a lot of places in wp-admin look worse than before. For the above example:
- Vertically slightly off-center.
- Arrows off-center.
- Height is different/doesn't match.
- Font-weight is different/doesn't match.
- Width different (will affect translated strings).
None of these is a big problem by itself, and given enough time, this could have been refined/done much better. The main problem is we are out of time, so now the choice is either to keep it looking bad/inconsistent or revert it :(
#64
 @
@
5 years ago
- Priority changed from highest omg bbq to high
- Severity changed from major to normal
Hello @azaozz @afercia,
Thanks for sharing thoughts and screenshots about this issue, it's a great to help to understand it.
Given the screenshot shared, I don't think the issue objectively deserves the highest priority in Trac, and a major severity.
Resetting them to "high" and "normal" so it's not overestimated within track reports (other ticket may need high priority like the jQuery one) :-)
@azaozz for perfect understanding of the issue, could you please share the context of your screenshot, to help to reproduce it? Thank you very much!
#65
 @
@
5 years ago
@azaozz thanks for clarifying.
The main problem is we are out of time
The first set of changes on this ticket was committed on 09/23/2019 04:26:24 PM (see comment 22) which, technically, is before Beta 1 :) Just to clarify a process detail. Please allow me to say that maybe feedback from other teams came a bit out of time.
Regarding your points, referring to the screenshot you posted:
Vertically slightly off-center.
I see it and I know. But please look at the previous inconsistencies, which are way worse. I wouldn't say the previous select and inputs are nicely aligned: these inconsistencies are all over the place in WordPress 5.2 and all previous versions as there's really no standard height for the form controls. Instead, I'd say the current style is an improvement. Anyways, I commented previously on https://core.trac.wordpress.org/ticket/34904#comment:109 that this just needs a decision. Given the CSS is now way simpler, we can easily standardize the default height of all controls: inputs, selects, buttons to 28px or 30px. Just needs a decision. I haven't got any constructive feedback yet, though.
Also, as I previously commented, there are design plans for the future to use a "standard grid" probably based on 8 pixels and it's very likely all form controls will have an even bigger height: 32 pixels on desktop for the normal size and 40 pixels on mobile.
Also, as I said previously, the text alignment on Windows is a "system fonts" issue. The only way to solve it reliably is to change the font stack removing "Segoe UI". Please notice this text alignment issue on Windows is clearly visible on WordPress 5.2 and all previous versions.
Arrows off-center.
Honestly, I don't see the arrows are off-center.
Height is different/doesn't match.
See above: just needs a decision and, regardless, this is a pre-existing issue clearly visible all over the place on WordPress 5.2 and all previous versions.
Font-weight is different/doesn't match.
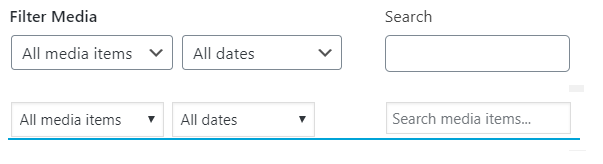
Not sure I follow. Maybe the different font weight of "Filter Media" and "Search"? The former is a heading, the latter is a <label> element so they have a native different weight. Not sure this is a serious breakage :) Not a regression, as these are new in 5.3.
Width different (will affect translated strings).
Not sure I follow. The selects maybe? Their width is determined by the longest <option> element within them so they will adjust their width with longer translations. Regardless, all the "float-drops" and breakages that happen in WordPress 5.2 and all previous versions will still happen in 5.3. On this regard, I think we agree the toolbar CSS is far from ideal and would need a substantial refactoring. This issue exists since... forever.
In all honesty, I don't see how all this can justify a revert. If there are other serious reasons to consider a revert, I'd be happy to be informed to better consider the best path forward.

This ticket was mentioned in Slack in #accessibility by joedolson. View the logs.
5 years ago
#67
 @
@
5 years ago
During the latest shared meeting between the design team and the accessibility team on Slack (requires registration) it was agreed to standardize the height of inputs, selects, and buttons to 30 pixels.
47477.11.diff does that and adjusts the other button sizes to keep the same scale ratio. With this change, form controls are better aligned and various exceptions are no longer necessary.
Some testing would be nice :)
 @
@
5 years ago
Examples of buttons, link styled as buttons, and alignments using a modified version of the wp-style-guide plugin by Helen.
#68
 @
@
5 years ago
- Resolution set to fixed
- Status changed from reopened to closed
@afercia let's handle those changes in further release, since we are going to have a RC1 today.
I think it could clearly land in a quick 5.3.1 release :-)
Closing the ticket as fixed for now.

This ticket was mentioned in Slack in #core by afercia. View the logs.
5 years ago
#70
 @
@
5 years ago
Sure. To better illustrate, 47477.11.diff would also solve these kind of alignments. Worth noting some of them (second screenshot in these examples) always existed in core and historically forced plugins to use custom CSS to adjust the input heights:
#71
 @
@
5 years ago
To further clarify:
This is the alignment of default input fields and buttons in WordPress 5.2: the elements are already misaligned (and this can be reproduced on all previous versions):
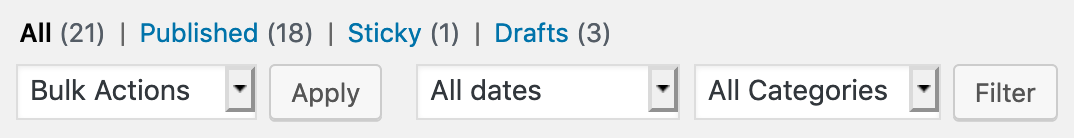
And this is the current alignment in WordPress 5.3 trunk:
47477.11.diff would solve this issue by making all form controls default height 30 pixels.

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 years ago
#73
 @
@
5 years ago
While I'm aware that SeaMonkey isn't a supported browser, if the -moz prefix was used, it would work in all Mozilla browsers. (Apparently, recent Firefox changes the -webkit prefix to -moz internally.)
#74
 @
@
5 years ago
As explored on Slack (requires registration) looks like adding the -moz-appearance prefixed version would address the SeaMonkey issue and likely old Firefox versions issues. Though these browsers aren't officially supported, I don't see any harm in adding better coverage with the -moz- prefixed version. Adding the unprefixed one would be nice too.

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 years ago

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 years ago
#77
 @
@
5 years ago
@johnjamesjacoby thanks for your feedback. I can see the border inconsistency when switching the "Enable full-height editor and distraction-free functionality" setting. I see some more subtle inconsistencies on WordPress 5.2 as well (bottom border, bottom padding).
Worth noting this ticket is about the form control sizes though. The border change is related to #48101. Worth also reminding all the Trac tickets related to the CSS changes in the 5.3 admin are grouped under the keyword https://core.trac.wordpress.org/query?keywords=~5-3-admin-css-changes so to make them easily findable.
Will split in a new ticket.
[Edit] See #48787

















I've included the original Gutenberg screenshot from the report, as well as a couple other examples inside of WP-Admin, which are more relevant to this specific ticket.
The WP-Admin screenshots were created with Firefox's Text Zoom option (set to 200%). @afercia notes that this is not exactly the same thing as the text zoom settings noted above, but it gives a general idea of the issue. (reference)
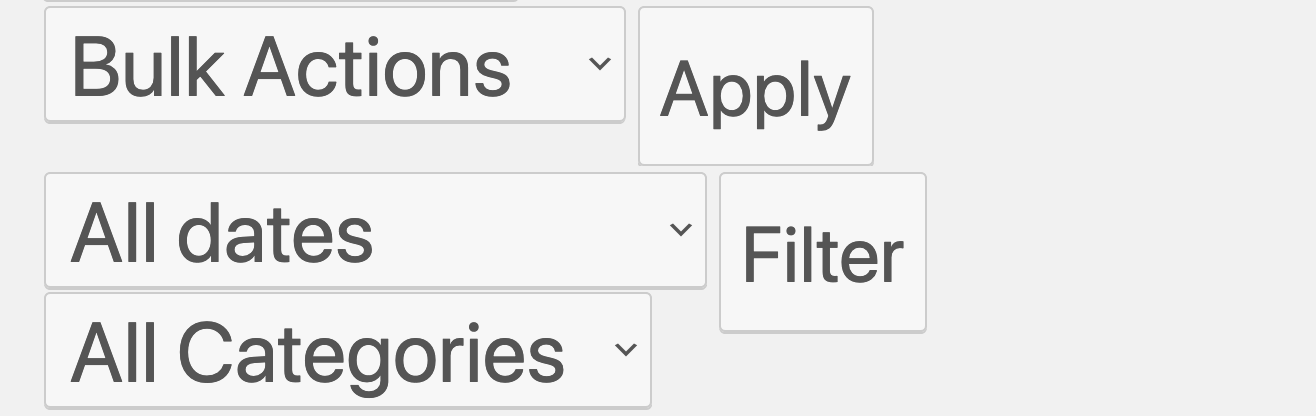
47477.diff includes a quick pass at the updates here. It's a start, but is definitely not ready to land. Some notes:
min-height. This helps make sure these elements don't break when text is zoomed, but it's likely to cause some visual bugs as well.min-heightforselectfields appears to be ignored in Safari. Which isn't great.With the patch applied, here are the updated screenshots: